Esta es una guía de introducción a la construcción de aplicaciones Flutter con Codemagic CI/CD.
En la conferencia Flutter Live celebrada el 2018 en Londres, Nevercode se asoció con Google y lanzó una solución de CI/CD dedicada a las aplicaciones de Flutter, una solución llamada Codemagic. Con Codemagic, tú puedes tener tus aplicaciones de Flutter testeadas y publicadas sin configuraciones ni dolores de cabeza.
Somos expertos en Flutter, pero también somos mucho más que eso. Si quieres tratar tus aplicaciones nativas con la misma calidad de servicio, ahora puedes utilizar el archivo codemagic.yaml para configurar y construir tus aplicaciones nativasAndroid y iOS, así como aplicaciones en React Native, Ionic y Cordova. Si quieres tener más control sobre los scripts, Codemagic permite a los desarrolladores ejecutar scripts y crear flujos de trabajo personalizados para sus aplicaciones. El desarrollo rápido de aplicaciones de alta calidad es aún mejor!
En este artículo, tu aprenderás a construir, testear y entregar aplicaciones Flutter en Codemagic.
Cómo empezar
Asegúrate de que tu proyecto se encuentre subido en una plataforma de alojamiento de código (como GitHub, Bitbucket o GitLab) utilizando un sistema de control de versiones (como git). Para comenzar a construir tus aplicaciones utilizando Codemagic CI/CD, primero tienes que registrarte utilizando una cuenta de GitHub, Bitbucket, GitLab, o por correo electrónico. Sigue los siguientes pasos para acceder a tu proyecto en Codemagic:
- Acceder a Codemagic. Si no eres usuario, regístrate:
En la página de Aplicaciones, haga click en Add application:

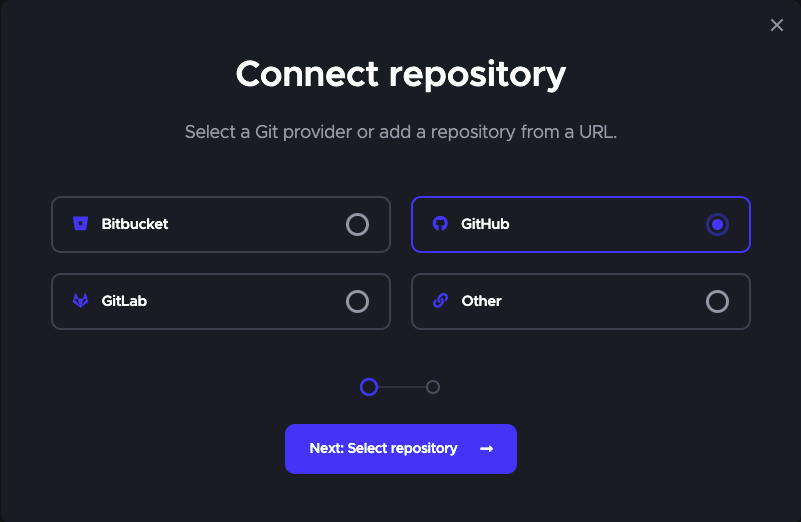
Selecciona un proveedor Git (o selecciona Other si quieres añadir utilizando la URL de clonación de un repositorio) que quieras usar:

Haga click en Next: Authorize integration para autorizar a Codemagic. Si ya ha autorizado a su proveedor de Git seleccionado, haga click en Next: Select repository en su lugar.
Si está utilizando GitHub como su proveedor de Git, hay un paso adicional antes de seleccionar el repositorio, haga click en Install GitHub App para configurar la integración. Conozca más sobre la configuración de la integración de Github aquí.
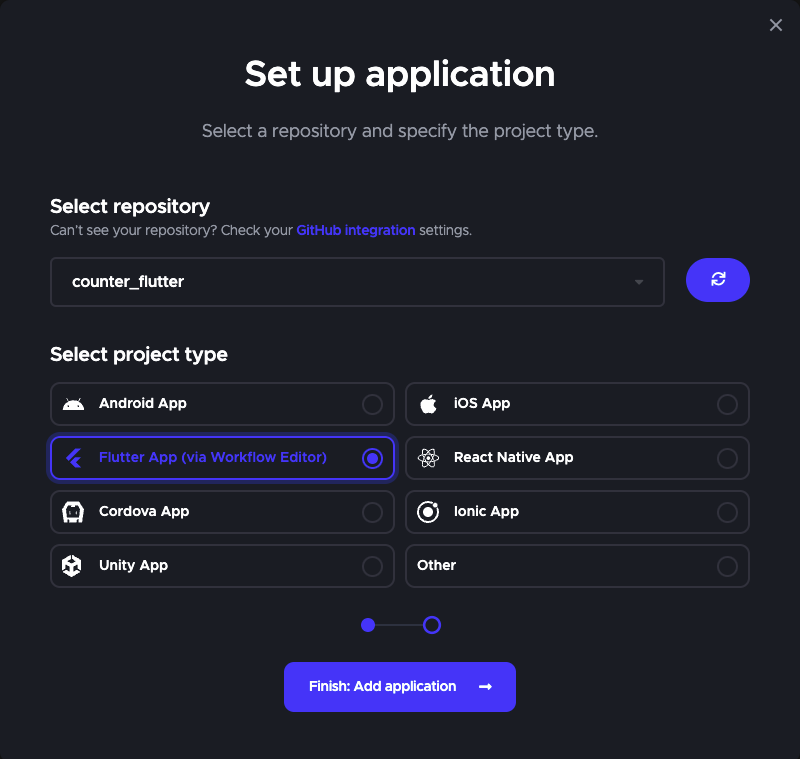
Ahora, seleccione su repositorio (o añada la URL de clonación si utiliza otros) y seleccione el tipo de proyecto, haga click en Finish: Add application:

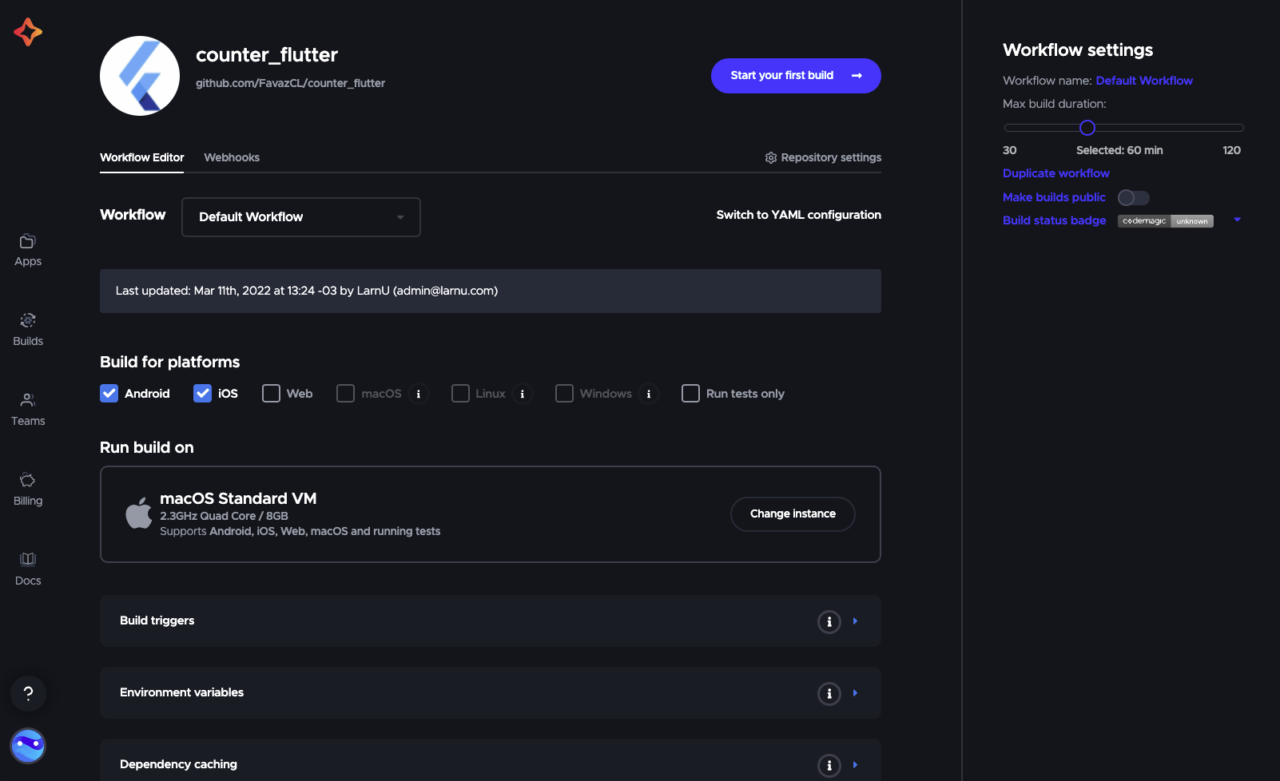
Se le llevará a la configuración del proyecto. La pestaña Workflow Editor estará seleccionada por defecto.

Para configurar el flujo de trabajo de tu proyecto Flutter, puedes utilizar workflow editor o el archivo codemagic.yaml.
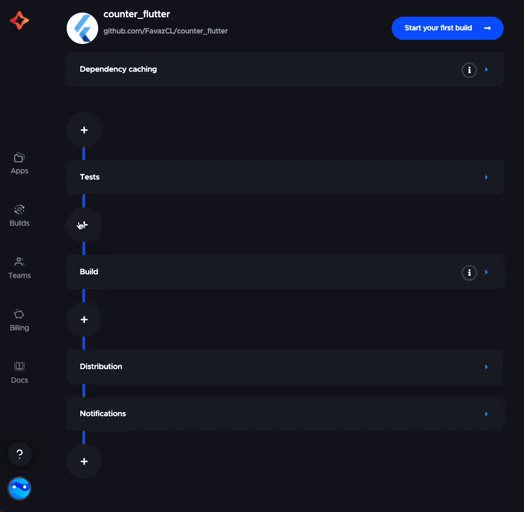
Profundización en el editor de flujos de trabajo (Workflow Editor)
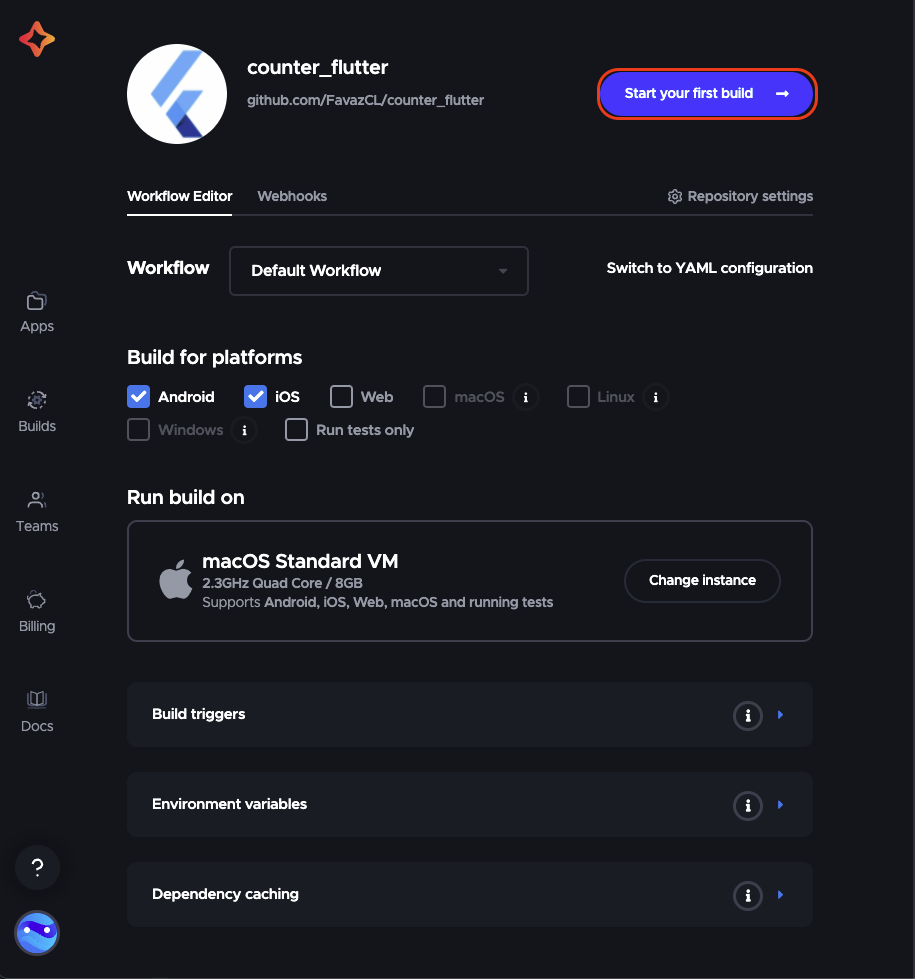
Veamos cómo puedes utilizar el workflow editor para configurar tu flujo de trabajo de compilación y generar compilaciones de depuración para tu aplicación Flutter.

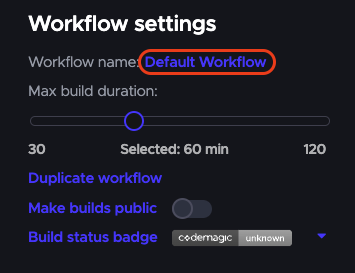
En el lado derecho, se encuentra el panel de Workflow settings, en el que se puede cambiar el nombre del flujo de trabajo, establecer la duración máxima de la construcción, programar las construcciones y mucho más.
Puede obtener más información sobre algunos ajustes del flujo de trabajo en la documentación.
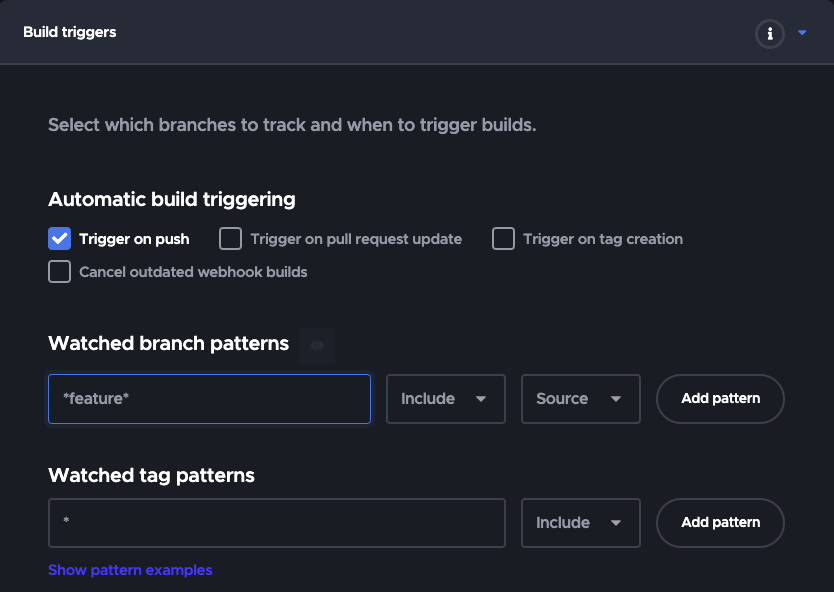
Construir disparadores (Build Triggers)
En esta sección, puedes automatizar el inicio de tus construcciones en Codemagic especificando los disparadores de construcción. Aquí puedes configurar cuándo se activa la compilación (en la creación de push, PR o etiquetas) y observar patrones específicos de ramas y etiquetas.

Puede obtener más información sobre la construcción de disparadores aquí.
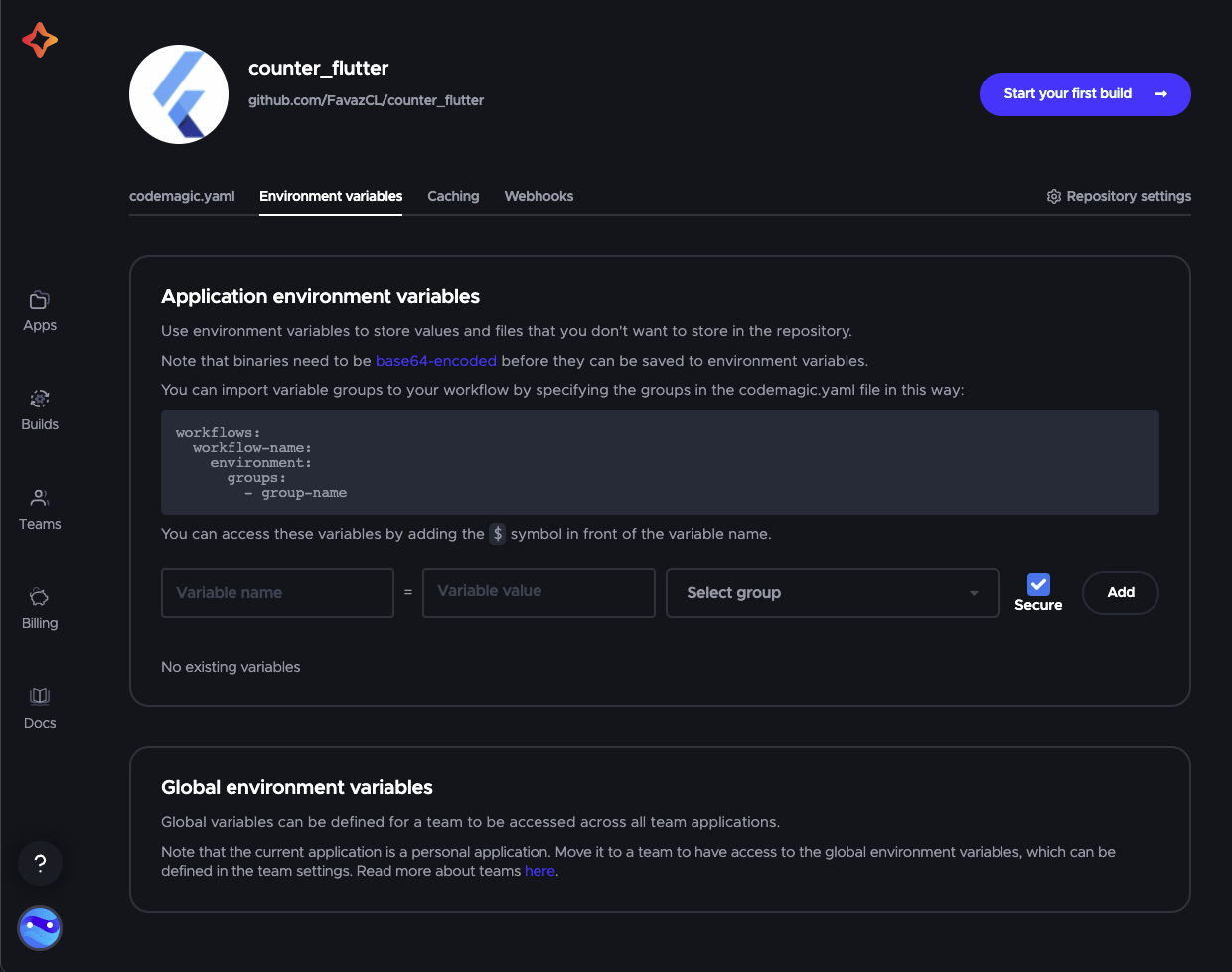
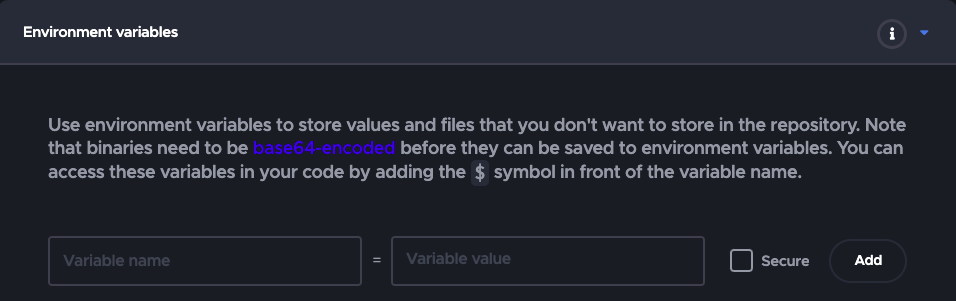
Variables de entorno
Puedes almacenar tus credenciales, claves API o cualquier tipo de archivo secreto en Codemagic especificándolos en la sección Environment variables. Antes de almacenar las claves/archivos sensibles, asegúrate de encriptarlos yendo a la opción Encrypt environment variables en la sección Configuration as code.
Hay diversas variables de entorno de Codemagic de sólo lectura. Puede obtener más información sobre ellas aquí.

Más información sobre cómo añadir variables de entorno aquí.
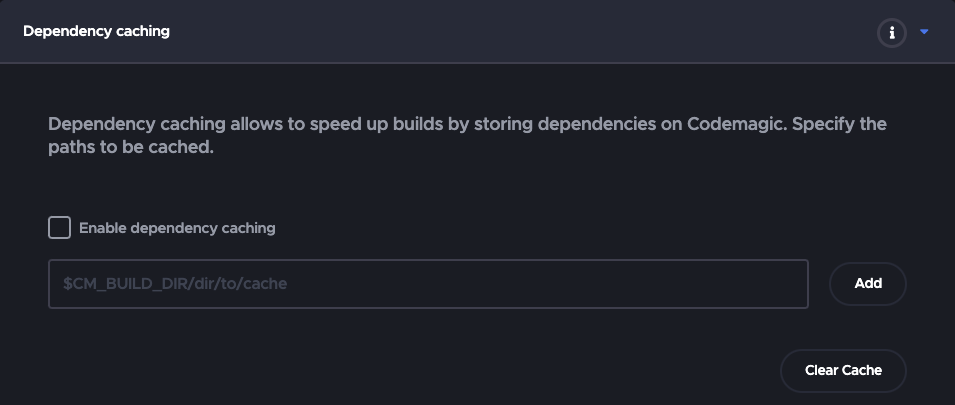
Caché de dependencias
Puedes acelerar las construcciones en Codemagic almacenando en caché las dependencias. Para usar esto, tienes que marcar Enable dependency caching. Luego tienes que especificar la(s) ruta(s) a las dependencias que quieres almacenar en caché.

Más información sobre caché de dependencias here.
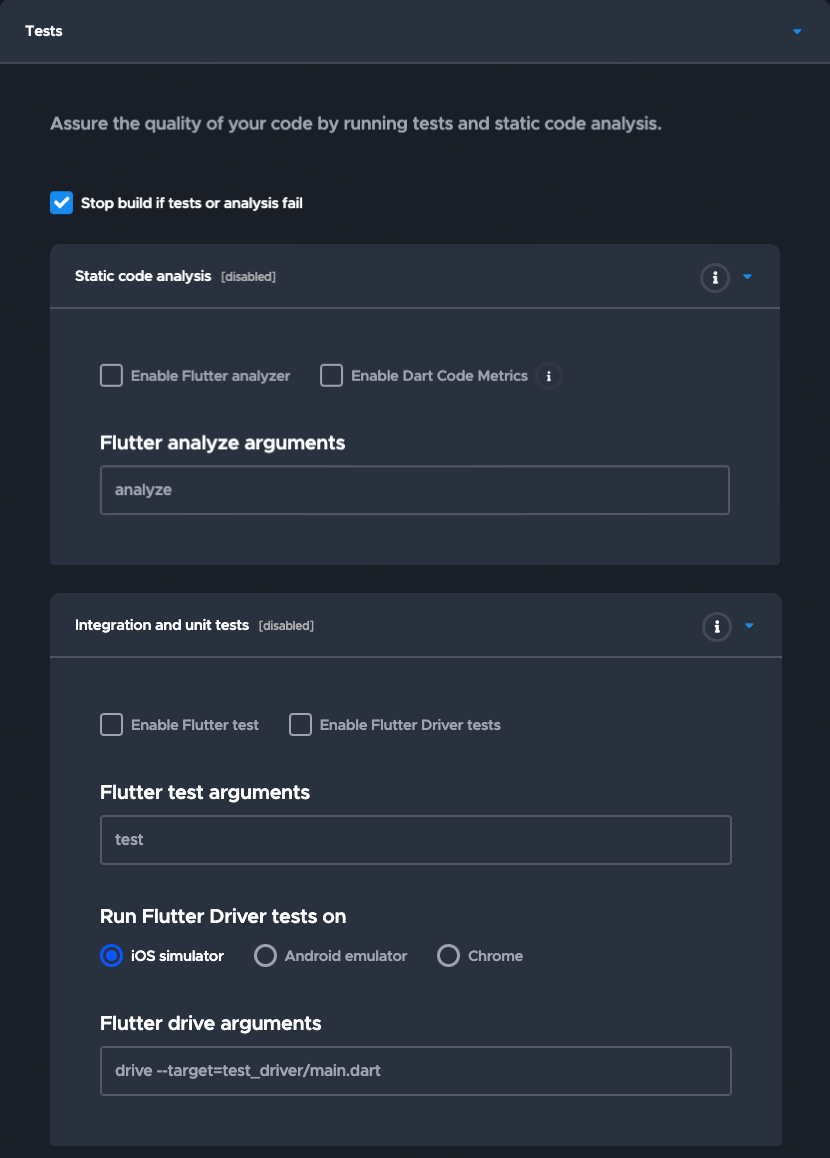
Test
En esta sección, puedes configurar qué tipo de pruebas quieres ejecutar en tu proyecto Flutter. Si estás ejecutando pruebas de integración, entonces puedes especificar el tipo de dispositivo en el que quieres ejecutar las pruebas. Puede ser un emulador, un simulador o un dispositivo físico (AWS Device Farm).

Más información sobre cómo probar las aplicaciones Flutter en Codemagic aquí.
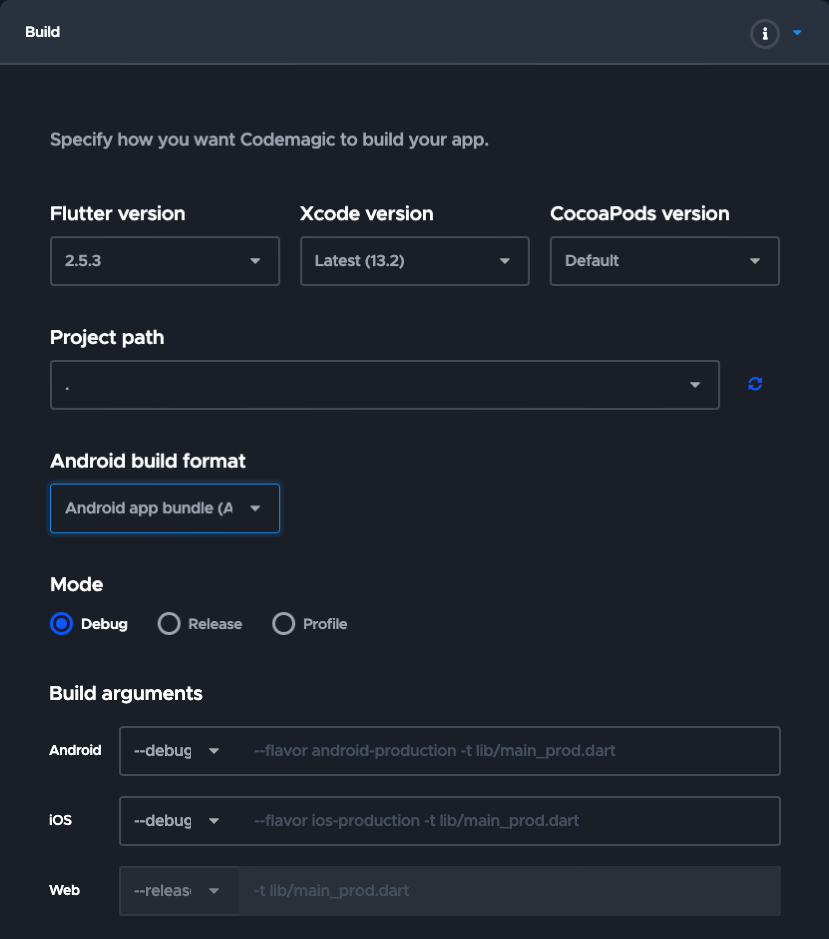
Construcción (Build)
Puedes configurar la versión de Flutter, Xcode y CocoaPods. Además, puedes definir la ruta del proyecto raíz y el modo de compilación (depuración, lanzamiento o perfil) en esta sección.

Más información sobre la creación de proyectos Flutter en Codemagic aquí.
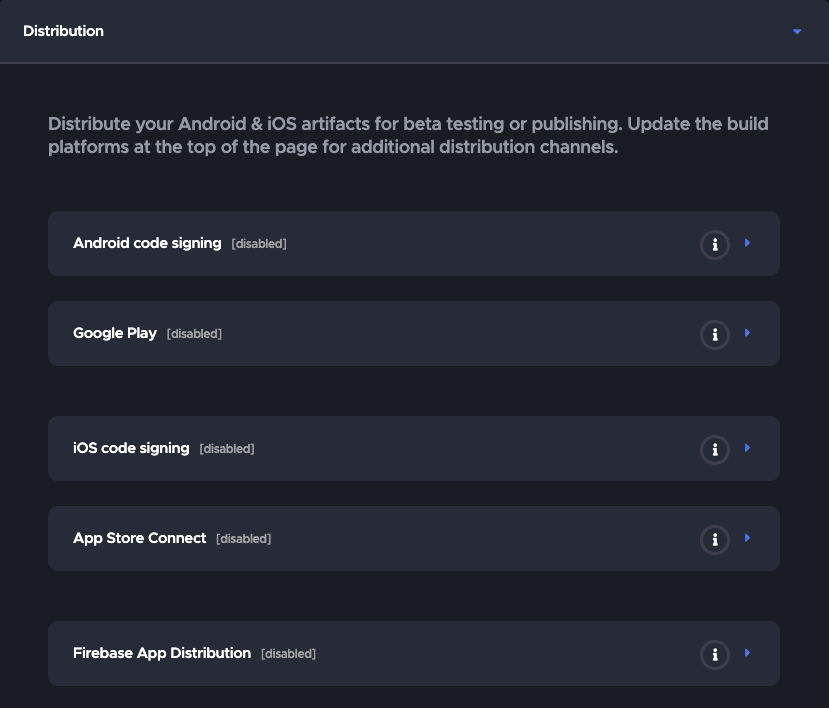
Distribución (Distribution)
En esta sección puedes configurar la firma de código y la publicación de tu aplicación Flutter. Codemagic le permite publicar automáticamente su aplicación en varios servicios, como Google Play Store, App Store Connect & Firebase App Distribution. Para publicar las aplicaciones web de Flutter, puedes utilizar Codemagic Static Pages sin ningún problema.
Tendrá las opciones de distribución basadas en las plataformas de construcción seleccionadas.

Puede obtener más información sobre los diferentes tipos de opciones de publicación aquí.
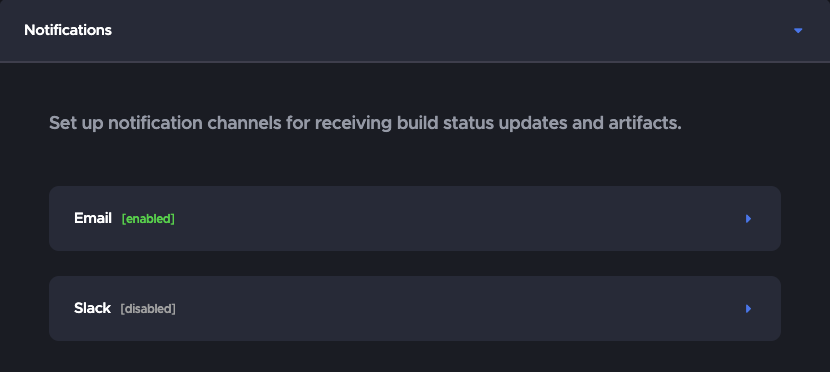
Notificaciones
En esta sección, tiene las opciones para configurar las notificaciones por correo electrónico y Slack.

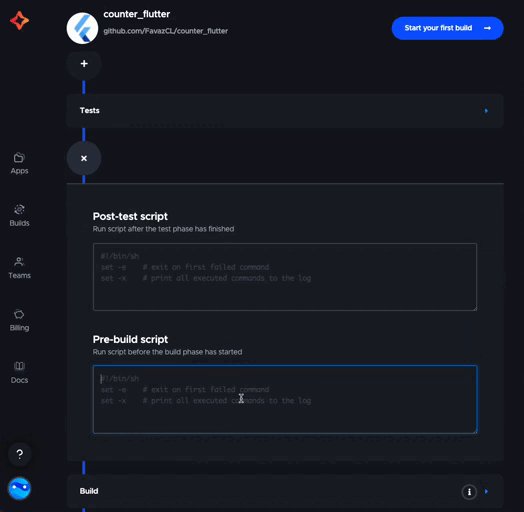
Scripts personalizados
Puede definir scripts personalizados haciendo click en cualquiera de los botones “+” situados antes de las distintas secciones del editor de flujo de trabajo de Flutter. Los scripts personalizados pueden definirse en las fases de post-clonación, pre-prueba, post-prueba, pre-construcción, post-construcción, pre-publicación y post-publicación.

Puedes definir scripts personalizados en cualquier lenguaje (el lenguaje puede ser especificado con una línea shebang). Por ejemplo, si estás usando Firebase en tu proyecto, necesitas desencriptar los archivos secretos de Firebase antes de construir la aplicación. Puedes definir lo siguiente en el script pre-build:
#!/usr/bin/env sh
set -e # exit on first failed command
echo $ANDROID_FIREBASE_SECRET | base64 --decode > $CM_BUILD_DIR/android/app/google-services.json
echo $IOS_FIREBASE_SECRET | base64 --decode > $CM_BUILD_DIR/ios/Runner/GoogleService-Info.plist
Más información sobre los scripts personalizados aquí.
Profundización en YAML
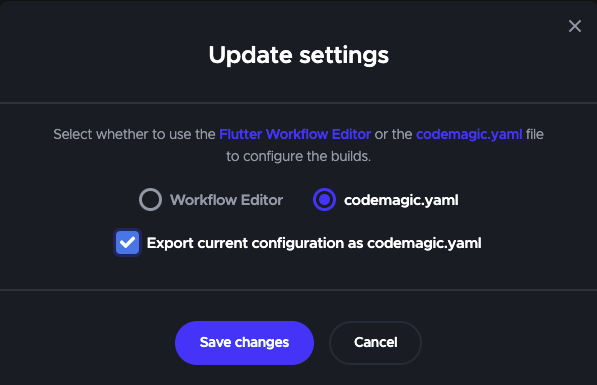
También puede configurar su flujo de trabajo Flutter utilizando el archivo codemagic.yaml. Para utilizar YAML, haga click en Switch to YAML configuration. Aparecerá un cuadro de diálogo para actualizar su configuración, y si desea exportar la configuración actual como codemagic.yaml, haz click en Save changes.
NOTA: Es posible que el archivo de configuración descargado no coincida exactamente con los ajustes definidos en el Editor de flujo de trabajo. Es posible que sea necesario realizar ajustes.

Recomendamos leer el artículo para entenderlo mejor, pero si ya tienes experiencia en el uso del archivo
codemagic.yaml, puedes obtener la plantilla YAML para el proyecto Flutter aquí.

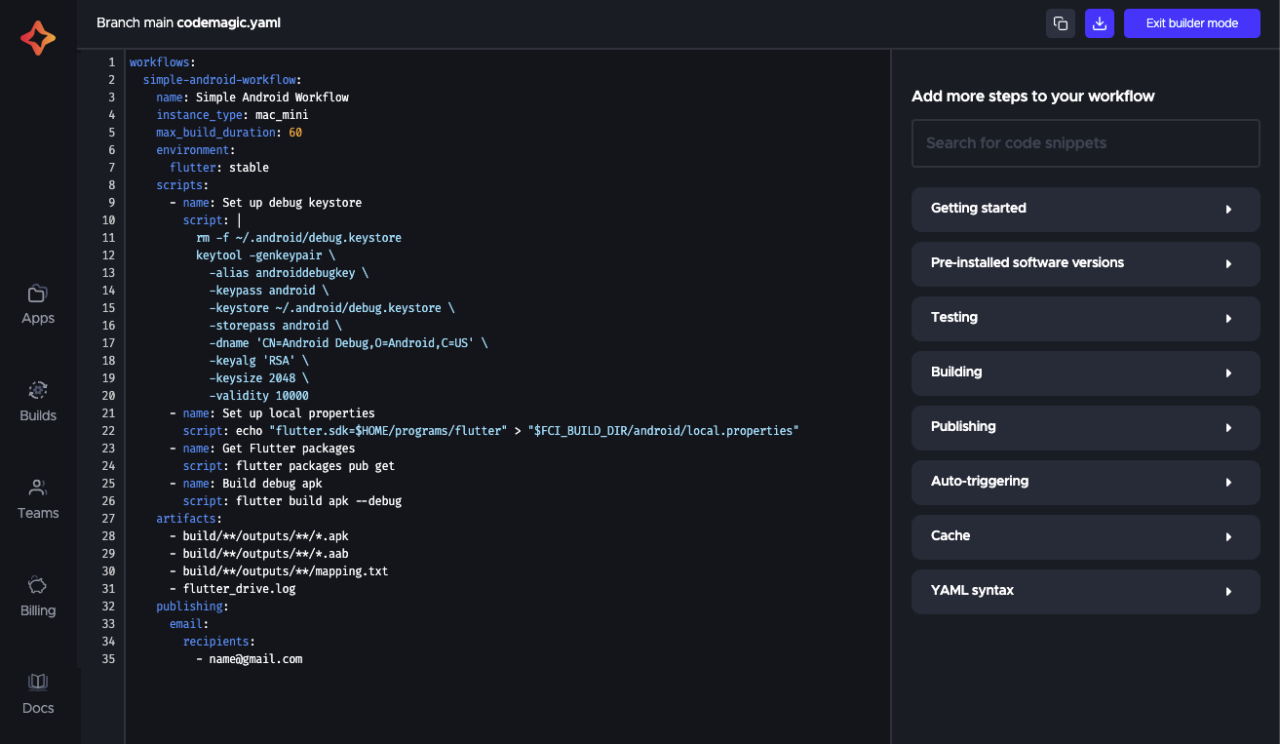
Un ejemplo de flujo de trabajo para construir una aplicación Android de depuración es el siguiente:
workflows:
simple-android-workflow:
name: Simple Android Workflow
instance_type: mac_mini
max_build_duration: 60
environment:
flutter: stable
scripts:
- name: Set up debug keystore
script: |
rm -f ~/.android/debug.keystore
keytool -genkeypair \
-alias androiddebugkey \
-keypass android \
-keystore ~/.android/debug.keystore \
-storepass android \
-dname 'CN=Android Debug,O=Android,C=US' \
-keyalg 'RSA' \
-keysize 2048 \
-validity 10000
- name: Set up local properties
script: echo "flutter.sdk=$HOME/programs/flutter" > "$CM_BUILD_DIR/android/local.properties"
- name: Get Flutter packages
script: flutter packages pub get
- name: Build debug apk
script: flutter build apk --debug
artifacts:
- build/**/outputs/**/*.apk
- build/**/outputs/**/*.aab
- build/**/outputs/**/mapping.txt
- flutter_drive.log
publishing:
email:
recipients:
- name@gmail.com
Un ejemplo de flujo de trabajo para construir una aplicación iOS de depuración es el siguiente:
workflows:
simple-ios-workflow:
name: Simple iOS Workflow
instance_type: mac_mini
max_build_duration: 60
environment:
flutter: stable
xcode: latest
cocoapods: default
scripts:
- name: Set up local properties
script: echo "flutter.sdk=$HOME/programs/flutter" > "$CM_BUILD_DIR/android/local.properties"
- name: Get Flutter packages
script: flutter packages pub get
- name: Install Podfiles
script: find . -name "Podfile" -execdir pod install \;
- name: Build debug iOS app
script: flutter build ios --debug --no-codesign
artifacts:
- build/**/outputs/**/mapping.txt
- build/ios/ipa/*.ipa
- /tmp/xcodebuild_logs/*.log
- flutter_drive.log
publishing:
email:
recipients:
- name@gmail.com
Echemos un vistazo a las principales secciones del archivo codemagic.yaml.
Variables de entorno
En la sección de variables de entorno, puedes definir las credenciales (en formato encriptado) y especificar las versiones de diferentes herramientas, como Flutter, Xcode, CocoaPods, etc.
environment:
flutter: stable
xcode: latest
cocoapods: default
TIPS: Para simplificar, en lugar de definir estas variables de entorno en el archivo codemagic.yaml, también puede definir estos valores en la sección Application environment variables en la pestaña Environment variables. Más información aquí.
Scripts
Puede especificar los comandos a ejecutar en este flujo de trabajo en la sección scripts.
Para obtener los paquetes de Flutter, utilice esto:
- name: Get Flutter packages
script: flutter packages pub get
Para ejecutar el análisis de Flutter, puede utilizar lo siguiente:
- name: Flutter analyze
script: flutter analyze
Las pruebas unitarias de Flutter se pueden ejecutar con:
- name: Flutter unit tests
script: flutter test
Utilice lo siguiente para construir la versión de depuración de la aplicación:
# Build debug Android .apk
- name: Build debug apk
script: flutter build apk --debug
# Build debug iOS .app
- name: Build debug iOS app
script: flutter build ios --debug --no-codesign
Artefactos (Artifacts)
Puedes obtener el archivo .apk o .app añadiendo su ruta bajo los artifacts. Normalmente, la ruta tiene el siguiente aspecto:
# For Android
artifacts:
- build/**/outputs/**/*.apk
- build/**/outputs/**/*.aab
- build/**/outputs/**/mapping.txt
- flutter_drive.log
# For iOS
artifacts:
- build/**/outputs/**/mapping.txt
- build/ios/ipa/*.ipa
- /tmp/xcodebuild_logs/*.log
- flutter_drive.log
Publicación (Publishing)
Para obtener un informe de la compilación junto con los artefactos generados en su correo, especifique lo siguiente:
publishing:
email:
recipients:
- name@example.com # enter your email id here
Para más información sobre publicación, consulte este link.
Firma de códigos (Code signing)
Tienes que firmar el código de tu aplicación Android o iOS/macOS para poder publicarla en Google Play Store o App Store Connect, respectivamente.
Puede seguir los pasos indicados aquí para configurar la firma de código:
- Firma del código del proyecto Android
- Firma del código del proyecto iOS
- Firma del código del proyecto macOS
Si está utilizando el workflow editor, sólo tiene que ir a la sección Publish y configurar la firma de código para las respectivas plataformas.
Si utiliza el archivo codemagic.yaml para generar compilaciones de versiones de proyectos de Flutter, puede utilizar los siguientes comandos:
# For Android release build
- name: Build release APK with Flutter (automatic versioning)
script: |
flutter build apk --release --build-name=1.0.0 --build-number=$(($(google-play get-latest-build-number --package-name "$PACKAGE_NAME" --tracks="$GOOGLE_PLAY_TRACK") + 1))
# For iOS release build
- name: Build ipa with Flutter (automatic versioning)
script: |
flutter build ipa --release \
--build-name=1.0.0 \
--build-number=$(($(app-store-connect get-latest-testflight-build-number "$APP_STORE_ID") + 1)) \
--export-options-plist=/Users/builder/export_options.plist
Hay algunas variables de entorno que se utilizan en estos comandos. Puedes conocerlas mejor siguiendo los enlaces a los artículos sobre la firma de código que aparecen más arriba.
Lanzamiento de la aplicación (Releasing app)
Codemagic le permite publicar automáticamente su aplicación Android o iOS/macOS en Google Play Store o App Store Connect, respectivamente.
Puede seguir los pasos para publicar su aplicación que se indican en los siguientes artículos:
- Lanzamiento de una aplicación para Android en Google Play Store
- Lanzamiento de una aplicación para iOS en el App Store Connect
- Lanzamiento de una aplicación para macOS en el App Store Connect
Consulte la documentación de publicación de Codemagic.
Construyendo sobre Codemagic (Building on Codemagic)
Si estás usando el archivo codemagic.yaml para definir tus configuraciones de construcción, asegúrate de que lo has confirmado en el sistema de control de versiones. De lo contrario, si estás usando Flutter workflow editor, estás listo para proceder con los pasos para la construcción.
Siga los pasos que se indican a continuación para iniciar una construcción:
Vaya a la configuración de su proyecto. Si estás utilizando el editor de flujo de trabajo, asegúrate de que has elegido las plataformas correctas y la máquina de compilación en la que ejecutar la compilación. A continuación, haz click en Start new build o Start your first build (si es la primera vez).

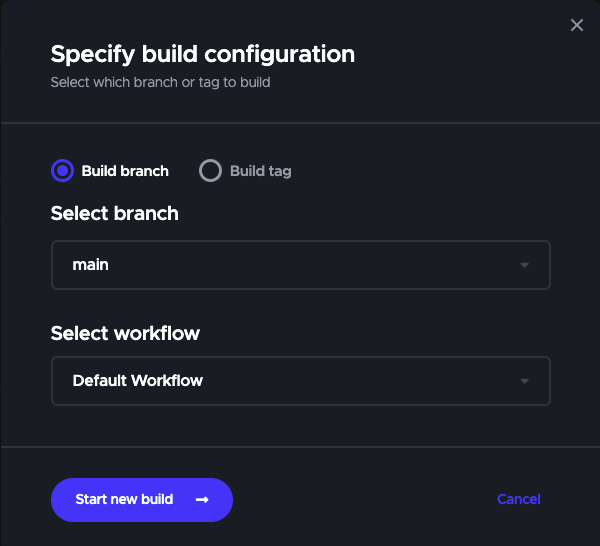
Seleccione un flujo de trabajo y haga click en Start new build.

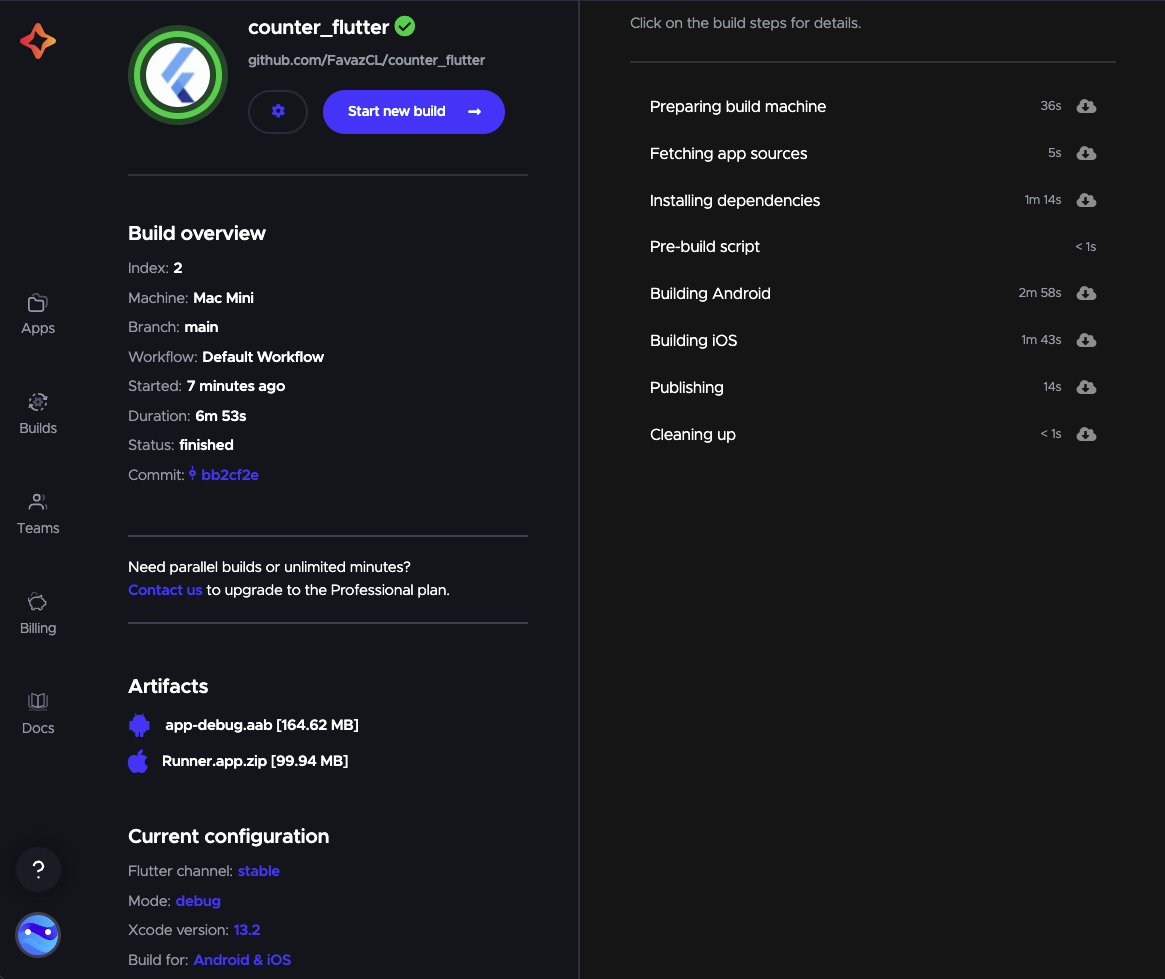
Esto iniciará una nueva construcción para su proyecto Flutter.

¡Enhorabuena! 🎉 ¡Tu primera compilación de Flutter en Codemagic CI/CD está completa!
Algunos datos a tener en cuenta si estás construyendo aplicaciones desktop:
- Las aplicaciones para Mac sólo pueden crearse en máquinas Mac
- Las aplicaciones para Linux sólo se puede construir en máquinas Linux (minutos de pago)
- Desktop y Mobile las aplicaciones no pueden construirse juntas
Webhooks
Para activar automáticamente las construcciones en respuesta a los eventos, es necesario configurar los webhooks. Puede consultar las instrucciones para configurar los webhooks con Codemagic aquí.
Puede obtener la URL de la carga útil necesaria para añadir un webhook manualmente en la pestaña Webhooks dentro de la configuración de la aplicación. Además, la lista de todas las construcciones activadas estará disponible en esta página en la sección Recent deliveries.

Conclusión
Aunque Codemagic comenzó como una solución oficial de CI/CD dedicada exclusivamente a las aplicaciones de Flutter, ahora da la bienvenida a todos los proyectos móviles al CI/CD más rápido. Con la magia de Codemagic, puede construir, probar y publicar aplicaciones Flutter con cero configuración y ejecutar construcciones en entornos controlados utilizando flujos de trabajo personalizados. Si tienes una aplicación nativa Android, iOS o React Native, Codemagic te cubre las espaldas. Sólo tienes que utilizar el archivo codemagic.yaml y estarás listo para despegar.
¡Feliz construcción!