January has been the most productive month in Codemagic yet. Our development team released 🔟 major product updates in one month to let you build, test and deliver your Flutter apps in record time.
Our developers have worked day and night to improve the quality of CI/CD for Flutter and build Codemagic into a mature CI tool. A big bow to our software heroes Mikhail, Andri, Jan, Joosep, Priit, Lena, Madis and Karin for assuring quality, John for providing technical support and Mart for the beautiful UI. That’s our small yet productive dev team we are extremely proud of. 👏👏👏
Here are our product updates of the previous month that our developers will introduce themselves. Flutter apps in our servers are breaking records too. The average build time for successful builds was 6.55 min 🙀. As a dedicated tool for Flutter, Codemagic CI/CD is really proud to have achieved this result. For more information about how Flutter builds are doing one month after the release of Flutter 1.0, look here.
Watched branch patterns
So, the new year kicked off big time. Many of you requested the option to configure workflows to target specific branches. This feature is available on Codemagic since the beginning of January and already being used by 10% of users. 🔥
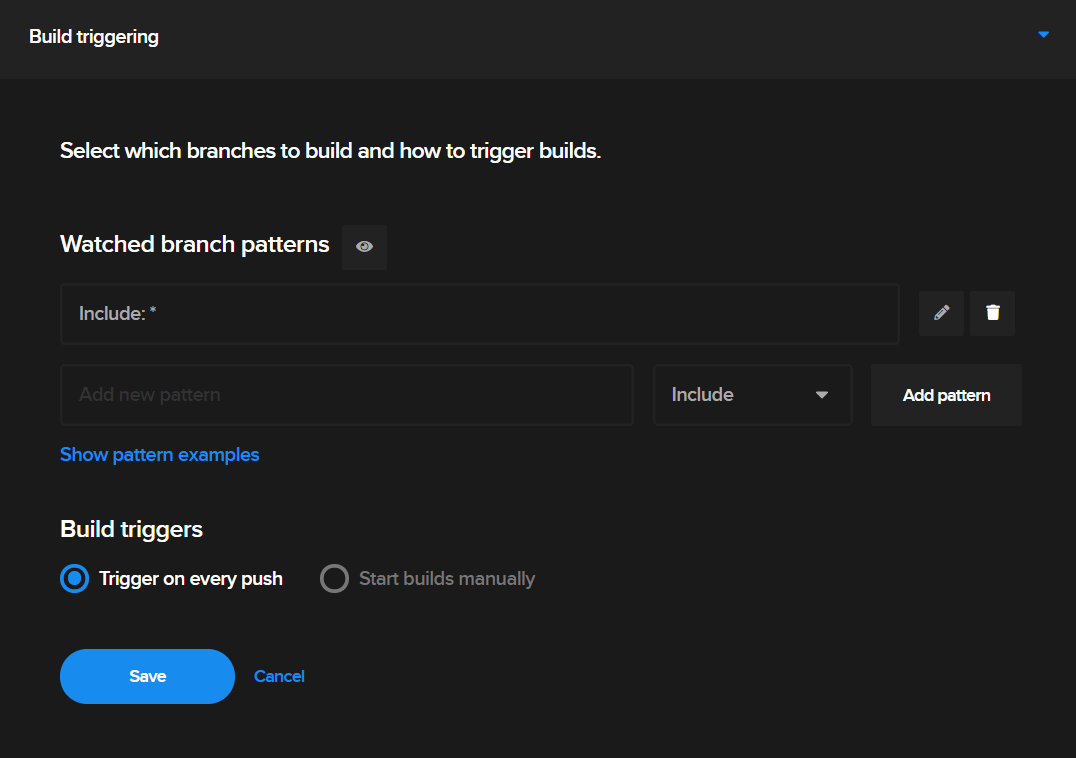
You can configure which branches to build and whether to trigger builds on every push to the repository or run builds manually in the Build triggering section of app settings.
The branches are configured by entering patterns and including or excluding the matching branches. There are examples available on clicking Show pattern examples. You can check the targeted branches when you click the eye icon next to Watched branch patterns.
Try Codemagic branch pattern feature NOW!
“Branch patterns are one of the most critical components of the pipeline. With that, Codemagic’s workflows feature is becoming a versatile tool to manage your release and dev builds. You can sleep safe knowing that your App Store/Google Play deployment will not be run for the opened pull request.” - Andri

Support for Bitbucket & GitLab repositories
When Codemagic was launched, we supported only GitHub repos. Adding support for Bitbucket and GitLab were one of the most requested features in our in-app feedback widget. We love all Flutter developers with all kind of repos, so it was crucial to provide them with easy access to Codemagic.
12% of all Flutter users have been taking advantage of login via Bitbucket and 10% use GitLab. GitHub still stays the most popular Git hosting service with 75% of users signing in via GitHub.
If you don’t have a Codemagic account yet, you can now sign up via Bitbucket/GitLab/GitHub HERE.
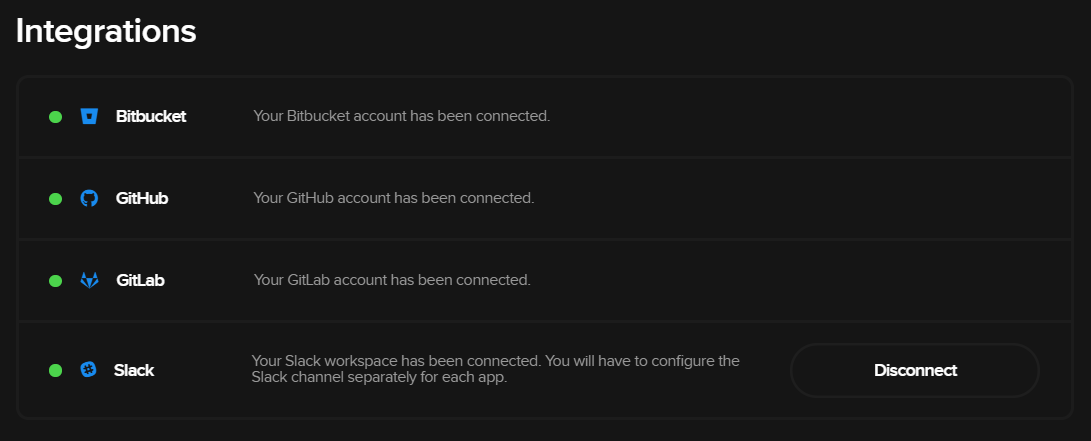
But the story gets even better. From the beginning of this year, it’s possible to connect your GitHub, GitLab and Bitbucket repos with one Codemagic account, so that you can build all your apps in one place. You simply need to enable the Github/Bitbucket/GitLab integration in Codemagic user settings to have all apps on one Codemagic account.🏠
This is our walkthrough of how to get started on Codemagic with Bitbucket
“Bringing all 3 Git hosting “giants” to Codemagic was our intention from the beginning. Having Github, Bitbucket and GitLab integrations on board gives developers absolute freedom to choose where to host their application without giving up the Codemagic experience.
The best thing is that users can now connect multiple providers to their account and build different projects from different Git hosting services at the same time.With that update, our goal of creating a CI/CD that is as simple, as fast and as powerful as Flutter just became one step closer!” — Jan

Multiple projects in one repository
If you are working on multiple projects, you may want to keep them in one repository. Codemagic can now detect multiple projects in one GitHub/Bitbucket/GitLab repository. Just select the project you want to build in build settings.
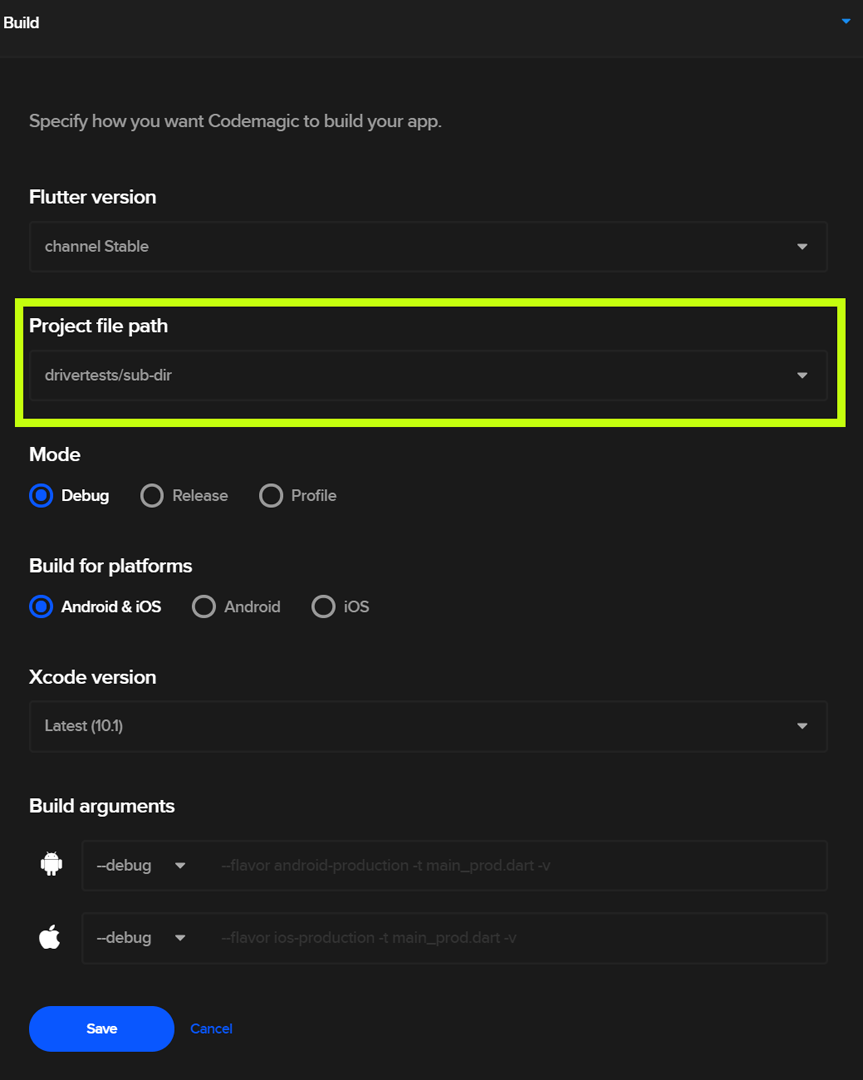
Codemagic looks for pubspec.yaml files in your repository to find projects. The first build is run for the project whose pubspec.yaml file was found first. After the first build, you can select the project from the Project file path dropdown in the the Build section of app settings. Sweet, huh😇?

Widgets testing
What’s CI/CD for Flutter without the widgets testing option? Flutter is all about widgets and widgets too need to be tested to ensure the well-being of your mobile app. This new feature is being used already by 10% of our active users. So, what’s the buzz about?
Instead of building the entire app, you can now separately run tests on your widgets. To test widgets, you need:
- A Flutter project without ios and android folders.
- A test folder containing at least one test.
Your widget repository is automatically detected just as any other repositories, but there are differences in the build process. Technically, Codemagic will only fetch the sources, install the dependencies and run the tests. If there are failing tests, you will receive the test report on your email. After the first build, you can change the Flutter version (by default, it’s channel Stable) and configure email publishing and Slack for receiving status reports.

“Most developers understand the importance of implementing CI/CD for apps, but when it comes to Flutter apps, it makes sense to do the same for widgets. Our widgets testing option enables to automate the testing of widgets without wasting time on building the entire app. In essence, you can ensure that the building blocks of your app are sound and solid before you use or reuse them.” - Joosep
Introducing light theme!
It might come as a surprise to you, but we received many requests for a light theme of the app, and so we added it!
The light theme is being used by 10% of our users. Apparently, there’s sun somewhere which makes it visually difficult to read the dark UI. That’s something we know nothing about in Codemagic HQ in snowy Estonia.⛄️⛷❄️ Anyway, if you’re more into light colors, you can switch Codemagic to the light theme. It comes with a clean, white background with bright blue for accent. To switch themes, open the user settings and choose Dark or Light in the Theme section.
Sign in and choose your theme here.

Automatic code signing for iOS that doesn’t require a Mac
Mac is nice, but have you ever tried to code sign your iOS apps without a Mac? Well, you couldn’t…until now.
And this is huge!
Our automatic code signing feature eliminates some of the steps required in conventional iOS code signing process by generating the signing certificate and a matching provisioning profile for you. Depending on the selected provisioning profile type, Codemagic will create a development or a distribution certificate and a development, Ad hoc or App store provisioning profile. This way, you can get signed builds that can be installed on real devices and distributed to App Store — without owning a Mac.
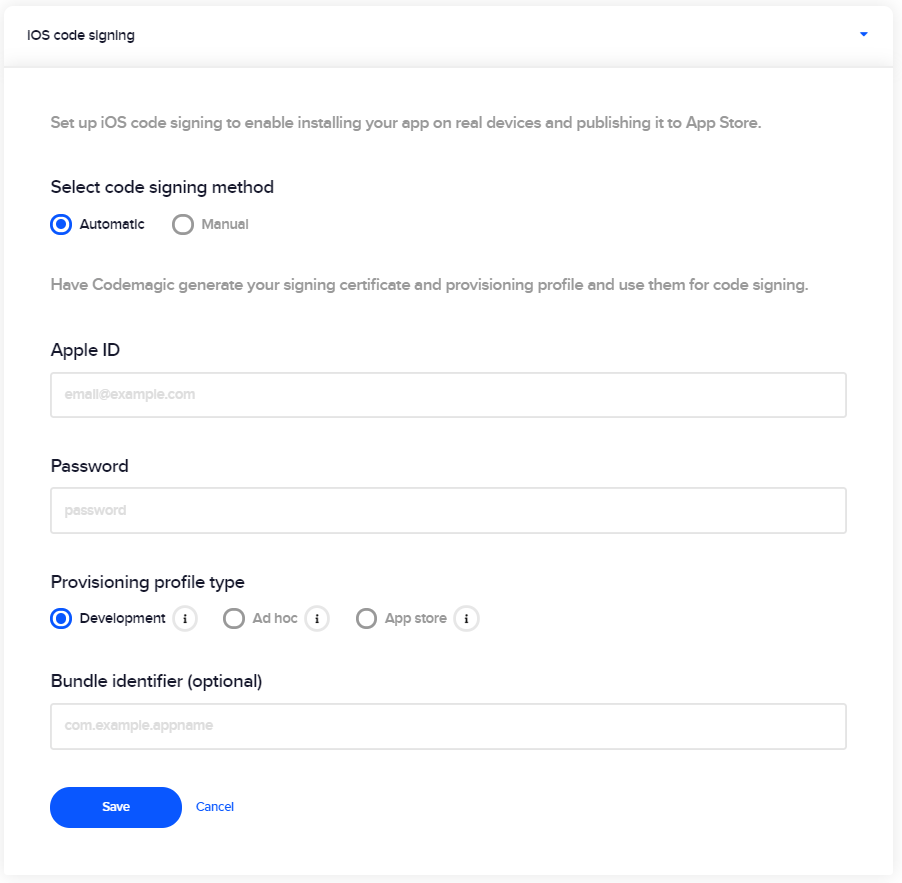
How to use automatic code signing on Codemagic:
- Go to your app settings.
- Make sure that you have Release mode selected in build settings.
- In the Publishing section, click on iOS code signing to expand this step.
- Select Automatic as the code signing method.
- Enter your Apple ID and Apple developer portal password.
- Then choose the provisioning profile type.
- You can also enter your app’s bundle identifier (optional). By default, Codemagic detects it automatically.
- Finally, click Save to finish the setup. If your account has two-factor authentication or two-step verification enabled, you will be asked to enter the verification code and click Save again. You will now on receive signed builds for the workflow at hand.
Read the full story: how to sign your Flutter apps for iOS automatically without a Mac
“Properly setting up code signing for iOS applications has always been a bit tricky, even more so in the CI environment where you cannot access the user-friendly interface that Xcode comes with. The real trouble starts with collecting and matching up all the necessary files needed to perform code signing. Where does one obtain the correct files, how do those certificates differ from one another, why would I have to update the provisioning profile again and again, …? With the introduction of automatic code signing in Codemagic, there is no need for you to worry about those tedious questions any more, since we’ll take care of all the heavy lifting on that front and you can focus on developing the app.” - Priit

Uploading custom artifacts
You might want to upload custom artifacts, such as screenshots, to Codemagic to have them available together with the build. This can be achieved by adding a custom script for copying all the required files to $CM_EXPORT_DIR. Codemagic will create a zip archive of all the copied files and make it available for download in the Artifacts section.
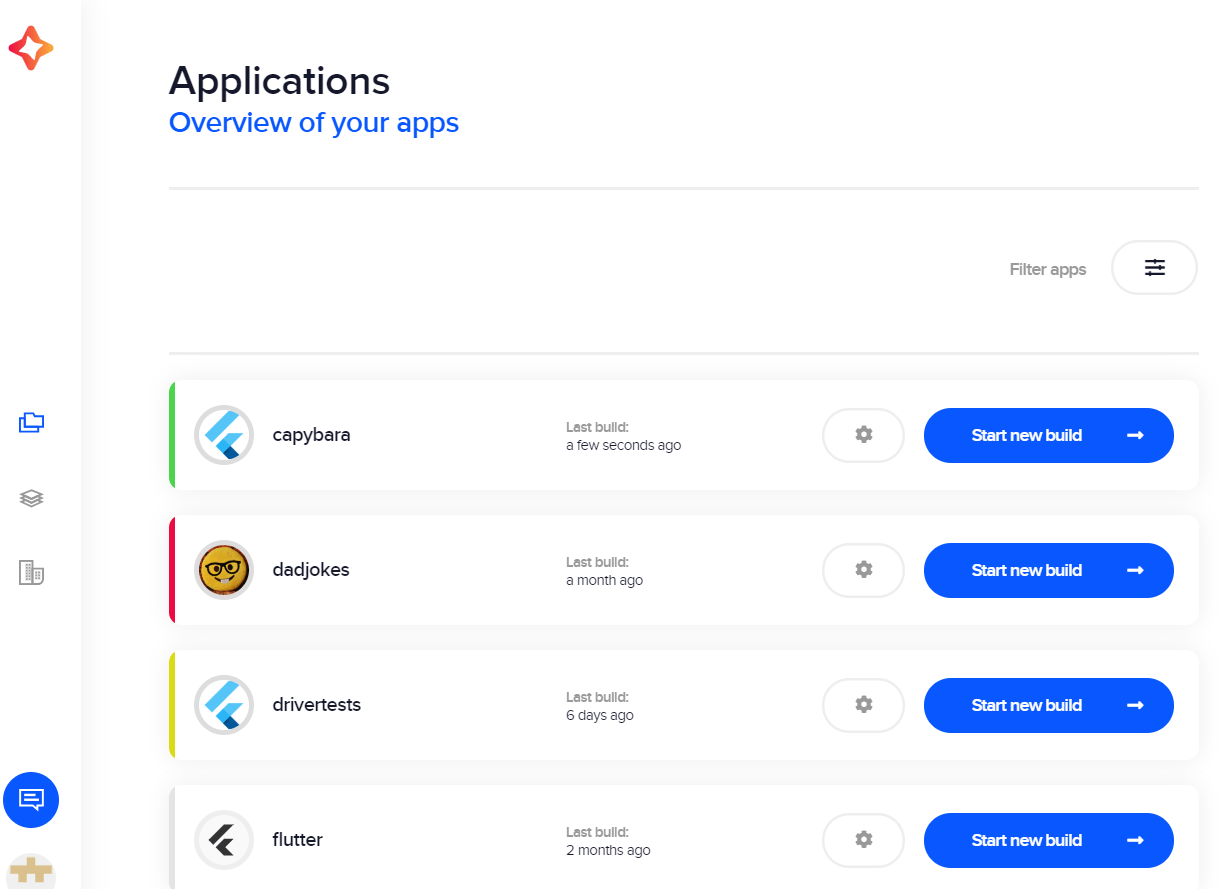
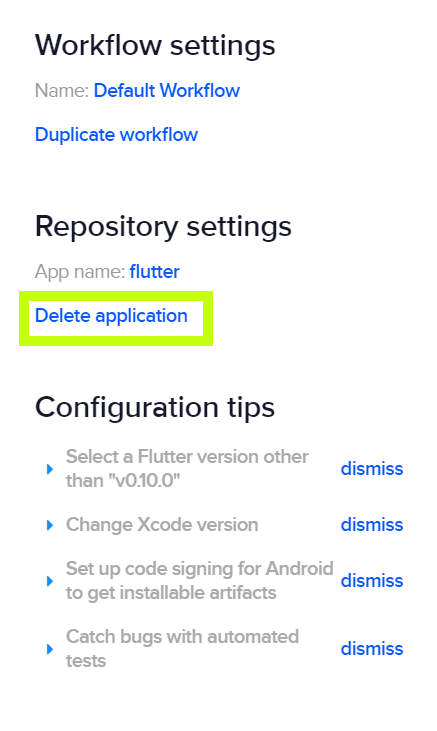
Deleting apps
If you no longer want to build an app, you can now conveniently delete it. Just click Delete application in the app settings. Deleting an app deletes all builds and build artifacts of the app as well as the webhook for automatic builds. The app repository will remain available on the Apps page, but will be shown as unbuilt. You can use the built and unbuilt filters to switch between enabled and disabled apps.

Team support
After announcing Codemagic at the Flutter Live event in December 2018, supporting collaboration features has been our top priority.
And this is our announcement of the month — team support. You can now create a team and invite members to manage the project jointly. All team members can configure app settings, start builds and see the entire build history of shared apps. Creators of the team become team owners and have full control over team settings.
Read more about how to set up teams on Codemagic.
“Building kick-ass Flutter apps is a teamsport. And when your CI/CD pipeline is set up, your entire team will know what’s going on with the builds as well as get the latest results of tests, which means they can raise issues and plan their work in context. In other words, transparent communication and effective workflow in it’s best! Codemagic team support is a golden nugget for all companies and development agencies building Flutter apps and wanting to take the maximum out of CI/CD” - Joosep
So, wait no more and involve your entire team in coding fun here.

Feedback
Codemagic has come a long way and there’s more ahead. If there’s a crucial feature or integration missing for you, you spot a bug, error or want to influence how a proper CI/CD is built, let us know!
Inside the Codemagic app, you can click on the blue feedback button on the left sidebar. A widget will open where you can browse existing feature requests, upvote and comment on them as well as submit your own. We will monitor all these requests and update you on them regularly via the widget.
Have a new feature in mind? Want to submit a ticket? Start from here.
Wrap-up
10 major product updates in one month is a big achievement for every software development company. And we can say that this is just the beginning.
We love Flutter and we love Flutter developers. We are on a mission to provide a world-class CI/CD tool dedicated to Flutter so that all Flutter developers can build, test and deliver Flutter apps in record time with Codemagic.

As always, we’d love to hear any questions or feedback you have about our latest features. Feel free to share your thoughts by mentioning @codemagicio on Twitter, or sending them to info@codemagic.io. If there’s something you would love to discuss, feel free to join the Codemagic Slack community for Flutter and CI/CD with 500 Flutter developers as members.