この記事は、Codemagic の運営元である Nevercode Ltd の依頼で作成しました。2020/7/6 に公開された オリジナルの英語記事の日本語訳に加え、冒頭に私のコメントを、末尾におすすめの Codemagic 関連の日本語記事へのリンクを列挙しています。
Codemagic は、今年の2月に発表された Flutter UX 調査チームによる Q4 2019 の調査結果において、開発者が CI/CD で採用しているサービスのトップ3に挙げられており、(Codemagic、 Github Actions、 GitLab)、その中でも満足度が最も高かったことが示されています。
Codemagic は、Google と提携して Flutter 専門の CI/CD サービスとして開始されただけあって、Flutter を手厚くサポートしています。また、以下の翻訳で示されているように、Flutter に加えて Android ネイティブ、 iOS ネイティブ、React Native のサポートが追加されましたので、既存のそれらのアプリの資産がある場合でも、Codemagic をすべてのアプリに対応する統一した選択肢として検討できるようになりました。
また、プライベートリポジトリでもクレジットカード登録なしで使える無料枠が用意されていますので、試用を開始する敷居がとても低いです。
公式のドキュメンテーションや公式ブログの内容も、英語ではありますが、まずまず充実していると言えるのではないでしょうか。
あらたに Flutter プロジェクトを始める際の CI/CD サービスの選定作業については、Codemagic の試用から始めるのがひとつの無難な選択肢でしょう。
以下が、オリジナルの英語記事の日本語訳です。

2018 年にロンドンで開催された Flutter Live おいて、 Nevercode は Google と提携し、Flutter アプリ専用の CI/CD ソリューションとして Codemagic を立ち上げました。Codemagic を使えば、Flutter アプリを辛い設定作業をせずにテストしてリリースできます。
Codemagic は Flutter の扱いに熟達していますが、今やそれだけにとどまりません。Flutter アプリでないネイティブアプリでも同等に扱えるように、codemagic.yamlファイルを使用して、ネイティブの Android と iOS アプリ、および React Native アプリの設定とビルドができるようになりました。スクリプトをより詳細に制御したい場合は、カスタムスクリプトを実行したりカスタムワークフローを作成できます。高品質なアプリをさらに迅速に開発できるようになりました。
ここでは、Codemagic を使えば、Flutter アプリ、Android ネイティブ アプリ、 iOS ネイティブ アプリ、React Native アプリの CI/CD をいかに簡単に設定できるのかを、その手順を説明を通じてご紹介いたします。
必要条件
Flutter アプリ、iOS ネイティブアプリ、Android ネイティブアプリ、React Native アプリを Codemagic 上でセットアップするには、いくつかのものが必要です。
- もちろん、Flutter アプリ、iOS ネイティブアプリ、Android ネイティブアプリ、React Native アプリとそのテストコードが必要です。そして、それらのアプリは GitHub、GitLab、または Bitbucket でホストされていることを念頭に置いています。
- App Store や Play Store に公開したい場合は、証明書や Provisioning Profile のようなコード署名を用意します。
- ビルドレポートやアーティファクトを送信する場合は、Slack のワークスペースを用意します。
以上です。これでアプリに CI/CD を追加する準備ができました。では、実際に設定することを通じて、基本的なことを説明していきましょう。なお、コード署名と公開作業についてはこのチュートリアルでは対象とせず、別途説明とさせていただきます。
Codemagic にアカウント登録
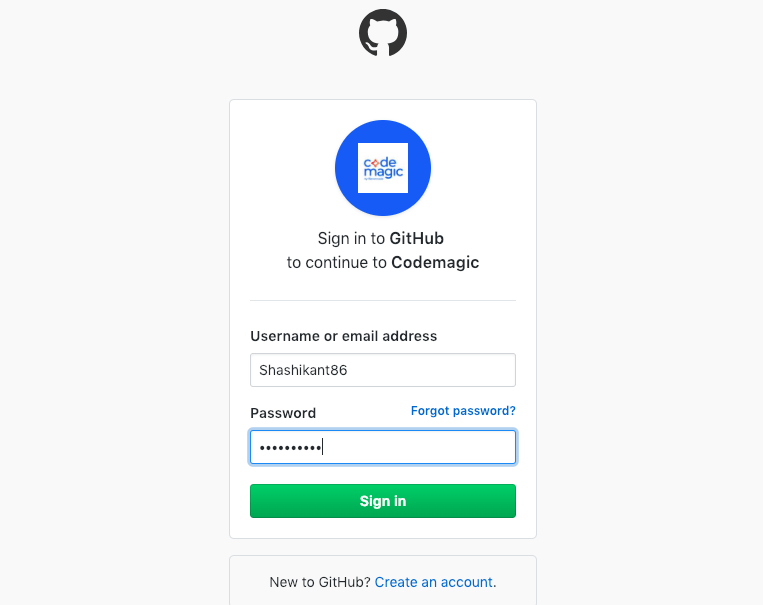
最初の一歩は、codemagic.ioウェブサイトにアクセスし、GitHub、GitLab、または Bitbucket のアカウントで Codemagic のアカウント登録をすることです。これで、そのサービスのすべてのリポジトリーを Codemagic アカウントに統合して扱えるようになります。

アプリケーション ダッシュボード ( Applications Dashboard )
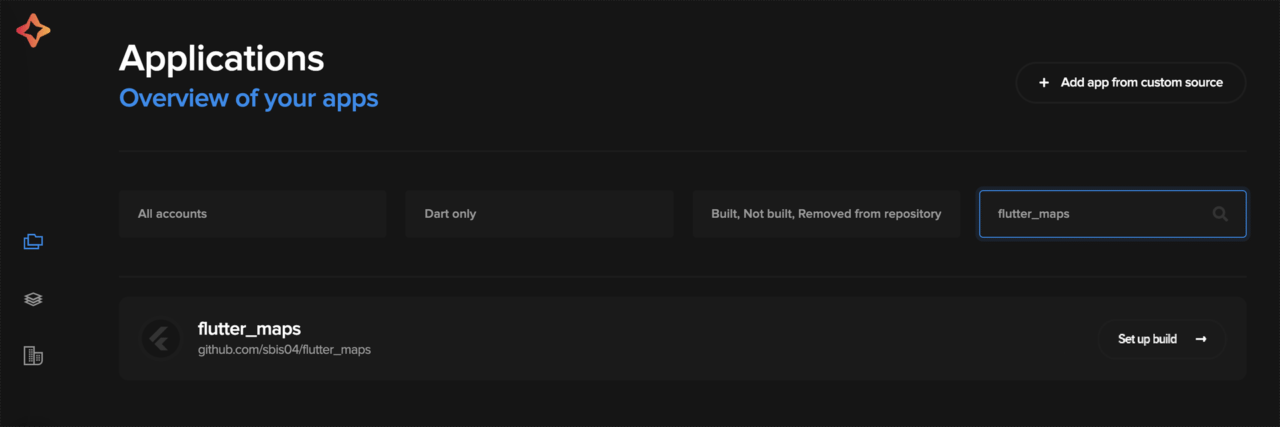
サインインすると、Codemagic のダッシュボードにアプリのリポジトリーの一覧が表示されます。一覧をフィルターにかけたり検索したりして、ビルドしたいアプリを見つけることができます。初回のアクセスでは、以下のように表示されるでしょう。

ビルドのワークフローを設定するには、Set up buildボタンをクリックします。
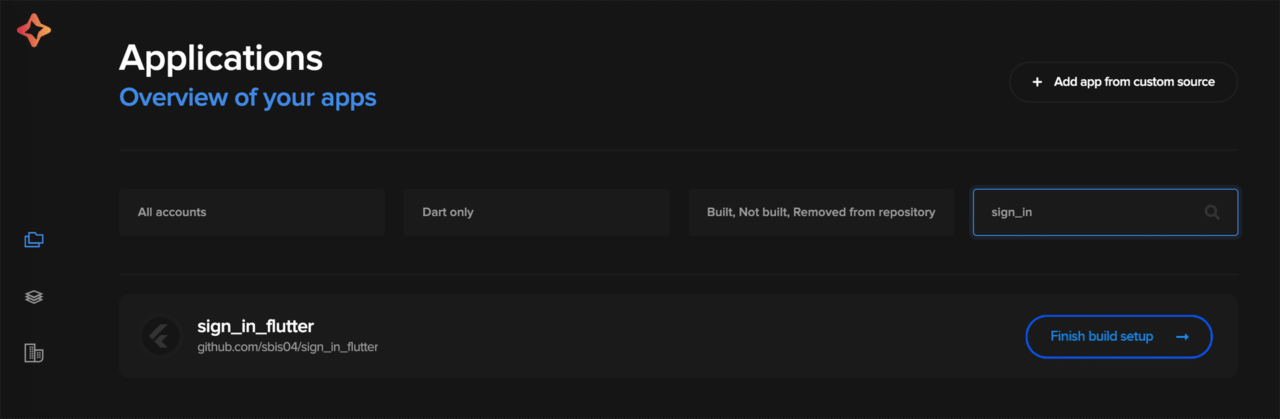
設定がすでに済んで、まだビルドを開始していない場合は、このように表示されます。

Finish build setup をクリックして設定を終え、ビルドを開始できます。
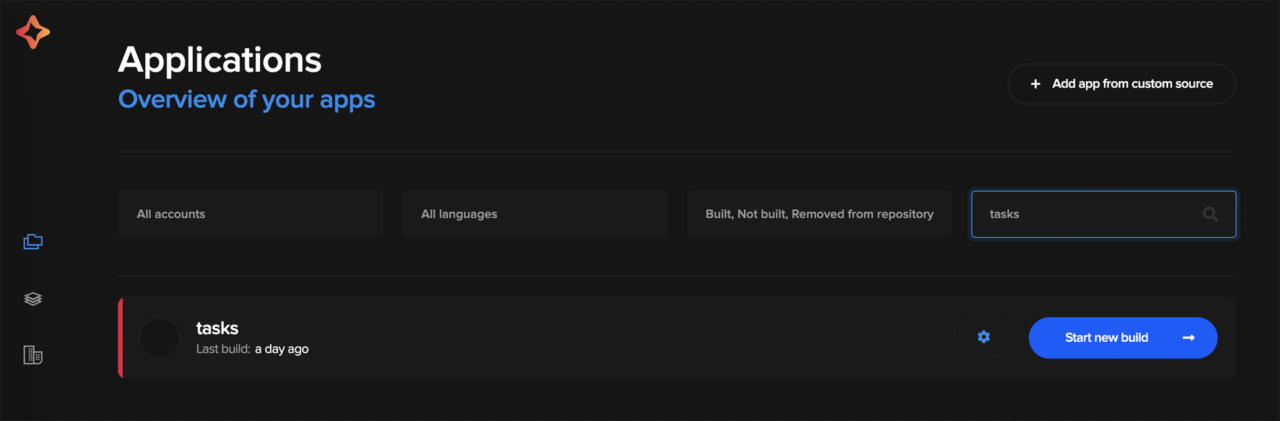
ちなみに、以前に Codemagic 上でビルドしたアプリがある場合は、以下のような表示になります。

Start new build をクリックして以前の設定でビルドを開始したり、Settings(歯車のアイコン)をクリックして変更したりできます。
ビルドの設定
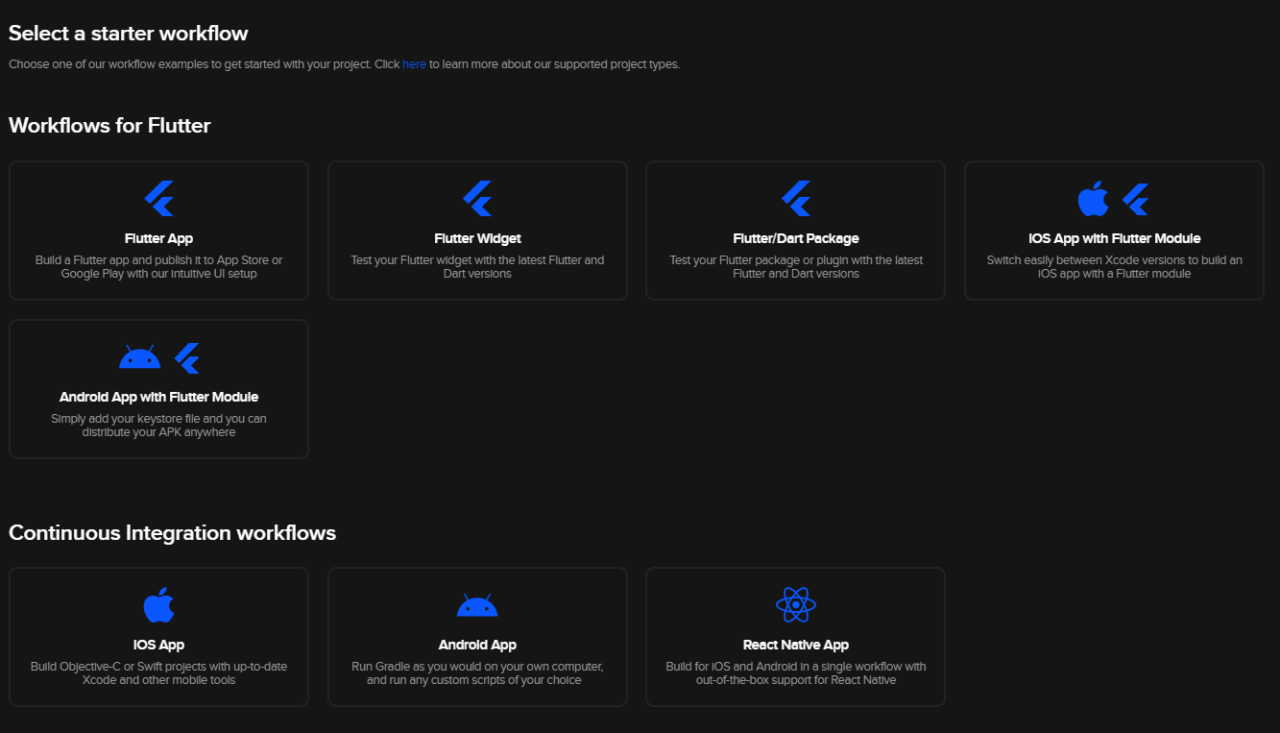
Set up buildボタンをクリックすると、このページが表示されます。ここでは、プロジェクトの種類を選択できます。

この一覧から適切なもの選択するだけです。選択すると、ワークフローの設定画面に移動します。
Flutter の設定
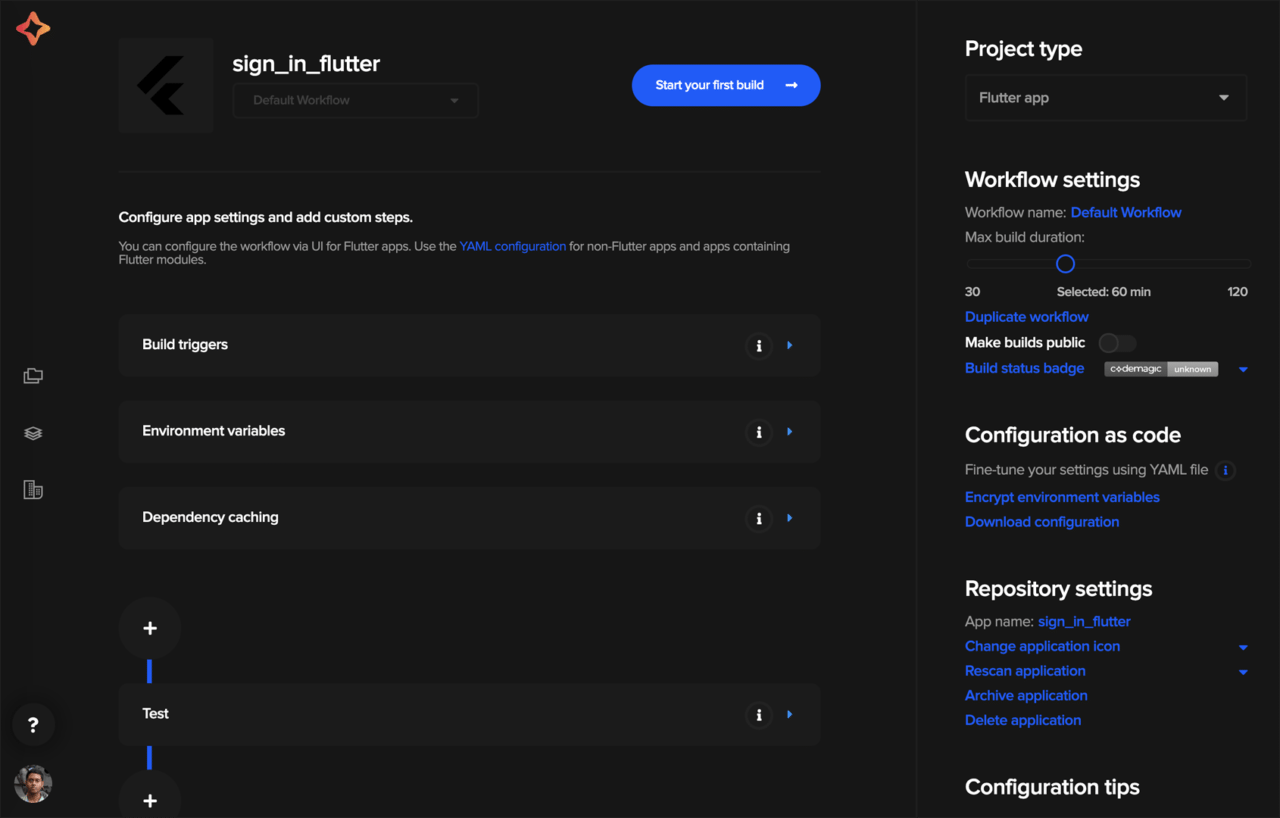
このページでは、以下のような UI で Flutter アプリのビルドワークフローを設定できます。

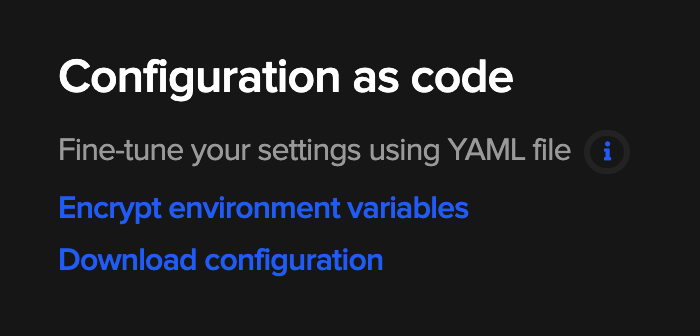
ビルドワークフローをより詳細に制御したい場合は、Download configuration ボタンをクリックして codemagic.yamlファイルを使用できます。

このcodemagic.yamlファイルを使用して、ワークフローを変更できます。プロジェクトのルートディレクトリに置いて、VCS にコミットするだけです。リポジトリーにこのファイルがあれば、Codemagic が自動的に検出します。
Start your first build ボタンをクリックして、Flutter アプリのビルドをすぐに開始できます。ワークフローをまだ変更していない場合は、以下の一連のステップのデフォルトのワークフローが使用されます。

ビルドマシンの準備、ソースコードのチェックアウト、Flutter の依存関係のインストール、テストの実行、アプリのビルド、アーティファクトの公開といった一連のステップがあります。これが基本的な CI/CD のワークフローに必要なものです。各ステップをクリックして展開すると、Codemagic はそれぞれのステップのログを表示します。
その他の設定
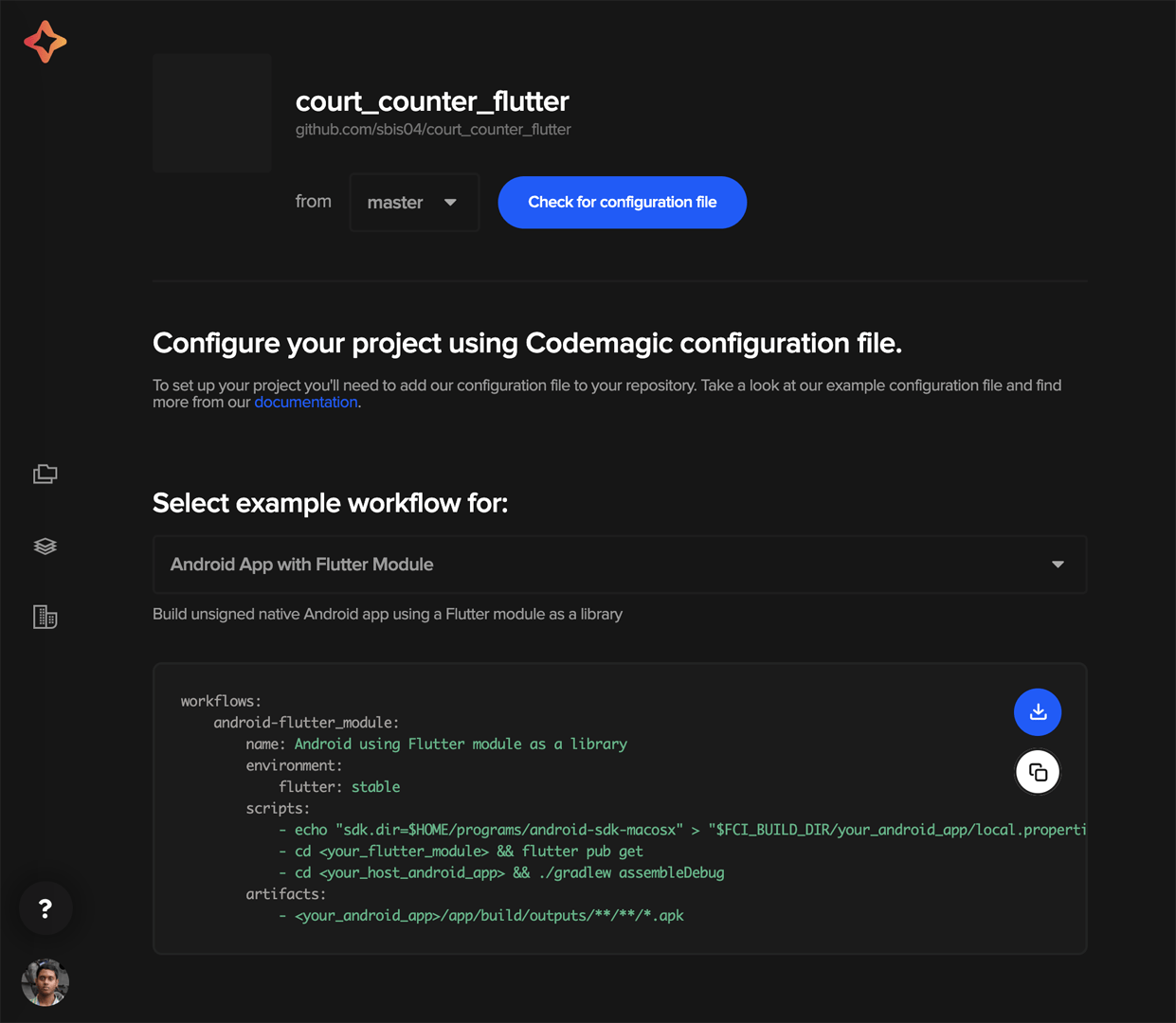
Flutter アプリ以外のプロジェクト(Android ネイティブアプリ、iOS ネイティブアプリ、React Native アプリ、または Flutter Module)をビルドする場合は、codemagic.yamlファイルを使用してワークフローを設定する必要があります。選択したプロジェクトの種類ごとにテンプレートが用意されています。

ビルドレポート
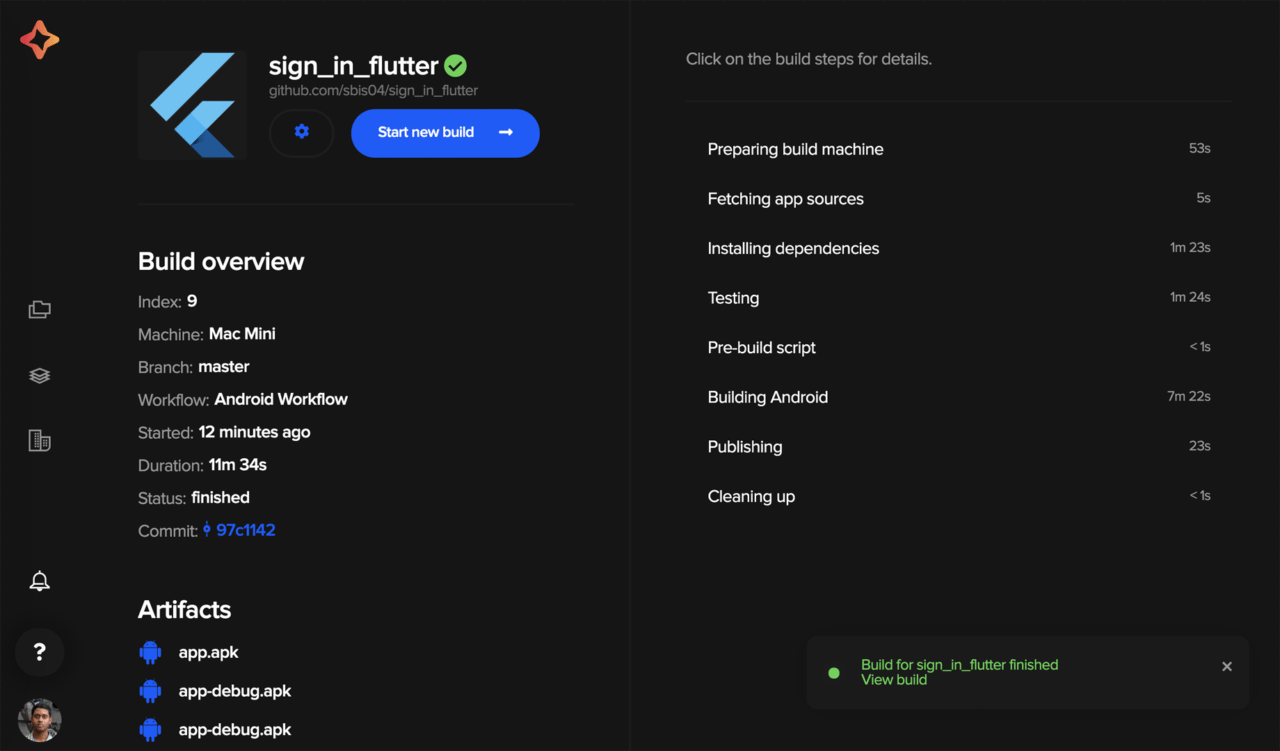
ビルドが終了すると、Codemagic のダッシュボードに、ビルド時間、ビルドステータス、コミットなどの概要とそれらの詳細が以下のように表示されます。

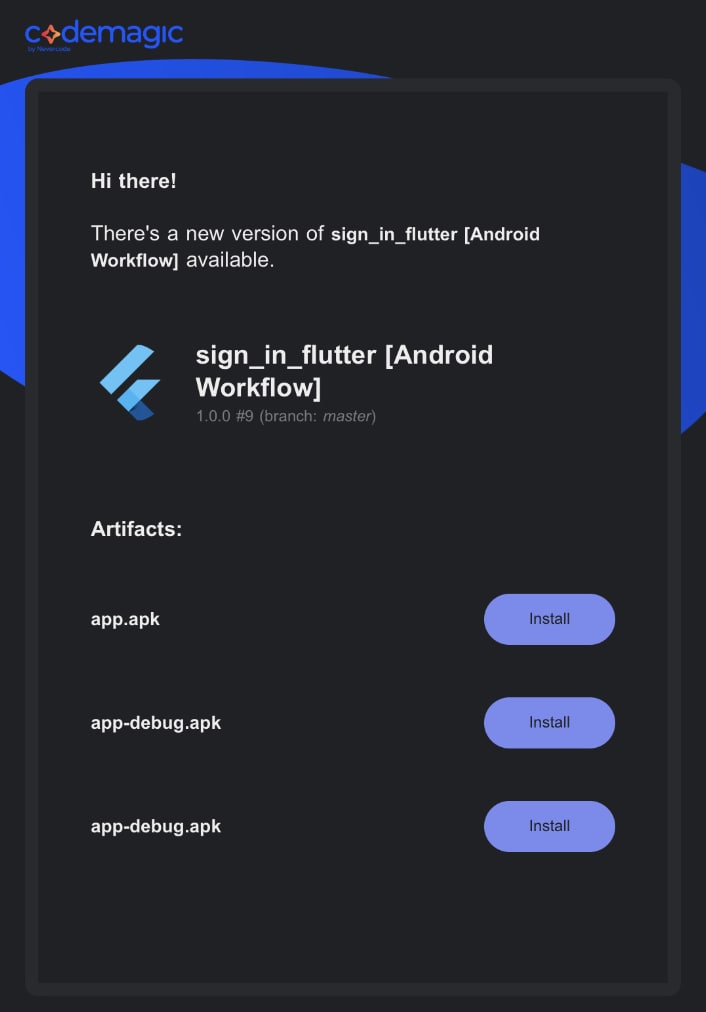
これに加えて、デフォルトでは iOS と Android アプリの両方の、ビルドのステータスとアーティファクトがメールで送信されます。メールの内容は以下のようになります。

Slack の設定をすることで、Slack チャンネルにビルドレポートを投稿させることもできます。
以上です!なにも設定しなくても Flutter アプリに CI/CD サポートを追加できました。これが Codemagic のマジックです。
ビルドの失敗
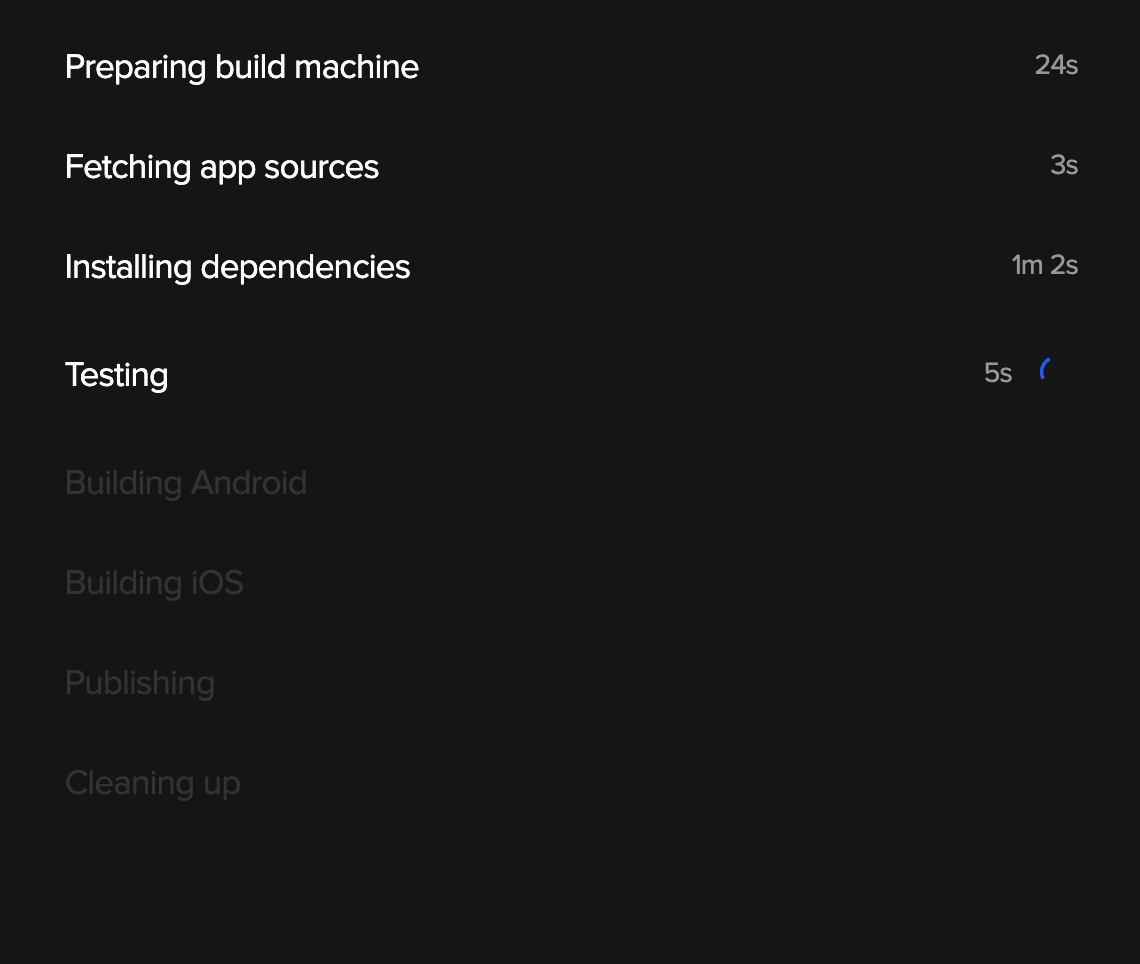
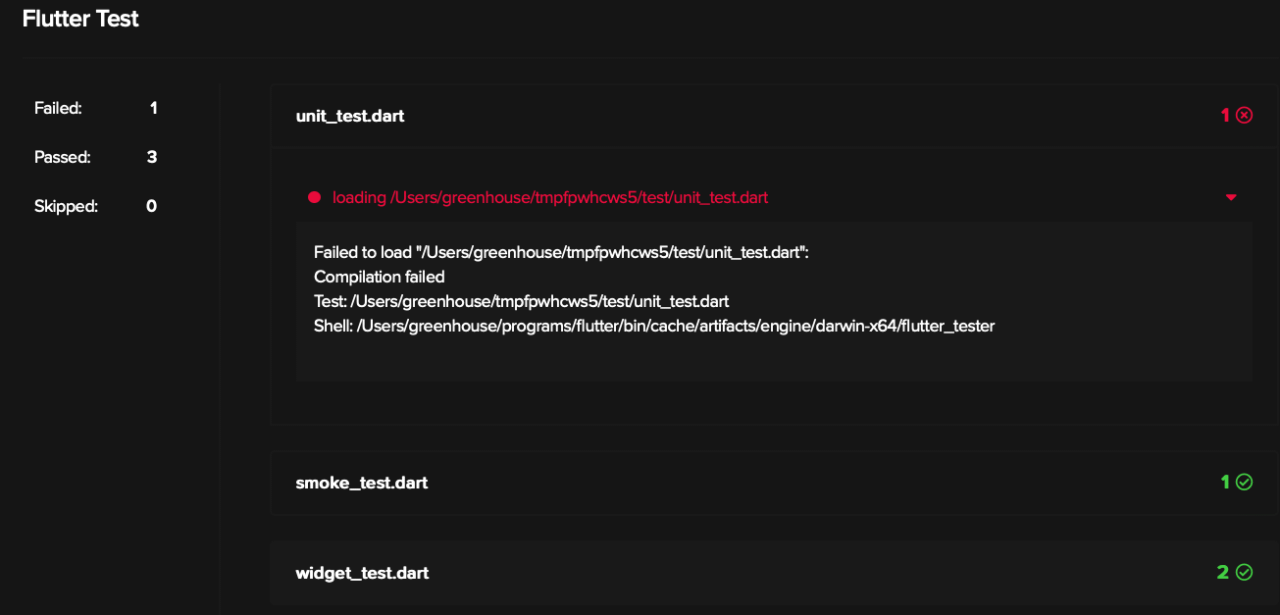
ここまでは、すべてが完璧に動作しているハッピーパスのシナリオを説明してきましたが、現実の世界では必ずしもそうなるとは限りません。ビルドに失敗したり、テストに失敗したり、調査が必要な問題が発生することもあります。Codemagic は、各段階においてそれが成功したか失敗したかに関わらず、詳細なログを提供しています。これらのログは失敗したビルドをデバッグするのに非常に便利です。以下の画面は、ユニットテストが失敗していて、ビルドの失敗のすべての詳細がログに記録されているものです。

見ての通り、インテグレーションテストとウィジェットテストは成功していますが、ユニットテストが失敗しています。これを修正することでビルドを修正できました。テストが失敗すると、それを知らせるメールもビルドログへのリンク付きで届きます。
ビルドの失敗についてもっと詳しく知るには、モバイルアプリの CI ビルドが失敗してしまう、よくある 12 個の設定間違い をお読みください。
デフォルトワークフローとカスタムワークフローの比較
デフォルトのビルドワークフローには CI/CD ワークフローに必要となる基本的なものが含まれていますが、ほとんどの場合、ビルドプロセスの一部になんらかのカスタマイズを加える必要があります。例えば、ビルドステータスを Slack や他のコミュニケーションチャンネルに送信したり、アーティファクトを Fabric や HockeyApp などの他のサービスに発行したい場合があります。これらのシナリオを実現するためには、カスタムワークフローを作成し、カスタムスクリプトを実行します。それでは、プロジェクトの必要に応じてワークフローをカスタマイズする方法を見ていきましょう。
Build フェーズ
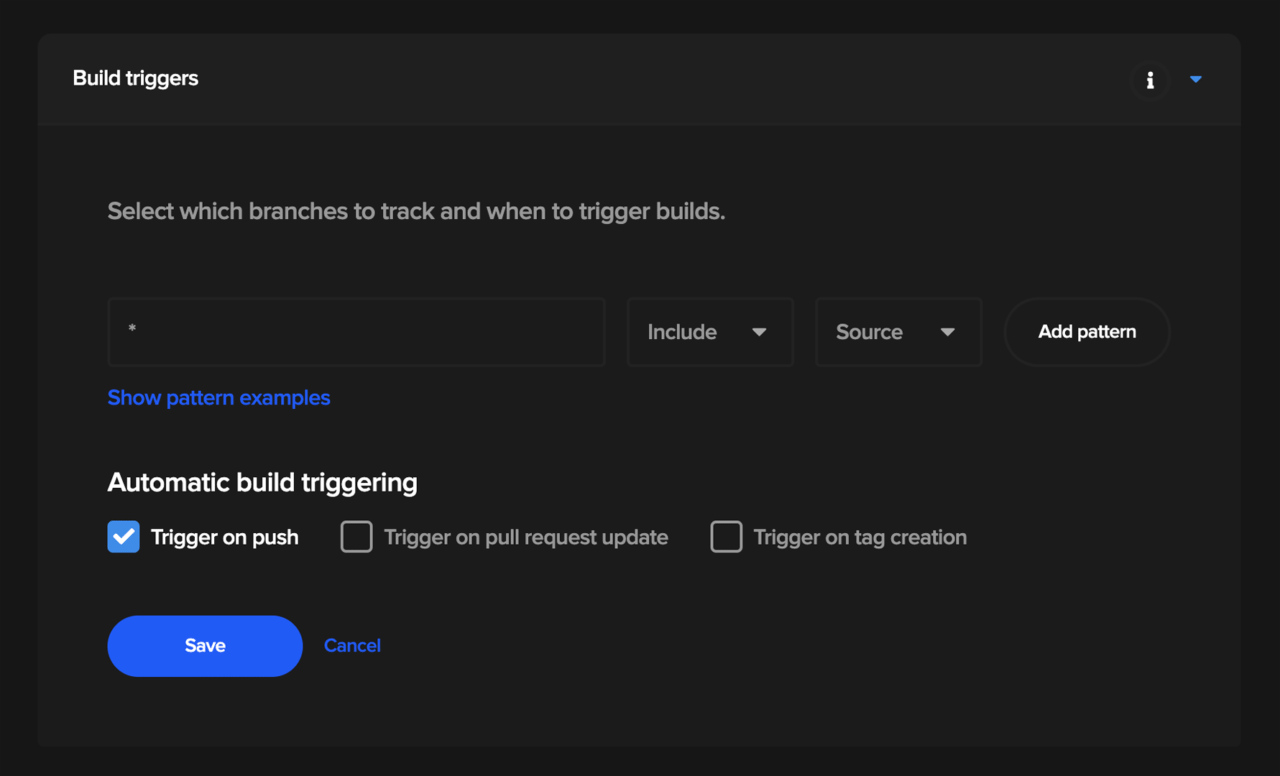
Codemagic における Flutter アプリの Build フェーズには、ビルドプロセスを定義するためのさまざまな手段があります。どのブランチをビルドするか、そして何のイベントをきっかけにしてビルドするかを選択することから始めます。

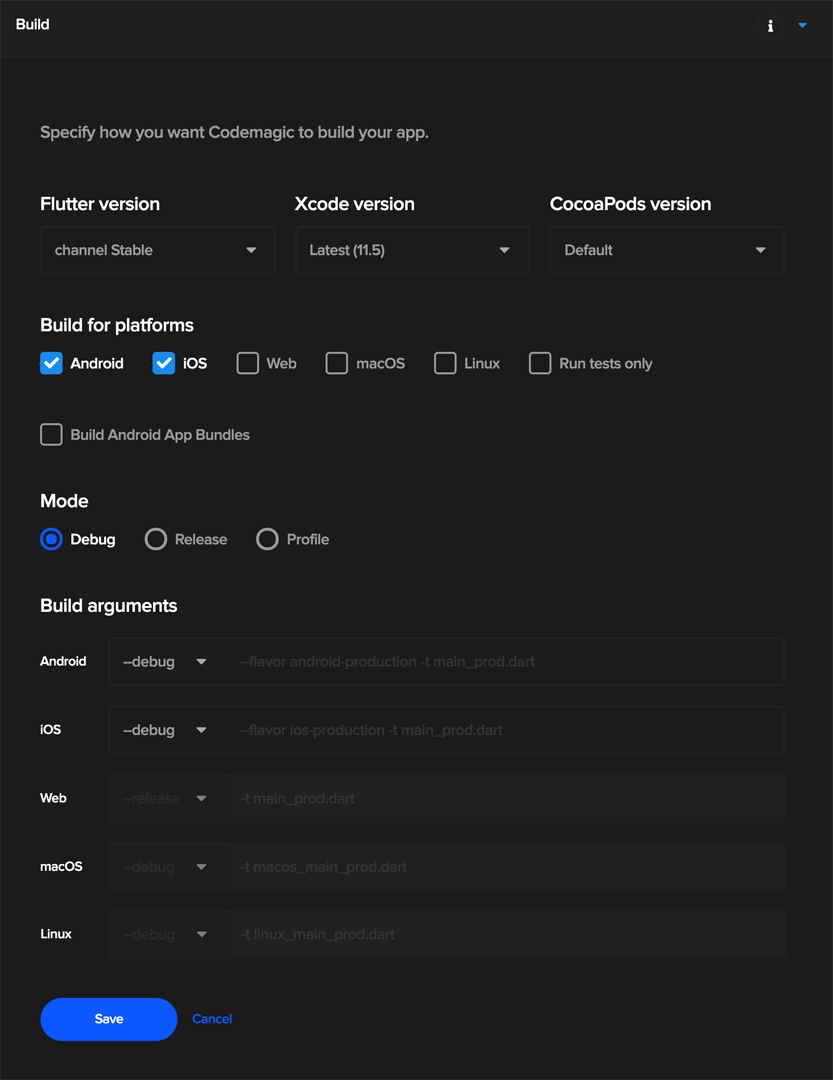
次に、Codemagic では、以下のようなもっと詳細な設定も可能です。
- Flutter のバージョン
- アプリをビルドする設定。debug や release など
- iOS や Android、またはその両方といったプラットフォームの選択
- Xcode のバージョン
- カスタムビルドの引数
デフォルトのワークフローでは、以下の設定が選択されています。

とは言え、ビルドプロセスはデフォルトの動作をプロジェクトの必要に応じて変更することで、いつでもカスタマイズできます。Xcode の異なるバージョンや異なるリリース設定でアプリのビルドが、上記の画面のオプションの変更、さらにカスタムワークフローによって可能です。
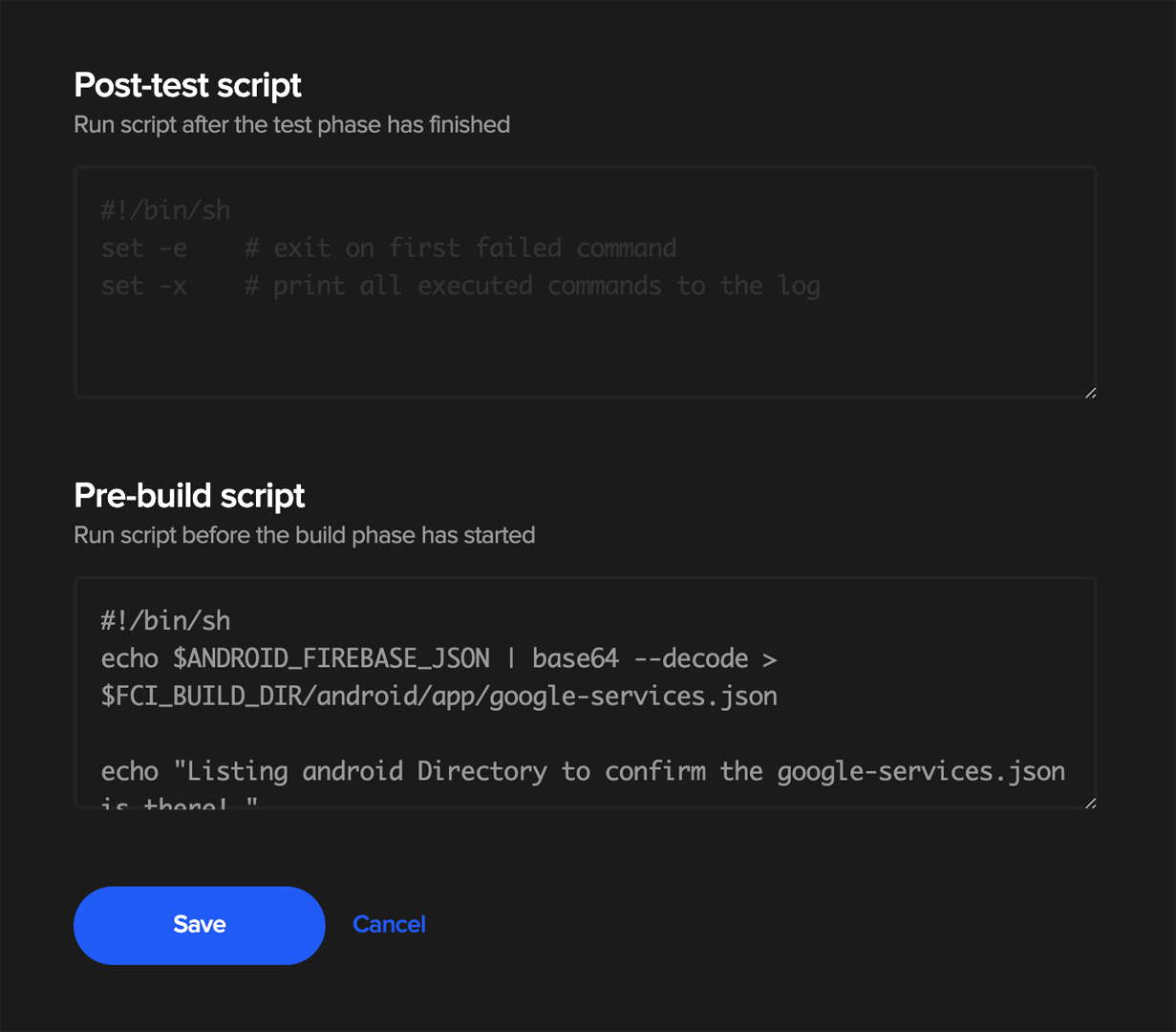
Codemagic のもう一つの大きな特徴として、すべてのフェーズの前にカスタムスクリプトを追加できます。これにより、開発者は各フェーズの前後で任意のコマンドを実行できます。カスタムスクリプトを設定するには、単純に Build、Test、Publish などの各フェーズの上部にある + ボタンをクリックします。ここでは、Build フェーズの前に配置するスクリプトの例を示します。

Pre-build scriptに、プロジェクト固有の依存関係のインストールなど、任意のコマンドを追加できます。
Test フェーズ
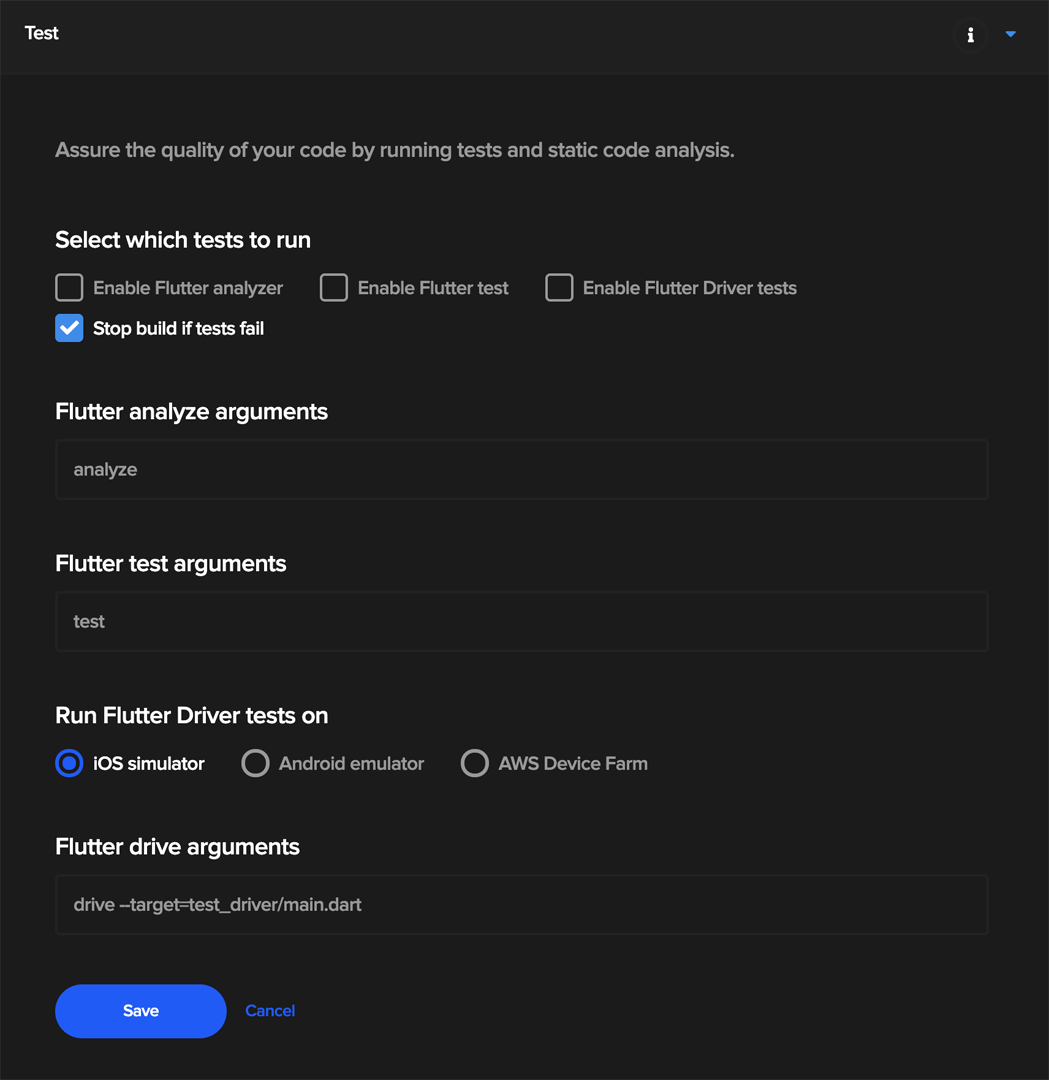
Codemagic の Test フェーズでは、開発者はテストの有効化と無効化を切り替えられます。プロジェクトで実行する Flutter テストの種類を選択できますし、テスト中に使用する追加の引数の指定もできます。プロジェクトで Flutter Driver tests を使用している場合は、使用するエミュレータの種類も指定できますし、AWS Device Farm の恩恵も受けられます。
こちらで、Flutter のテストに関する詳細をご覧いただけます。

とは言え、デフォルトの動作を無効にして、カスタマイズしたテストコマンドを使用することも可能です。例えば、コマンドラインから UI テスト(訳注: Flutter のインテグレーションテスト) だけを実行したい場合は、次のコマンドを pre-test フェーズに追加します。
flutter drive --target=test_driver/main.dart
これにより、デフォルトのテストワークフローを使用する代わりに、このコマンドが実行されます。
Publish フェーズ
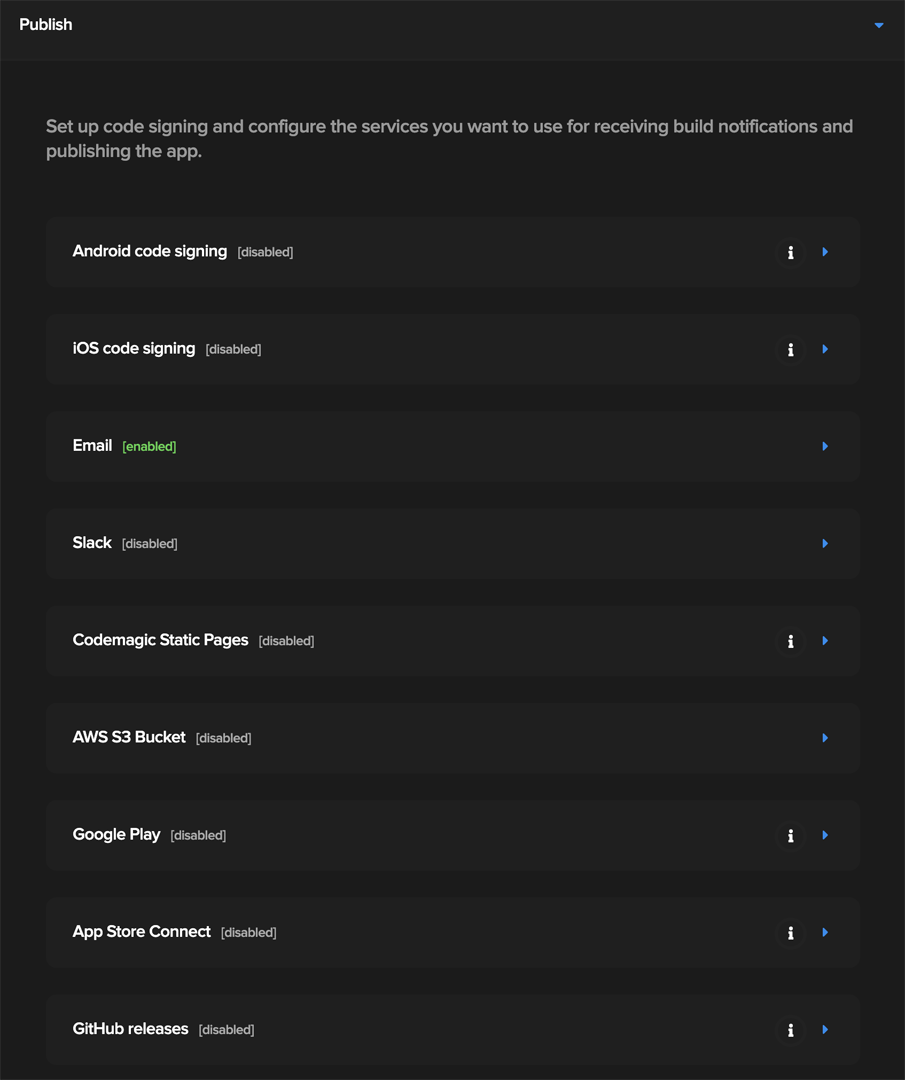
Codemagic の Publish フェーズでは、ビルドレポートやアーティファクトの公開のための様々な設定が必要です。デフォルトでは、あなたが GitHub/Bitbucket/GitLab にメールアドレスを提供している場合は、メールアドレスだけが設定されています。
このフェーズでは、その他にも以下のものを明示的に設定する必要があります。
- iOS と Android の両方のコード署名に必要な情報をアップロード
- Slack の webhook を設定
- 公開のための、Google Play や App Store Connect の詳細を入力

これらに加えて、カスタムスクリプトを書いて、Fabric や .HockeyApp などのサードパーティサービスにアーティファクトをデプロイすることもできます。
スクリプトの大きな力を利用して Codemagic でカスタムワークフローを設定し、アプリのビルドプロセスをより強固なものにできます。
多数のワークフロー
Codemagic では、異なる設定やバージョンのソフトウェアの要件を満たすために、多数のワークフローを作成できます。既存のワークフローを複製して名前を変更することで、新しいワークフローを作成できます。以下の手順です。
- App settingsに移動します。(訳注: https://codemagic.io/apps ページで、それぞれのプロジェクトの歯車アイコンをクリックして移動できます)
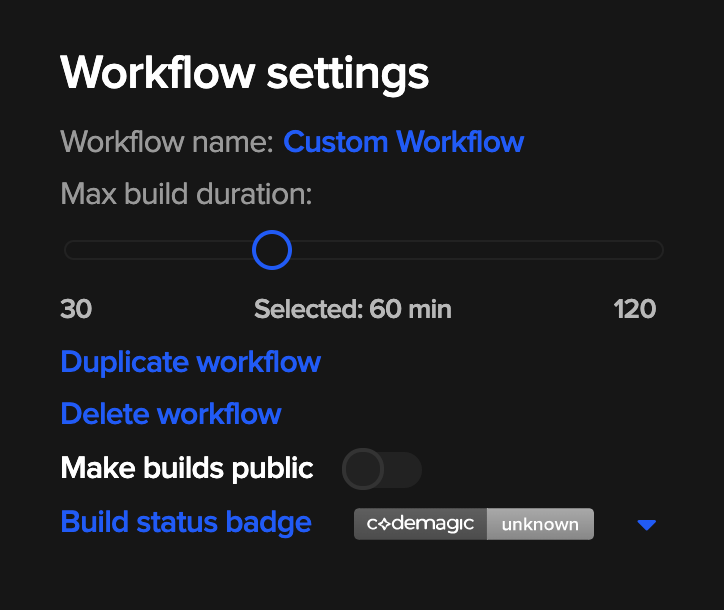
- Workflow settings セクションの、Duplicate workflow をクリックします。複製されたワークフローは、アプリ名の下の一覧に “Default Workflow (Copy)” として表示されます。ワークフローを選択し、名前を変更します。

上の画面では、デフォルトのワークフローの名前を “Custom Workflow” に変更しています。異なる Xcode のバージョンやデバッグ用設定やリリース用設定での Flutter アプリのテストなど、多くのワークフローを作成できます。
まとめ
Codemagic は、Flutter アプリ専用の公式の CI/CD ソリューションとして始まりましたが、今ではすべてのモバイルプロジェクトをこの最速の CI/CD に迎え入れています。Codemagic のマジックを使えば、設定なしで Flutter アプリのビルド、テスト、公開ができますし、カスタムワークフローを使えば環境を制御してビルドを実行できます。Android ネイティブアプリ、iOS ネイティブアプリ、React Native アプリをお持ちの場合は、codemagic.yaml ファイルを使用するだけで、発進の準備が完了です!
ハッピー ビルディング!
お役立ちリンクと参考文献
- Codemagic の公式ドキュメンテーション
- Flutter Module をネイティブ Android アプリプロジェクトに追加して、 Codemagic でテストする方法
- Flutter Module をネイティブ iOS アプリプロジェクトに追加して、Codemagic でテストする方法
- Flutter Module が追加されたネイティブ Android アプリを、 Codemagic を使用して配布する方法
- iOS のコード署名と公開を、 codemagic.yaml を使用して行う方法
以上が翻訳です。
お役立ち日本語記事へのリンク
Codemagic で Flutter(iOS & Android)アプリを自動配信-全体設定編 | Medium
Codemagic で Flutter(iOS & Android)アプリを自動配信-Flavor 対応編 | Medium
Codemagic で Flutter アプリのビルド・配信をする — iOS 編 | by mono | Flutter 🇯🇵 | Medium
【Mac 不要】開発中の Flutter 製アプリを iOS と Android に実機配備する手順 - Codemagic 編 - Qiita