2020 has been extremely challenging for all of us on so many levels and we hope everybody can enter the new year stronger than before.
Thank you to all of you who have trusted your mobile apps with Codemagic CI/CD. You are the most important reason that keeps us going and why we build this product. Thank you for your grind and hustle!
Here’s a recap of everything that happened within the past year and what a year in Codemagic has looked like for our users. Please take a look at Codemagic’s top highlights of 2020.
Codemagic in numbers
| Codemagic in numbers | |
|---|---|
| Trusted by | 39,000 developers |
| Builds run | 577,973 |
| Tests executed | 10,436,764 |
| Minutes saved | 6,827,793 |
| Slack Community members | 3,000+ |
Team Codemagic by Nevercode is on a mission to bring continuous improvement to software development and give developers actionable feedback as fast as possible by separating signal from noise.
Our developers have worked hard day and night to give you better service and we hope to have fulfilled developers’ needs and beyond.

If we calculate the saved time for each team, we see that Codemagic is saving developers around 20% of a workday!
Altogether, this makes about 4 workdays per month running builds on Codemagic servers while developers put their time into better use. Like that’s not crazy enough, you’ll save a 2.5-month salary per year when you calculate it into money. That’s right, you will save some big bucks too!
- Read more how Codemagic has allowed Criton’s dev team to decrease publication time by 95%.
- Take a look how Schneider Electric’s shifted from Nevercode to Codemagic and codemagic.yaml.
- Learn how Qvik, a leading mobile consultancy company with 85 employees is keeping testing, building and publishing as streamlined as possible.



Could you imagine where your product could be if you gained 20% more coding time…EVERY DAY?
What developers say about Codemagic CI/CD:
Which CI tool do you use/prefer for your Flutter apps?
— Andrea Bizzotto 🇺🇦 (@biz84) May 18, 2020
Huge shoutout to @codemagicio for building such a great service! We've been able to completely automate our build/test/deploy process for our v2 @FlutterDev app.https://t.co/JpTxZA5Fr8
— Invoice Ninja (@invoiceninja) March 19, 2020
Codemagic is gold when using with Flutter. Especially when it comes to publishing iOS apps when you have very limited access to a Mac machine.
— Vishnu Haridas (@vishnuhx) May 1, 2020
Thanks @codemagicio for making this wonderful tool!
🚀 Features you might have missed in 2020
Our priority is always to create the best possible experience for our users!
In 2020, we delivered a ton of good news about helpful features that will let developers stay in the flow and leave all the frustrating parts behind. We also made a huge push toward enterprise readiness, by offering enterprise plans with greater customizability in terms of hardware, software, and service.
We offer powerful macOS premium VMs, dedicated machines with custom configuration and private network, concurrent builds, enterprise-level user & role management, dedicated support, NDAs & SLAs. If you’re interested in more resources or have requirements that exceed our standard plan, check out our enterprise page and contact us for an offer.

Let us present the main improvements…
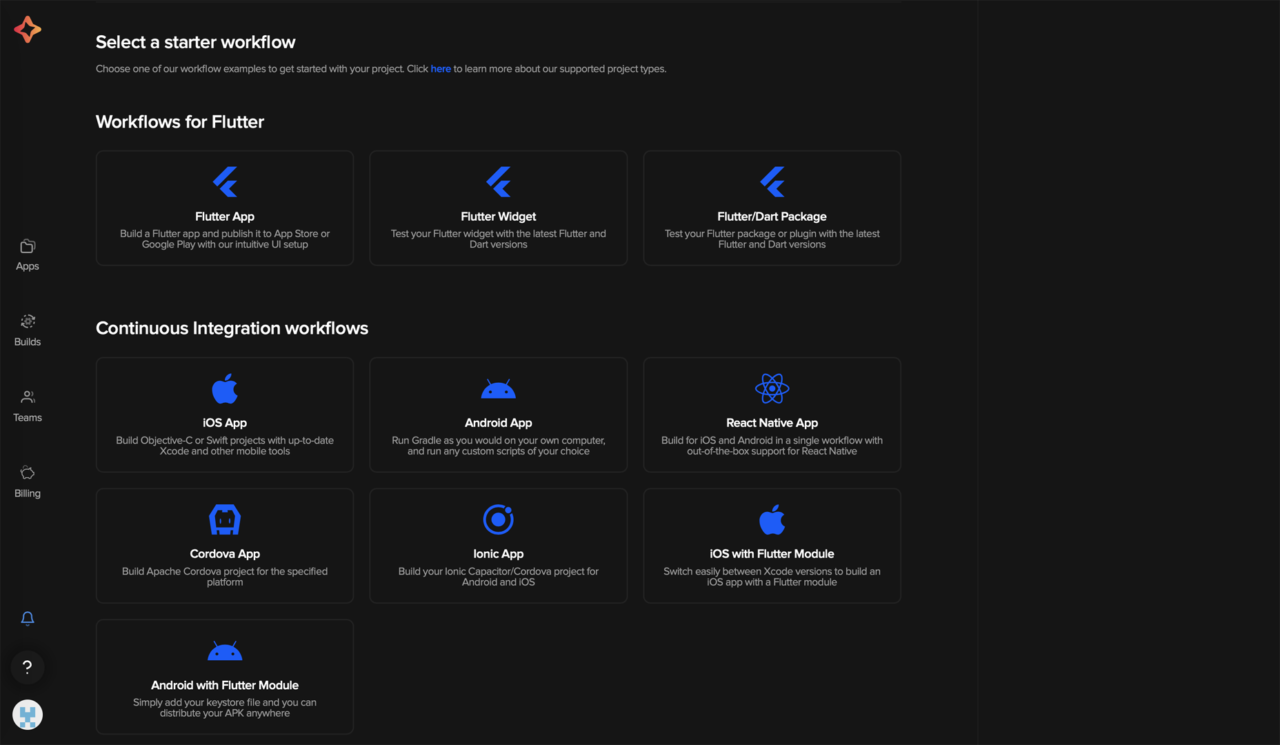
Codemagic.yaml
codemagic.yaml is a highly customizable configuration file for setting up your CI/CD pipeline with Codemagic. Configure all your workflows in a single file and commit the file to version control. You can just keep this file in your project repository and it will get detected automatically.Long waited and one of our most popular features introduced is no longer in beta! This marks the milestone, that all mobile apps are treated as first-class citizens on Codemagic and are receiving equal care.
- Read more how to build native iOS apps with Codemagic CI/CD.
- Read more how to build native Android apps with Codemagic CI/CD.
- Read more how to build React Native apps with Codemagic CI/CD.
- Read more how to build Ionic apps with Codemagic CI/CD.

We’re constantly working on improving the YAML experience for our users and we have made several updates along the way.
- Publishing to GitHub Releases. In addition to the UI, you can now configure publishing to GitHub Releases also in the YAML file.
github_releases:
prerelease: false
artifact_patterns:
- app-release.apk
- '*.aab'
- Defining the names of build steps for build overview. For example:
scripts:
- name: Build for iOS
script: flutter build ios
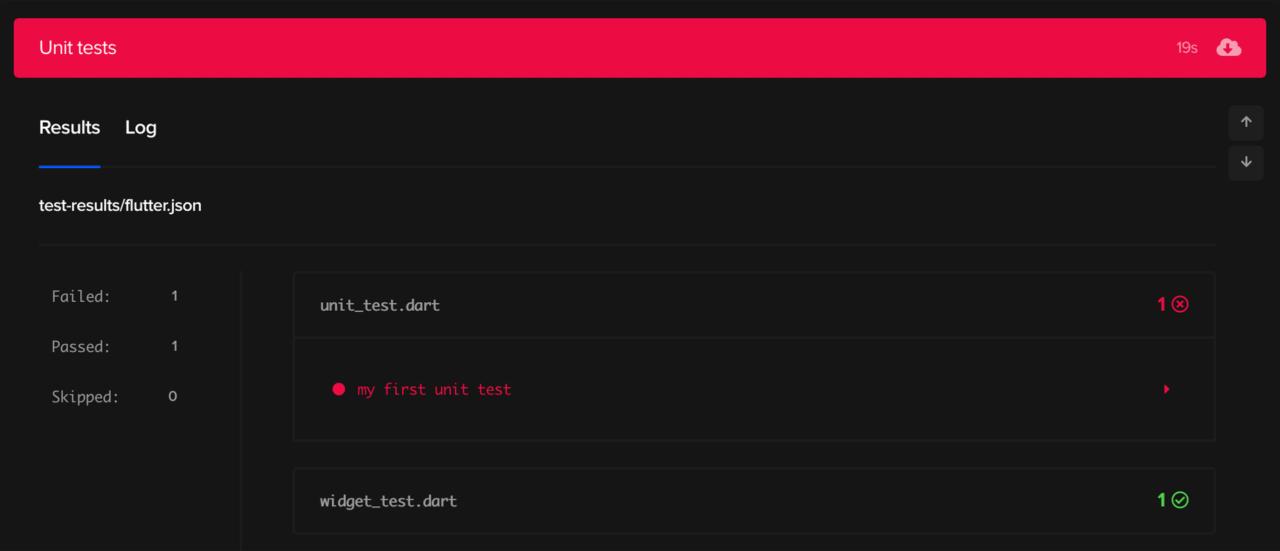
- Displaying the test report in build overview for
flutter test. Similar to how test results are displayed in the UI for Flutter apps, you can add a script to see a summary of failed and passed Flutter unit tests in the build overview of YAML builds.
scripts:
- name: Unit tests
script: |
mkdir -p test-results
flutter test --machine > test-results/flutter.json
test_report: test-results/flutter.json

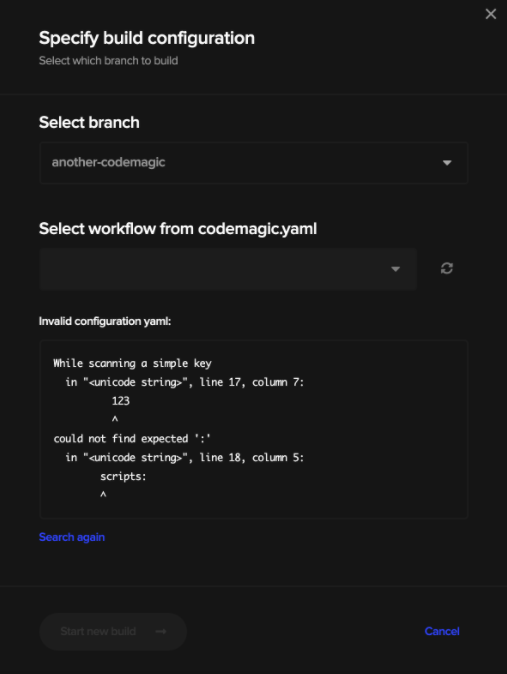
- Improved YAML validation. We have improved the experience of using the
codemagic.yamlfile. Last but not least, now you can see syntax errors before you start the build. We have included more information about the format, invalid keys, or values in the error message to help you fix it without running builds.

Codemagic CLI tools
In 2020 we have developed a variety of CLI utilities to assist with building, code signing, and publishing apps, collectively known as Codemagic CLI tools.
You can check them out on Github. The CLI tools are open source, so you are welcome to install them locally as well as share feedback and contribute.
>> Take a look at how to distribute early versions of your app for alpha testing with Firebase App Distribution using CLI.
Dynamic workflows with Codemagic API
You can configure your build and Flutter/Xcode/Cocoapods versions dynamically using API. If you have several similar workflows, you can now combine them into one and create parameterized API calls. This way you can run your workflows without having to change the settings in UI or in codemagic.yaml.
New Apple Developer Portal integration
No more expiring sessions or hassle with two-factor authentication! Instead of creating a session with Apple Developer Portal, we are now using App Store Connect API keys for authentication. This means it is possible to set up several keys for code signing and select the right key in workflow settings.
See how to set up the Apple Developer Portal in Codemagic app for builds that are configured in the UI. When building with codemagic.yaml, the API keys are added in the configuration file, see the instructions here.
GitHub releases
The Publish section in app settings now contains integration with GitHub for publishing Android artifacts to a GitHub release. Publishing to GitHub happens only for successful builds triggered on tag creation and is unavailable for manual builds. Read more about GitHub releases here.
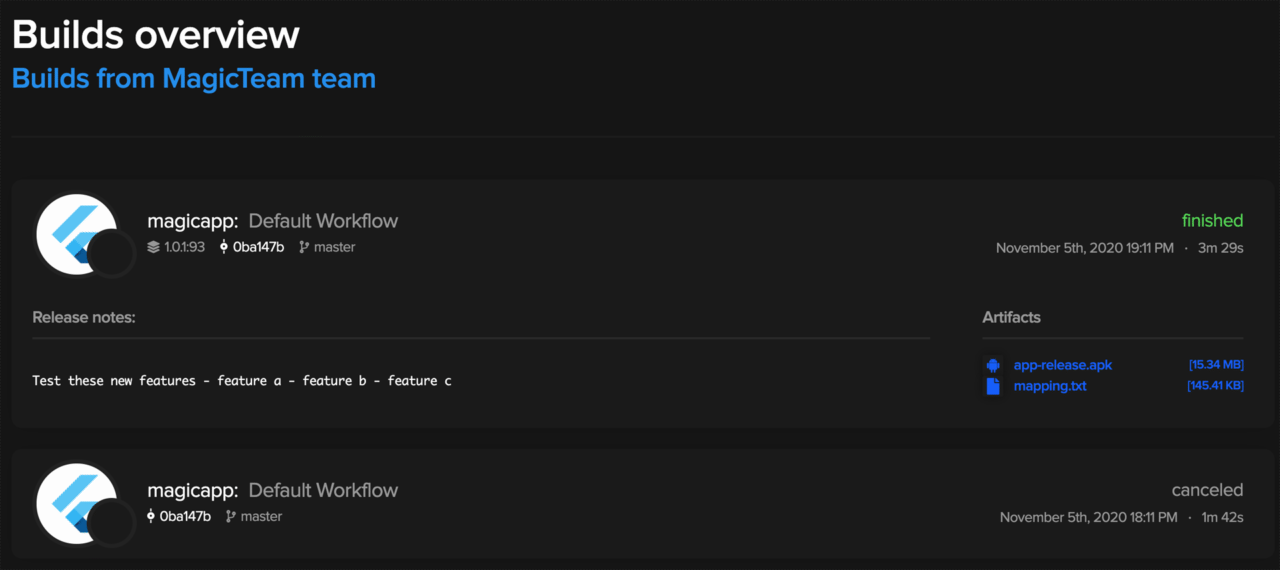
Improved Builds page and Public dashboards
Public dashboards make it possible for teams to share the list of team’s builds, release notes (if passed) and build artifacts with people outside Codemagic using a public link (build logs will not be exposed). This is a convenient option for distributing builds to testers or sharing build artifacts with stakeholders.

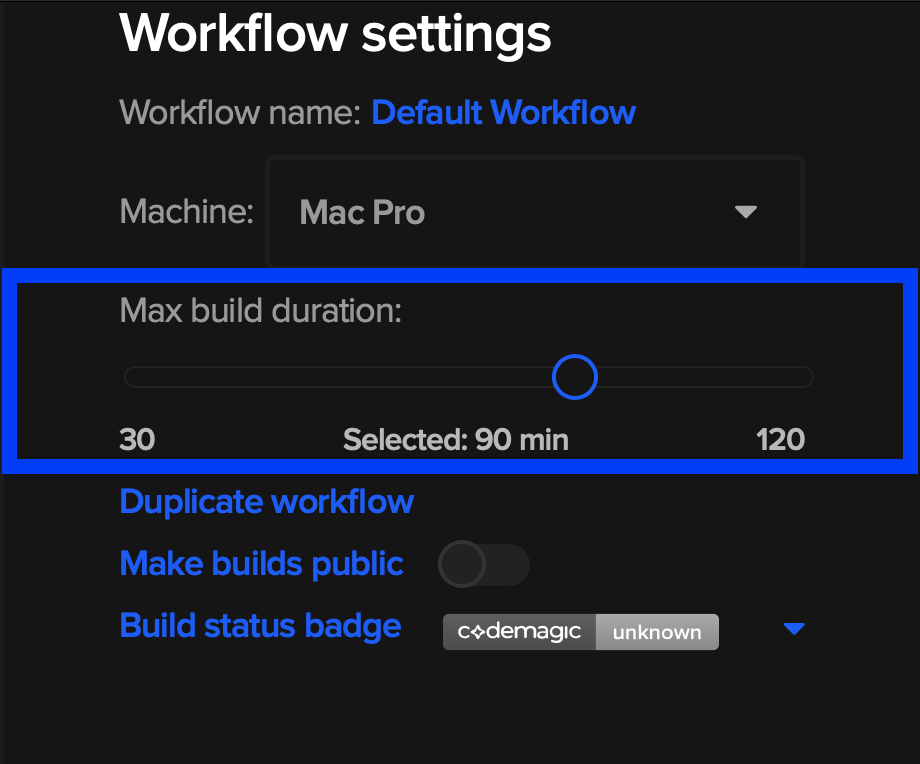
Increase or decrease maximum build duration
You can now have control over the maximum build duration and set a different value per each workflow. If the build reaches the set limit, it will end with a timeout.
The default value is 60 minutes and the maximum value is 120 minutes. Note that timeouts do not consume any build minutes.

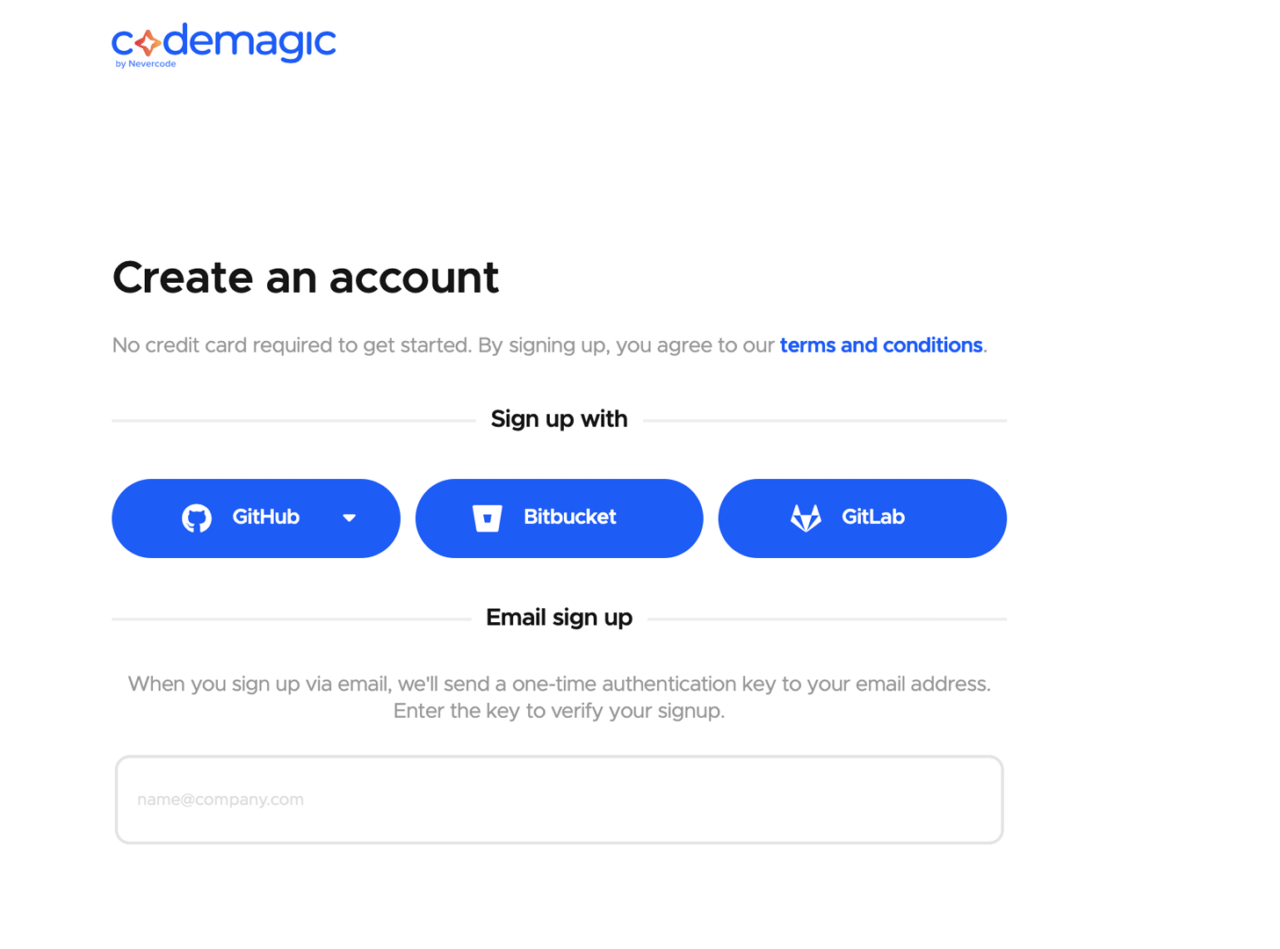
Email login
You can sign up to Codemagic using a GitHub, GitLab, or Bitbucket account and then add apps from any self-hosted or cloud-based Git repository.
Due to popular demand, you can now log in via email, we’ll send a one-time authentication key to your email address. All you need to do is enter the key to verify your login.

What else we’ve been up to this year:
📖 Most popular reads
A mobile app developer is on top of the game until he/she keeps up with the latest trends and hacks. Codemagic is built from developers to developers and we understand the importance of providing useful guides, tutorials, and reads to keep up with the industry trends.
And only in one year, a half a million developers have read articles from our blog. We are thankful to our amazing authors and collaborators, It wouldn’t be possible without you!
- Flutter Versus Other Mobile Development Frameworks: A UI And Performance Experiment by Bram De Coninck
By far our most interesting and popular article was published at the beginning of 2020 by Bram De Coninck. The article was extremely well received with a record 12, 000 readers on the very first day!!
The article was a summary of his master thesis in Applied Computer Sciences at University College Ghent. During the first experiment, he created the same app five times, each time with a different framework. The frameworks he used were native Android, native iOS, Flutter, Xamarin Forms, and React Native.
During the second experiment, he measured the CPU usage of the apps he created in the first experiment.
“I’m going to discuss what it was like to develop the app with each framework and also point out some of the difficulties I encountered. I’m also going to compare the amount of time it took to create the apps per framework” - Bram De Coninck




Local Authentication can also serve as an additional layer of security over the traditional sign-in methods (like using Email / Password or Google Sign In) to restrict access to some very sensitive information that should not get displayed to any other person except the user of the device.
This tutorial will guide you on how to use this Biometrics Security in your Flutter apps similar to Apple App Store and Google Play Store that already use Touch ID / Face ID and Fingerprint Authentication respectively to verify the transaction when a user purchases any app.
Security has always been our top priority and we are happy to see that it continues to be the case for our users too. SonarQube is the leading tool for continuously inspecting the Code Quality and Security of your codebase and guiding development teams during code reviews. It is an open-source tool and has support for 27 languages.

Having executed 10, 436, 764 tests, we continue offering a variety of testing possibilities to keep your app healthy. In this article, we will take a look at one of the most popular end-to-end testing libraries for React Native, called Detox, and we set it up to run on Codemagic.
“One of the major issues with other black-box testing libraries is that tests are usually non-deterministic and flaky. Detox solves this by taking a gray box end-to-end testing approach.” - Souvik Biswas
Manual UI testing is a seemingly daunting process, and its success depends on the availability of a large number of devices. Also, this manual approach can be time-consuming and error-prone. The efficient approach to solving this is to write automated UI tests. Espresso is an Android UI testing framework that allows you to programmatically simulate user actions and test complex intra-app user interactions. Using Espresso, we can achieve automation of running UI tests. Though we have access to an Android emulator, testing on a real device is always a better option.
🛠 More tutorials from blog.codemagic.io
- How to dockerize Flutter apps by Souvik Biswas
- How to localizing Flutter applications and automating the localization process by Bram De Coninck
- How to run Flutter Golden (Snapshot) tests with Codemagic CI/CD by Katarina Sheremet
- Environments (Flavors) in Flutter with Codemagic CI/CD by Matt Rešetár
- How to manage user presence in a Flutter app using Cloud Firestore as it’s database? by Souvik Biswas
- How to integrate Google Maps in Flutter to find a route between two places and calculate its distance by Souvik Biswas
- How to create an IoT based Flutter app to interact with any home electrical equipment by Souvik Biswas
📚ebooks!
✔️ Yes! In 2020 we published two ebooks!
[eBook] Flutter libraries we love
Are you new to Flutter, perhaps adopting it for the first time for a project, and interested in what to use? Or have you been using Flutter for a while, but you are keen to know if there are easier ways for achieving the same result? Either way, Codemagic has got you covered.
We listed 60+ must-have Flutter libraries to speed up your work!


[eBook] CI/CD for mobile
Back to the basics! What is CI/CD and why mobile app development needs special attention when it comes to choosing the right tools? How to pick the best CI/CD provider for your mobile projects and how the best solutions can speed up your development processes by 20%.
📣 Conferences!
2020 seems to be the longest and yet the shortest year.
The year had an extravaganza start with Flutter Europe. Besides all the amazing talks (you can check all the Flutter Europe Talks here) our very own Senior Developer Priit Lätt had a practical session of CI/CD with Flutter.

🎙 Once you have some of the brightest minds of Flutter in the same room we just couldn’t resist not inviting them into the Codemagic podcast called “Flutter Talks”. In this episode, we had a chat with Filip Hráček from Flutter about the wonderful world of app performance optimization

… and sadly that was the only time we met Flutter developers live in 2020.
[🔴REC] Online Meetups and webinars!
2020 was the year of online meetings and webinars!
📹 [LIVE WEBINAR]
How to speed up your CI/CD builds.
In this live webinar Codemagic CEO Martin Jeret talks about best practices for setting up CI and publishing to the app stores. Definitely a must watch, if you want to learn some valuable tips on how to improve and analyze build speeds.
📹 [LIVE WEBINAR]
Common mistakes that will fail your mobile CI build.
In this live webinar Codemagic Product Manager Helina Ariva will share the lessons learned from the community. With more than 3000+ members in the Codemagic Slack community, we have a good overview of the most common issues that developers face when setting up CI/CD for their apps and we would like to share them with you.
📹 [LIVE WEBINAR]
How to get started with Codemagic for your React Native apps.
To give your mobile projects a smooth and fast lift-off, Codemagic Customer Success Engineer Kevin Suhajda walks you through how to get started with Codemagic for your React Native apps.
📹 [LIVE WEBINAR] Flutter as a Service with Rody Davis and Frederik Schweiger. How to earn money with Flutter as a service.
📹 🛠 [VIDEO TUTORIAL]
Automatic iOS code signing with Codemagic.
This getting started guide will show you how to configure Automatic iOS code signing with Codemagic. You wil learn how to create an App Store Connect API Key, add the required build scripts used in automatic iOS code signing and last but not last how to publish your iOS app to App Store connect.
📹 🛠 [VIDEO TUTORIAL]
Environments (Flavors) in Flutter with Codemagic CI/CD by Matt Rešetár.
“Environments can be used for just about anything - from supplying a different Firebase config file, so that you won’t accidentally delete production data from Firestore, to changing the UI and even logic based on the current app environment.”
📹 🛠 [VIDEO TUTORIAL] Flutter CI/CD with Codemagic by Tadas Petra.
How to get your apps up and running on CI/CD servers.
Thanks for being a part of our community in 2020

It has been a (code)magical year and we’re extremely grateful for your love and support. But this is not where we stop! Our roadmap is full of ambitious ideas, new product updates and features.
Thank you for a magical 2020 and we can’t wait to see what we create together in 2021!
Team Codemagic




