Dart vs Kotlin? Both Dart and Kotlin have been gaining a lot of traction in recent years, though they have been around for a pretty long time.
At Google I/O 2019, it was announced that Android would become Kotlin-first.
Similarly, Dart also came into the mainstream as a cross-platform app development (Android, iOS, Web, Desktop, etc.) language used by Flutter.
Until now, you may have thought that Dart (used by Flutter) is the only reasonable option between these two languages if you want to build cross-platform apps and that if you are only getting into Android development, then Kotlin is the best choice.
However, KMM (Kotlin Multiplatform Mobile) also provides cross-platform app support. We will discuss it in more detail later in this article.
This article is written by Souvik Biswas
Disclaimer: The focus of this article is to capture the essence of both languages rather than their partner frameworks.
So, let’s get started, but first, let us know what’s your relationship with CI/CD tools?
About the languages – Dart and Kotlin
Dart was founded by Lars Bak and Kasper Lund, and version 1.0 of the language was released in November 2013. Initially, Dart was created with a focus on web applications, but since then, there have been a lot of changes up until the August 2018 release of Dart 2.0, which was optimized for writing cross-platform applications. Dart was also used at Google for some large-scale production applications, the most well known being AdWords.
Kotlin was created by Andrey Breslav, later backed by JetBrains, and distributed under the Apache 2 Open Source license. Version 1.0 was released in February 2016. Kotlin is a modern, expressive and concise programming language that helps in reducing common coding errors, and its interoperability with Java gave it a boost among those who were already in the Java ecosystem.
Dart vs Kotlin: Type system
A type system is a set of rules that determine the type of a language construct. This set of rules allows us to ensure that all the parts of our program integrate consistently. Also, a clear and robust type system allows the compiler to execute low-level optimizations that improve the code.
Kotlin is a statically typed programming language. Statically typed languages are constrained to only support a known set of types. But in order to facilitate interoperability with JavaScript code, Kotlin/JS offers the dynamic type. Using the dynamic type basically turns off Kotlin’s type checker.
val someString: dynamic = "hello"
However, you cannot use this dynamic type in regular Kotlin code targeting the JVM, as it will produce the following error:
error: unsupported [Dynamic types are not supported in this context]
Some of the main properties of the Kotlin type system are as follows:
- Hybrid static, gradual and flow type checking
- Null safety
- No unsafe implicit conversions
- Unified top and bottom types
- Nominal subtyping with bounded parametric polymorphism and mixed-site variance
More information about the Kotlin type system here.
Dart 2 is also a statically typed language. It supports sound typing and now further extends it with sound null safety support (currently in BETA). Soundness guarantees that types are correct via a combination of static and (when needed) runtime checking. It also generates smaller and faster code, particularly in an ahead-of-time (AOT) setting.
int getAge(Animal a) {
return a.age;
}
The above code when compiled in:
- Dart 1 version (1.24.3), this method mapped to 26 native x64 instructions
- Dart 2.12, this code maps to just three instructions
Check out this article for more information.
Even with type-safe Dart, you can annotate any variable with dynamic if you need the flexibility of a dynamic language. The dynamic type itself is static but can contain any type at runtime. Of course, this removes many of the benefits of a type-safe language for that variable.
More about the Dart type system here.
Some important points to note about Dart’s type system:
One benefit of static type checking is the ability to find bugs at compile time using Dart’s static analyzer.
vartakes the type of the value that is first assigned and doesn’t allow the type to be changed.var varName = "Souvik"; varName = 2;The above code will produce the following compile-time error:
Error: A value of type 'int' can't be assigned to a variable of type 'String'.If you want to store values of different types in a variable, you can use:
// using dynamic type dynamic dynName = "Souvik"; dynName = 1;You can customize Dart’s static analyzer and set up custom linting rules. Read more about this here.
Dart vs Kotlin: Hello world
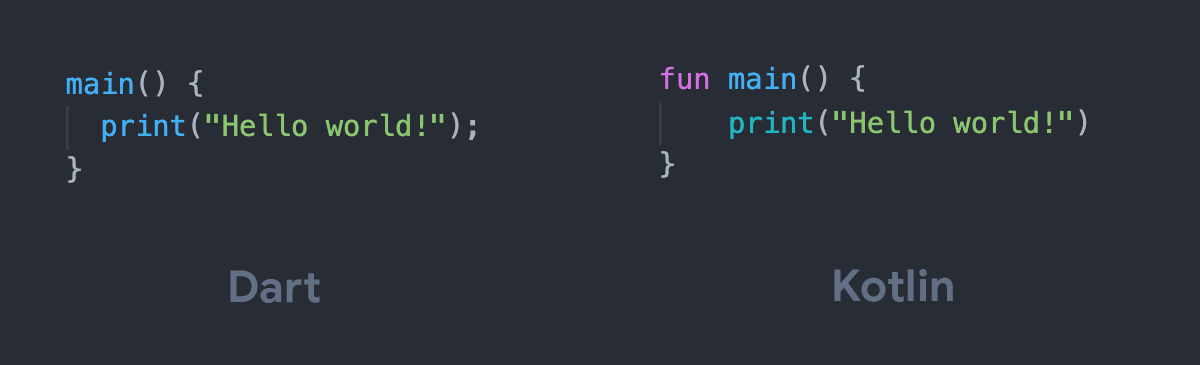
Before going deep into the syntax of the languages, let’s take a look at a very simple “Hello world!” program and see if there are any basic syntax differences between these two languages – Dart and Kotlin.

The Dart program consists of a single function named main containing a single line print statement “Hello world!”. Also, it ends with a semicolon.
Meanwhile, in the Kotlin program, a function is defined using the fun keyword followed by the function name main, which contains a very similar print statement to the one in the Dart program. But notice that here, a semicolon isn’t required to end a statement.
One more slight difference is that the Dart print function prints the output on a new line in the console, but the Kotlin print function prints on the same line if simultaneous calls are made. So, the println function in Kotlin is used to print on a new line.
Now, let’s look into other syntactical differences between these two languages.
Dart vs Kotlin: The syntax
Dart and Kotlin are both modern programming languages. Here, we will see some simple syntactical comparisons between these two languages, sorted into a few major categories.
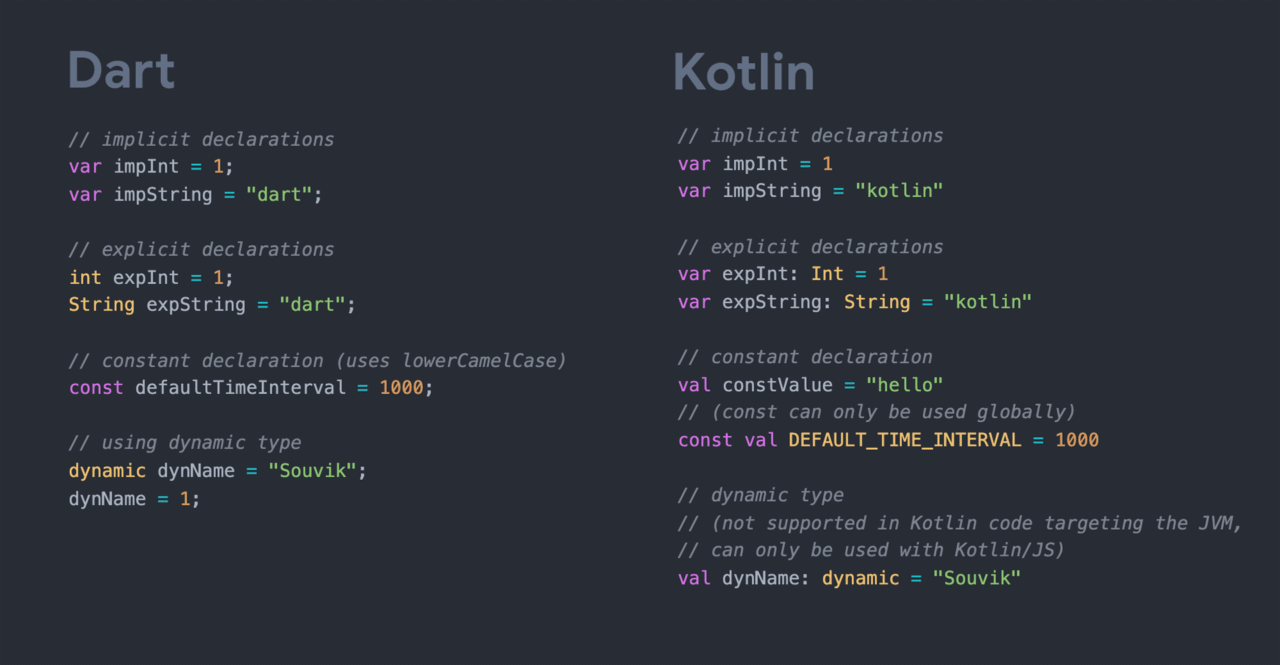
Variables & constants

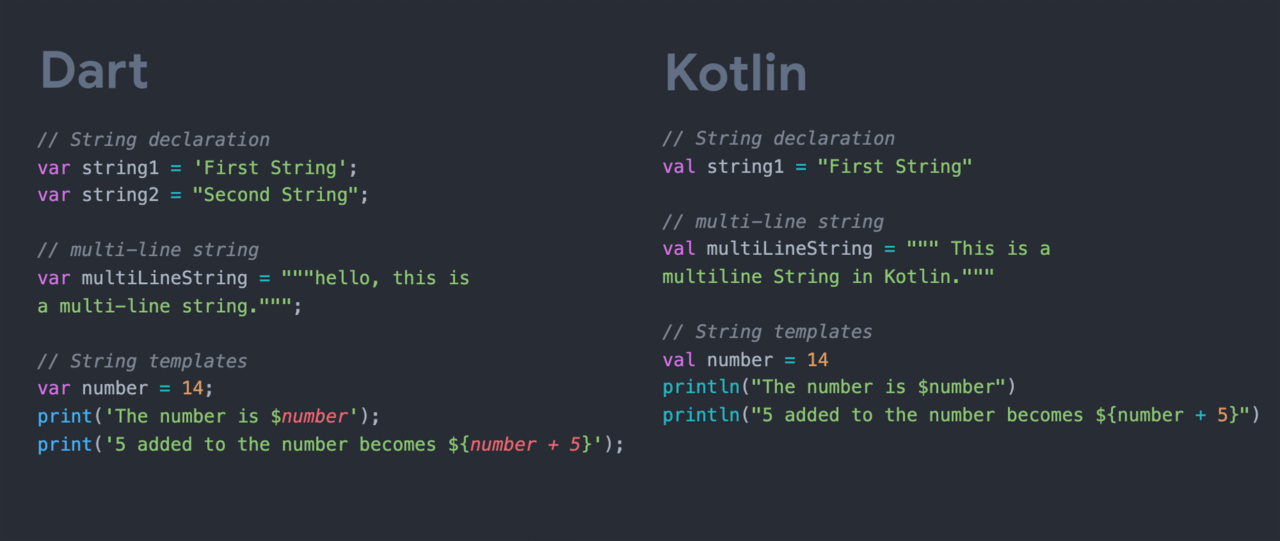
Strings

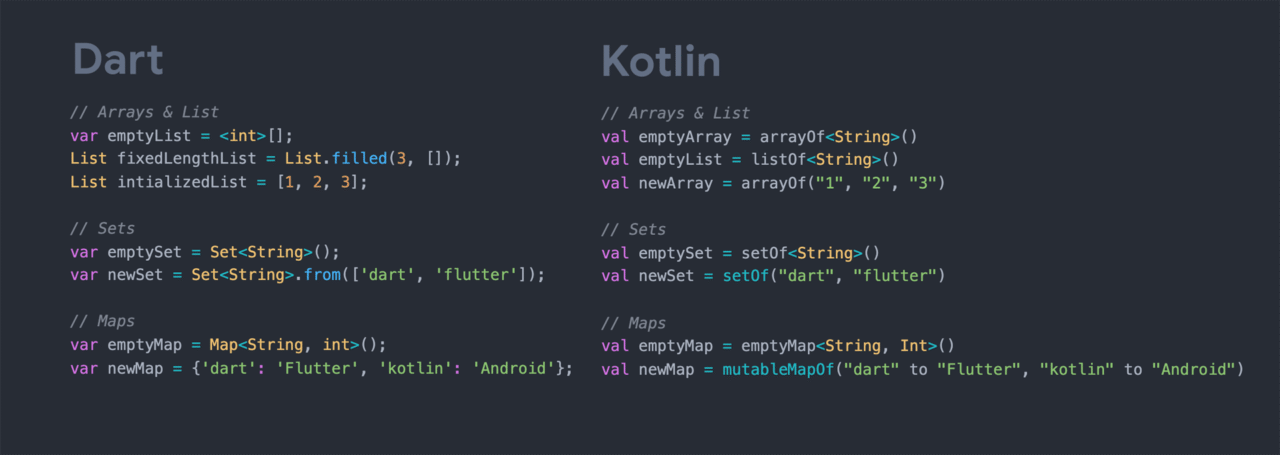
Collections

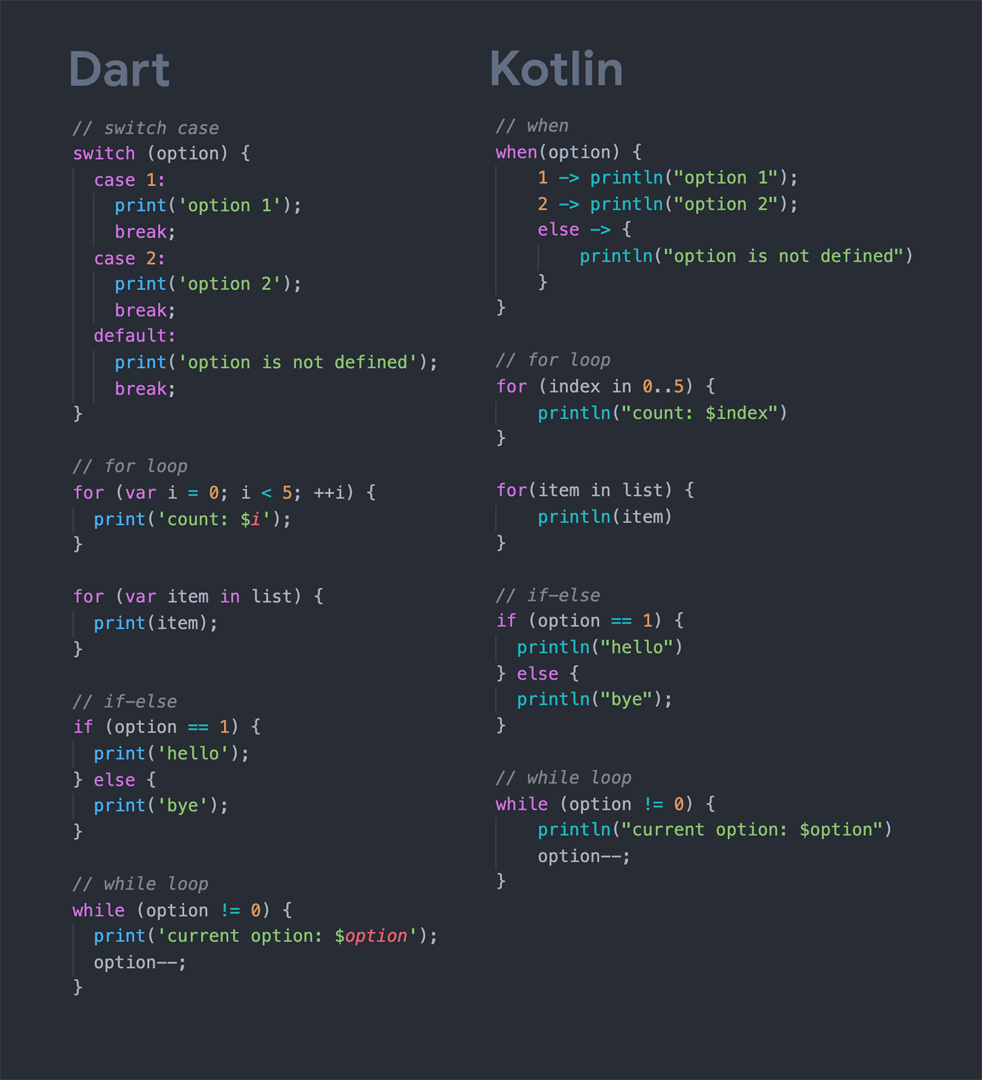
Control flow

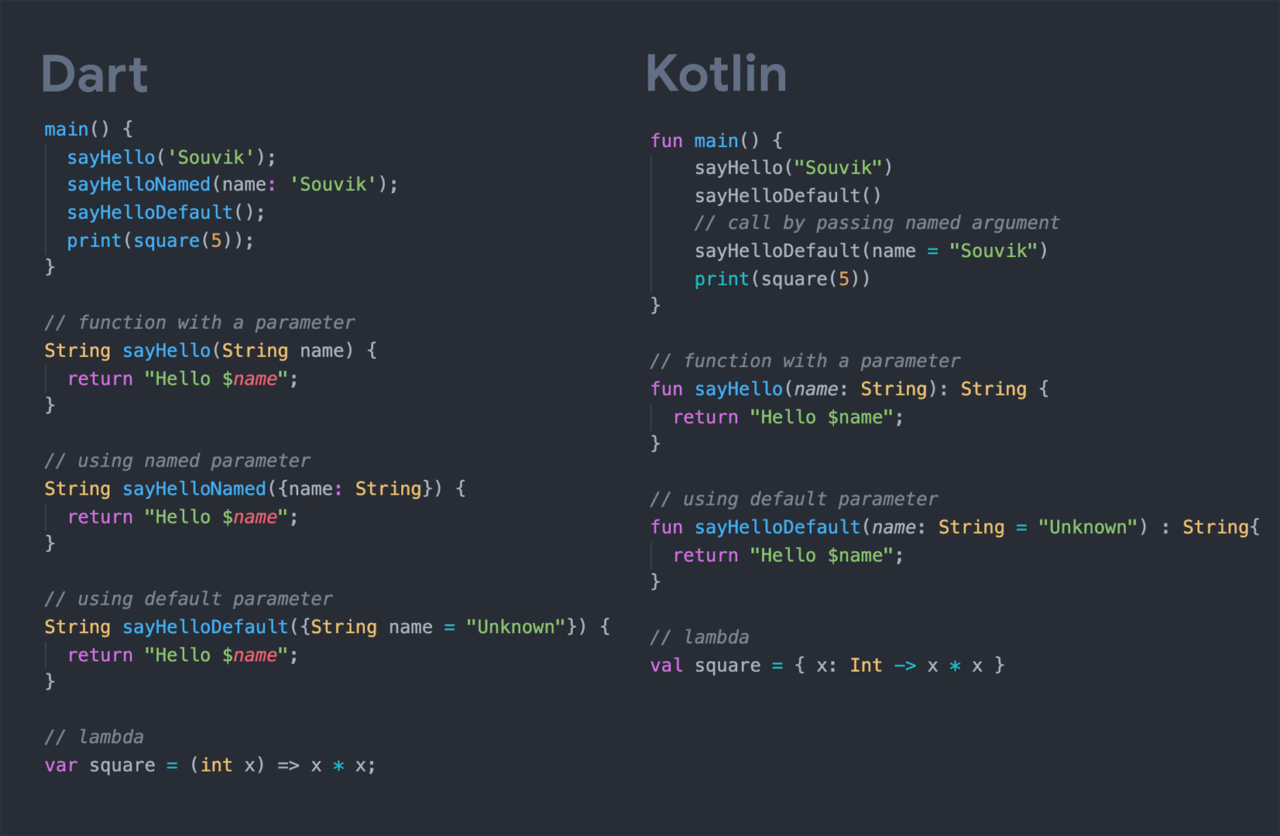
Functions

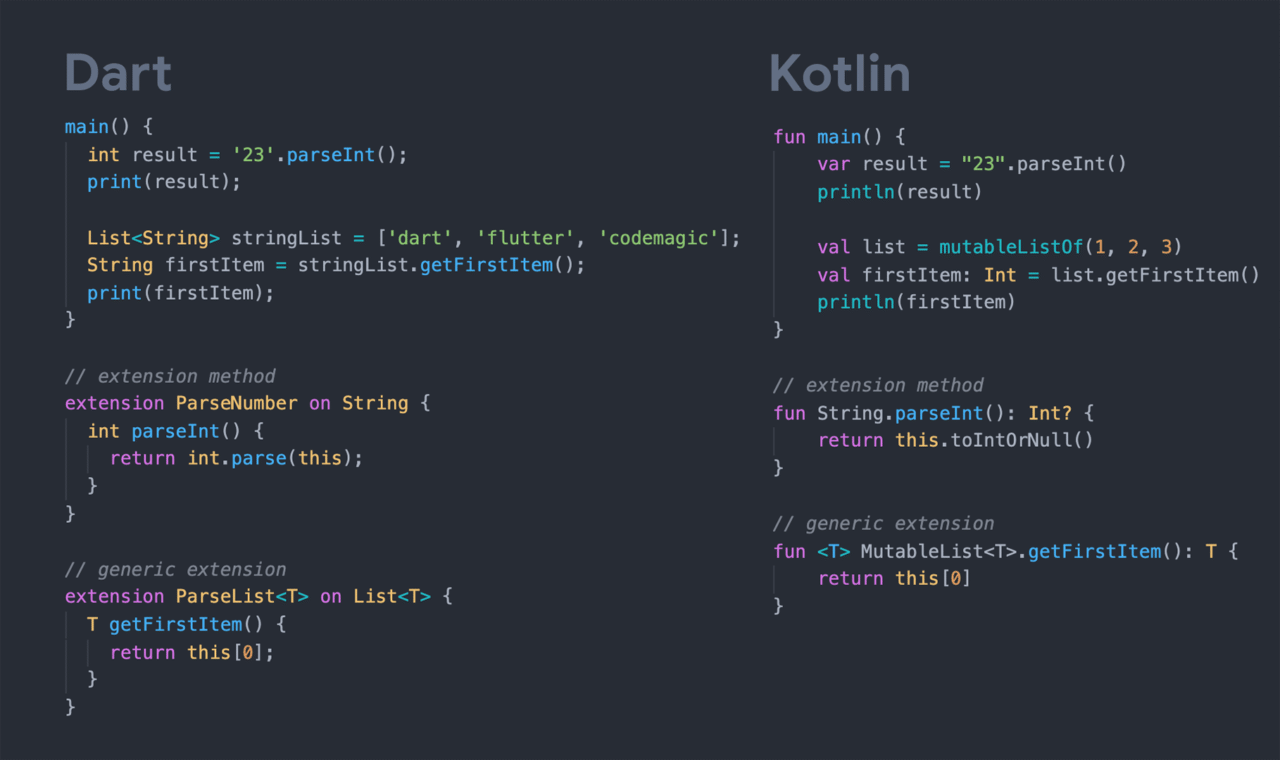
Extensions

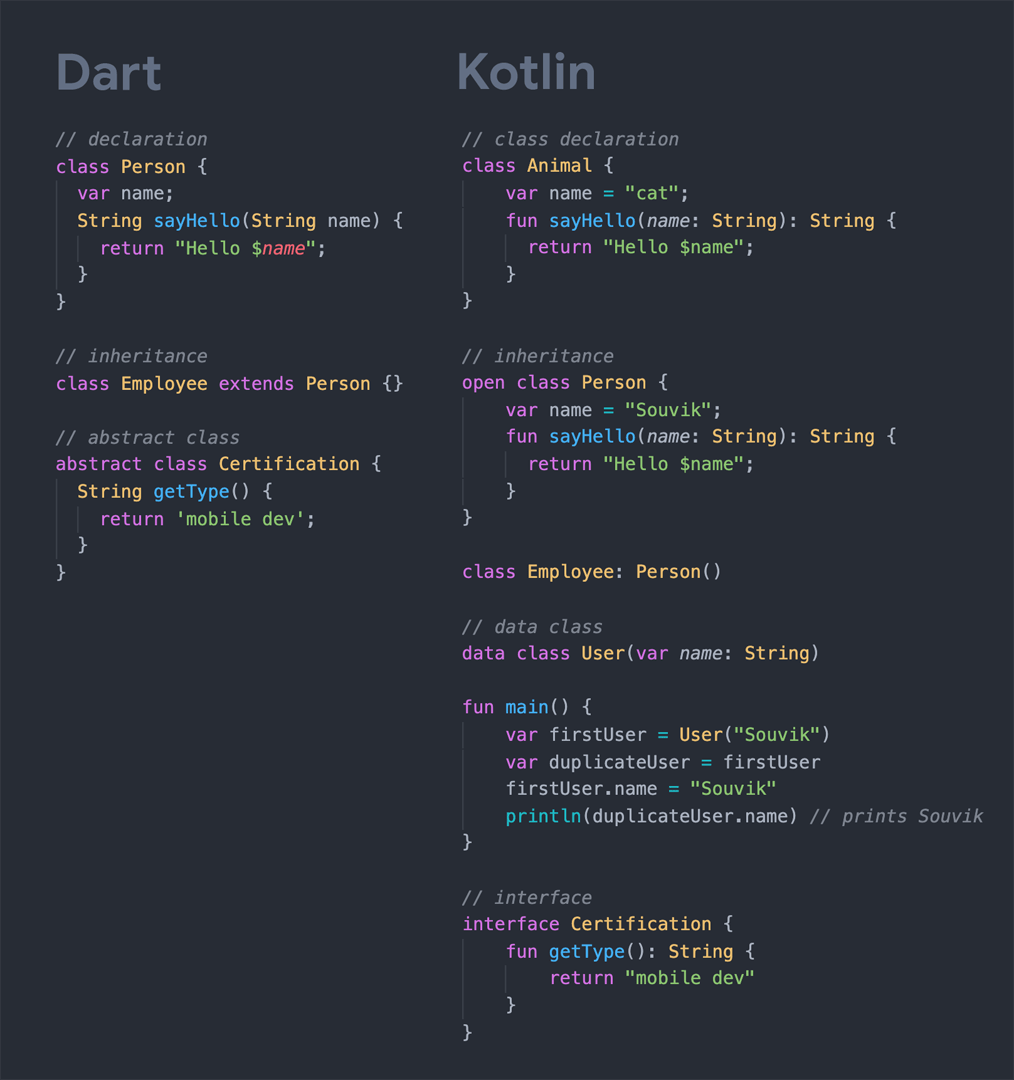
Classes

Dart vs Kotlin: Null safety
Kotlin’s type system uses null safety by default, as it can distinguish between references that can hold null (nullable references) and those that cannot (non-null references). This is aimed to eliminate NullPointerException from the code. The only possible causes of NPE are:
- An explicit call to
throw NullPointerException() - Usage of the double-bang operator (
!!) - Some data inconsistency with regard to initialization
- Java interoperation
var newString: String = "android"
newString = null // compilation error
The Kotlin code above shows the default String type declaration, which doesn’t allow the variable to be null.
To allow null values, we can declare a variable like this:
var nullableString: String? = "android"
nullableString = null // ok
To get a better idea of Kotlin null safety and the operators related to it, check out the documentation.
Dart’s null safety is currently in beta. Unlike Kotlin’s null safety, Dart supports sound null safety. Soundness enables more compiler optimizations and helps the code to run even faster compared to normal null safety. If the type system determines that something isn’t null, then that thing can never be null. Once an entire project is migrated to Dart’s null safety (including its dependencies), you can take full advantage of soundness, resulting in not only fewer bugs but also smaller binaries and faster execution.
String newString = "flutter";
newString = null; // not allowed
In order to make it nullable, you have to declare it like this:
String? nullableString = "flutter";
nullableString = null; // allowed
Read more about Dart’s sound null safety here.
Dart vs Kotlin: Asynchronous operation
Unlike many other languages with similar capabilities, async and await are not keywords in Kotlin and are not even part of its standard library. Kotlin’s best approach to asynchronous programming is through the use of coroutines. However, there were a number of approaches to solving this problem in the past, like:
- Threading
- Callbacks
- Futures and promises
- Reactive extensions
In the past, threads were the most well-known approach to prevent applications from blocking. But there are a lot of limitations of threading:
- Threads aren’t cheap
- Threads aren’t infinite
- Threads aren’t always available
Coroutines were presented to solve all these issues. Coroutines are basically lightweight threads.
A simple example of Kotlin code using a coroutine:
import kotlinx.coroutines.*
fun main() {
GlobalScope.launch { // launch a new coroutine in background and continue
delay(1000L) // non-blocking delay for 1 second (default time unit is ms)
println("World!") // print after delay
}
println("Hello,") // main thread continues while coroutine is delayed
Thread.sleep(2000L) // block main thread for 2 seconds to keep JVM alive
}
The output will be:
Hello,
World!
One more very important concept that goes alongside coroutines is Kotlin Flow, which helps in returning multiple asynchronously computed values.
To perform asynchronous operations in Dart, you can use the Future class with the async and await keywords.
A future represents the result of an asynchronous operation and can have two states: uncompleted or completed.
A simple example of Dart async/await using Future:
Future<String> fetchUserOrder() {
return Future.delayed(Duration(seconds: 4), () => 'Italian pasta');
}
Future<void> main() async {
countSeconds(4);
await printOrderMessage();
}
void countSeconds(int s) {
for (var i = 1; i <= s; i++) {
Future.delayed(Duration(seconds: i), () => print(i));
}
}
The output will be:
Awaiting user order...
1
2
3
4
Your order is: Italian pasta
Check out this codelab on Dart asynchronous programming for more information.
Dart vs Kotlin: Usage in their partner frameworks
As I discussed earlier, both of these languages gained a lot of attention due to their partner frameworks, Kotlin for Android and Dart for Flutter. Flutter’s basic architecture is more UI-centric than that of Android, and Dart is really a good fit for this approach.
Let’s take a look at a very simple “Hello, world” application built using these two frameworks. Here, a single button is used to change the text from “Initial Text” to “Hello world!” and vice versa.

Android
The Kotlin code is as follows:
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val helloTextView: TextView = findViewById(R.id.textView)
val button: Button = findViewById(R.id.button)
button.setOnClickListener {
if (helloTextView.text == "Initial Text") {
helloTextView.text = "Hello world!"
} else {
helloTextView.text = "Initial Text"
}
}
}
}
And the activity_main.xml layout code is:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Initial Text"
android:textSize="30sp"
app:layout_constraintBottom_toTopOf="@+id/button"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="packed" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="Change Text"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/textView"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="@+id/textView"
app:layout_constraintTop_toBottomOf="@+id/textView" />
</androidx.constraintlayout.widget.ConstraintLayout>
Flutter
Similarly, the Dart code of the Flutter app is as follows:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello world',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
brightness: Brightness.dark,
),
debugShowCheckedModeBanner: false,
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
String textString = 'Initial Text';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('hello_world'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Row(),
Text(
textString,
style: TextStyle(fontSize: 30),
),
RaisedButton(
onPressed: () {
if (textString == 'Initial Text') {
setState(() {
textString = 'Hello world!';
});
} else {
setState(() {
textString = 'Initial Text';
});
}
},
child: Text('CHANGE TEXT'),
)
],
),
);
}
}
Dart vs Kotlin: Cross-platform support
Dart vs Kotlin – which has better cross-platform support?
Flutter (or Dart) is known for its amazing cross-platform performance on mobile, web and desktop from a single codebase. It provides close-to-native performance on both the Android and iOS mobile platforms. Also, Flutter Web’s performance has improved a lot since the introduction of the CanvasKit renderers (reaching close-to-native web app performance).
Kotlin also has a type of cross-platform support called Kotlin Multiplatform Mobile (KMM). It allows you to use a single codebase for the business logic of iOS and Android apps and implement a native UI by writing platform-specific code on top of it.
A getting started guide for KMM is available here.
Tooling
Both the Dart and Kotlin languages have a robust tooling ecosystem that is growing rapidly.
CLI support
Both of the languages provide CLI support, so you can run Dart and Kotlin apps from the terminal.
Running Kotlin apps from the CLI:
kotlinc demo.kt -d demo.jar
java -jar demo.jar
Learn more about the Kotlin CLI here.
Running Dart apps from the CLI:
dart demo.dart
Learn more about the Dart CLI here.
IDE
The IDEs that you can use for writing Kotlin code are:
- Android Studio (recommended)
- IntelliJ IDEA (recommended)
- Visual Studio Code
For building your Dart apps, the IDEs you can use are:
- Android Studio (recommended)
- IntelliJ IDEA (recommended)
- Visual Studio Code (recommended)
Dependencies/packages
You can use Gradle and Maven dependencies along with your Kotlin app.
You can include dependencies in your Dart project using the pub package manager by defining them inside the pubspec.yaml file. You can easily search for any Dart/Flutter package by going to pub.dev.
More about Dart package dependencies here.
Dart and Kotlin: CI/CD
There is an awesome range of CI/CD support for Android apps built using Kotlin. Some of the most well known of them are as follows:
Codemagic provides first-class support for Flutter and Dart apps.
Check out the Getting Started guide here.
Conclusion
This article should have provided you with enough information about both Dart and Kotlin that if you want to move from one language to the other, you have some idea about the syntactical differences between them, as well as the ecosystems of the languages.
References
- Dart docs
- Kotlin docs
- Dart and the performance benefits of sound types [Article]
- Dart null safety beta [Article]
- Kotlin type system
You might also be interested in reading:
- Dart vs JavaScript
- What is Flutter? Benefits and limitations
- How to convince your boss to move to Flutter
- Dart null safety migration guide for package authors
What do you prefer – Dart or Kotlin? 🤔 Let us know on Twitter.
Souvik Biswas is a passionate Mobile App Developer (Android and Flutter). He has worked on a number of mobile apps throughout his journey, and he loves open source contribution on GitHub. He is currently pursuing a B.Tech degree in Computer Science and Engineering from Indian Institute of Information Technology Kalyani. He also writes Flutter articles on Medium - Flutter Community.