Written by: Lewis Cianci
Let’s be honest with ourselves for a moment. We’re all highly energized software developers at the forefront of, what we believe to be, a revolution in the mobile development landscape. We’ve come from all different backgrounds, we’re all different ages, but we believe one thing. Flutter is amazing. And we want to use it not just for our hobbies but also for our day jobs.
In this article, we’ll look at the challenges we face in doing so, why your Senior Developer may be hesitant to make the switch, and what you can do about it. This article is quite long (over 3000 words!) but it’s supposed to help put you in the mindset to bring about change in your workplace. And bringing about change is no easy task.
The challenge
In every workplace, you will have the people on the ground who crunch the code, and then very likely, Senior Developers who provide guidance and mentor the team. In areas that use the DevOps methodology, you may work closer to these Senior Developers. Their leadership and knowledge is critical to shipping quality software on-time. And their buy-in to any new technology is equally as critical if you are to have any hope of using it at work.
If you’re reading this article, maybe you’ve had a vibrant discussion with your manager or Senior Developer to try to articulate the benefits of Flutter and you’ve gotten nowhere. Or perhaps, you expect a challenge and you’re trying to make some notes before you try to bring your manager around to the idea of making and supporting an app in Flutter.
In the office, I’m easily recognizable as the guy who loves Flutter. At my workplace I’m very passionate about how much I enjoy using Flutter, and I share interesting tidbits with fellow developers. Perhaps you’re much the same, you’re absolutely infatuated with Flutter, and your desk is covered in these.

You make sounds when whatever language/framework you do use at work doesn’t support hot-reload, or won’t even let you type into the IDE when the app is running. Your enthusiasm is great, and perhaps even infectious, but could position you poorly when discussing the possibility of using Flutter in a work setting.
To position ourselves to have a good discussion about Flutter, and potentially convince your boss, Senior Developer or whoever you need to persuade at your workplace, there are some things we can do.
Think like a Senior Developer
This varies from workplace to workplace, everything from a square-framed glasses wearing, MacBook toting Senior Developer who is easy to talk to and always up for a chat. They’re usually interested in whatever new technology you’re learning on the side, and probably happy that you’re exposing yourself to new technologies and languages outside of what you absolutely have to use at work.
There’s also the complete opposite. In which case, think how good you’ll become at negotiation? 🤓
In each section, we’ll look at why your Senior Developer could be reluctant to adopt Flutter. Then, we’ll look at some of the points that you should consider, and how to potentially overcome these.
It’s so new
It’s concerning because well, easy come, easy go. This breaks out into two discrete components, because DART is newer than other languages like C# or Java, and Flutter itself is still newer.
DART is so new
DART is quite a new programming language. Before Flutter came along, well, it doesn’t seem like it was doing that great. It was first shown in 2011, while Typescript was shown in 2012. Despite this, Angular, a Google product, was shipped using Typescript, a Microsoft product. Maybe there was a superb reason for this, but it seems weird that Google didn’t use their own language with their own product. I mean, it wasn’t even that long ago that sites were effectively declaring Dart as a dead programming language. According to that article, in 2018, there were 35 companies using Dart in their technology stacks in the world. That’s pretty low.
Of course, then Flutter came along and Dart has enjoyed quite the uptick in usage throughout the world. That’s great for today, but do you think your boss has ever really heard of Dart? Do you think he has ever had to actively recruit to a role where one of the requirements was to use Dart? It’s pretty unlikely.
Unless you own a DeLorean, a Flux capacitor and 1.21 gigawatts of power, you can’t change Dart’s history or make it come out sooner than 2012. But here’s the thing — a new language can actually be a good thing. Languages that have been around for a long time like Java can stay in the same place for a long time. Adding new features to older languages requires significant integration testing to ensure that everything still works as it is supposed to before and after the upgrade. Dart does enjoy a level of freedom because of it’s comparative newness, and that’s a good thing.
What it means to your Senior Developer
A new language in a project means the appropriate technical assistance in the team to continue to provide support for it. It’s not enough that just you know Dart, everyone in your team that is expected to support the mobile apps have to use Dart as well. To introduce Flutter into the landscape is to introduce change, and usually, people don’t love change.
Things your Senior Developer will think about before adopting a new language or framework:
- Team members not wanting to adopt a new language and maintain new applications in that language
- Indifference, or straight up hostility, from other developers in having to learn yet another language and testing framework
- Previous misconceptions to do with Dart and how the language works
- Time involved in learning a new IDE (Android Studio, or Visual Studio Code)
- If the value in learning Dart is worth the time investment for the team
- Whether they themselves have personally used Dart and can vouch for its usefulness. Unless they are a Flutter aficionado like you, they probably haven’t.
It’s worth noting that these are valid concerns, and should be treated as such. Don’t interpret resistance to Flutter as resistance to you, or your ideas. That will not produce a constructive argument.
>> Take a look at in depth comparison: Dart vs JavaScript
Flutter is so new
Flutter went stable in December, 2018. And then we started writing apps in it and reached a level of nirvana hitherto unknown. That’s great, good for us, but what does it mean for your senior software developer?
It means that unless you hire someone that was on the team that designed Flutter, it’s probably pretty unlikely that you can actually hire someone with, say, five years’ experience in Flutter. That’s pretty important — if you think about most job advertisements for software development roles, especially in roles where you are producing production quality applications. After all, we’re all super pumped to be using Flutter, but what would you do if a Widget was displaying incorrectly? And if it was introducing an app-breaking bug? Do you really know how the widget tree works and the rendering lifecycle, so you can diagnose these kinds of issues? I’ll tell you right now — I don’t. If I want something centered, I wrap it in a Center. If it still doesn’t play ball and its in a Column, I use mainAxisAlignment/crossAxisAlignment. If it still doesn’t work, I just accept how it looks. That’s okay for personal projects, but it won’t work in a workplace where there are actually requirements.
It’s not enough to just straight-up trust in the quality of Flutter, you have to prove that it is production ready to your boss. If your argument boils down to “I trust that the Flutter code base has no bugs because Google wrote it and it aligns with my personal beliefs”, then it won’t go well. I enjoy using Flutter but it does have some quirks — I dare say some of the more exciting ones we probably haven’t even found yet. At the same time, given the quality of the framework and the language, I believe anecdotally that those quirks, whatever they may be, won’t make me ditch Flutter.
What it means to your Senior Developer
Nobody wants to be the guy that adopts a brand new language and framework only to have it fizzle out a few months later. So there’s some completely fair concerns about the longevity of Flutter. The reason that Flutter has the following and excitement it has today is because it has the blessing and support of Google. Of course, Google’s backing today is not a guarantee of that backing existing in the future. Google has a history of killing products that people use and love. Snazzy events like Flutter Interact, and the high quality of the learning materials like Widget of the Week are no doubt helped immensely by Google’s finances. What would happen if Google pulled their funding and support? Would the community fund those kinds of events through a Patreon or Kickstarter? If they did, the venue for the next Flutter Interact would probably look more like this:

So how long can we expect Flutter to be around for?
Because there’s no written statement from Google on this like “We promise to support Flutter forever and ever,” we can instead use some basic reasoning to work out what the chances are like of Flutter getting cancelled anytime soon. The simple reason for this is because of Fuchsia.
Flutter forms the UI component of their upcoming Fuchsia operating system. In the context of operating systems, the UI is fairly important, correct? So if Google shut Flutter down tomorrow and completely abandoned it, they would have to have to come up with something else, get us all excited for that, and then implement it. It would probably push Fuchsia back quite a bit. One of the perks of having Flutter out now before Fuchsia lands is that Flutter apps will support Fuchsia as a target platform, so that means we have apps today that are compatible with an OS that isn’t even out yet. That’s a huge advantage. I mean, think about platforms that have been otherwise great, but nobody wanted to write apps for them, like Windows Phone? It seems like Google is in the opposite of that situation which is pretty good for them.
Testing in Flutter
If you want to use Flutter in your workplace, you’re going to have to work out how to write high quality tests that you can slot into your CI/CD pipelines. Fortunately, testing in Flutter is something that I find to be very enjoyable, providing for everything from simple unit tests to full blown integration testing, and running a test on a physical device. If you’re like me, you don’t enjoy writing tests or investing time in it because you just want to develop the shiny app, but how do you know your app works? Do you run a full regression suite manually every time you release an update for your personal Flutter app? I think we both know the answer to that question.
Confession time
I hate writing tests. There is nothing enjoyable about the concept for me. So, for a long time I didn’t write them. But you know what is worse than writing tests? Getting a call early in the morning, or late in the evening, that your app is broken and is crashing on people’s phones.
At this point, what is wrong with my app? Is it the update I pushed to my API a week ago? Is it the update to the framework I implemented yesterday?
Really, the only outcome you can go with is a “torch and burn” approach where you roll everything back to a last known good configuration. This means being up late reverting out the apps you pushed to the stores, and reverting your web services and online components to their last known good state.
Now, I know you’re nothing like me and you have a greater love for Test Driven Design than you do living, and your bedsheets have the NUnit logo printed on them, but just in case that’s not the case, think about what would happen if you tried to get your boss to move to a framework and you couldn’t even tell him how the testing worked? It would be a very awkward process to try to explain how testing worked practically with Flutter. I’m talking, like, five minutes of clearing your throat and using vague terms. And nobody wants that.
Personally, I always struggled to write tests in previous mobile development frameworks. Comparatively, in Flutter it is a lot better. I won’t detail this here, especially because the Flutter website explains it quite well, but basically you have your unit tests, and then you have your widget tests, and then integration testing. Unit tests just test your individual functions to assert that they work correctly, whereas integration testing will automate a device from start to finish to check that your app works as expected. The real beauty, I believe, comes in the ability to write tests for your widgets.
Widget testing
As we know, everything in Flutter is a widget. You essentially compose these widgets to build your app. Now, you could just write unit tests to assert that your functions work, and write integration tests to do a full end to end test, and you would have a well tested, high quality application. But unit tests for functions and classes don’t lay your app out, while integration tests mean you need to spin up an emulator or a physical device to run, so they take a little longer.
Widget tests are kind of the happy middle ground in this landscape. When a widget test runs, it lays out your application and acts a lot more like your app would act like in an actual phone environment, but uses an implementation of the UI system that is significantly simpler than the traditional Flutter UI experience.
This means you can do things in your app, set text and colors etc, and check that the text of your widget is as you expect it to be. Bearing in mind, this happens at a speed roughly equivalent to that of a unit test, without having to run the test on a physical device.
Having greater test assurance while keeping the time it takes to run the entire test suite low is always a good thing. It also means you can potentially deliver more in a shorter amount of time, due to the tests not taking as long to complete. More deliverables in a shorter time means you are extracting greater value from your developers.
>> Take a look how easy is full-stack testing of Flutter apps with Codemagic
What you can do
So we’ve covered off on some of the issues that your Senior Developer could have with adopting Flutter in your workplace. We’ve understood that adopting a new technology has to make the best sense for the business and now, hopefully, we look less like a guy rushing to “the next big thing” and more like someone who can demonstrate the value in using Flutter in the workplace.
Of course, you probably spend your 9-5 job actually doing the job that you are paid to do, and using this time to try to push Flutter might not go well (at least, in the early days). So you might have to invest a small amount of your own time to speed adoption in the workplace. I know, this probably sounds distinctly unappealing, but bear with me for a minute.
Host a lunchbox session at work
You could organize simple lunchbox coding sessions for Flutter to talk about some of the basic concepts in Flutter, how the widget tree works, and maybe some hot reloading. Invite your Senior Developers to these sessions. If someone asks questions, just write them down and get back to them. After all, if other developers on your team are asking questions about Flutter that you don’t know the answers to, they are probably questions that you should have answers to, right?
The appeal of giving up your lunchtime to talk about software development may sound revolting, and you may not be ultimately successful, but if you are, you could stand to consolidate your software development knowledge. What I mean by this is that you can work on your Flutter apps at home for your hobby, and then use the same knowledge at work. All the experience, best practices, and increase in code quality has the most use, because you’re not split between a language at home (Dart) and a language at work (C#, or whatever else). If you’re really keen, grab a photo of these and post it with the #FlutterLunchbox hashtag!
Start small and simple
Instead of trying to implement a huge application in Flutter to demonstrate its power and flexibility, you’re probably better off writing something small, pretty, and well tested. Even if you work in an area that doesn’t really have much use for a lot of phone apps, Flutter can be built for web as well. If you happen to have any data available to you from, say, a live API of database queries over time, with the charts_flutter package and some data you could potentially wire up a great looking dashboard to give you an idea of the health of your app. Whatever you do make, make sure to write some tests and document it so others can see how it went together.
Compare Dart to languages that the developers already know
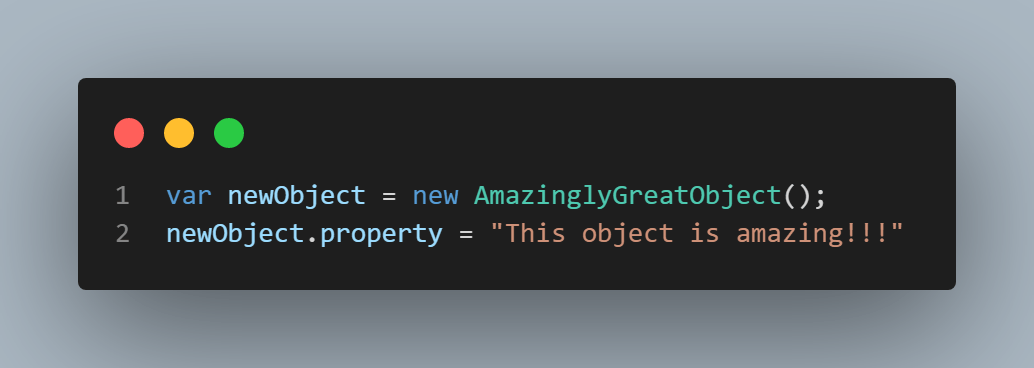
This is fairly easy. In C#, to assign an object, it looks like this:

We all know what’s happening here. We’re instantiating an object, then setting the aptly named ‘property’ property to a text string. How lovely.
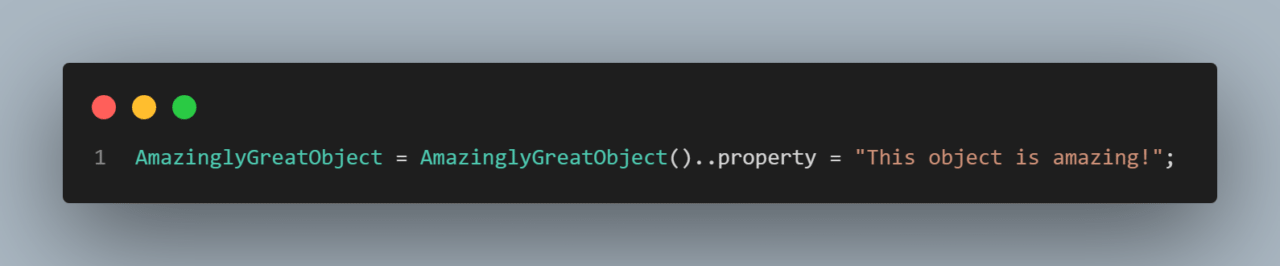
Now, the same thing in Dart

With the help of the .. operator, this becomes as simple as a single line. We also don’t have to use the new keyword anymore. It’s a few small things, but it contributes to the overall development speed. There are quite a few benefits in Dart like this, and you would do well to feature them.
>> Take a look how creating the Flutter application only took approximately ⅓ of the time it took to create both native applications combined Real life comparison.
Keep at it for a while
The reality is you will not probably change people’s hearts and minds in a day, or even a week. But over time, if you are sharing with your team your personal side projects, and how much you are enjoying it, then after some time, you could get some interest.
Every workplace is different
All around the world, every workplace is different. You may face challenges not mentioned in this article, or people might think that you are just a fanboy for Flutter. It’s worth a go though, so give it a try! If you’re successful, and if Flutter sticks around, it could position you quite well for some exciting mobile development opportunities in the future. ✨
That’s all for now. Now, you give it a try and let me know how it works out!
Lewis Cianci is a software developer in Brisbane, Australia. His first computer had a tape drive. He’s been developing software for at least ten years, and has used quite a few mobile development frameworks (like Ionic and Xamarin Forms) in his time. After converting to Flutter, though, he’s never going back. You can reach him at his blog, read about other non-fluttery things at Medium, or maybe catch a glimpse of him at your nearest and most fanciest coffee shop with him and his dear wife.
More articles by Lewis: