Flutter 102 and a half by Scott Stoll
You may have noticed that Flutter apps aren’t organized like other apps. You may have also noticed that there doesn’t seem to be a lot of guidance on how to organise your Flutter app. Let’s dig in.
Flutter app organization rules
It’s kind of like the old movie Fight Club: “The first rule of Fight Club is don’t talk about Fight Club”.
After two years of Fluttering, I haven’t seen many people talking about how to organize an app, either.
Rule #1: There are almost no rules.
This is the source of both freedom and chaos. People know to shove things into their lib directory, and not much else. Some use directories called pages, others routes, some put an asset folder in their lib directory and others have it outside of lib. Which way should you do it?
Rule #2: You don’t have to do what others do.
I’m not about to say what you “should” do, but I’ll tell you what you could do. The best guideline I have is to make sure you, and anyone else maintaining your app, can find what you’re looking for quickly, easily and intuitively. That said, let’s take a look at some options.
Where are your objects?
Are you using encapsulation objects like Models and BLoC? They could have their own place, easy to find and directly under lib. Maybe something like lib/models
You might want to organise those assets.
Oddly enough, this is the one place you see people agreeing that they like to have them outside the lib folder. Even further, it’s a good practice to organize them with subfolders. The asset folder is usually a sibling of lib, not in it. So while your lib folder is at package_name/lib, your asset folder would be at package_name/assets. Then, under assets, we can break each type down into subfolders like:
- …/assets/images
- …/assets/svg
- …/assets/fonts
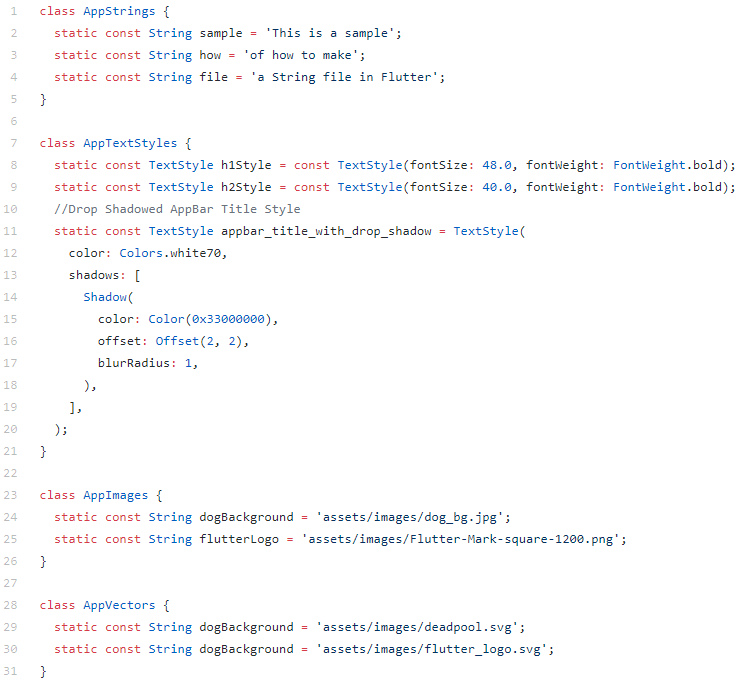
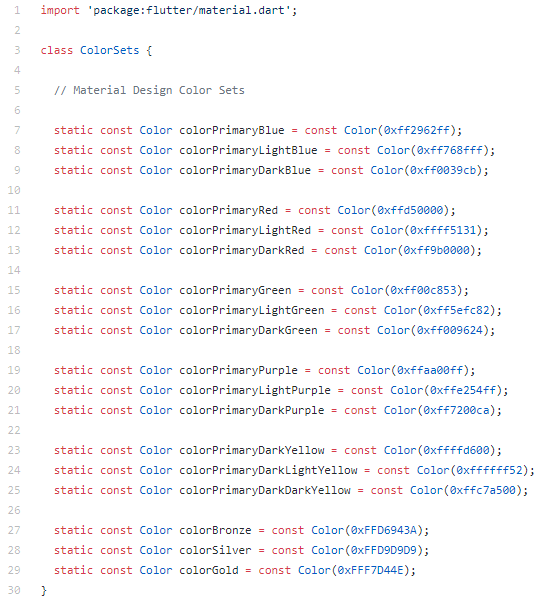
The app files are crucial.
This is for anything that is app-wide. In Flutter, we often make files for colors, strings, text styles, themes, localization and even variables for asset values and vector graphics. This way all of these values are kept in one, easy to find place that should make life easier for the person who gets stuck with maintaining your app. The examples below were so small I decided to put them in one file, but I’d recommend breaking each class out into its own file, and then putting them somewhere like lib/app.


You probably have a backend.
I mean, your app isn’t all UI, is it? You might want to think about a backend folder, maybe with some subfolders for utils, services, and managers?
lib
...
backend
services
utils
managers
Data can be real or fake.
Personally, I use a data folder for the real stuff and, inside of it, I place a mock folder for the fake data I use during development.
Pages and Routes.
You’ll probably want to keep all the files that are the base of a page together. They can, and almost certainly will call in all sorts of Widgets, but the file we normally consider the page is the one that has the highest widgets of the tree that are currently being displayed. This is usually a Scaffold and AppBar, but if you’re doing something that’s full-page then this could easily be a Container, Material, Center or SizedBox, too.
It’s all about the Widgets.
Your widgets folder could easily end up being the largest folder in your app. If it’s a Widget that’s smaller than a page or route, then it could go in here. This is especially true of any Widgets that get reused over and over, in many different parts of your app.
The rest of the story…
Wrapping up, for things like Firebase I’ve seen the Firebase related Dart files put in a folder under lib while all of the Firebase files that are not Dart files were put in a Firebase folder directly under the project folder, as a sibling of lib.
In the end, you want to make sure that not only can you find what you’re looking for, but the poor sucker who has to follow you a year from now can easily find what they’re looking for, too.
That means things need to follow a pattern of organization that makes sense to a human being.
So take a moment to ask yourself one, simple question:
“Is the way this is organized understandable to anyone, or only to an engineer?”
As the levels of abstraction in modern frameworks goes higher and higher, people are coming to the software world from all kinds of different backgrounds. This is especially true in Flutter, which is (hopefully) about to be inundated with web developers looking for a better way to write their apps. And don’t forget that Flutter will let them release their creations to a lot more places than just the web.
If you came from Android and want to use a similar organization system with things like res/drawable and res/values, there’s nothing stopping you. There’s no rule that says you can’t, but take a moment to think about this:
Right now, the vast majority of Flutter devs will understand that system without any problem at all because the vast majority of us have at least some experience with Android development, but that’s starting to change. Backend devs who have always wanted to try their hand at front end and mobile are seeing that the learning curve is now easier than ever. To them, front end development suddenly seems like something they might actually have come within their reach. And as I mentioned, we’re probably going to see a lot of web developers branching into Flutter, too.
This means it won’t be long before the majority of Flutter devs don’t have any Android experience, so you might want to think about organizing your app not in a way that today’s Flutter devs will understand, but one that tomorrow’s Flutter devs will.
You can stalk the author on Twitter at @scottstoll2017, or LinkedIn.
Continue with the first Flutter tutorial by Scott Stoll on Flutter Layout System