The reason that Flutter is attractive to so many mobile developers is because it allows to build beautiful, native-looking cross-platform mobile apps from a single code base, saving both time and money. What could be better than being able to build for two platforms at once? The answer is: building for three platforms! And that’s exactly where Flutter is headed having just announced a technical preview release of Flutter for web.
We at Nevercode have kept up with the developments. You can already build, test and publish Flutter apps for iOS, Android and web with Codemagic CI/CD. In this post, you can read more about Flutter’s web implementation and see how to build Flutter web apps using Codemagic.
Flutter for web
We’ve seen Flutter apps run on desktop, and there’s also a wiki page with instructions on how to modify your Flutter app for desktop. At Flutter Live in December 2018, along with announcing Flutter 1.0, the Flutter team revealed their intentions to port Flutter to web. The release of Flutter for web has been anticipated by the developer community for some time, especially as it’s one of the items on Flutter’s roadmap for 2019. Now five months later at Google I/O 2019, a technical preview release of Flutter for web was announced, making Flutter available on all four platforms: Android, iOS, web and desktop.
Web as the third platform
What’s cool about the web implementation is that it’s intended as a first-tier platform alongside Android and iOS. Ideally, the Flutter SDK is supposed to provide developers the means to build three apps from one code base, but Flutter is not quite there yet. At the moment, Flutter for web is available in a separate repository before it’s merged to the main Flutter repository. The current release for web requires using web-specific packages for implementing the Flutter API and doesn’t yet cover all of Flutter’s functionality. You can take a look at Flutter’s documentation about Flutter for web to get a better understanding of the supported features and limitations.
Browser support
As of now, Flutter for web supports Chrome for Android and desktop and Safari for iOS and Mac, plus a number of Chromium- and Safari-based browsers. Support for other major browsers, such as Firefox and Edge, are on the roadmap, with Internet Explorer excluded from the list.
Limitations
Since it’s still early days for Flutter for web, there might be issues with the overall stability and developers might experience breaking changes with new versions of Flutter. Flutter for web doesn’t have a plugin system yet and not all Flutter APIs have been implemented on Flutter for web. When it comes to app performance, UIs built with Flutter may feel more like mobile apps when running on a desktop browser. Nevertheless, we’re sure these and many other things will be improved along the way to make Flutter web apps serious players on the web apps market.
Flutter for web on Codemagic
You can already build, test and publish Flutter web apps with Codemagic without any extra effort.
Requirements
Codemagic can detect your Flutter web project if it meets the following conditions:
- The project has a
webfolder - There’s
flutter_webdependency inpubspec.yaml
Building the web project
If your project has the proper structure and configuration of a web project, Codemagic will automatically build the web app when you click Run your first build without requiring any configuration on Codemagic. During the installing dependencies step, we run flutter packages pub global activate webdev which activates the webdev package necessary for building the release version of Flutter web app. If you want to use a different package, you can set it up in a custom pre-build script.
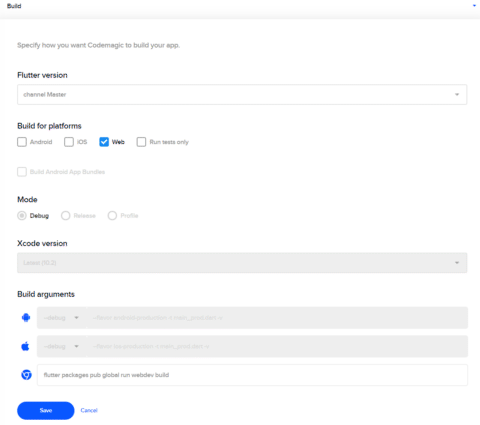
You can review the build settings in App settings > Build.
As it’s a web app, you’ll see Web selected automatically under Build for platforms. By default, Codemagic is configured to run the flutter packages pub global run webdev build command, but you can change the command for your web app under Build arguments.
When you make any changes to the default settings, make sure to hit Save before you start the build for the changes to take effect.
At the end of a successful build, Codemagic generates a .zip file of the contents of $CM_BUILD_DIR/build and exports this as an artifact.
Publishing to Codemagic Static Pages
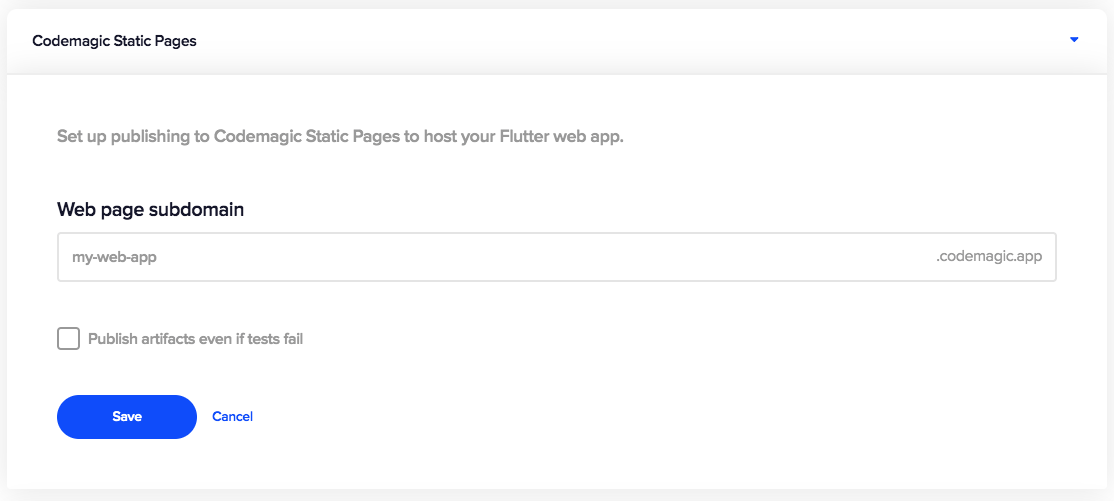
The easiest way to check out the web app in a web browser is by setting up publishing to Codemagic Static Pages. With Codemagic Static Pages, you can seamlessly deploy each new version of your Flutter web app to a custom subdomain of .codemagic.app.
Navigate to App settings > Publish > Codemagic Static Pages, choose a subdomain name and click Save.

That’s all it takes to have your web app published to the specified web page each time you build. Read more about Codemagic Static Pages.
Publishing to third parties
You can set up publishing to external sources using custom scripts. We’ll provide an example script for publishing the web app artifact to Amazon S3.
- You will first need to provide Codemagic access to your Amazon S3 account for publishing. In your app settings, navigate to the Environment variables section and add the environment variables
AWS_ACCESS_KEY_IDandAWS_SECRET_ACCESS_KEY. Make sure to check Secure. - Click on the + sign before the Build section to expand the step and add the following pre-build script. Replace
<BUCKET_NAME>with your actual bucket name.
#!/bin/sh
set -e
set -x
cd $CM_BUILD_DIR
sudo pip3 install awscli --upgrade
aws s3 sync build s3://<BUCKET_NAME>
Now, each time you build the app, the app artifact will be published to your Amazon S3 bucket.
Demo
If the previous sections were too much like TLDR for you, take a look at this short demo instead. You’ll see how a demo web app running on a desktop web browser is built with Codemagic, published to Amazon S3 as part of the build and reloaded for the changes to take effect.
Conclusion
We’ve gone with Flutter’s vision of web as the third platform and integrated support for Flutter web apps as such into our existing CI/CD flow. Web appears as the third platform after Android and iOS under Build for platforms and is automatically selected for web apps. We will definitely keep pace with the Flutter team to be your one and only CI/CD tool dedicated to Flutter apps, on all platforms.