This article is written by Maksim Lin
Google I/O 2023, Google’s annual developer conference, has just wrapped up. And it was huge! While some things, such as the latest version of Android came as no surprise, there were many interesting and less predictable highlights during the keynotes. We’ll leave details about announcements from the main keynote to lifestyle media and in this article, we’ll focus on the announcements for developers, such as the latest for Flutter, Firebase, Jetpack compose and other interesting things for all the Flutter and Android developers to check out!

Google I/O Keynote
This years I/O can be easily summed up by just one phrase: “AI”. AI absolutely everywhere.
Sundar Pichai started, mentioned numerous times and ended the Keynote by mentioning AI.
Some of the main announcements around AI for developers included the general availablity of “Bard” supporting 20 programming languages and use of the “PaLM 2” based models with some like “Gecko” small enough to run on mobile devices.
Of course apart from all the mentions of AI related products and services, there were a few hardware annoucements, including from the Pixel line:
- Pixel Fold
- Pixel 7a
- Pixel Tablet
But AI of course made it into the mobile product line too, with the announcement and demo of the “Magic Editor experience in Photos”, which is expected to roll out in Google Photos later this year.

Developer keynote
After an amazing Keynote that provided an update about the new software features and hardware, let’s discuss the new updates to improve your apps and developer experiences.
Of course as with Sundar’s keynote, AI and LLM’s were everywhere in the developer keynote as well. This included access for developers to Google’s LLMs with the “MakerSuite” product and “Studio Bot” inside Android Studio.

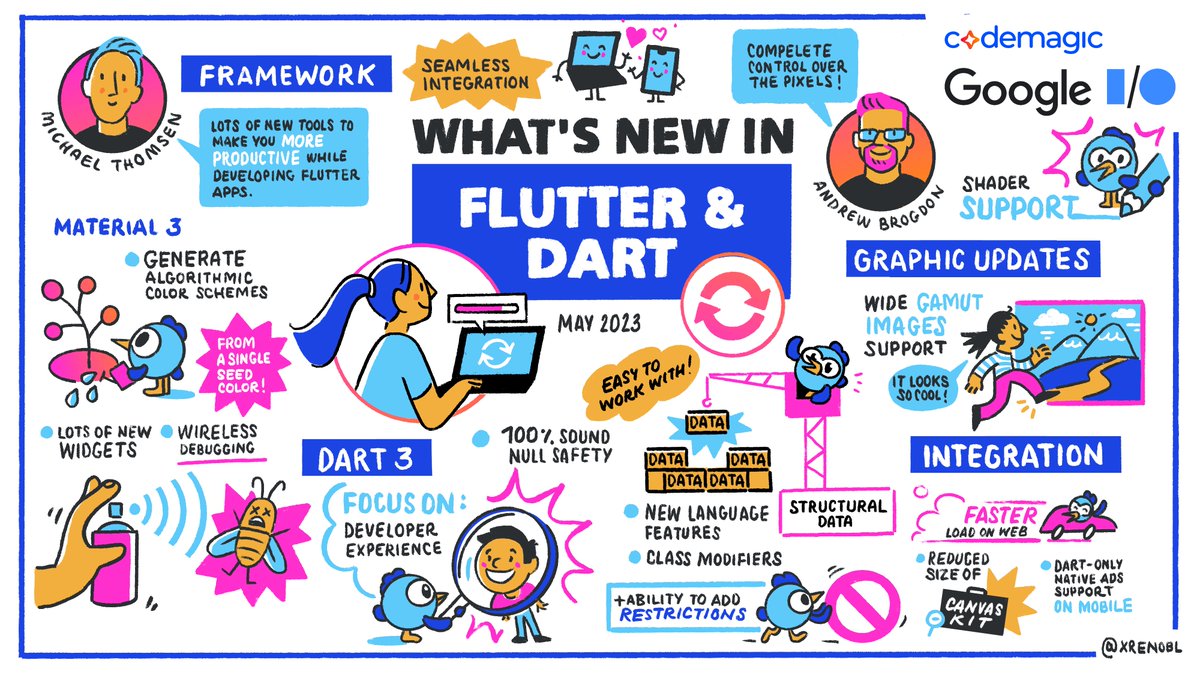
What’s New in Flutter
Let’s kick the discussion off with coverage of our favorite framework: Flutter! It was a big set of announcements with the latest release of Flutter and Dart including a big one for Dart, so let’s get into the details.
Flutter 3.10 and Dart 3.0

In the developer keynote, Google announced Flutter 3.10 and called out the new Impeller rendering backend and the new JNI based FFI bridge that allows Dart code to call Kotlin directly.
You can explore the list of new features and improvements in the post on introducing Flutter 3.10.

By the way, Flutter 3.10 is already available on Codemagic!
Impeller
Google have been working on the Impeller rendering runtime for Flutter as a replacement for the widely used Skia graphics library for some time now and it was announced that Impeller is now enabled by default for iOS. Work is also well under way to add support for Android and should soon be available for preview by adventerous developers. Impeller means that Flutter is able to precompile the shaders it needs when running on iOS is the Flutter team’s solution to Flutter’s early-onset jank issue. You can read more about Impeller and the benefits it brings on the Flutter web site.
When we talk about Apple silicon, we can’t help but mention that your favorite CI/CD provider Codemagic was the first to provide Mac mini M1 build machines to the public! Take advantage of the blazing fast speeds for your Flutter builds! For details, please refer to the docs.
There was also coverage of the latest updates to the Material library to match the latest Material 3 (M3) spec, with M3 set to become the default in the next stable release. To learn more about using M3 in your Flutter apps, check out the fantastic article from Codemagic’s very own Taha Tesser
For deployment to the Web, Flutter 3.10 has seen a number of performance improvements, support for element embedding and experimental support for compiling to WASM.
In addition to a whole swag of improvements to graphics performance on iOS, there is also new support for loading APNG’s and better loading of local images.
Another big quality of life win is wireless debugging for iOS devices and many improvements and new features for the Devtools including that the console now supports evaluations for a running app in debug mode and a new embedded Perfetto trace viewer.
Dart 3.0
The other big announcement from I/O was the availability of Dart 3.0! Dart 3.0 comes with a number of exciting new features such as records, sealed classes, pattern matching and a complete migration to 100% sound null safety, which enables both developers to write safer code and the Dart compiler to produce faster, more efficient machine code! Here let me quote from the announcement of Dart 3:
With 100% null safety in Dart, we have a sound type system. You can trust that if a type says a value isn’t null, then it never can be null. This avoids certain classes of coding errors, like null pointer exceptions.
For those coming from a background in Java or other unsound type languages like Objective C or Javascript this is a huge win. Even the fantastic Kotlin language can’t provide a fully sound type system, so this is a really big win for Dart developers!
Amoung the new features of Dart 3, records bring the ability for functions to return multiple values in a type safe manner and way to nicely structure your data. But records are only part of the story, as another very important feature from functional programming makes its way to Dart in the form of pattern matching. The new pattern matching super charges the abilities of the humble switch statement and even better now provides the ability for Dart to have a switch expresssion which will very useful in many cases (sic) and when combined with the new sealed classes functionality will allow us to have the compiler do exhaustiveness checks for most uses of switch statements and expresssion! 🎉 And then there are the new class modifiers which will bring some types of functionality that Java and Kotlin users will find familiar if not identical to what is available in those languages.
But thats not all, Dart FFI is expanding with support for Kotlin via JNI as well as previous Swift and ObjC interop, making Dart’s FFI the easiest way to interact with platform libraries without the need for plugins that were previously required by Flutter for this purpose. Plugins aren’t going away, but this improved FFI interop means that going forward, most plugins can just use FFI for simpler implementations and often better performance.
Finally there is the new preview of Dart to WASM compilation for those browsers that support the almost standardised WasmGC spec, which promises to make the Flutter Webs have better load times, performance and consistency with “native” platforms.
What’s new in Firebase
Firebase is a platform by Google that provides tools for creating your back-end services such as authentication, synchronised datastores, analytics, reporting app crashes, creating marketing and product experiments and much more. This year there were announcements for GA of 2nd generation of Cloud Functions with support for upto 1000 concurrent connections and a preview of Python support. Also highlighted were beta for building Firebase extensions. For Firestore the count() operator is now in GA, Appcheck now supports Firebase Auth, Firebase Hosting experimental support for more dynamic frameworks and dynamic preview channels. And on the Flutter front, there is now support for Firebase Hosting support for Flutter webapps!
Last year, App Quality Insights was announced to help you identify potential issues in your code by highlighting the lines of code that have appeared in the crash reports. Based on that, you can investigate and fix them, all in the same window. This year it was announced that AQI has graduated to the stable channel of Android Studio, along with lots of improvements and features in the Android Studio canary version.
Firebase App Distribution announced that they now have in-app feedback for Android apps, including submitting screenshots with just the shake of a test phone.

What’s New in Android
The updates for Android in Google I/O this year were around several key topics such as changes to the OS and API’s in Android 14 for better “Privacy and Security”, including a great new feature of partial window (single app) screen sharing. There was also coverage of the new industry wide “passkeys” feature support.
Other topics highlighted include: supporting large screen form factors (such as the new Pixel Fold and Pixel tablet) as well very small screens in WearOS.
There were also announcements around better performance for ART as well as the Kotlin compiler.
For Android Studio there was a grab bag of new features such as: a new device explorer, UI update, Kotlin as the build script, Live Edit for Compose and bunch more. The next version of Studio, “hedgehog” also is out and brings many more new tools with it.
Finally there was also coverage of API changes in media, font handling, sharing and accessibility.
JetPack Compose
This time announcements for Compose included support for Compose for TV, lots of improvements in text support in Compose, some cool new layout classes and new components to better support Material 3. There were also announcements for Android Studio support for Compose including live preview being on by default.
What’s new ChromeOS
ChromeOS is the operating system that powers Google’s Chromebook devices which are dominating in the K12 education sector, with over 50 million devices being used by students in schools (as of the start of 2022) and because Chromebooks can also run Android apps and now even Steam games, these devices are important for Android and game developers looking to make their apps available to a wider audience on larger screens. New features include better virtual desktop management and better support from Android apps for large screens available on Chromebooks.
What’s new in Web
WASM and its new support for GC and hence memory-managed languages like Dart and Kotlin and its experimental support in Chrome means that we can now start experimenting with running Flutter webapps compiled to WASM instead of Javascript for potentially very big performance improvements.

“Baseline” seemed to be the big announcement in the web space, being a collaboration between Google and other browser vendors like Mozilla and Microsoft to curate a core feature set that web developers can depend on across browsers. Another mention, rather than an announcement was about WebGPU and that Chrome 113 now ships with it enabled by default and will bring features that will help with running ML models on the web.
What to watch next?
Now that you have a gist of what was released and improved on Google I/O 2023, you can explore each talk or announcement in detail. Here is the program’s list.
Flutter
This session on What’s New in Flutter goes in-depth on how you can build beautiful native apps for six platforms from a single codebase.
Firebase
If you are a fan of Firebase, you can explore the session on What’s New in Firebase. Time to build and run apps that users love with Firebase!
Android
Native Android developer? You can watch the session on What’s New in Android and hear all the latest news about Android development: Jetpack, Android 13, tooling, performance, and so much more!
ChromeOS
If you are keen to keep up with all the latest developments in ChromeOS, you can tune in to the What’s New in ChromeOS session to learn about all the latest in the world of ChromeOS devices.
Conclusion
We hope that you enjoyed Google I/O 2023 as much as we did! And for those who didn’t have the chance to watch it, we hope our article helps you to catch up! Please share your favorite announcement of the conference with us by mentioning @codemagicio on Twitter or on Mastodon. Have a great week ahead, exploring and experimenting with all the new features!
Reminder: M1 Mac mini build machines are available on Codemagic for you to take advantage of faster Flutter builds. And we now also have M2 mini’s available by request, so if you would like to try them out, reach out to our customer engineering team to help you get fast green builds on the new machines!




