When it comes to the tools we use to develop our Flutter apps, there are two main contenders. It usually boils down to either Visual Studio Code or Android Studio. In this article, Lewis Cianci compares these two tools in three key areas.
Years ago, there weren’t many choices when it came to Integrated Development Environments (IDE). In the early days, there were languages like Visual Basic 6 which had to be written in Visual Studio and that was it.
Nowadays, we have choices to make, not only related to what languages and frameworks we use to make our apps, but also the tooling that we use to accomplish this task. This topic is somewhat surprisingly hotly contested, with people avidly defending “their” IDE and plugins over another IDE.
Comparing two different IDEs is a fairly big topic, so in this article, we’ll look at the differences between Visual Studio Code and Android Studio by focusing on three key aspects that I notice the most when comparing IDEs:
- ⚙ Functionality: How easy is it is to get around my code? Can I tear tabs off and work on my code with more than one window open at a time?
- 🔎Search: Is it straightforward to find where a certain widget has been used in my app? If I forget the implementation of something, can I easily search and find if it has been used somewhere else?
- 👩💻 Source control: Does the source control solution make it easy to see changes and differences?
Functionality
Visual Studio Code
Visual Studio Code is an editor that favors simplicity over having an endless assortment of bells and whistles. Most of the functionality is exposed by typing in the thing you need into the top search bar.

Everything you would expect to be there is there: debugging, breakpoints, etc.
However, something that I have been doing for years in every IDE that I have used is to tearing off the tabs from the top. This is invaluable, as at various times I can effectively work on two parts of my app at the same time.
Visual Studio Code can’t do this and it doesn’t seem like it’s getting this functionality any time soon. You can split your tabs so that one window is split down the middle or you can try to reopen the same project in another instance of Visual Studio Code. But you can’t just tear the tabs off.
The practical effect of this is that if you are working between your services and your UI layer, you have to switch back and forth between both files until you eventually solve the issue.
Android Studio
Android Studio is more of a “kitchen sink” approach to an IDE. Google licensed IntelliJ IDEA and used it to make Android Studio. Software developers have been using it to make apps for Android for a very long time.
In terms of tearing the tabs off: Well, you just do it. You just pick one up, drag it off, and you’re done. You can put these onto alternate screens – whatever you want. Any comparable solution to doing this in Visual Studio Code (that’s as easy as just grabbing the tab and moving it to where you want it) doesn’t seem to exist, at least not at the time of writing.
For me personally, this is enough to make me want to use Android Studio by itself, but let’s press on.
Searching in the project
Visual Studio Code
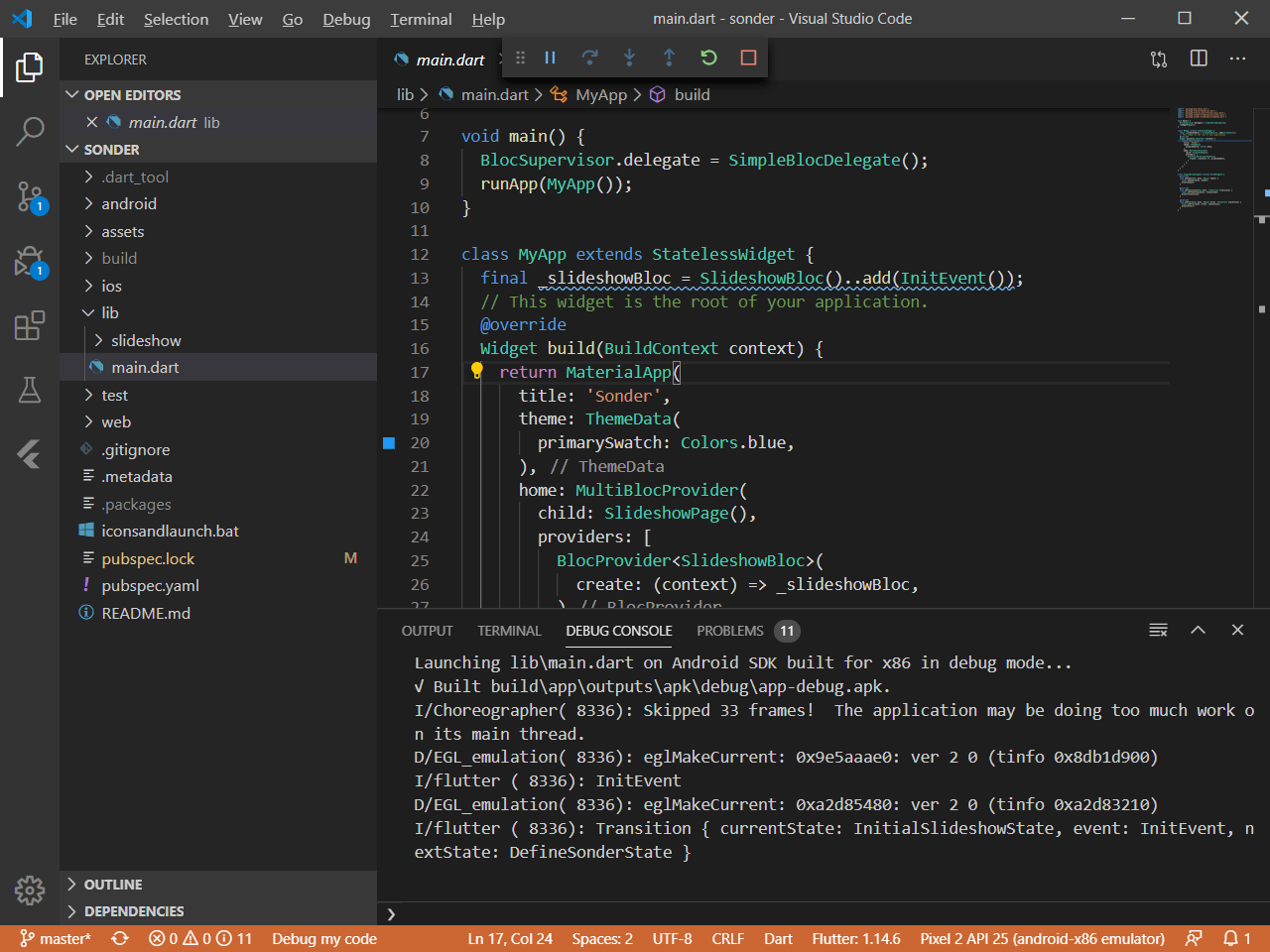
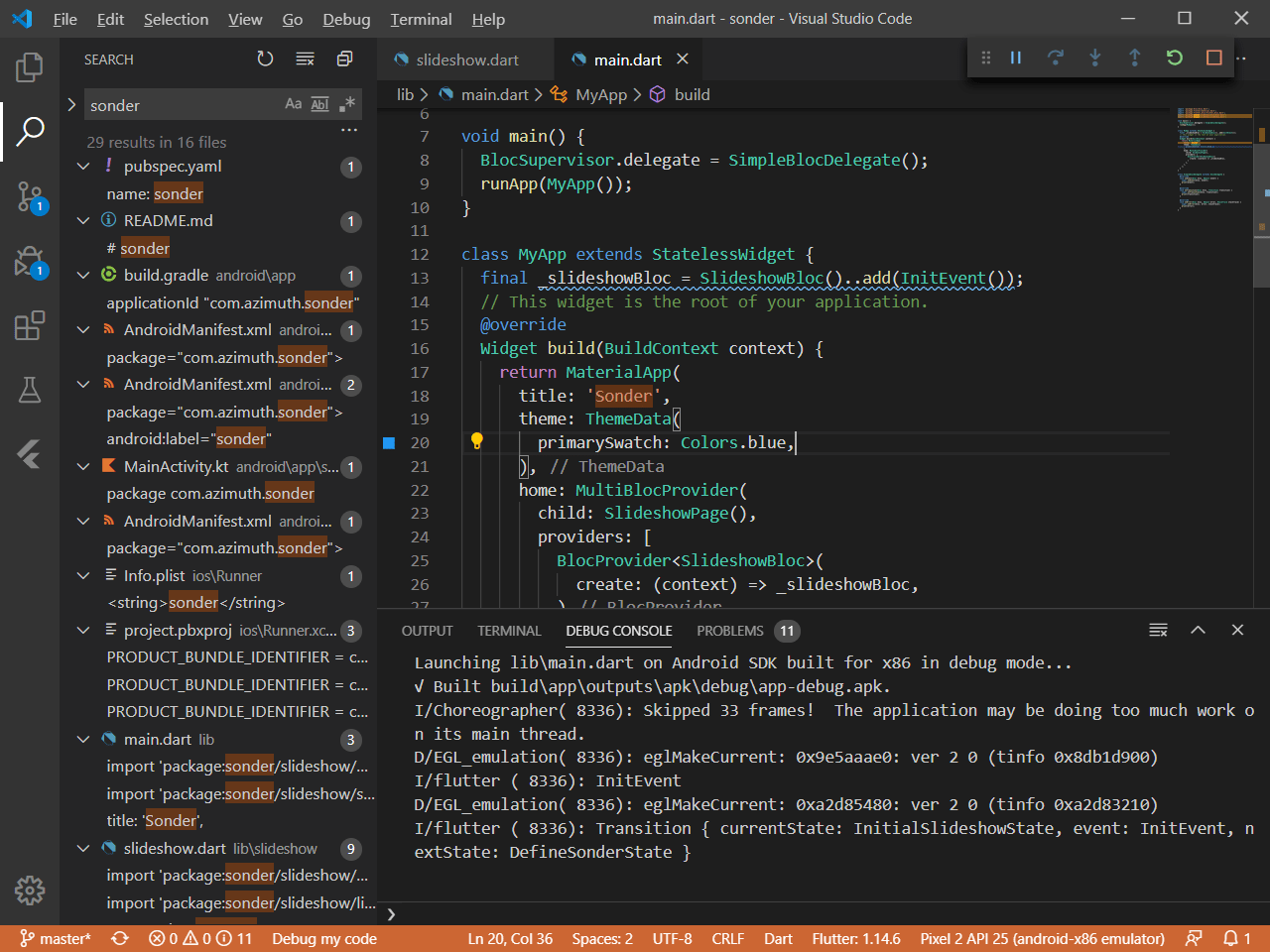
Visual Studio Code has the ability to “search anywhere” in the project when the user presses CTRL+SHIFT+F.

As we can see, I’ve searched for Sonder, and on the left-hand side of this window we have all the results. You can move backwards and forwards through them with F4 and SHIFT+F4. It’s certainly functional.
The only gripe I have with this search feature is that you tend to lose a lot of context when searching. We’re restricted to looking at each and every result of our search here, either by clicking on a specific result or using hotkeys to move through them. Afterwards, we can get back to where we were by clicking on the appropriate tab up at the top or hitting ALT+LEFT ARROW until we get back to where we were. Sometimes when I do that, I forget where I was up to and what I was doing initially.
Android Studio
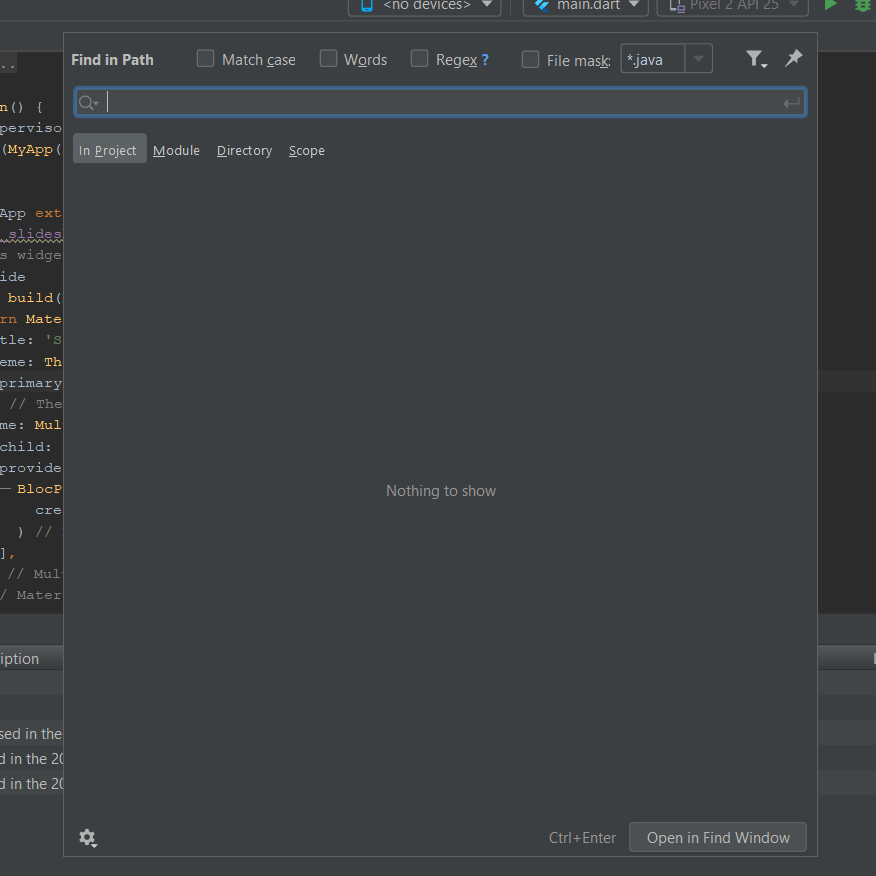
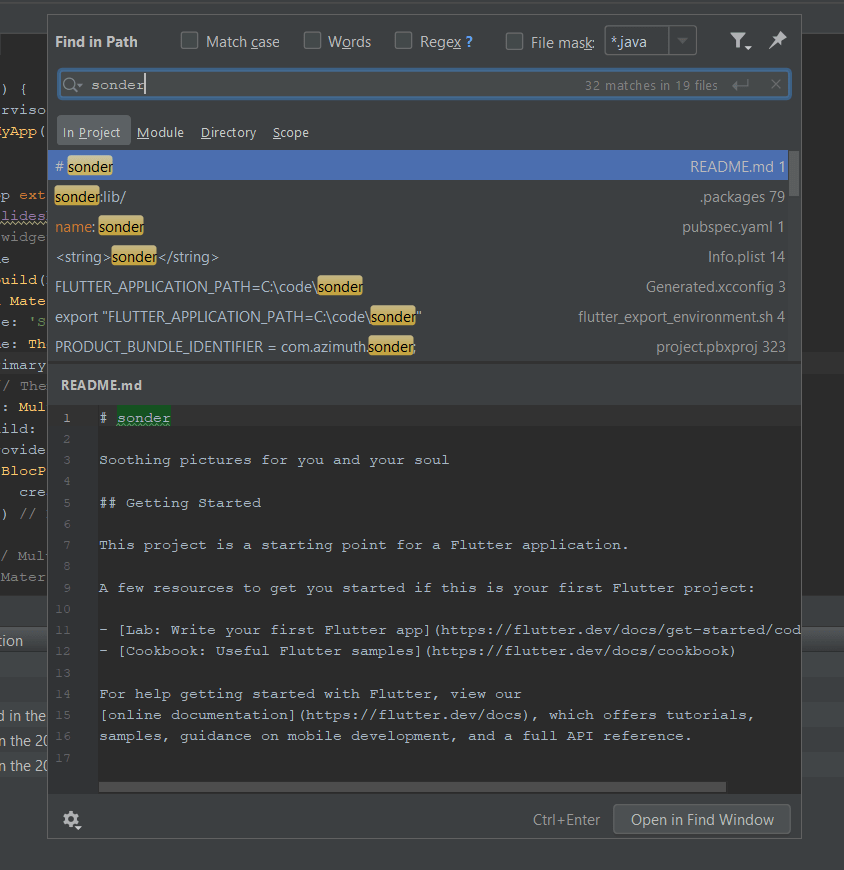
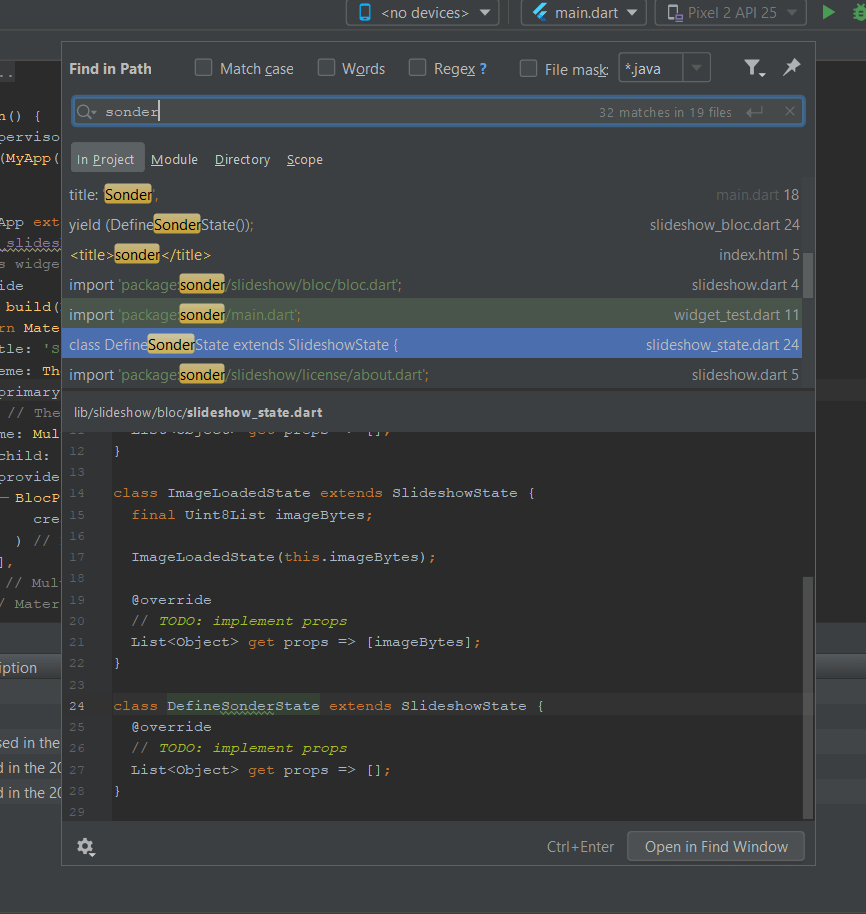
Again, CTRL+SHIFT+F. But this time, we get a dedicated search dialog. It looks like this:

If we search for something, like Sonder, we get the results in this dialog:

Pressing the up or down cursors here will show us results from that particular file, as well as the 8–9 lines on either side of that search result.

SSometimes, I’m searching for an implementation of a certain widget or function, and then I just quickly hit CTRL+SHIFT+F to bring up this dialog. Doing so, I can quickly move through the list by using the up and down arrows, and when I have found what I’m looking for, I can just hit escape to go back to the file I was working on initially. In terms of productivity, I find this is more powerful and faster.
Source Control
For more advanced source control operations I normally stick to using a dedicated tool like Fork, because it’s a lot easier to understand what is happening.
Still, you may find yourself in a situation where you have to use the tools of the IDE you are using, and that’s where the quality of the integrated source control solution does count.
Visual Studio Code
Visual Studio Code has an extremely wide array of source control utilities made available to it through extensions. But we’ll take a look at the built-in functionality that’s available.
When writing this article, I noticed that I had changes to my pubspec.lock file, despite not recalling making any changes. The change window in Visual Studio Code looked like this:

Visual Studio Code knew that something had changed but couldn’t specifically call out what was different. If nothing has changed, then committing or resetting should logically have no impact, right? But it’s weird (and probably concerning) that Git is tracking a changed file but yet Visual Studio Code can’t show us what is different.
Now, if we actually change a file, then we can see the change in the source control area of Visual Studio Code.

This is functional. Deletions are shown in much the same way.
Android Studio
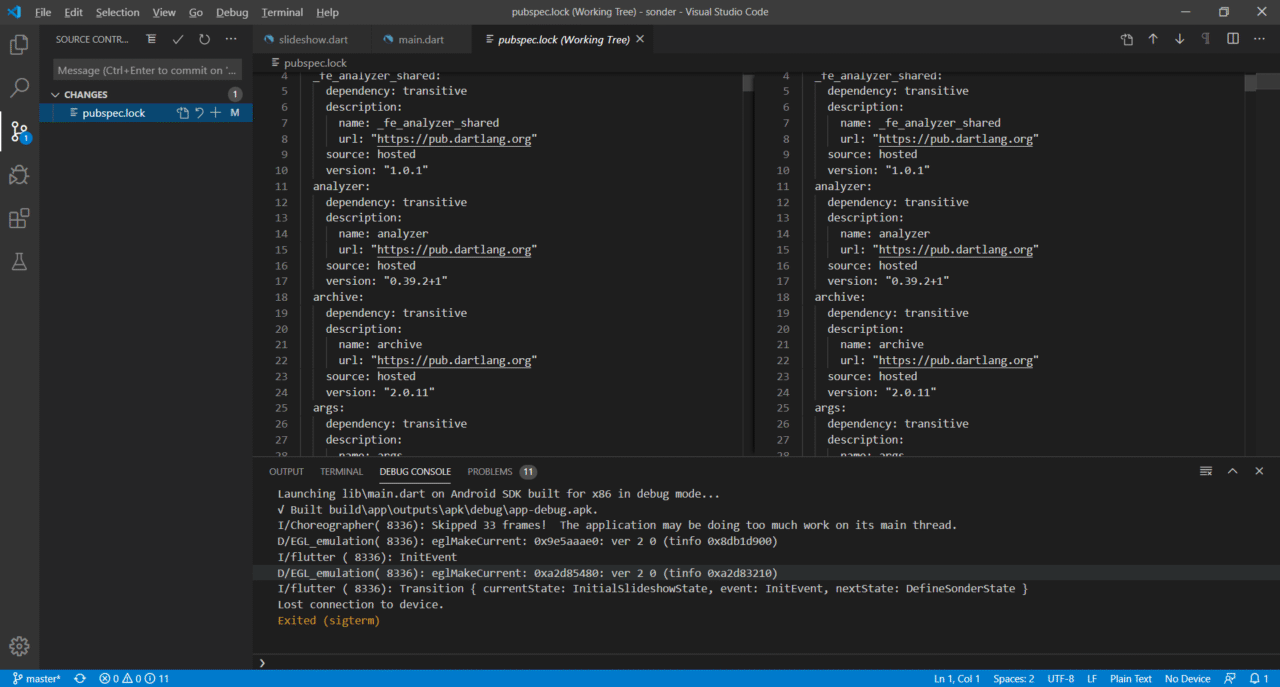
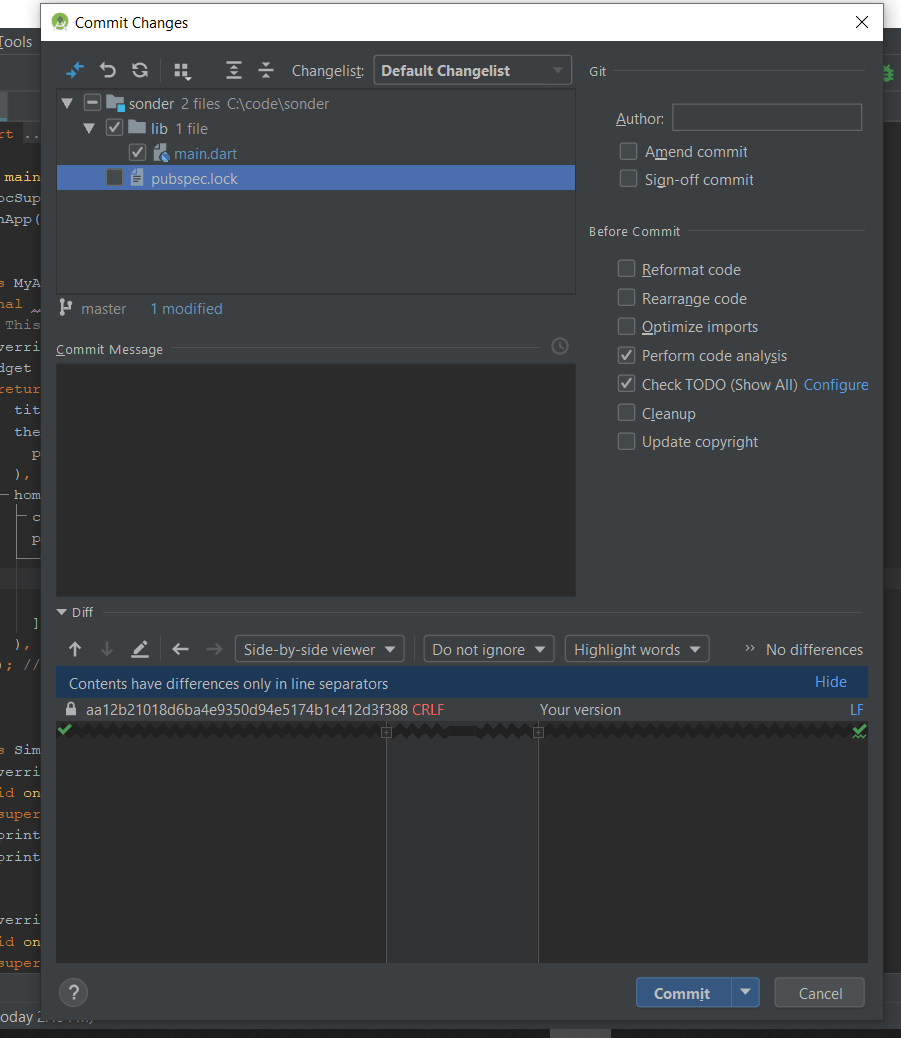
Remember that pubspec.lock file for which Visual Studio Code couldn’t tell us what the changes were? In Android Studio, it looks like this:
 So, there are still no actual changes shown, which is accurate. But up at the top of the “Diff” section, we see this text:
So, there are still no actual changes shown, which is accurate. But up at the top of the “Diff” section, we see this text:
“Contents have differences only in line separators”
And then, on the left, we can see that the file used to have CRLF line endings but now has LF line endings. This is because of a change I made with my Git client for how it handles line endings, which happened after my initial checkout. That’s pretty cool – we can now decide on whether that’s something we want to commit or not.
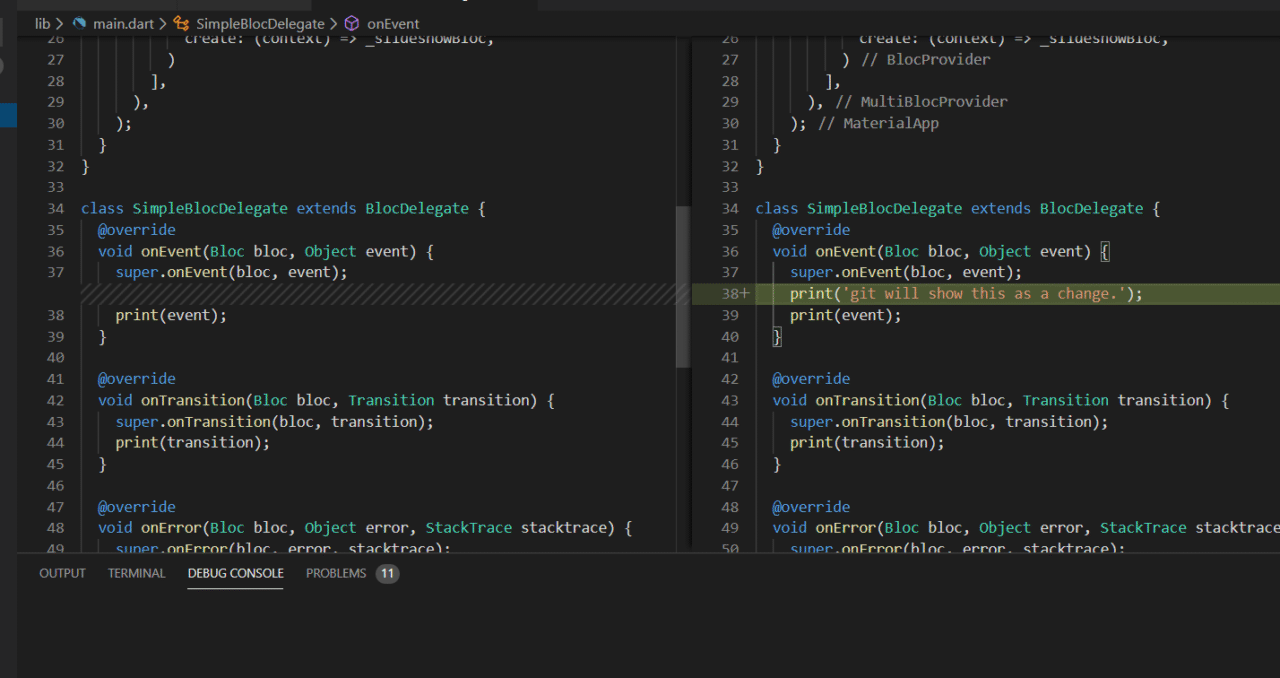
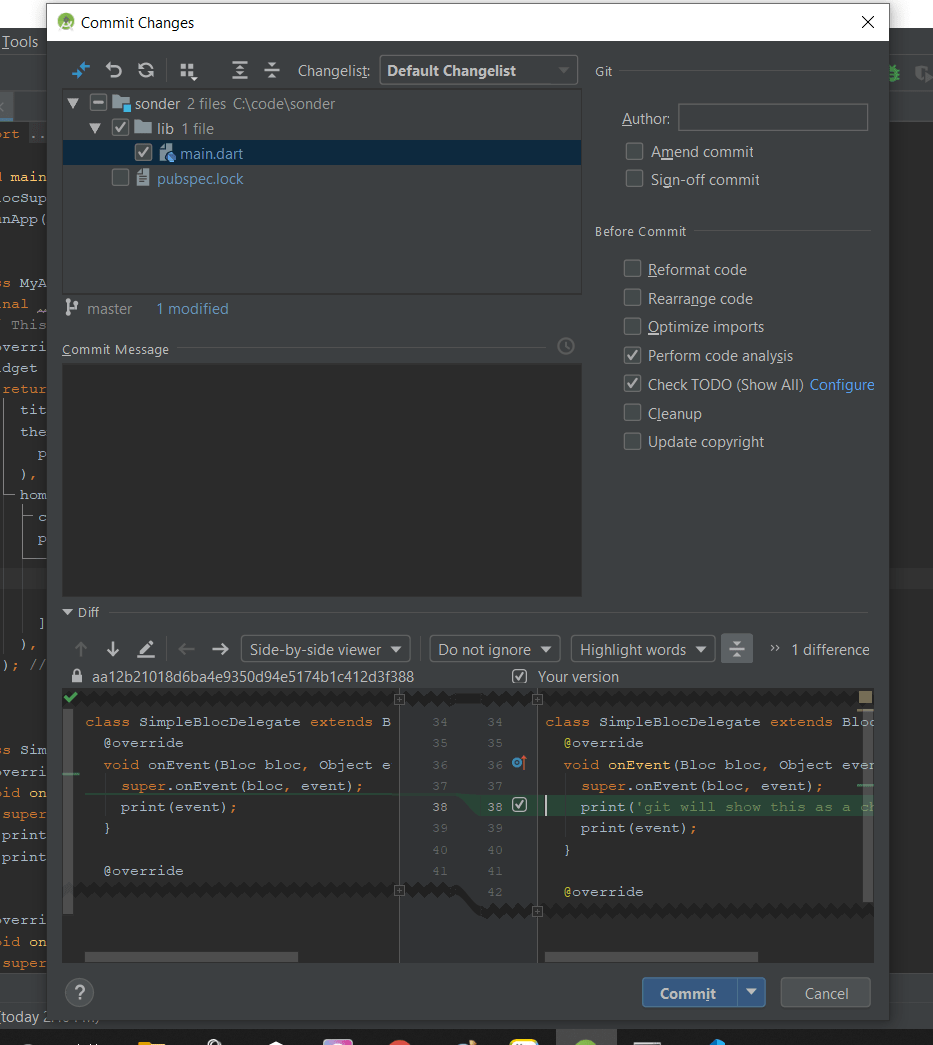
Checking actual file changes shows up like this as well:

Changes to the file and the comparisons between the version that is already in the repository and our local version are very clear. We can see the green highlighting showing us precise changes that are happening to the file. We can also untick or tick, on a line-by-line basis, what we want to commit before doing so.
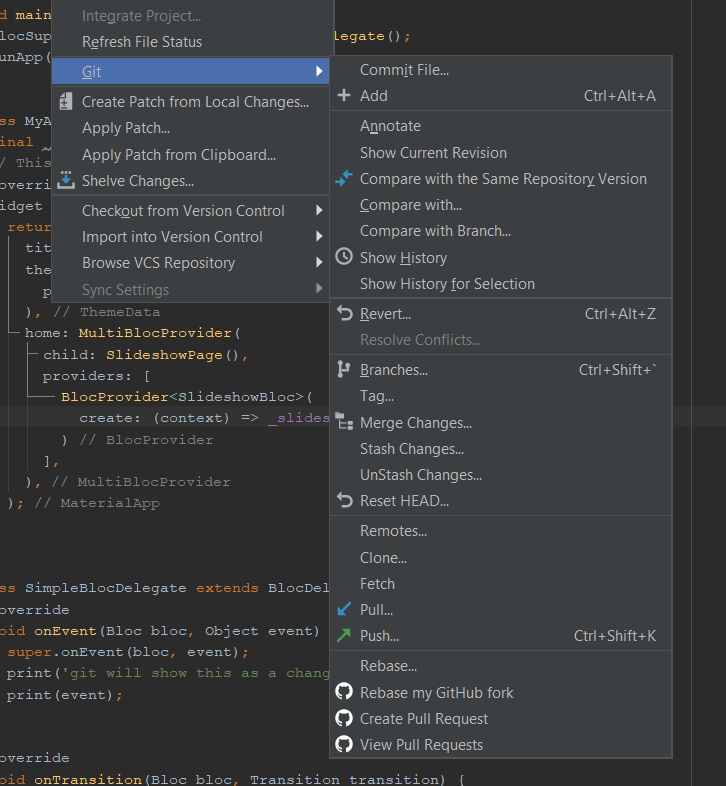
In fact, Android Studio has quite a bit of flexibility when it comes to using Git as your source control system. These are the options from the Git menu:

Can’t I add plugins to Visual Studio Code for better functionality?
You absolutely can, but I find that adding too many plugins to Visual Studio Code can bog it down considerably and make it slow to use. By the time you install all the stuff you need to do things like enhance the source control, you may be better off just choosing a more fully-featured IDE from the get-go.
Android Studio has some weird key bindings that you should know about:
The one that got me is
CTRL+Y. In Visual Studio Code, this will redo something you have undone. In Android Studio, it will delete the current line. The default key binding for redo isCTRL+SHIFT+Z. This one got me a few times😅.
So what should I use?
There are a variety of functionality differences between these two tools. Visual Studio Code is lighter than Android Studio, so if you are genuinely limited by your hardware, you may be better off on Visual Studio Code. Also, some plugins and enhancements are only available for one or the other, so that will impact your decision as well. I personally prefer Android Studio, but you should use both and make your own decision.
In the early days I went between both tools before finally settling on Android Studio. There’s no reason why you can’t do the same😊.
And of course, you should use what works best for you. For every article recommending Android Studio, I’m sure there’s an article recommending Visual Studio Code. As always, if you have any questions be sure to let us know in the Codemagic Slack channel.
Thanks for reading!
Lewis Cianci is a software developer in Brisbane, Australia. His first computer had a tape drive. He’s been developing software for at least ten years, and has used quite a few mobile development frameworks (like Ionic and Xamarin Forms) in his time. After converting to Flutter, though, he’s never going back. You can reach him at his blog, read about other non-fluttery things at Medium, or maybe catch a glimpse of him at your nearest and most fanciest coffee shop with him and his dear wife.
More articles by Lewis: