本記事は、佐藤将来 が執筆しました。
Mac コンピューター無しで iOS アプリを開発することは難しいと思われるかもしれません。実際この状況がすぐに変わる兆しはありませんが、Mac を持っていなくてもアプリ開発者が iOS アプリをビルドして App Store にリリースする方法は存在します。この投稿では、Linux または Windows コンピュータしか持っていない場合でも Flutter と Codemagic を使用して iOS アプリをビルドして公開する方法をご紹介します。
必要なもの
まず事前に以下のものを準備しましょう:
Apple Developer Program へのメンバーシップ登録
アプリのコード署名や公開を行うために必要です。
iOS デバイス
本記事の手順を終えた後には、アプリの挙動を実際にテストするためのデバイス用意することをお勧めします。
まず本題に入る前に、今回の作業を通して何が出来るようになるのかを明確にしましょう。
Mac コンピュータ無しで iOS アプリをリリースする、とはどういうことなのでしょうか?
Linux や Windows では出来ないこと
前提として、iOS アプリをシミュレータ上や実機接続によりビルドするためには Xcode を使用する必要があります。そして、Xcode は macOS でしか動作しません。つまり、Linux や Windows マシンでは iOS アプリのビルドをすることは出来ません。
おそらく多くの方がご想像のとおり、macOS で iOS 特有の問題を開発中にデバッグすることは非常に価値があります。例えば、プッシュ通知機能を開発する場合、プラットフォームごとに実機でのテストが必要な場合が出てくるでしょう。さらに、ユーザーからバグ報告があった場合、その問題がプラットフォーム固有である可能性があるため、その問題を再現するためには適切な環境が必要です。
このような状況に対応するためには、依然として macOS の存在が重要となります。
Linux や Windows でも出来ること
上記で述べたように、Linux や Windows 環境では iOS アプリのビルドは出来ません。そこで登場するのが Flutter です。Flutter は、iOS や Android アプリを同じソースコードから開発できる、複数のプラットフォームに対応したアプリケーション開発フレームワークです。Flutter を利用することで、Linux や Windows 環境に対応している Android アプリは随時デバッグしながら開発することが出来ます。
もちろん Flutter により作成する iOS アプリであってもビルドには macOS が必要ですが、開発中に利用しているマシンとは別環境を用意することで、Apple App Store にアプリをビルドして配布することが出来るようになります。これは中古の Mac を購入して開発環境をセットアップするという方法以外に、Codemagic のような CI/CD サービスを利用することでも実現が可能です。この環境でバイナリをビルドすることで、 iOS デバイス上で簡単なテストを行ったり、初期ユーザーへ共有して使ってもらうことができます。この CI/CD サービスを利用した方法は、アプリを迅速に公開する上で有効な方法と言えるでしょう。
よく見られる具体的なケースとしては、チーム内の一部のメンバーが Mac を持っていて他のメンバーが Linux や Windows マシンを使っている場合です。こういった状況下では、Mac 利用のメンバーへバイナリのビルドをその都度依頼をしていることかと思います。このような場面において、PR に連動した CI がすべてのプラットフォーム用にビルドしたバイナリを QA チームと共有する、というフローを組めたら大幅に作業効率が上がるでしょう。
Flutter プロジェクトの開発環境設定
まずは、 Flutter と Android Studio をインストールしましょう。
その後、こちらの サンプルプロジェクトのリポジトリをクローンすることで、すぐに作業を始めることが出来ます。Flutter の学習方法等の詳細は、こちらの公式ドキュメント をご確認ください。
Linux または Windows を使用して開発できるのは Android のみです。
本記事の中では App Store にデプロイできる iOS アプリも作成されますが、これは Codemagic 上の macOS 環境を使ってビルドが可能なものになります。
Codemagic 初期設定
では、いよいよ Codemagic を利用した手順に入っていきましょう。
アカウント作成
以下よりアカウントを作成してください:
アプリの追加
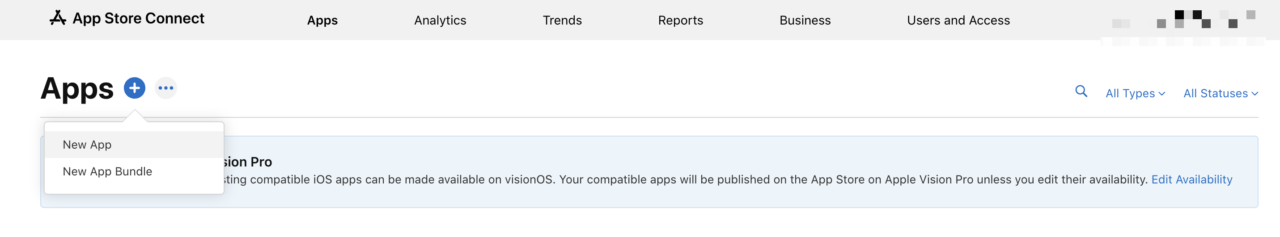
アプリ一覧ページより、アプリを追加しましょう。

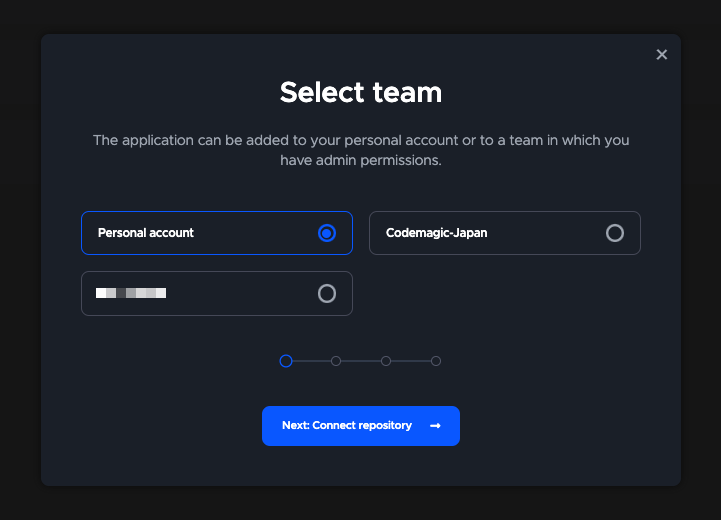
アプリを追加したいチームを選択しましょう。
個人の場合は Personal account を選択します。
(チームについての詳細はこちら)

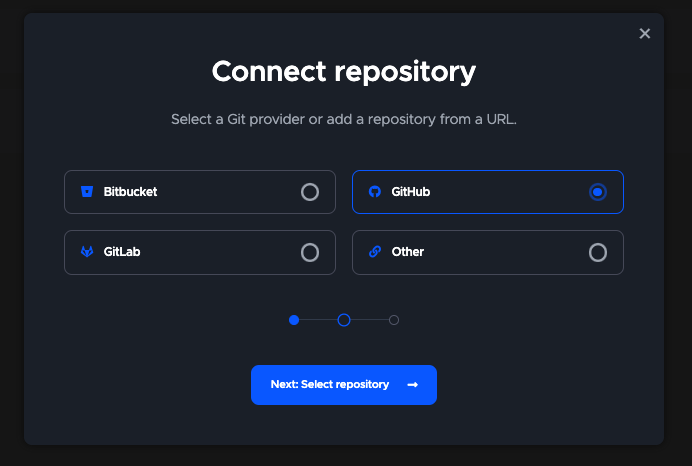
接続したい Git Provider を選択しましょう。
本記事では GitHub との連携を例にとって行います。

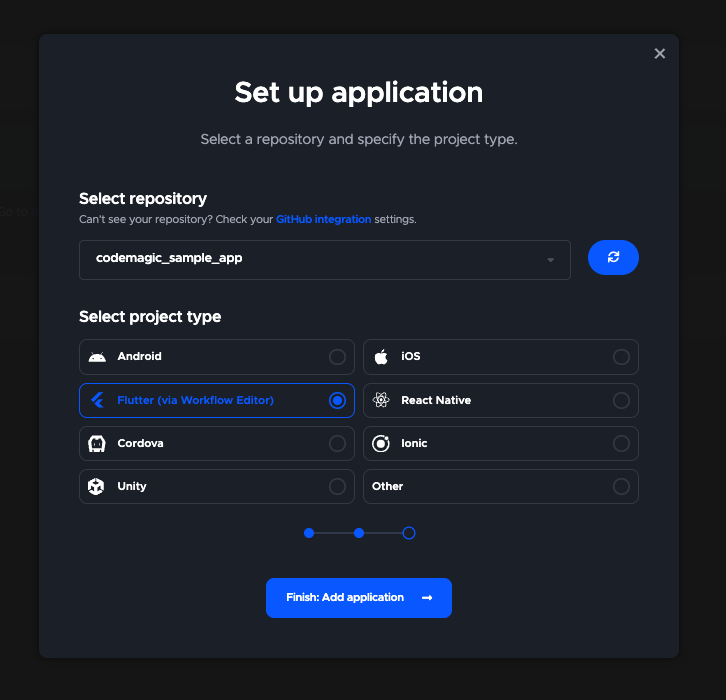
追加したいアプリの GitHub リポジトリを連携して作成を完了してください。
※ こちらのページより、該当リポジトリへのアクセス権限を付与してください。

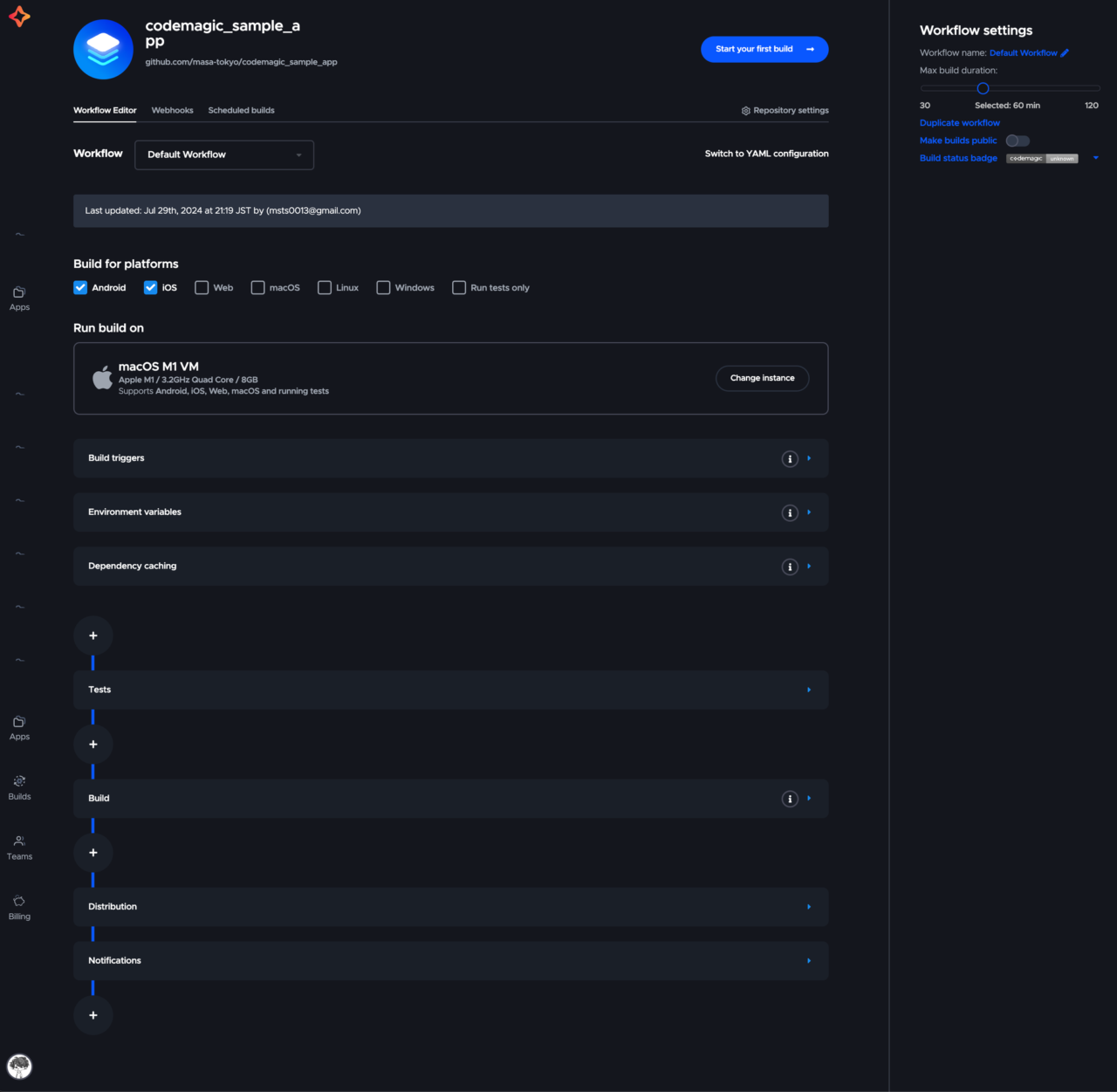
アプリの作成が完了すると、以下のような Workflow Editor が開きます。

それでは、ここからいくつかのステップに沿って Codemagic を使っていきましょう!
Step 1: はじめてのビルドを回してみる
まず、はじめてのビルドを成功させましょう。
“My first green build!” という文章をプリントする簡単なビルドを回してみます。
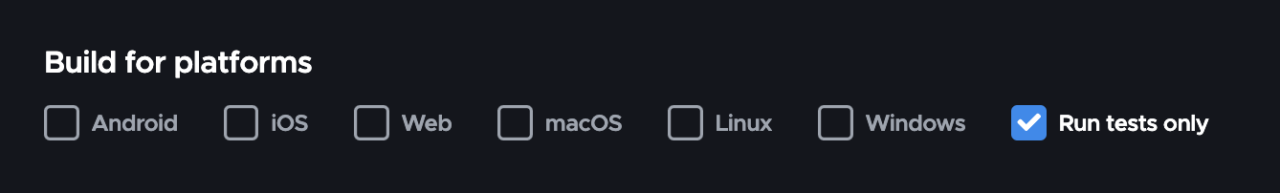
「Build for platforms」は「Run tests only」にチェックマークをつけます。

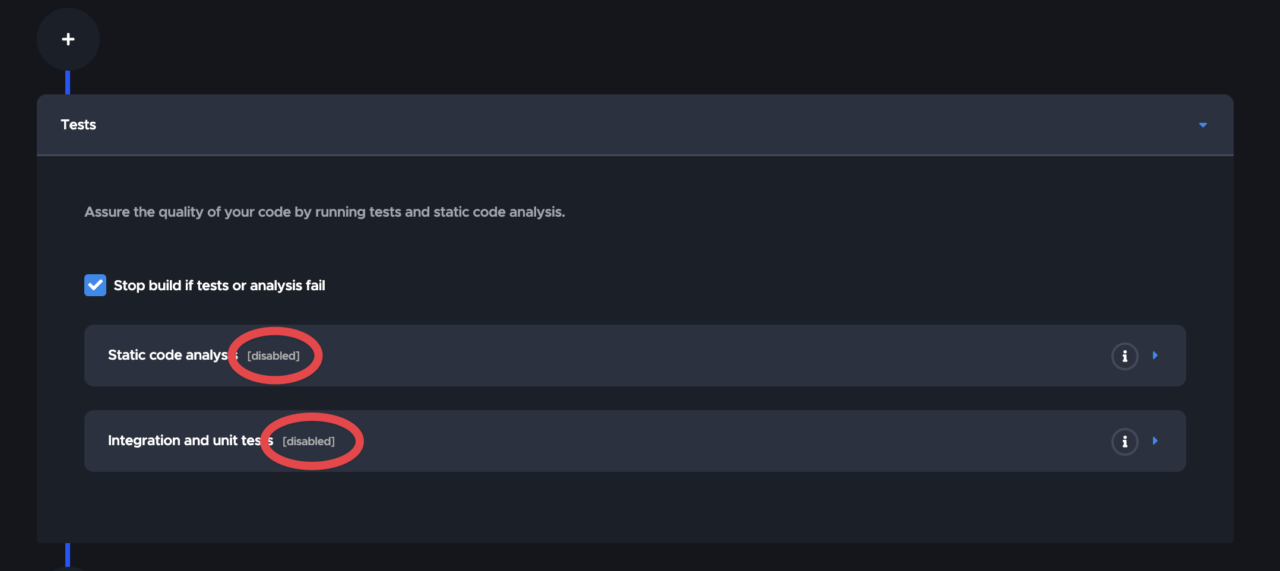
「Tests」セクション内のテストは無効になっていることを確認します。

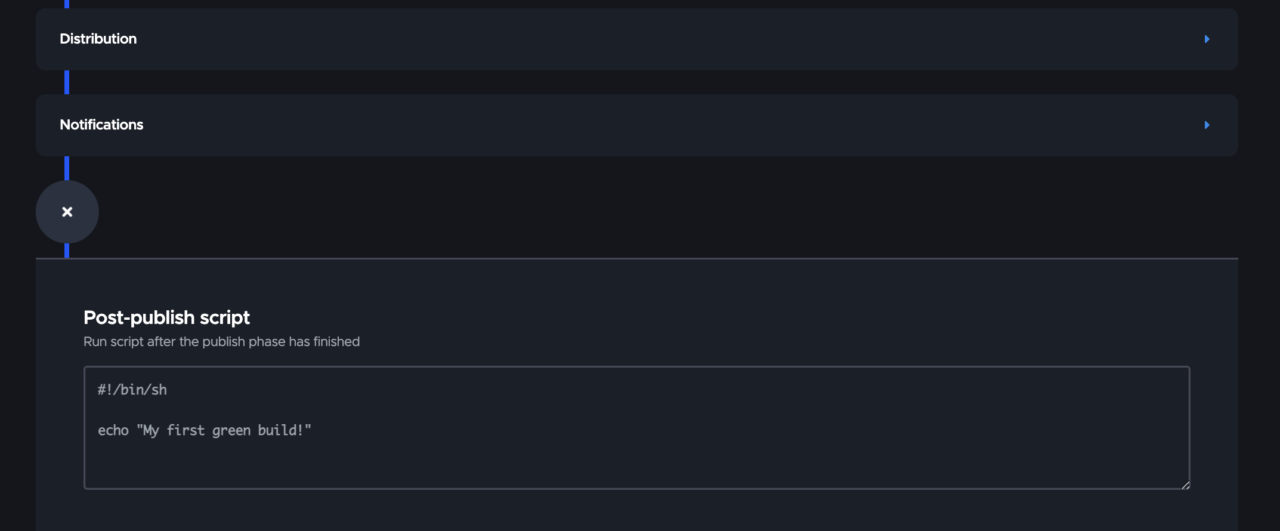
「Notifications」セクションの後の「+」ボタンを押して以下ように入力します。

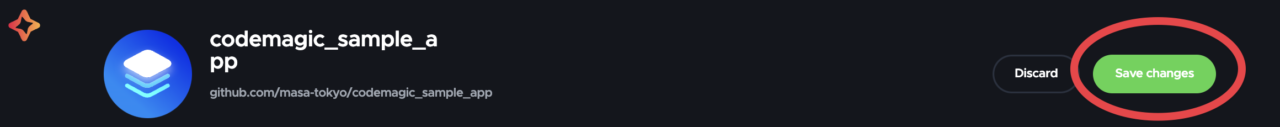
画面右上より、変更を保存しましょう。

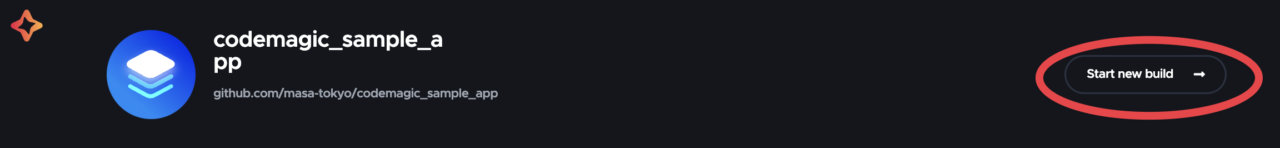
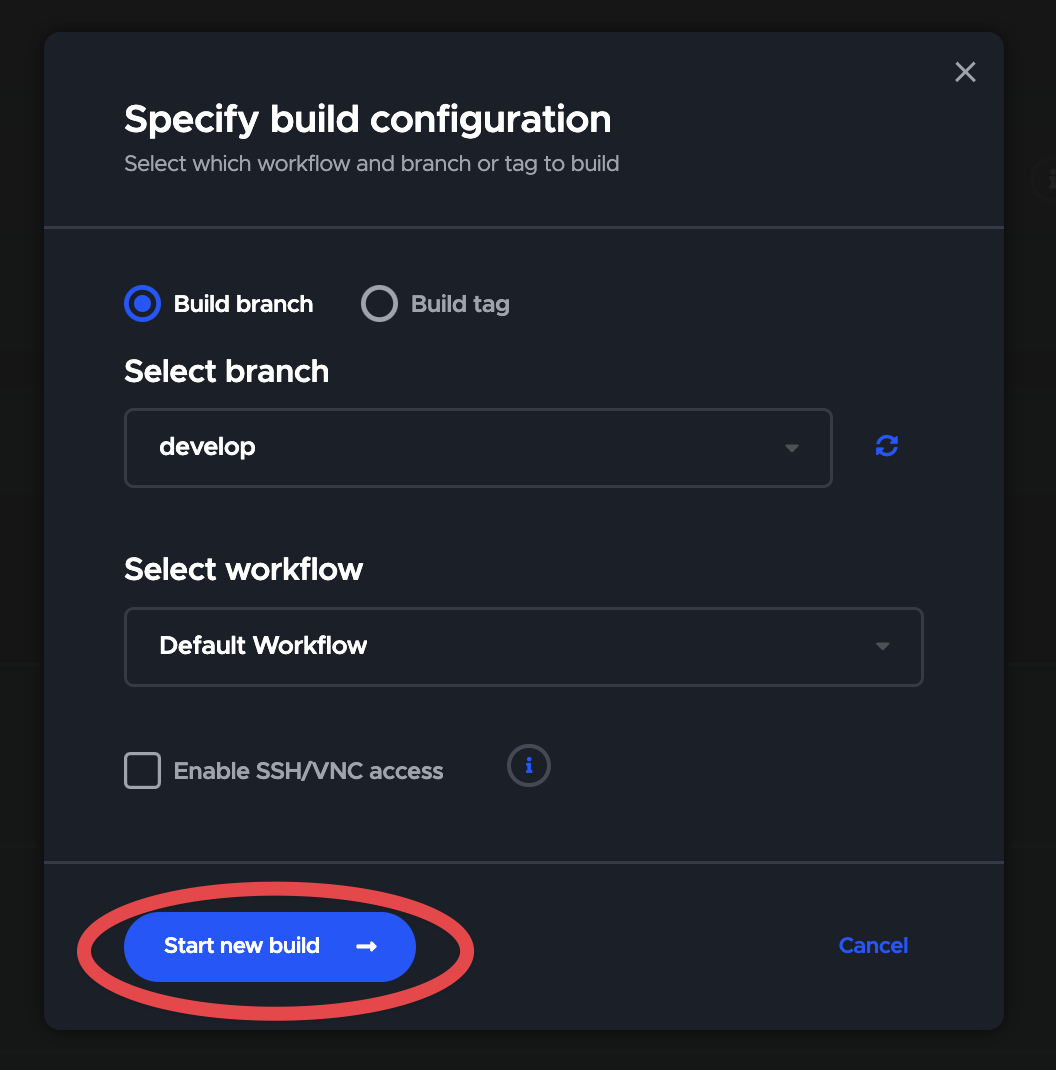
ビルドを開始します。


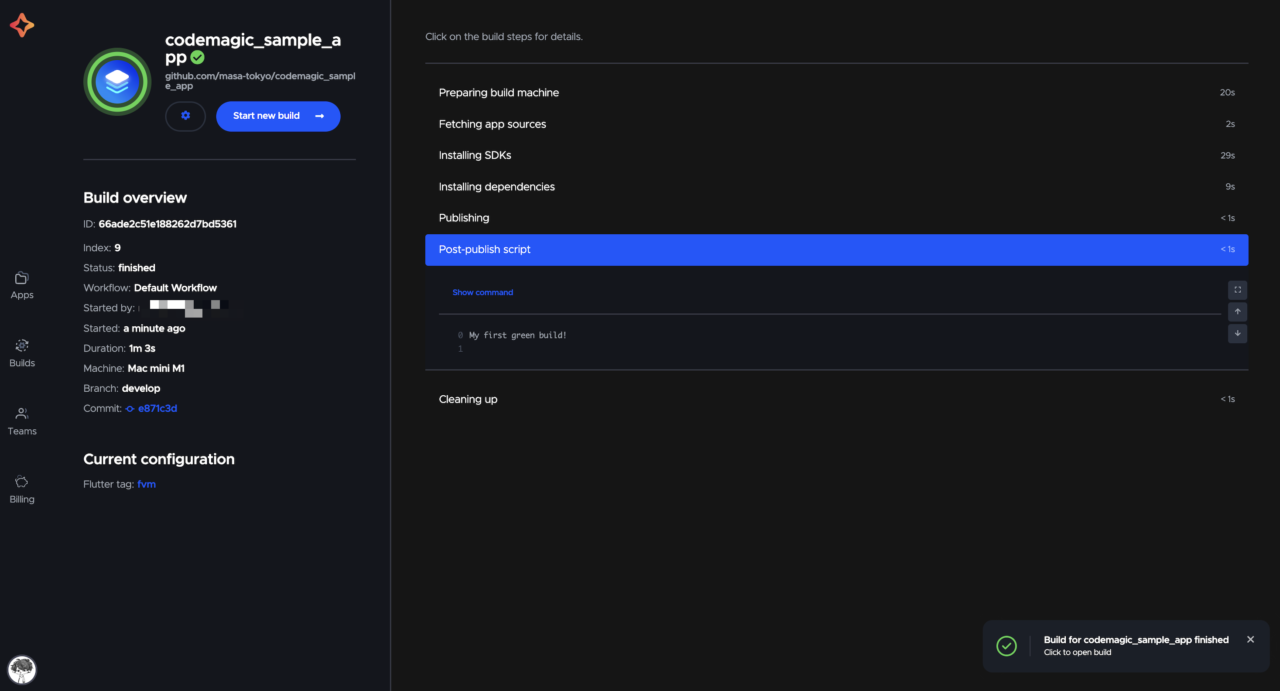
おめでとうございます🎉
はじめてのビルドに成功しました!

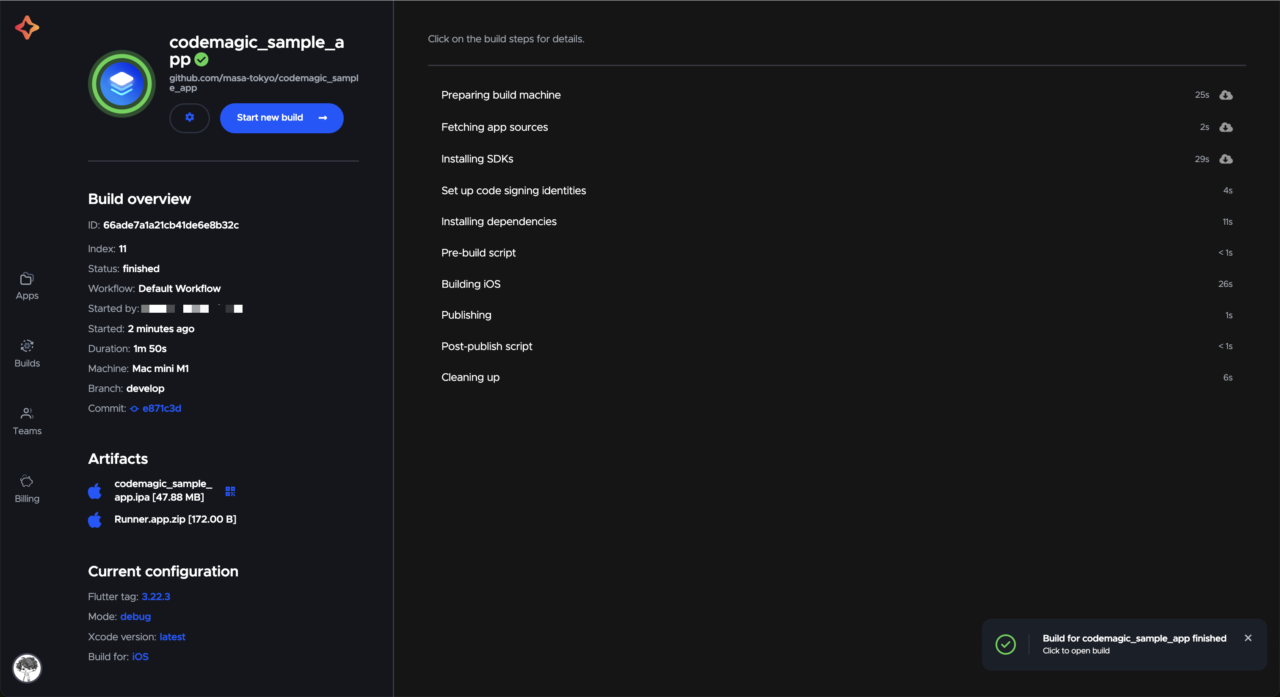
「Post-publish script」のセクションで実際に ”My first green build!” とプリントされていることが分かります。
Step 2: iOS プロジェクトをビルドする
次は、実際に Flutter アプリを iOS 環境でビルドしてみましょう。
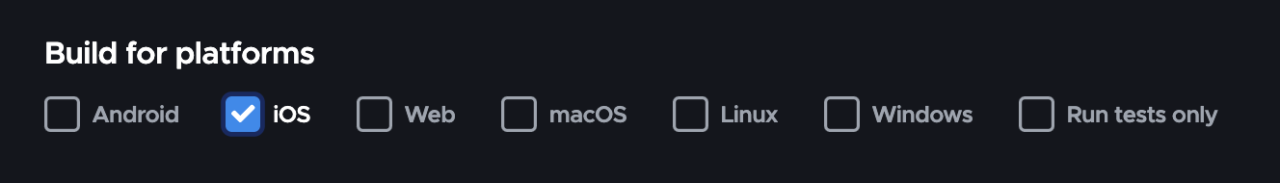
「Build for platforms」は iOS を選択します。

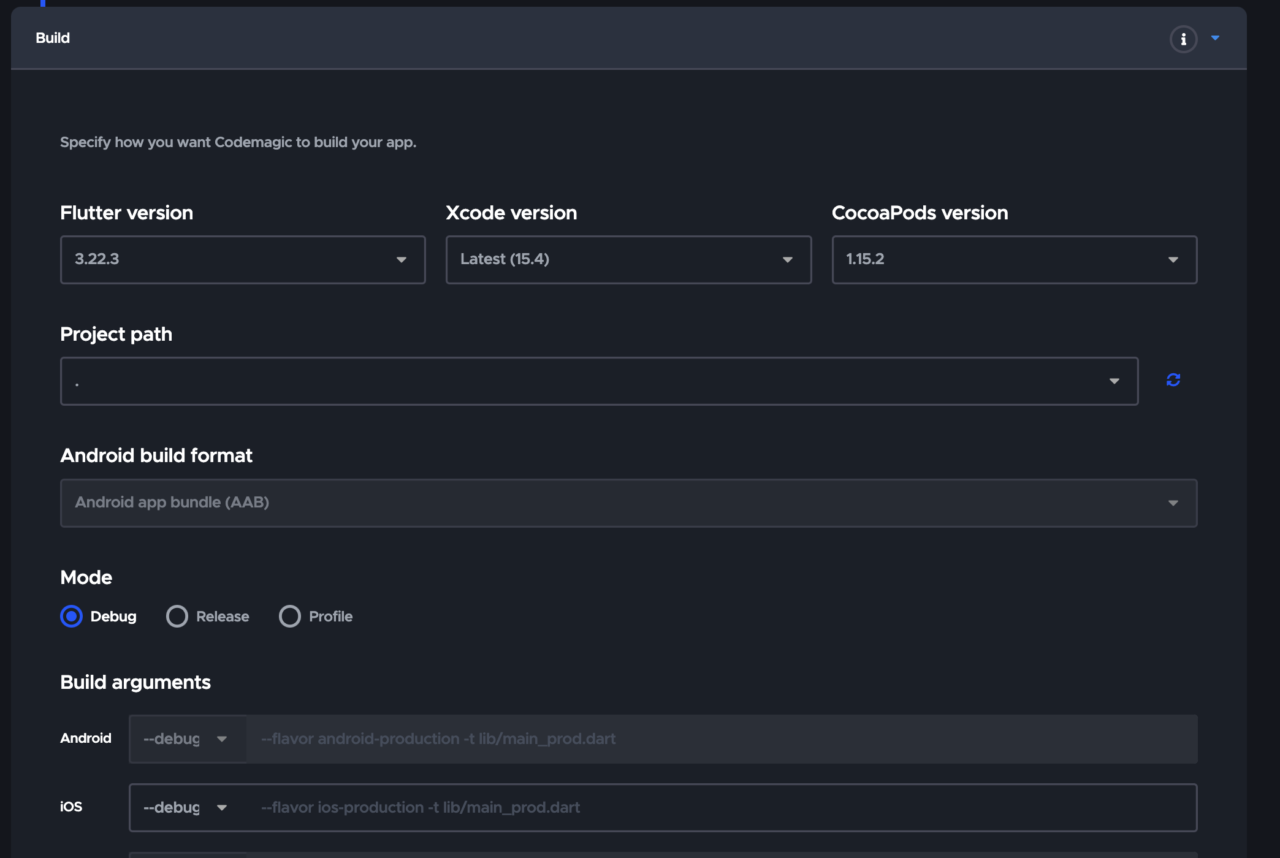
「Build」セクションにて、ビルド時の環境を設定します。

変更を保存して、ビルドを実行します。
エラー対応
途中でエラーが発生してしまった場合、エラーログの詳細をご確認ください。
よくある問題の一つとして、iOS プロジェクトを一度もビルドしたことがない場合に Podfile を生成する必要があることがあります。Codemagic では、 macOS 仮想マシンにリモートアクセスし、新しいファイルを初期化してリポジトリに変更をプッシュすることができます。リモートアクセスの詳細については こちらのドキュメント をご参照ください。
Pod の初期化する際のコマンド例は以下の通りです:
cd ios
pod init
gh auth login --with-token YOUR_GITHUB_PAT_TOKEN
git add .
git commit -m "Added Podfile"
git push
変更をリポジトリにプッシュするには、git プロバイダーで認証を行う必要があります。これは、Codemagic の仮想マシンが GitHub リポジトリに対して読み取り専用のアクセス権しか持っていないためです。GitHub で認証するためには、自分のパーソナルアクセストークンを使用する必要があります。トークンの生成方法については https://github.com/settings/tokens をご確認ください。
上記以外のよくあるエラーについては、こちらのドキュメントをご覧ください。また、GitHub Discussion や Discordコミュニティ もご活用ください。
エラーを乗り越えられたら、 App Store でのリリースに一歩近づきました👏

.ipa ファイルについて
上記のプロセスで生成された .ipa ファイルは、Android の .apk と同様に物理デバイスで実行できるバイナリです。.ipa バイナリを生成するには macOS 以外の環境では対応できないため、Codemagic の CI/CD 上の仮想環境を利用する必要がありました。この後のステップとして、Xcode でコード署名を行い App Store Connect に公開できるようにする必要があります。
Step 3: コード署名の準備
Android のアプリリリースに Application ID が必要なように、App Store へリリースをする際にもアプリを一意に識別する Bundle ID が必要になります。まずはこのバンドル ID を作成し、コード署名に必要な準備を行っていきましょう。
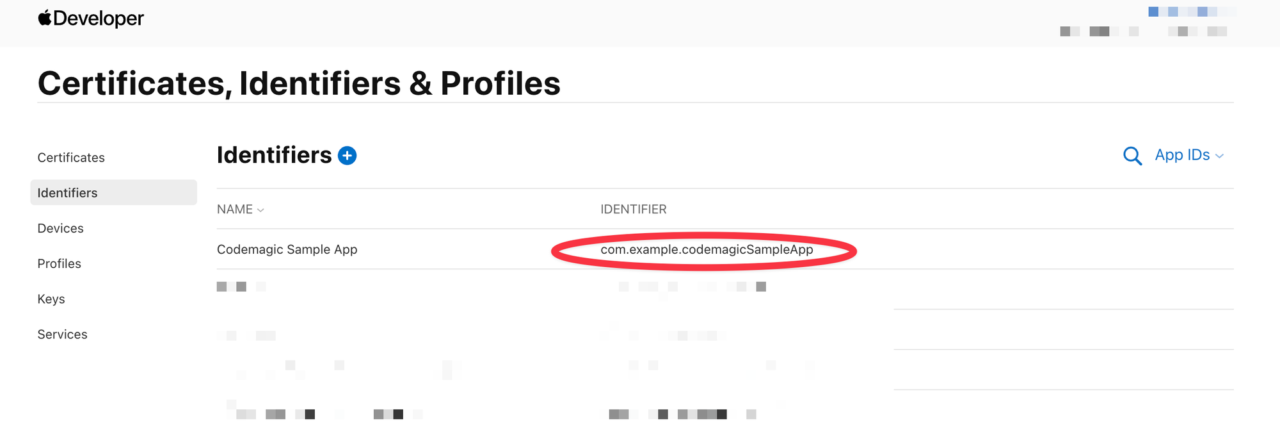
Apple Developer Portal へログイン後、「Identifiers」ページへ移動し、バンドル ID を登録してください。

App Store Connect へアクセスし、先ほどの バンドル ID を利用して新規アプリを作成します。

お手元のエディタで iOS プロジェクトを開き、
project.pbxprojファイルを編集します(サンプルリポジトリではこちらの箇所にあります)。ファイル内のPRODUCT_BUNDLE_IDENTIFIERを作成したバンドル ID に設定します。複数箇所に記載があるため、すべて変更するようにしてください。このファイルは Mac なしで編集することが可能です。project.pbxprojファイルに加えた変更をターミナルからコミットし、リモートのリポジトリへプッシュします。
Firebase 利用の場合
開発しているアプリが Firebase を使用している場合、仮想マシンにリモートでアクセスし、GoogleService-info.plist ファイルを Xcode 経由で iOS プロジェクトに追加する必要があります。Firebase を iOS プロジェクトに追加する方法については、 こちらの記事(英語) をご覧ください。
Step 4: API キーの作成
Step 5 の Codemagic と App Store Connect の統合に入る前に、そのステップで必要な API キーを作成しておきましょう。
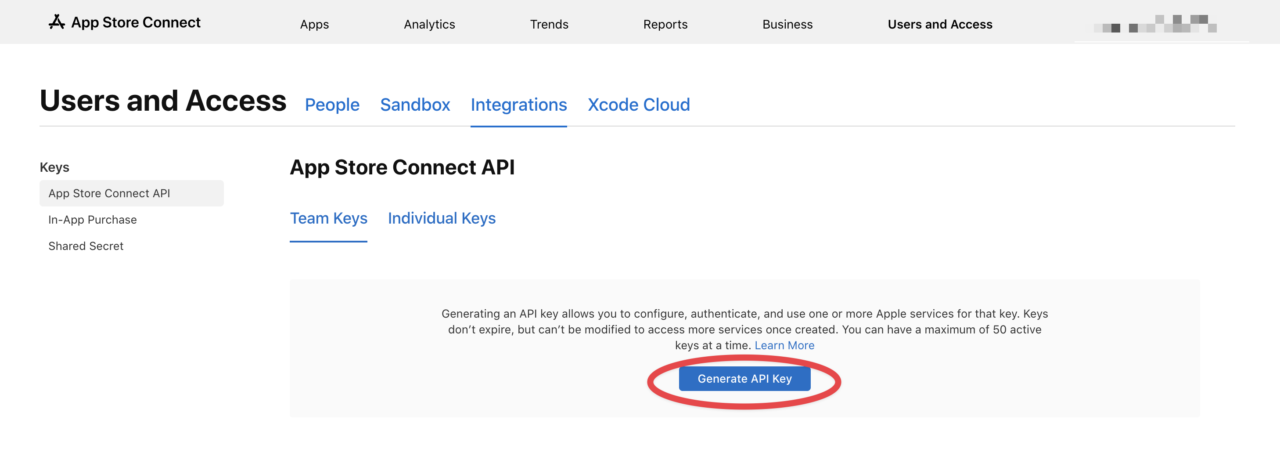
App Store Connect にログイン後、「Users and Access > Integrations」 へ移動します。
「Generate API Key」ボタンより API キーを新規作成します。

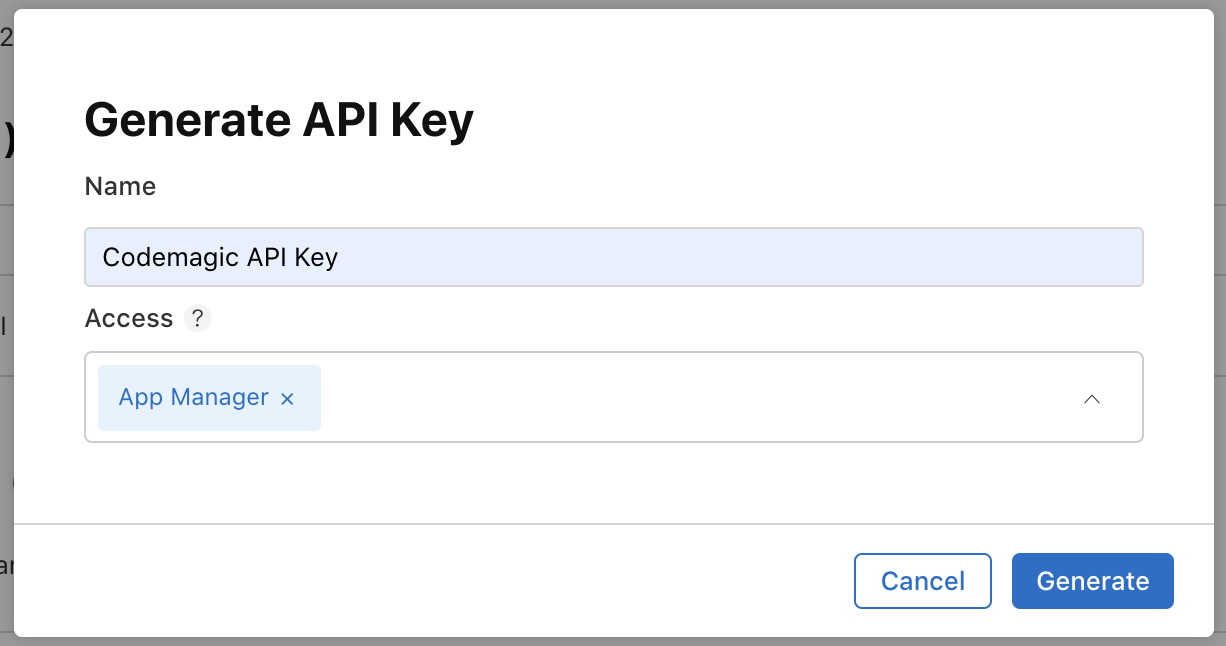
キー名とアクセス権限(App Manager)を入力して作成します。

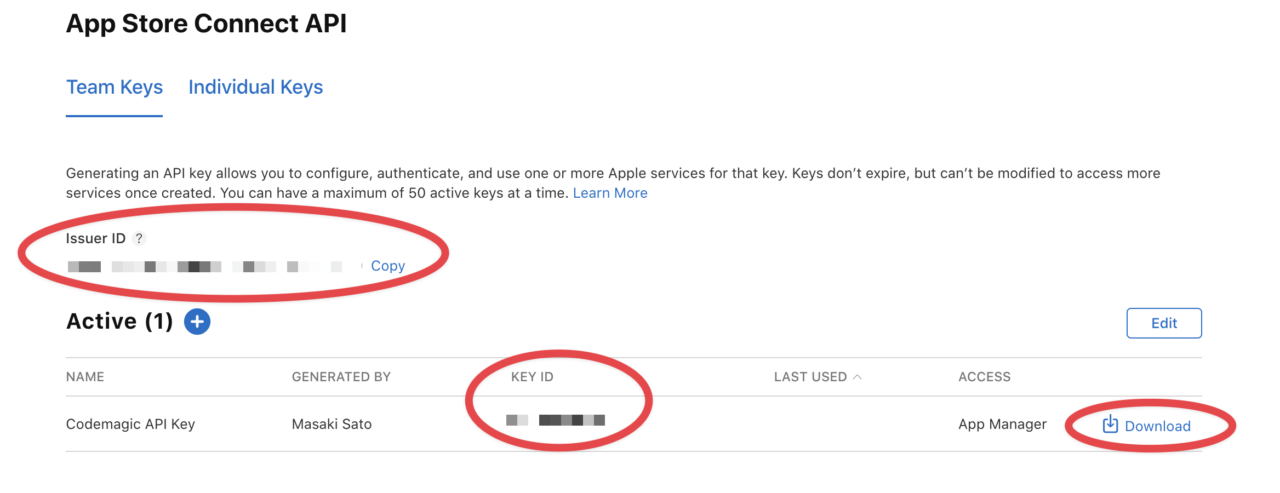
Issuer ID と Key ID をコピーし、API キーファイルをダウンロードします。

これらの ID やファイルはこの後必要になるので、すぐに取り出せるように保管しておいてください。
Step 5: App Store Connect との統合
いよいよ最後のステップです!
ここからは、Codemagic 上の Workflow Editorに移動して設定をしていきましょう。
Build
Step 2 では Debug モードでビルドしましたが、今回はリリース用のビルドなので Release モードを選択します。

iOS code signing
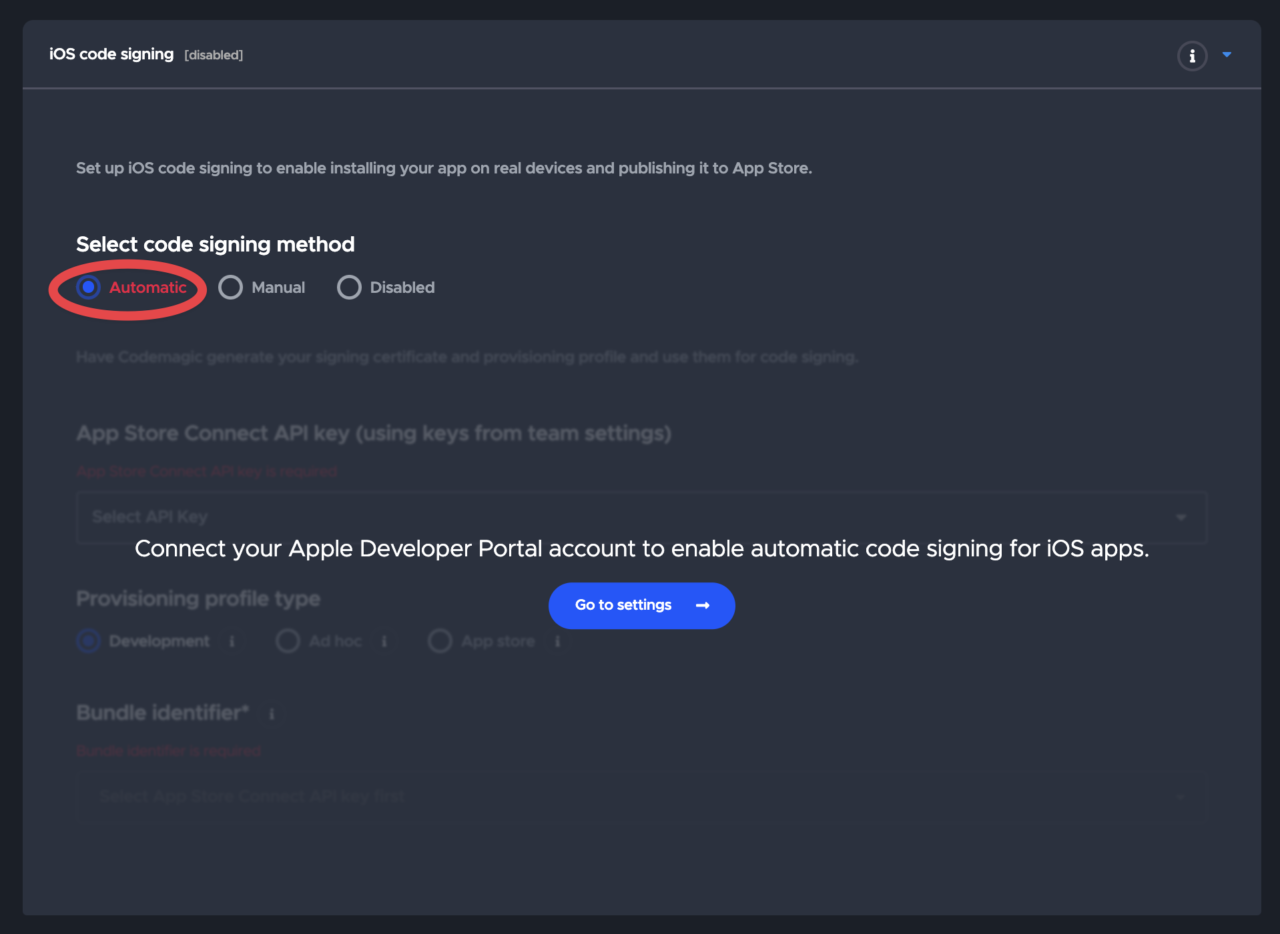
「Distribution」セクション内の「iOS code signing」を開き、コード署名の設定をしていきましょう。
「Automatic」を選択すると、上記のようなメッセージが出るので「Go to settings」から設定画面へと遷移してください。

※ 別画面に遷移するため、それ以前に行った変更が保存されているかご確認ください。
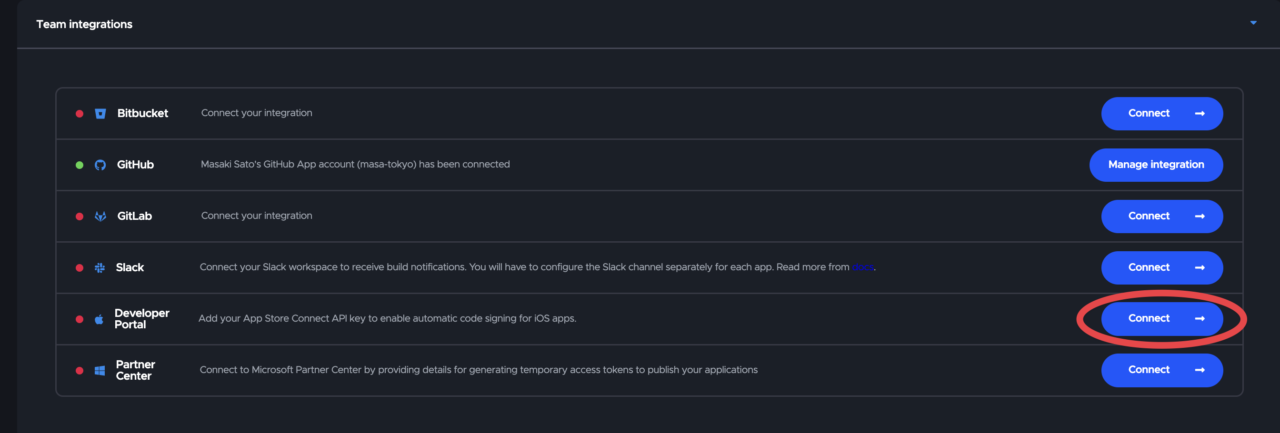
Developer Portal の「Connect」ボタンをクリックします。

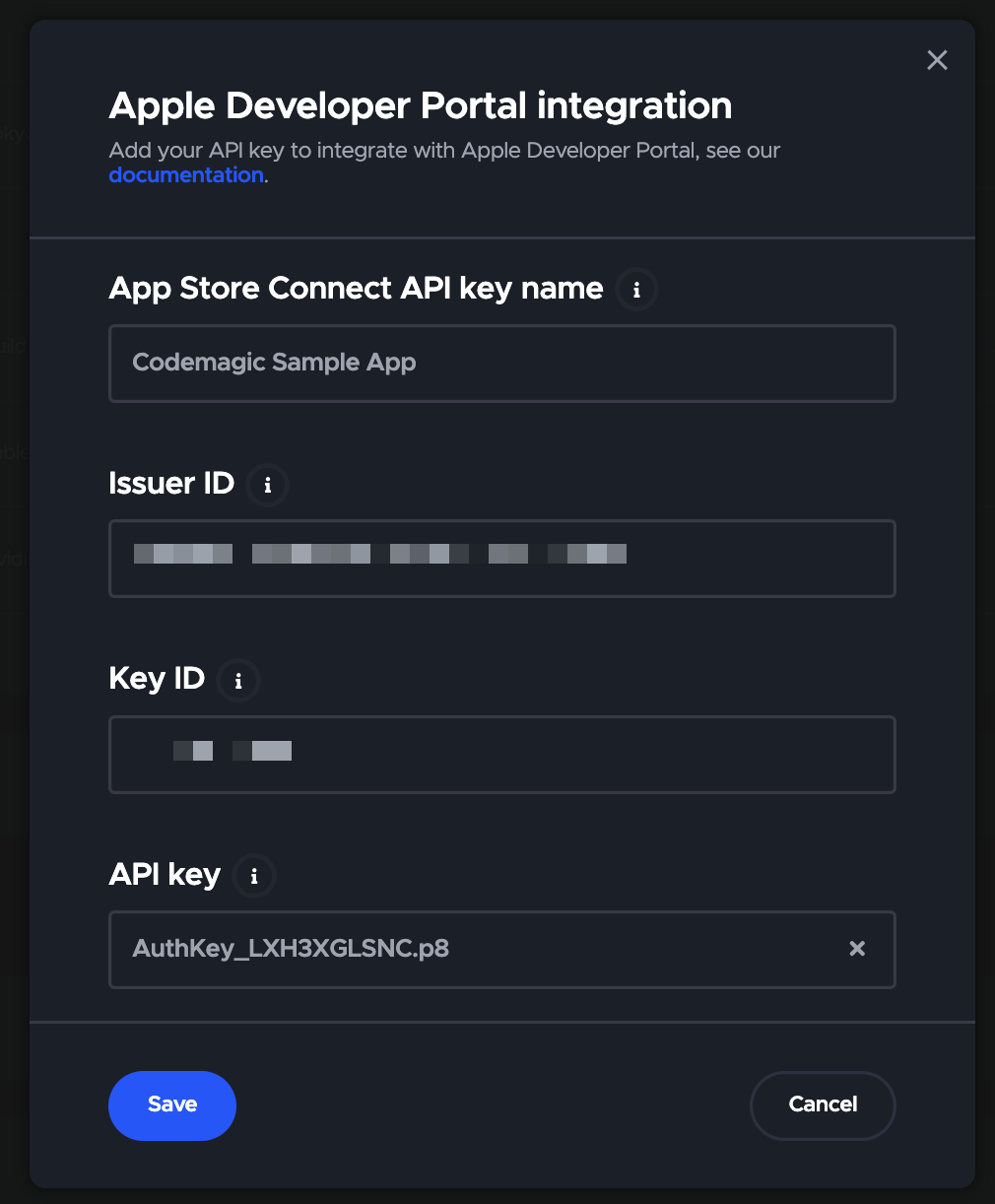
先ほど取得した Issuer ID、Key ID、API Key ファイルを追加して「Save」より保存してください。

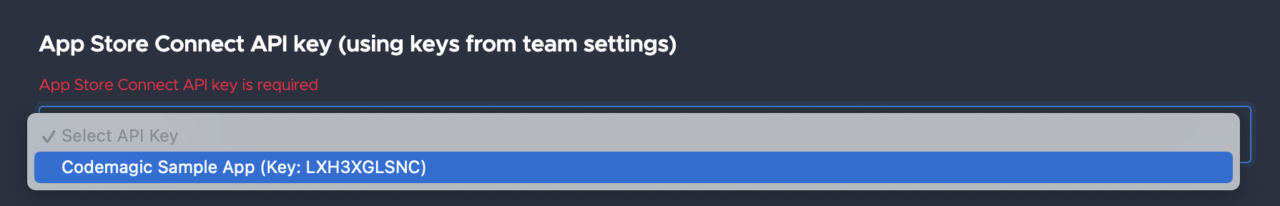
再び Workflow Editor に戻り、作成したキーを選択します。

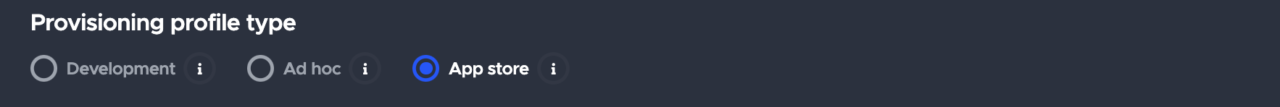
Provision profile type は、「App store」を選択します。

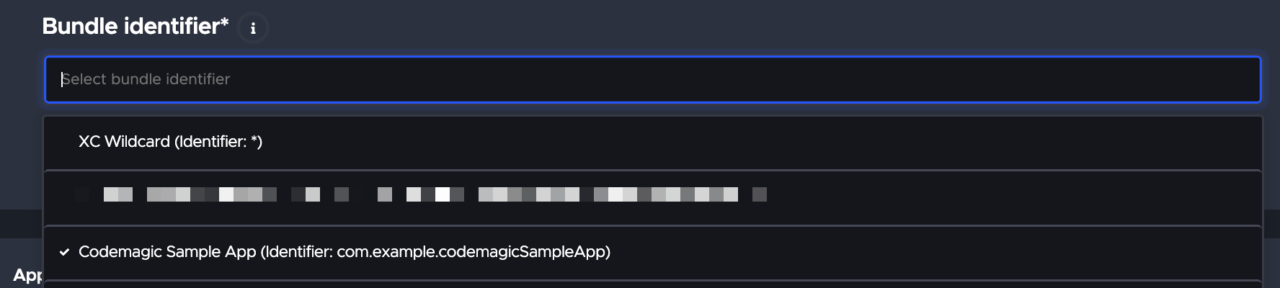
Step 3で登録した Bundle ID を選択します。

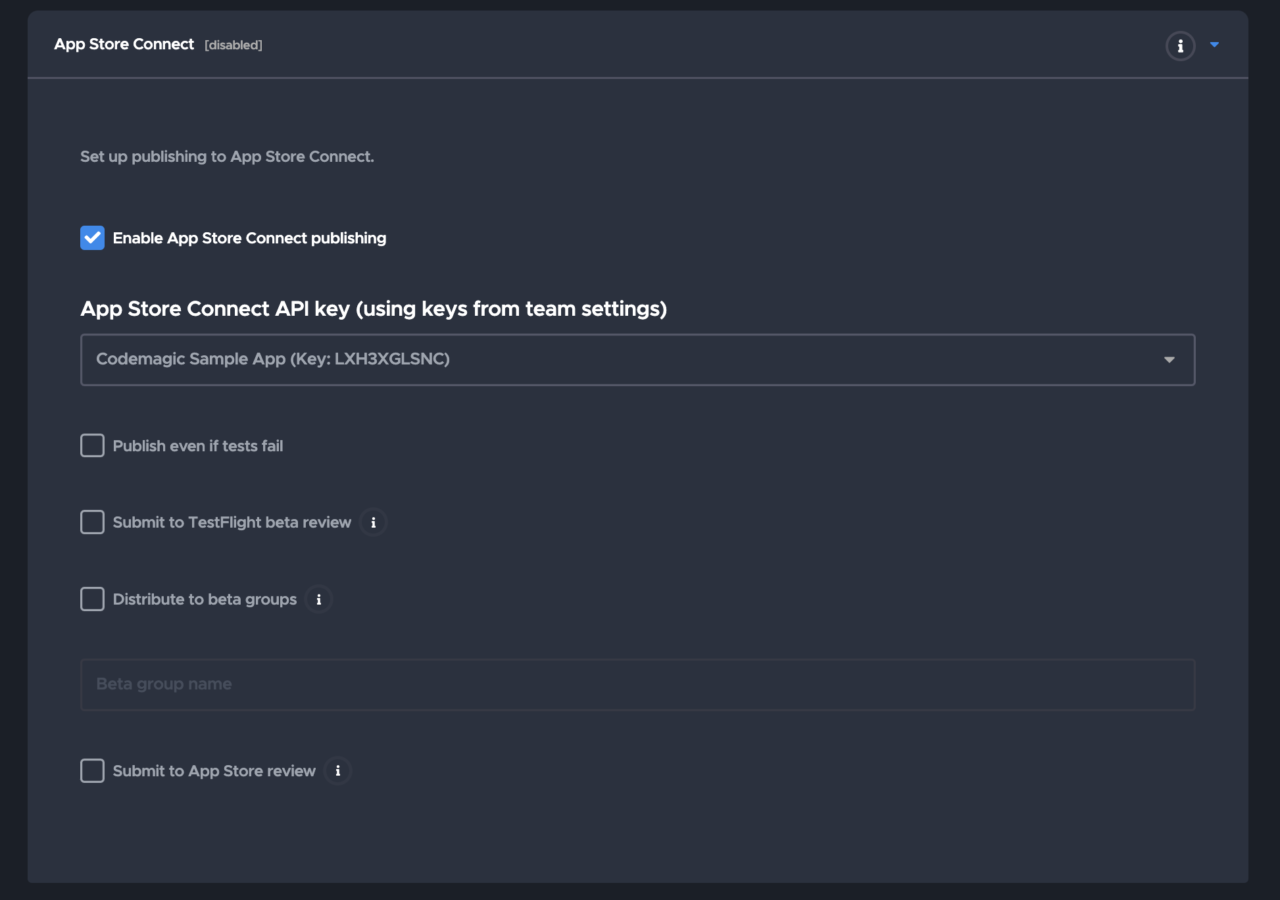
App Store Connect
「Enable App Store Connect publishing」をチェックし、先ほど作成した API Key を選択します。

ここまで終えたら、変更を保存してビルドを実行しましょう。
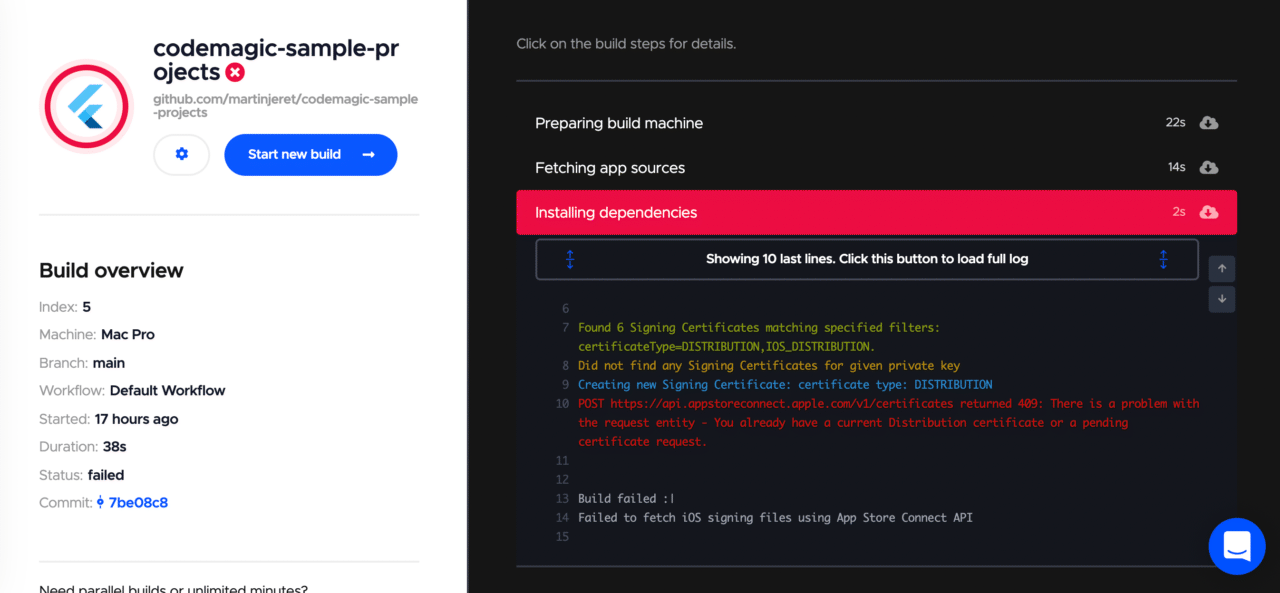
エラー対応

上記のようなエラーメッセージでビルドに失敗した場合、アカウントに既存の配布証明書が多すぎるという状況が発生しているため、使用していない証明書を削除しましょう。若しくは、「Select code sining method」にて「Manual」を選択し、こちら のドキュメントに従って既存のプロファイルと配布証明書をアップロードしてください。
その他よくあるエラーについては、こちらのドキュメントをご覧ください。また、GitHub Discussion や Discordコミュニティ もご活用ください。
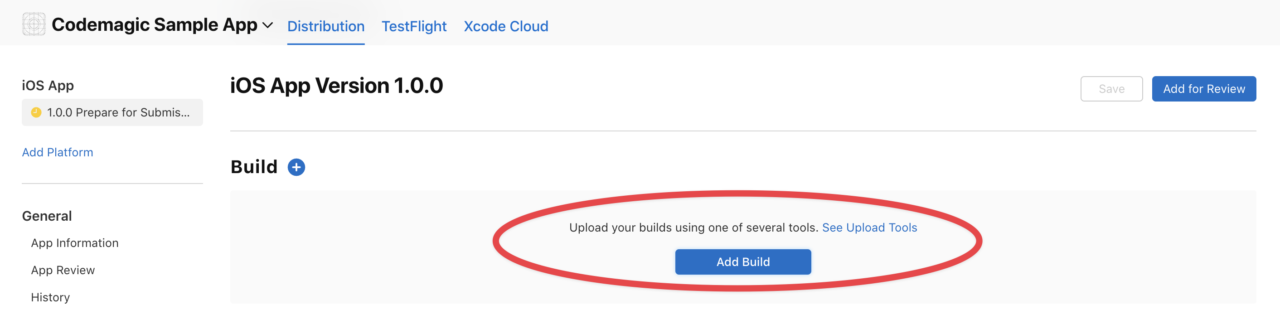
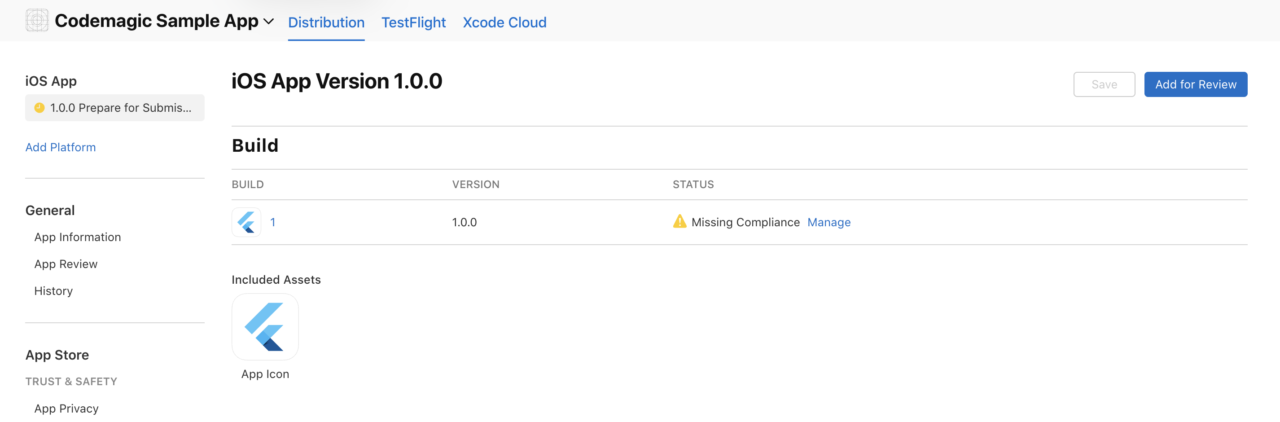
ビルドが成功すると、App Store Connect 上にアップロードされ、「Add Build」より選択出来るようになります。
※ アップロードが反映されるまでには少し時間がかかることがあります

これでリリース申請が出来るようになりました🎊

終わりに
ここまでお疲れ様でした🙌
Flutter と Codemagic CI/CD を使用することで、Mac を持っていなくても複数プラットフォーム向けのアプリケーションのビルドおよびリリースが可能なことがお分かりいただけたかと思います。リリース前には実機デバイスを用いてアプリをテストし、実際に対象プラットフォーム上で問題がないことを確認しましょう。
何かご質問やお困りごとありましたら、サポートコミュニティにご相談ください。
GitHub Discussion: https://github.com/orgs/codemagic-ci-cd/discussions
Discordコミュニティ: https://discord.com/invite/pefznye93R