Esse é um guia introdutório sobre compilação de aplicativos Flutter usando a Codemagic CI/CD. Atualizado em agosto de 2021.
Durante a conferência Flutter Live 2018, em Londres, a Nevercode, em parceria com a Google, lançou uma solução de CI/CD dedicada para aplicativos Flutter – uma solução chamada Codemagic. Com a Codemagic, seus aplicativos Flutter podem ser testados e publicados com zero de configuração e sem dificuldades.
Somos especialistas em Flutter, mas também somos muito mais. Se você deseja tratar seus apps nativos com a mesma qualidade, agora você pode usar o arquivo codemagic.yaml para configurar e compilar seus aplicativos Android e iOS nativos, bem como aplicativos React Native, Ionic e Cordova. Se você prefere ter mais controle sobre os scripts, a Codemagic permite que desenvolvedores rodem scripts personalizados e criem workflows customizados para os seus apps. Desenvolver aplicativos de alta qualidade acaba de ficar ainda melhor!
Neste artigo, você aprenderá como compilar, testar e publicar aplicativos Flutter com a Codemagic.
Primeiros passos
Certifique-se de ter enviado seu projeto Flutter para uma plataforma de hospedagem de código (como GitHub, Bitbucket ou GitLab) usando um sistema de controle de versão. Para começar a compilar seus apps usando a Codemagic CI/CD, primeiro você precisa se cadastrar usando uma conta GitHub, Bitbucket ou GitLab, ou via e-mail. Siga os passos abaixo para acessar seu projeto na Codemagic:
- Faça login na Codemagic. Se você não for usuário, cadastre-se:
Na página Aplicativos, clique em Adicionar aplicativo:

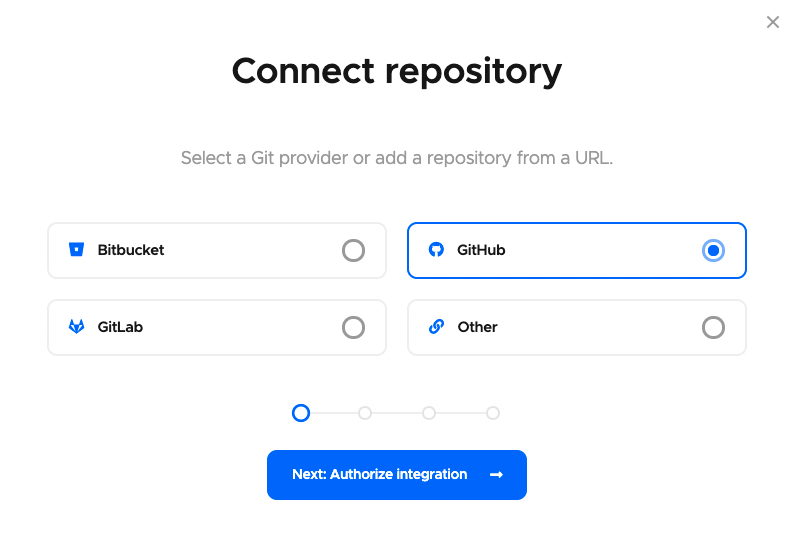
Selecione o provedor Git que você deseja usar (ou selecione Outro se desejar adicioná-lo usando a URL de clonar repositório):

Clique em Avançar: autorizar integração para autorizar a Codemagic. Se você já autorizou seu provedor Git selecionado, clique em Avançar: selecionar repositório.
Se estiver usando o GitHub como provedor Git, há um passo adicional antes de selecionar o repositório: clique em Instalar aplicativo GitHub para configurar a integração. Saiba mais sobre como configurar a integração do aplicativo GitHub aqui.
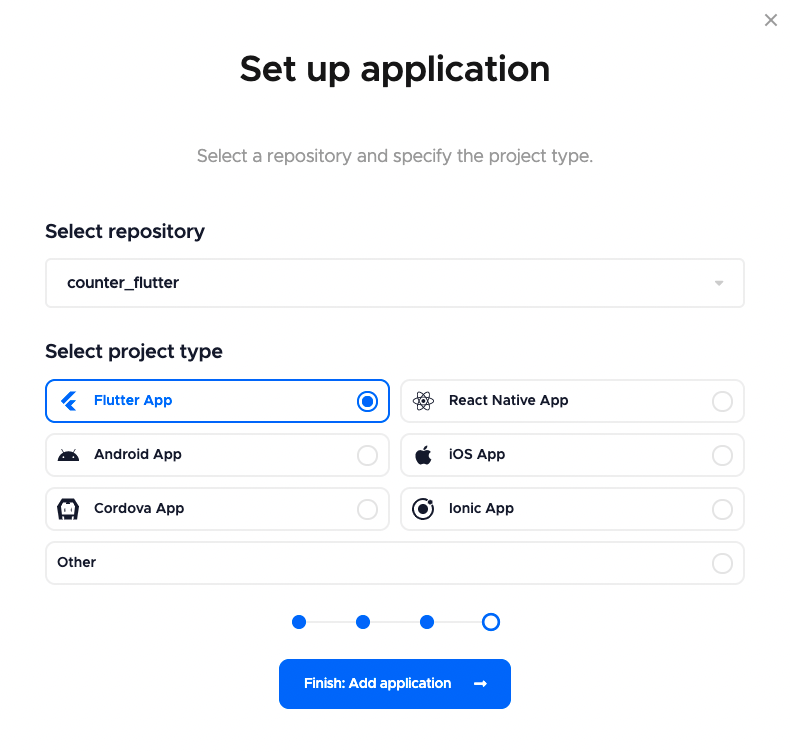
Agora, selecione o seu repositório (ou informe a URL de clonar, se escolher Outro) e o tipo de projeto, depois clique em Finalizar: adicionar aplicativo:

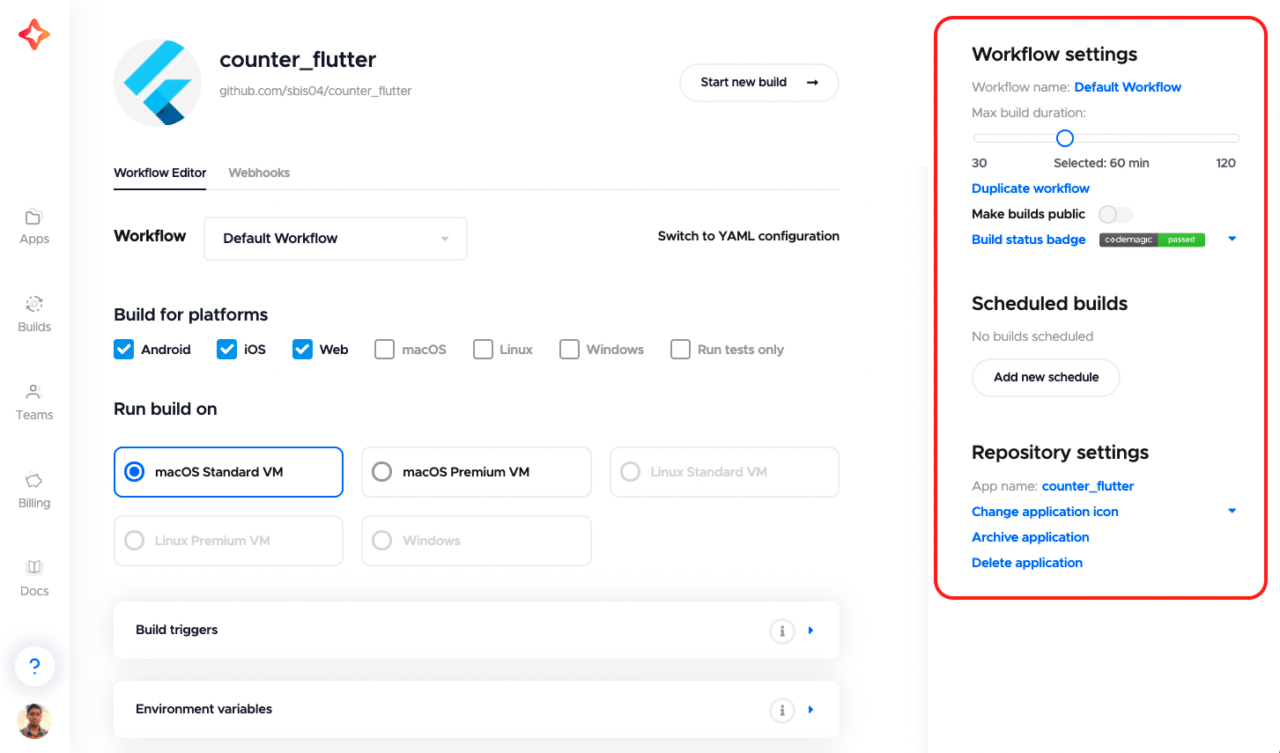
Você será levado à configuração do projeto. A aba Editor de Workflows será selecionada, por padrão.

Para configurar o workflow de build de seu projeto Flutter, você pode usar o editor de workflows ou o arquivo codemagic.yaml.
Editor de workflows em detalhes
Vamos dar uma olhada em como você pode usar o editor de workflows para configurar seu workflow de build e gerar builds de debug para o seu aplicativo Flutter.

No lado direito, você encontra o painel Configuração do workflow, onde você pode alterar o nome do workflow, definir a duração máxima de build, agendar builds e muito mais.
Você pode saber mais sobre a configuração do workflow na documentação.
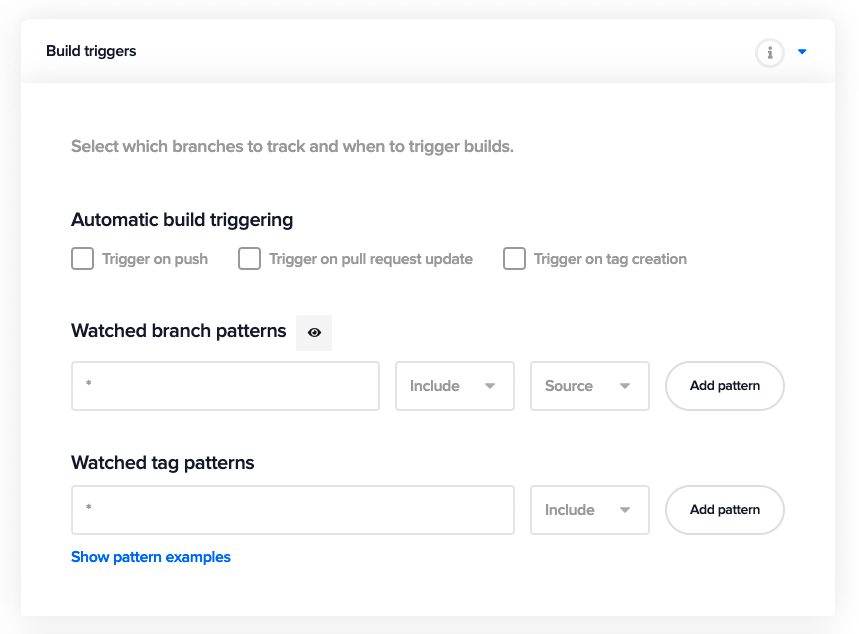
Build triggers
Nesta seção, você pode automatizar o início de suas builds na Codemagic, especificando build triggers. Ali você pode configurar quando a build é disparada (a partir de push, PR ou criação de tag) e a quais branches específicos e padrões de tags reagir.

Você pode saber mais sobre build triggers aqui.
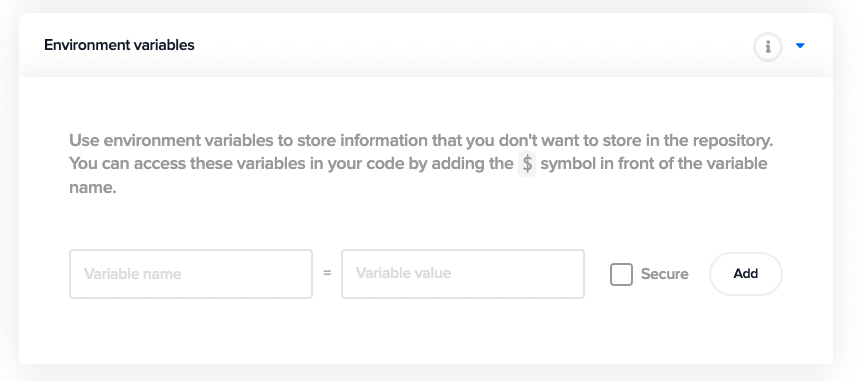
Variáveis de ambiente
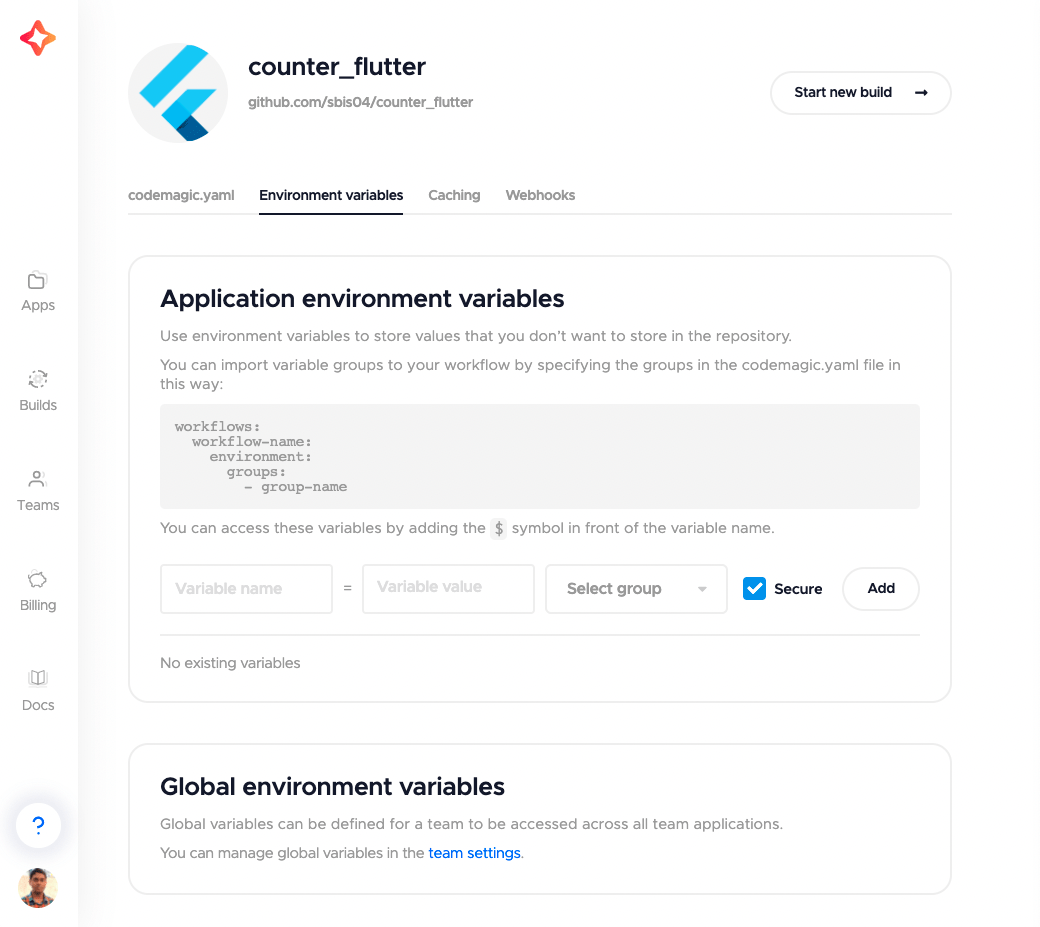
Você pode armazenar na Codemagic suas credenciais, chaves de API ou qualquer tipo de arquivo secreto, especificando-os na seção Variáveis de ambiente. Antes de armazenar arquivos/chaves confidenciais, certifique-se de criptografá-los, indo na opção Criptografar variáveis de ambiente da seção Configuração como código.
Existem várias variáveis de ambiente somente para leitura na Codemagic. Você pode saber mais sobre elas aqui.

Saiba mais sobre como adicionar variáveis de ambiente aqui.
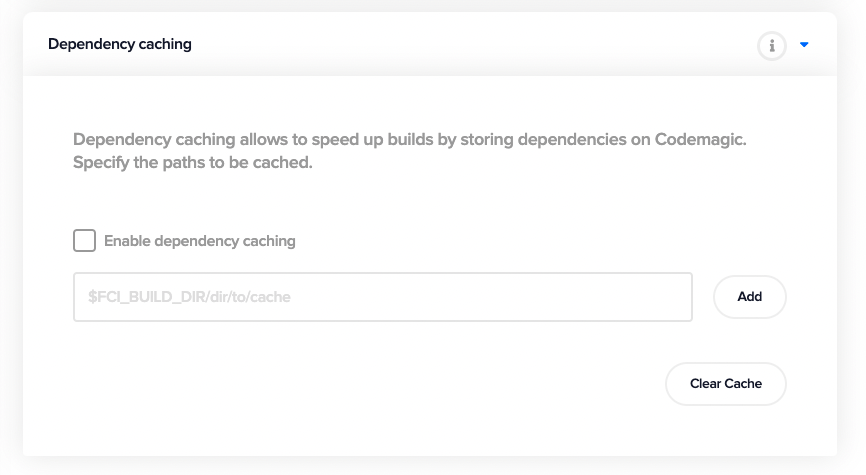
Cache de dependências
Você pode acelerar builds na Codemagic fazendo cache das dependências. Para isso, você precisa marcar a opção Habilitar cache de dependências. A seguir, você precisa especificar o(s) caminho(s) das dependências que deseja fazer cache.

Saiba mais sobre cache de dependências aqui.
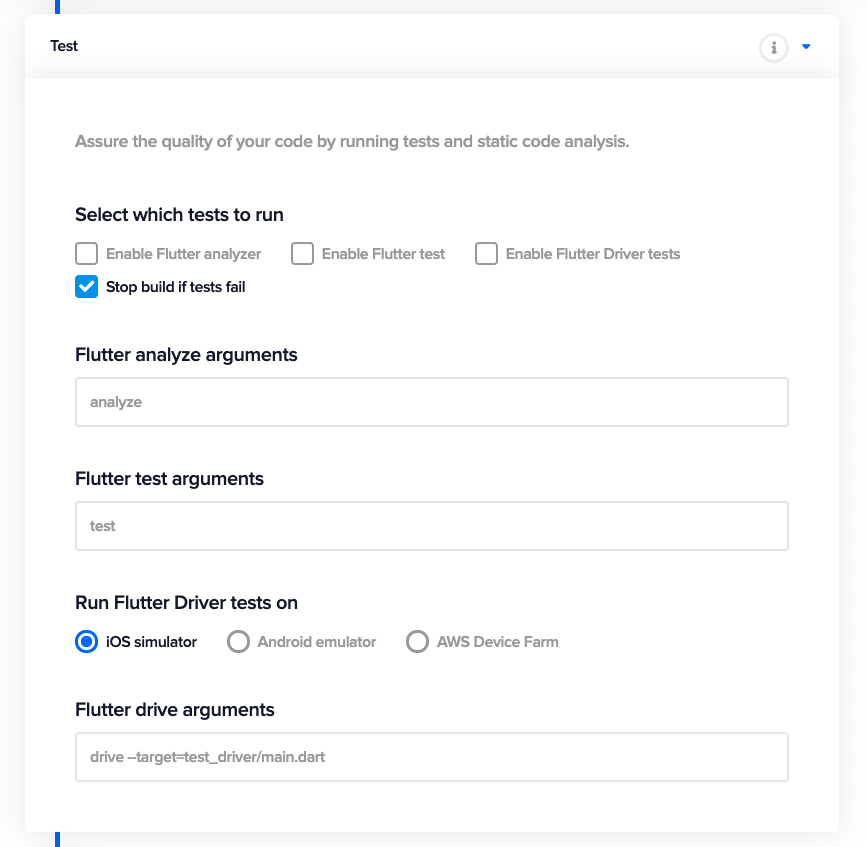
Teste
Nesta seção, você pode configurar o tipo de testes que você deseja rodar em seu projeto Flutter. Se estiver rodando testes de integração, você pode especificar o tipo de dispositivo onde deseja executá-los. Pode ser um emulador, simulador ou dispositivo físico (AWS Device Farm).

Saiba mais sobre como testar aplicativos Flutter na Codemagic aqui.
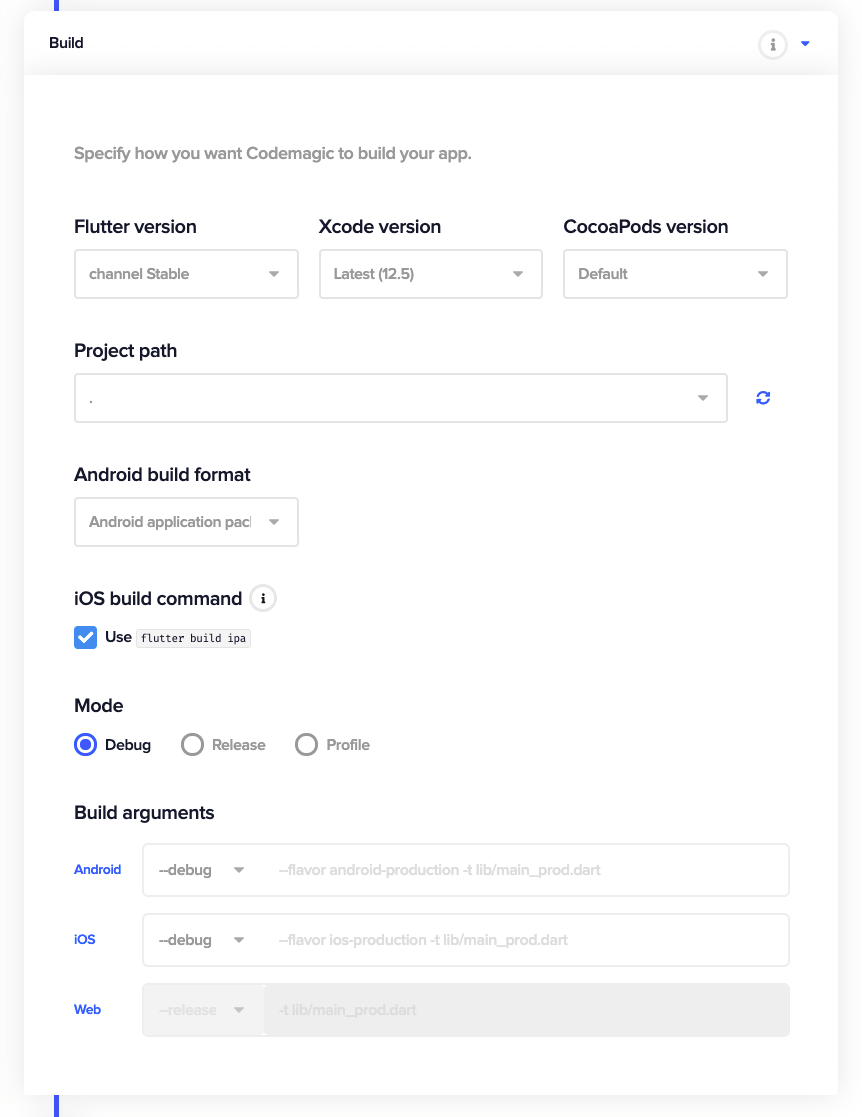
Build
Você pode configurar a versão do Flutter, Xcode e CocoaPods. Adicionalmente, você pode definir o caminho raiz do projeto e o modo de build (debug, release ou perfil) nessa seção.

Saiba mais sobre como fazer build de projetos Flutter na Codemagic aqui.
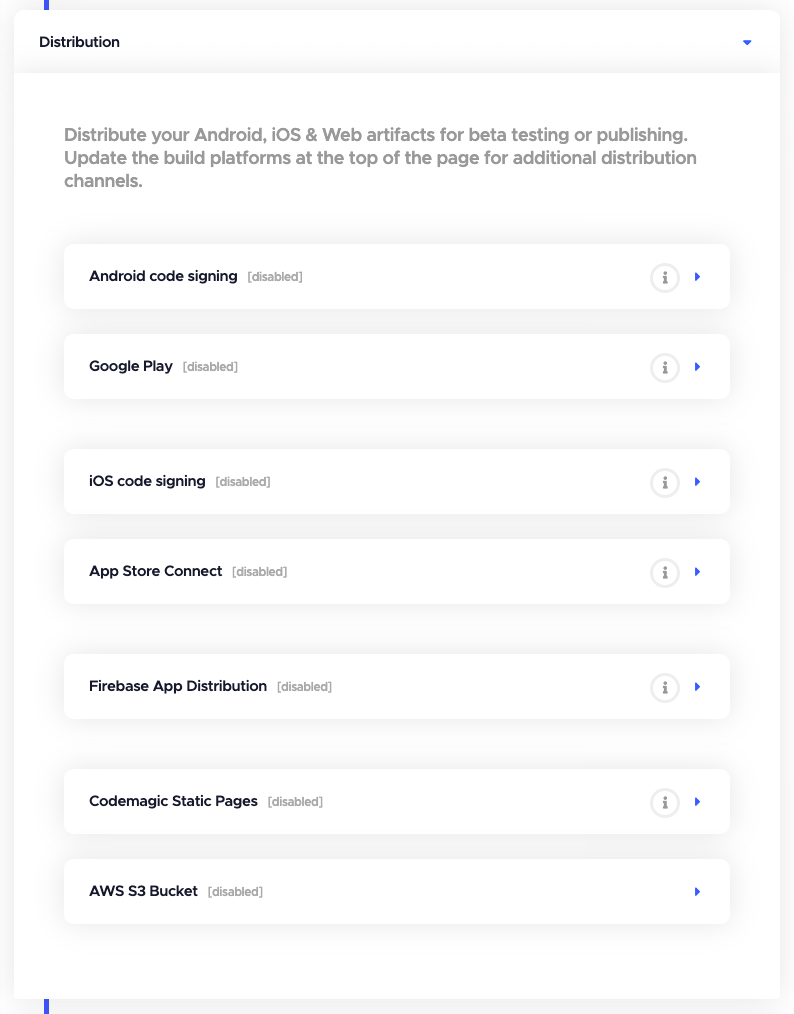
Distribuição
Você pode configurar a assinatura de código e a publicação do seu aplicativo Flutter nesta seção. A Codemagic permite que você publique seu aplicativo automaticamente em vários serviços, tais como Google Play Store, App Store Connect e Firebase App Distribution. Para publicar aplicativos Flutter para web, você pode usar as Páginas Estáticas Codemagic sem qualquer problema.
Você terá as opções de distribuição baseadas nas plataformas de build selecionadas.

Você pode saber mais sobre os diferentes tipos de opções de publicação aqui.
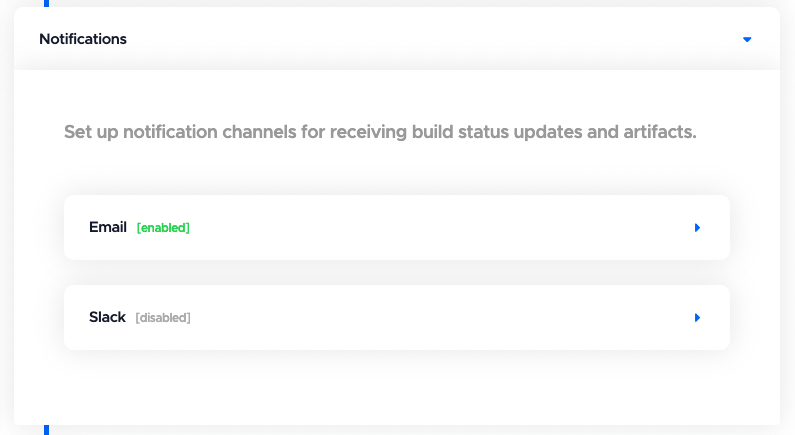
Notificações
Nesta seção, você encontra as opções para configurar notificações por e-mail e Slack.

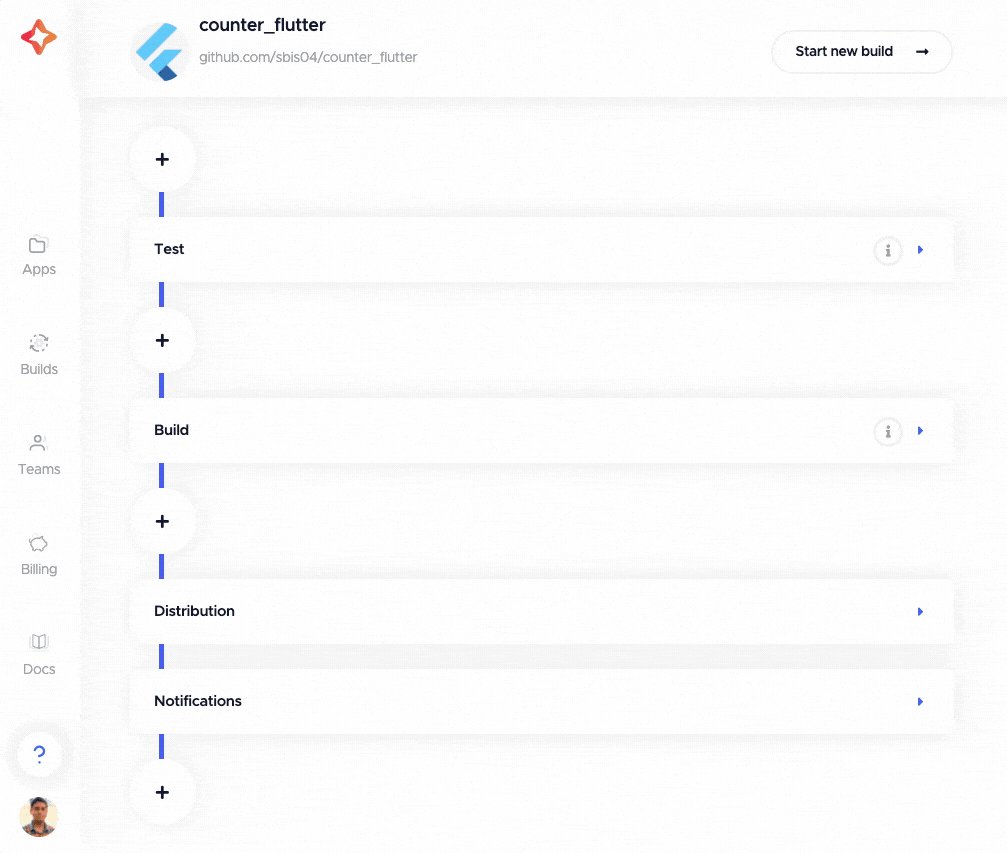
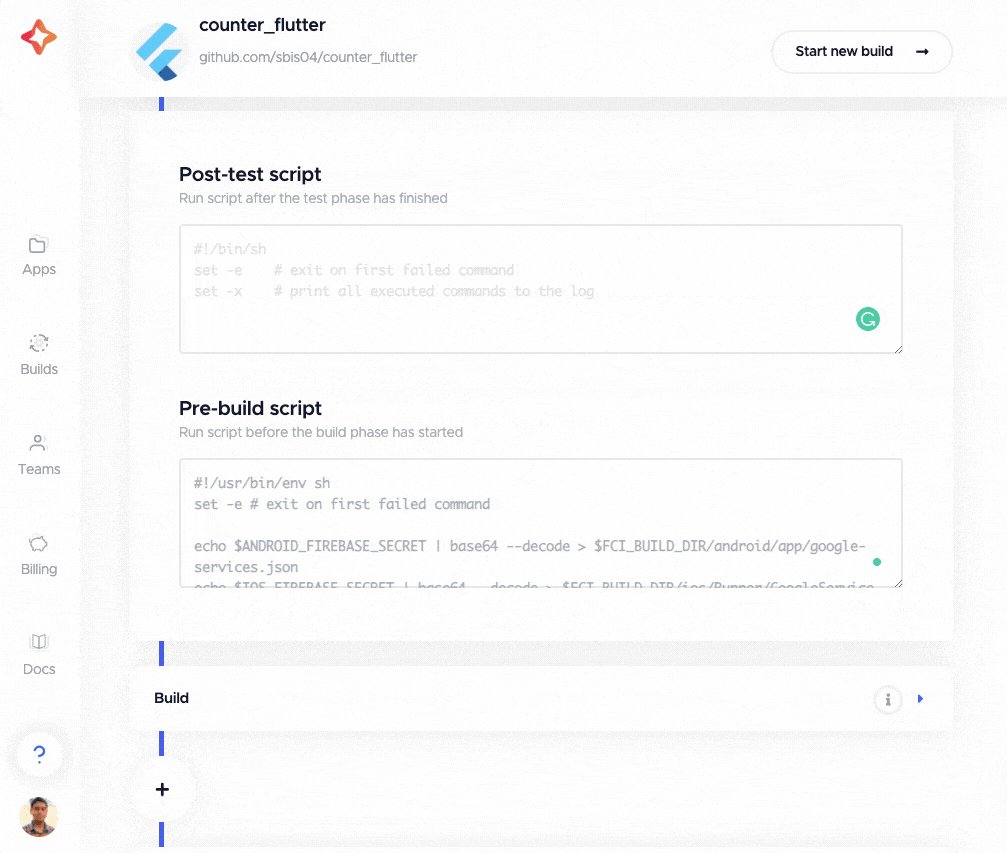
Scripts personalizados
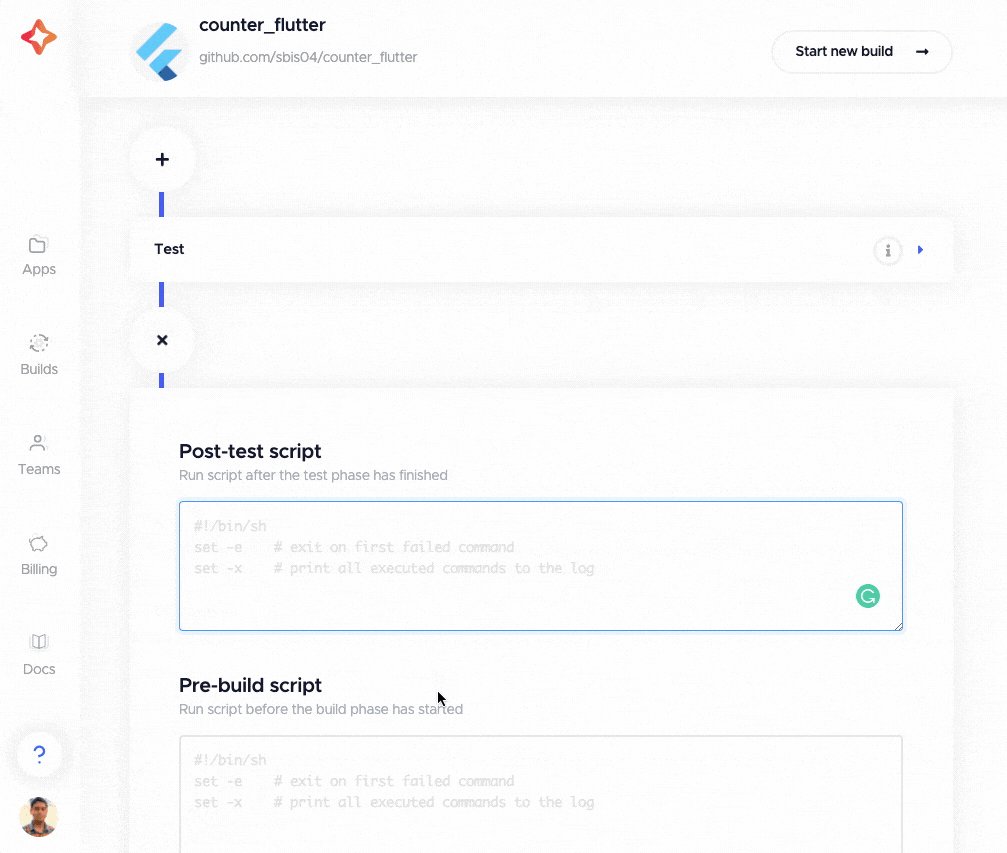
Você pode definir scripts personalizados clicando em qualquer um dos botões “+” localizados antes das diversas seções do editor de workflows Flutter. Os scripts personalizados podem ser definidos nas fases post-clone, pre-test, post-test, pre-build, post-build, pre-publish e post-publish.

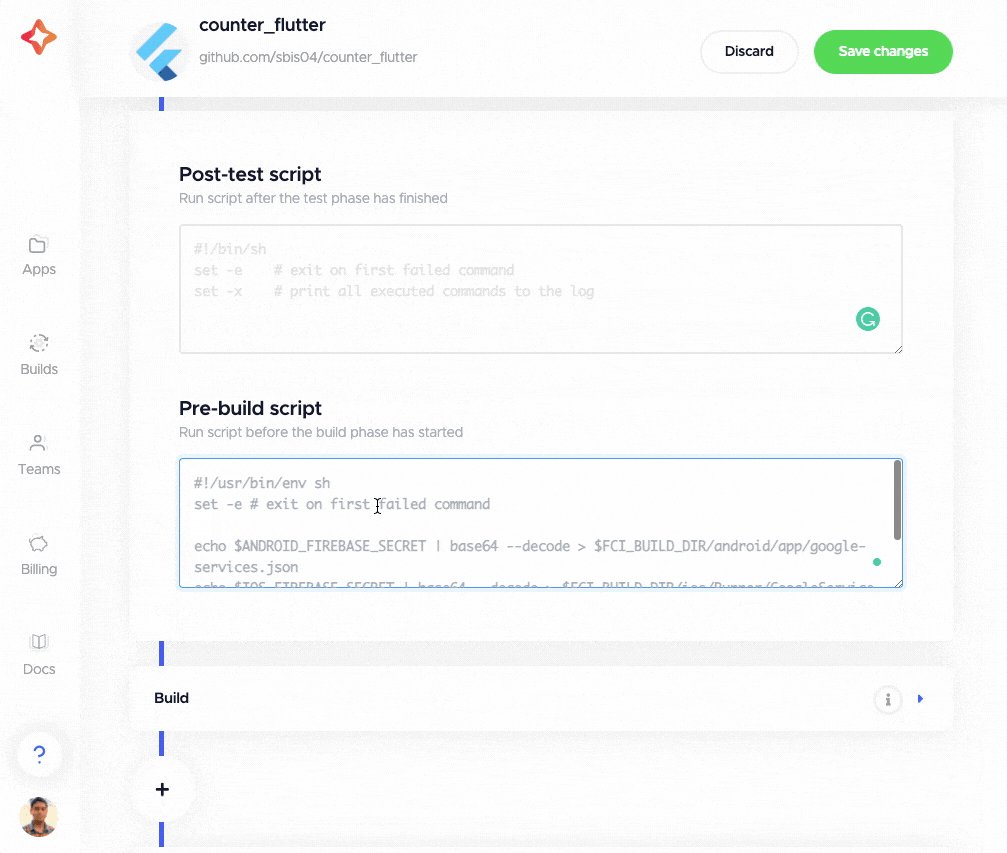
Você pode definir scripts personalizados em qualquer linguagem. (A linguagem pode ser especificada com uma linha shebang.) Por exemplo, se estiver usando Firebase em seu projeto, você precisa descriptografar os arquivos secretos Firebase antes de compilar o app. Você pode definir o seguinte como script de pre-build:
#!/usr/bin/env sh
set -e # exit on first failed command
echo $ANDROID_FIREBASE_SECRET | base64 --decode > $CM_BUILD_DIR/android/app/google-services.json
echo $IOS_FIREBASE_SECRET | base64 --decode > $CM_BUILD_DIR/ios/Runner/GoogleService-Info.plist
Saiba mais sobre scripts personalizados aqui.
YAML em detalhes
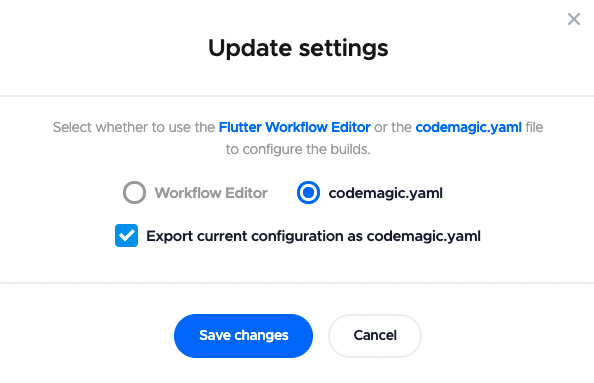
Você também pode configurar seu workflow Flutter usando o arquivo codemagic.yaml. Para usar YAML, clique em Mudar para configuração YAML. Uma caixa de diálogo aparecerá para atualizar sua configuração e se você deseja exportar a configuração atual para codemagic.yaml. Clique em Salvar alterações.
OBSERVAÇÃO: O arquivo de configuração baixado pode não corresponder exatamente à configuração definida no editor de workflows. Ajustes podem ser necessários.

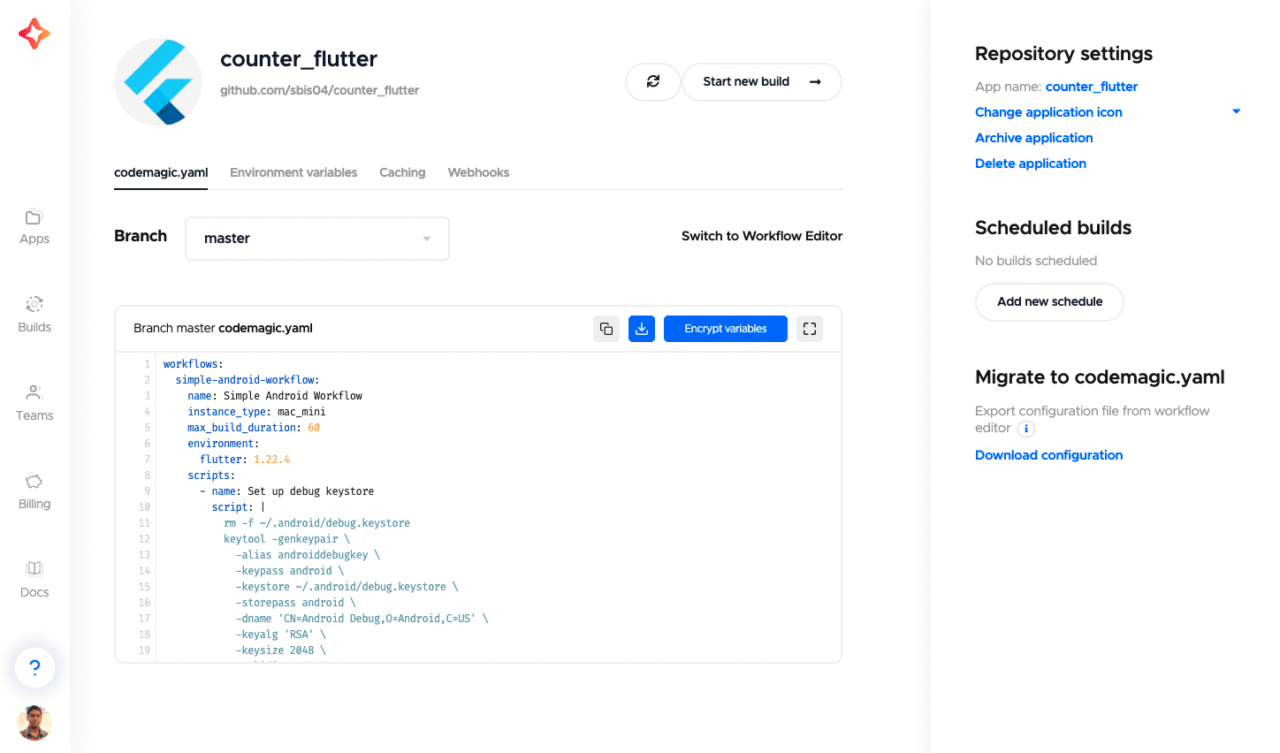
Se o arquivo YAML estiver em seu controle de versão, ele deve aparecer aqui. Caso contrário, você pode consultar os links da documentação para criar seu arquivo YAML.
Recomendamos que você leia o artigo para entender melhor, mas se já possuir experiência no uso do arquivo
codemagic.yaml, você pode acessar o modelo de YAML para projetos Flutter aqui.

Segue um exemplo de workflow para build de um aplicativo Android para debug:
workflows:
simple-android-workflow:
name: Simple Android Workflow
instance_type: mac_mini
max_build_duration: 60
environment:
flutter: stable
scripts:
- name: Set up debug keystore
script: |
rm -f ~/.android/debug.keystore
keytool -genkeypair \
-alias androiddebugkey \
-keypass android \
-keystore ~/.android/debug.keystore \
-storepass android \
-dname 'CN=Android Debug,O=Android,C=US' \
-keyalg 'RSA' \
-keysize 2048 \
-validity 10000
- name: Set up local properties
script: echo "flutter.sdk=$HOME/programs/flutter" > "$CM_BUILD_DIR/android/local.properties"
- name: Get Flutter packages
script: flutter packages pub get
- name: Build debug apk
script: flutter build apk --debug
artifacts:
- build/**/outputs/**/*.apk
- build/**/outputs/**/*.aab
- build/**/outputs/**/mapping.txt
- flutter_drive.log
publishing:
email:
recipients:
- name@gmail.com
Segue um exemplo de workflow para build de um aplicativo iOS para debug:
workflows:
simple-ios-workflow:
name: Simple iOS Workflow
instance_type: mac_mini
max_build_duration: 60
environment:
flutter: stable
xcode: latest
cocoapods: default
scripts:
- name: Set up local properties
script: echo "flutter.sdk=$HOME/programs/flutter" > "$CM_BUILD_DIR/android/local.properties"
- name: Get Flutter packages
script: flutter packages pub get
- name: Install Podfiles
script: find . -name "Podfile" -execdir pod install \;
- name: Build debug iOS app
script: flutter build ios --debug --no-codesign
artifacts:
- build/**/outputs/**/mapping.txt
- build/ios/ipa/*.ipa
- /tmp/xcodebuild_logs/*.log
- flutter_drive.log
publishing:
email:
recipients:
- name@gmail.com
Vamos examinar mais de perto as principais seções do arquivo codemagic.yaml.
Variáveis de ambiente
Na seção de variáveis de ambiente você pode definir credenciais (em formato criptografado) e especificar a versão das diversas ferramentas, tais como Flutter, Xcode, CocoaPods, etc.
environment:
flutter: stable
xcode: latest
cocoapods: default
DICA: Para simplificar, em vez de definir essas variáveis de ambiente no arquivo codemagic.yaml, você também pode especificar esses valores na seção Variáveis de ambiente do aplicativo da aba Variáveis de ambiente. Saiba mais aqui.
Scripts
Você pode especificar os comandos para rodar nesse workflow na seção scripts.
Para obter pacotes Flutter, use o seguinte:
- name: Get Flutter packages
script: flutter packages pub get
Para rodar a análise do Flutter, você pode usar o seguinte:
- name: Flutter analyze
script: flutter analyze
Testes unitários do Flutter podem ser executados usando:
- name: Flutter unit tests
script: flutter test
Use o seguinte para compilar a versão de depuração do app:
# Build debug Android .apk
- name: Build debug apk
script: flutter build apk --debug
# Build debug iOS .app
- name: Build debug iOS app
script: flutter build ios --debug --no-codesign
Artefatos
Você pode obter o arquivo .apk ou .app gerado acrescentando seu caminho em artifacts. Normalmente, o caminho parece algo assim:
# For Android
artifacts:
- build/**/outputs/**/*.apk
- build/**/outputs/**/*.aab
- build/**/outputs/**/mapping.txt
- flutter_drive.log
# For iOS
artifacts:
- build/**/outputs/**/mapping.txt
- build/ios/ipa/*.ipa
- /tmp/xcodebuild_logs/*.log
- flutter_drive.log
Publicação
Para receber um relatório da build, junto com os artefatos gerados, em seu e-mail, especifique o seguinte:
publishing:
email:
recipients:
- name@example.com # enter your email id here
Para mais informações sobre publicação, consulte este link.
Assinatura de código
Você precisa assinar seu aplicativo Android ou iOS/macOS para poder publicá-lo na Google Play Store ou App Store Connect, respectivamente.
Você pode seguir os passos fornecidos aqui para configurar a assinatura de código:
- Assinatura de código de projeto Android
- Assinatura de código de projeto iOS
- Assinatura de código de projeto macOS
Se estiver usando o editor de workflows, basta ir até a seção Publicação e configurar a assinatura de código para as respectivas plataformas.
Se você estiver usando o arquivo codemagic.yaml para gerar a build de release de projetos Flutter, você pode usar os seguintes comandos:
# For Android release build
- name: Build release APK with Flutter (automatic versioning)
script: |
flutter build apk --release --build-name=1.0.0 --build-number=$(($(google-play get-latest-build-number --package-name "$PACKAGE_NAME" --tracks="$GOOGLE_PLAY_TRACK") + 1))
# For iOS release build
- name: Build ipa with Flutter (automatic versioning)
script: |
flutter build ipa --release \
--build-name=1.0.0 \
--build-number=$(($(app-store-connect get-latest-testflight-build-number "$APP_STORE_ID") + 1)) \
--export-options-plist=/Users/builder/export_options.plist
Esses comandos usam algumas variáveis de ambiente. Se desejar saber mais sobre elas, acesse os links de artigos sobre assinatura de código fornecidos acima.
Distribuindo o aplicativo
A Codemagic permite que você publique automaticamente seu app Android ou iOS/macOS na Google Play Store ou App Store Connect, respectivamente.
Você pode seguir os passos para publicar seu app dados pelos artigos abaixo:
- Publicando um app Android na Google Play Store
- Publicando um app iOS na App Store Connect
- Publicando um app macOS na App Store Connect
Confira a documentação da Codemagic sobre publicação.
Builds na Codemagic
Se você estiver usando o arquivo codemagic.yaml para definir suas configurações de build, assegure de ter feito commit dele no sistema de controle de versão. Por outro lado, se você estiver usando o editor de workflows do Flutter, está pronto para prosseguir com os passos para iniciar sua build.
Siga os passos abaixo para iniciar uma build:
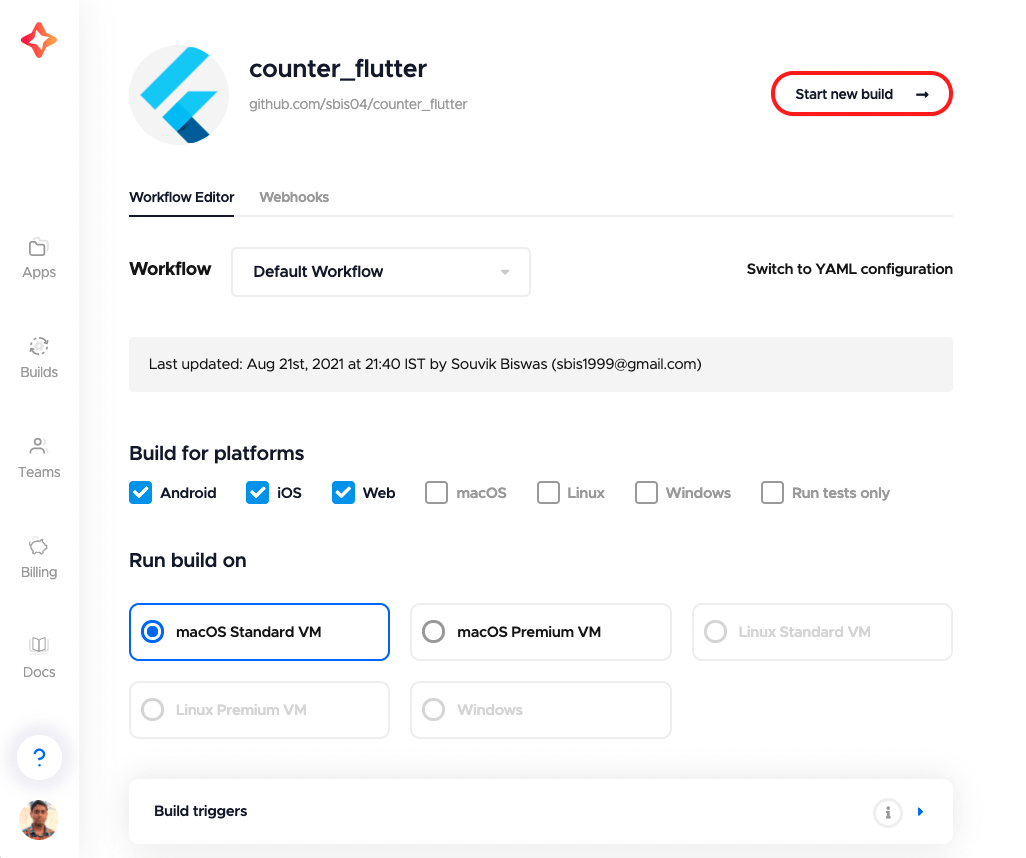
Vá até a configuração do seu projeto. Se estiver usando o editor de workflows, certifique-se de ter escolhido as plataformas corretas e a máquina que executará a build. Depois clique em Iniciar nova build ou Iniciar sua primeira build (se for a primeira vez).

Selecione um workflow e clique em Iniciar nova build.

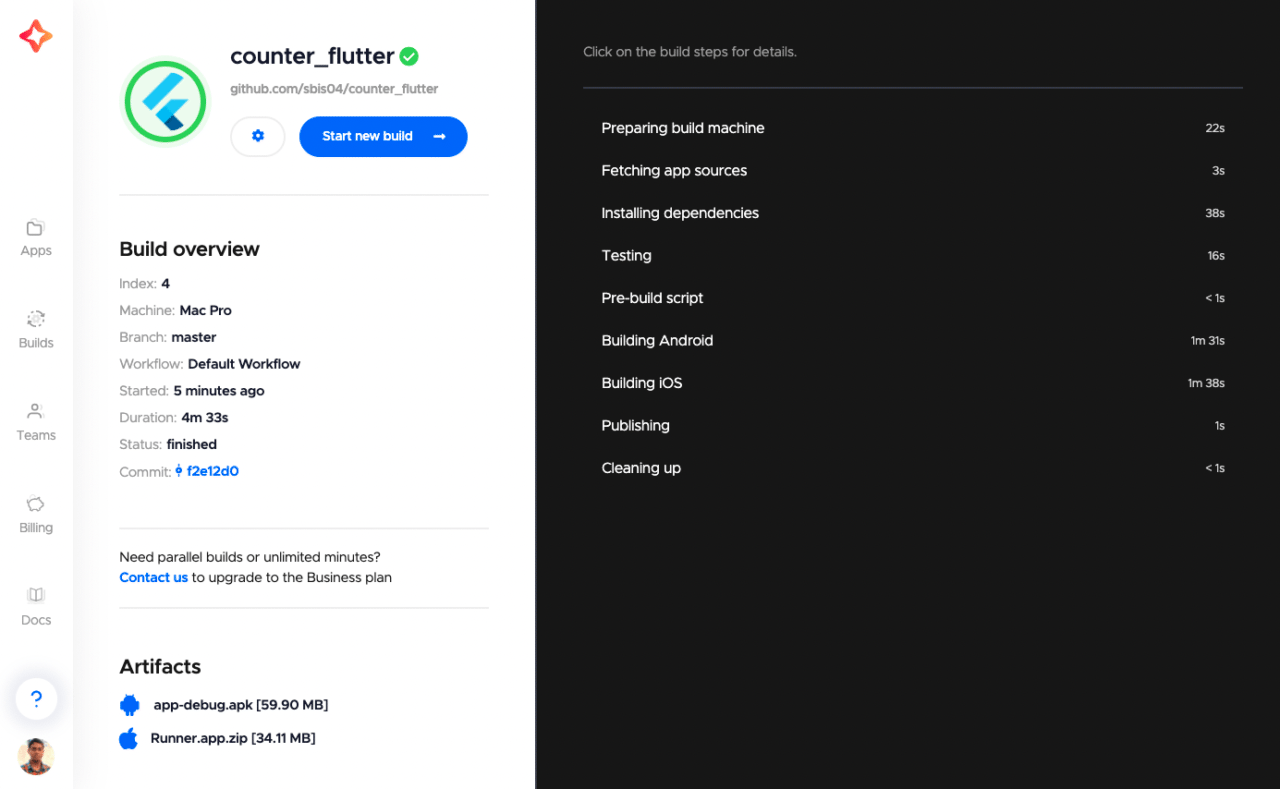
Isso iniciará uma nova build de seu projeto Flutter.

Parabéns! 🎉 Sua primeira build de Flutter pela Codemagic CI/CD está concluída!
Algumas informações a considerar se você estiver fazendo build de aplicativos para desktop:
- Build de app macOS somente em máquinas Mac
- Build de app Linux somente em máquinas Linux (minutos pagos)
- Builds de apps desktop e mobile não podem rodar ao mesmo tempo
Webhooks
Para disparar automaticamente builds em resposta a eventos, você precisa configurar webhooks. Consulte as instruções para configurar webhooks na Codemagic aqui.
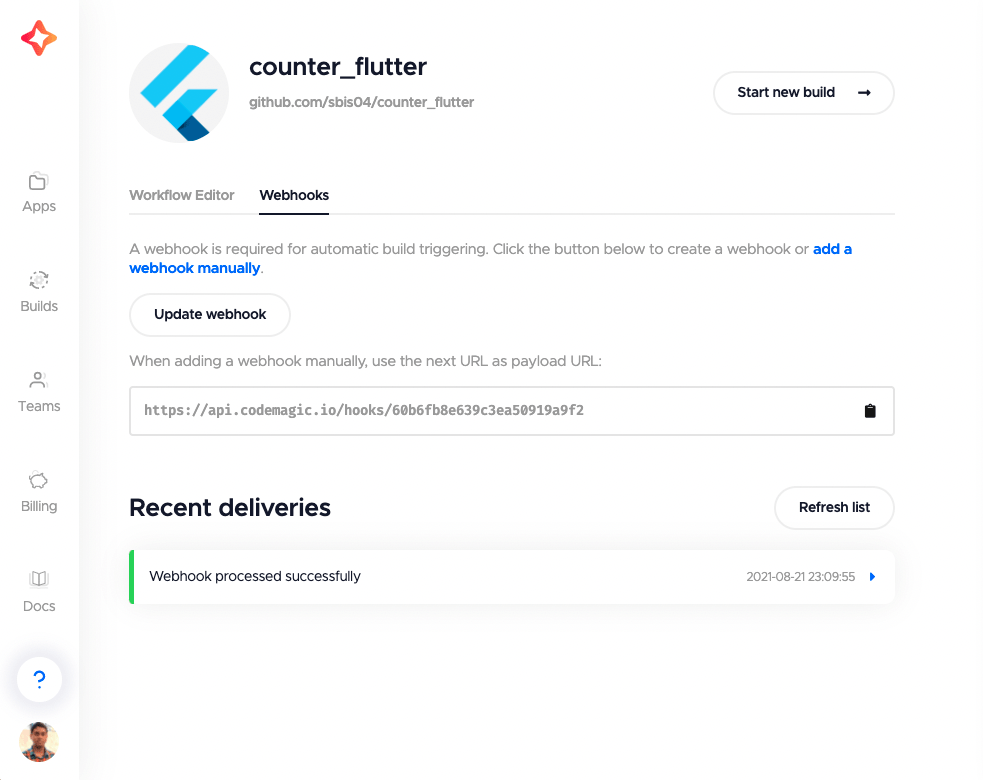
Você pode obter a URL de carga necessária para adicionar manualmente um webhook na aba Webhooks, dentro da configuração do aplicativo. Além disso, a lista de todas as builds disparadas estará disponível nesta página da seção Entregas recentes.

Conclusão
Apesar da Codemagic ter começado como uma solução oficial de CI/CD dedicada exclusivamente a aplicativos Flutter, ela agora acolhe todos os projetos mobile na CI/CD mais rápida. Usando a mágica da Codemagic, você pode compilar, testar e publicar aplicativos Flutter com zero de configuração e rodar builds em ambientes controlados usando workflows customizados. Se você tem um aplicativo nativo para Android, iOS ou React Native, conte com a Codemagic. Basta usar o arquivo codemagic.yaml e você estará pronto para decolar!
Feliz compilação!