本記事では、Ivy Walobwaが、Codemagicを使用して、Flutterアプリの署名付きAndroidバージョンを構築し、App Centerに公開する方法をご紹介いたします。
アプリを公開する前に、実際の環境で実際のユーザーとアプリケーションを共有するのは、アプリ開発で最もエキサイティングな段階の一つです。対象となるユーザーにアプリケーションを公開し、アプリをテストしてもらい、バグを発見してもらう、つまりベータテストをしてもらいます。
ベータテスターにアプリをリリースする際には、スピードと自動化が重要な要素となります。そのため、新しいコードを既存のコードベースに統合し、テストを実行し、アプリのアップデート版を自動的により短時間でリリースできるようなツールと連携することが必要です。
CodemagicとApp Center
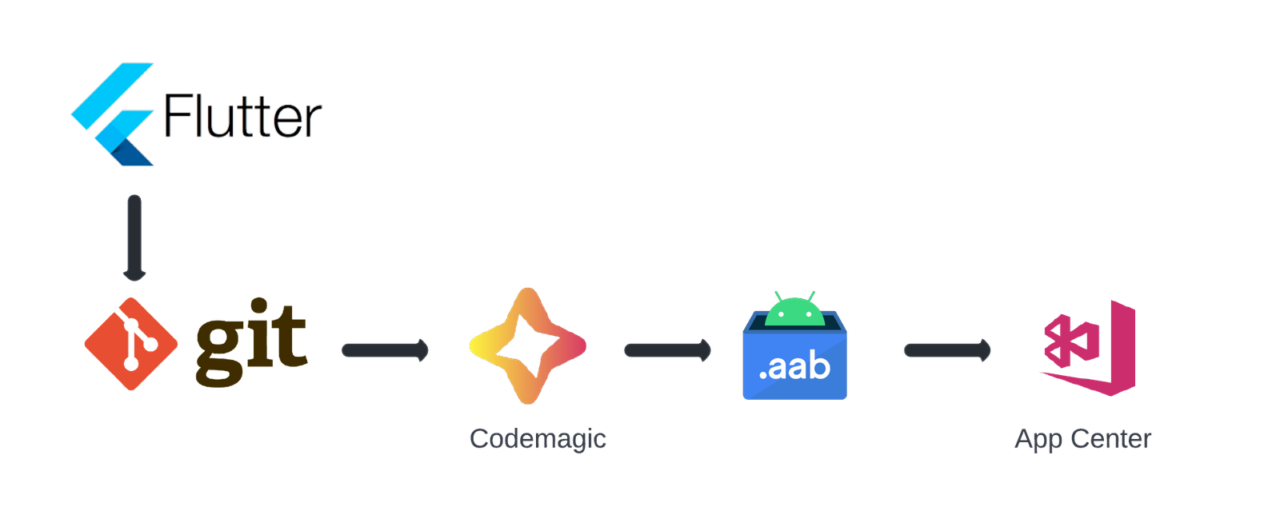
Codemagicは、モバイルアプリプロジェクト向けのCI/CDツールです。ビルド、テスト、リリースのすべてを自動的に処理することで機能します。Codemagicは、FlutterアプリをホストしているGitプロバイダーとの接続を支援するリポジトリ統合を備えています。そして、アプリの開発、テスト、リリースのワークフローを設定できます。
Codemagicでアプリをビルドすると、アプリの成果物が生成され、App Centerを通じて配布できます。App Centerにより、アプリケーションをより速く、より確実に出荷できます。

アプリのリリースを準備
まず、お気に入りのGitプロバイダーでホストされているFlutterアプリが必要です。次に、アプリをリリースするための準備として、以下が必要です:
- アプリランチャーアイコンを設定する
- アプリ名を設定する
- 一意なアプリIDを割り当てる
Flutter公式ドキュメントにあるガイドに従って、アプリをリリースするための準備ができます。このチュートリアルでは、リリース用に準備されたサンプルカウンターアプリを使用します。
Codemagicのセットアップ
CI/CDツールを利用するには、Codemagicのアカウントがご必要です。お持ちでない方は、こちらからお申し込みください。Codemagicは、毎月500分まで無料でビルドができます。
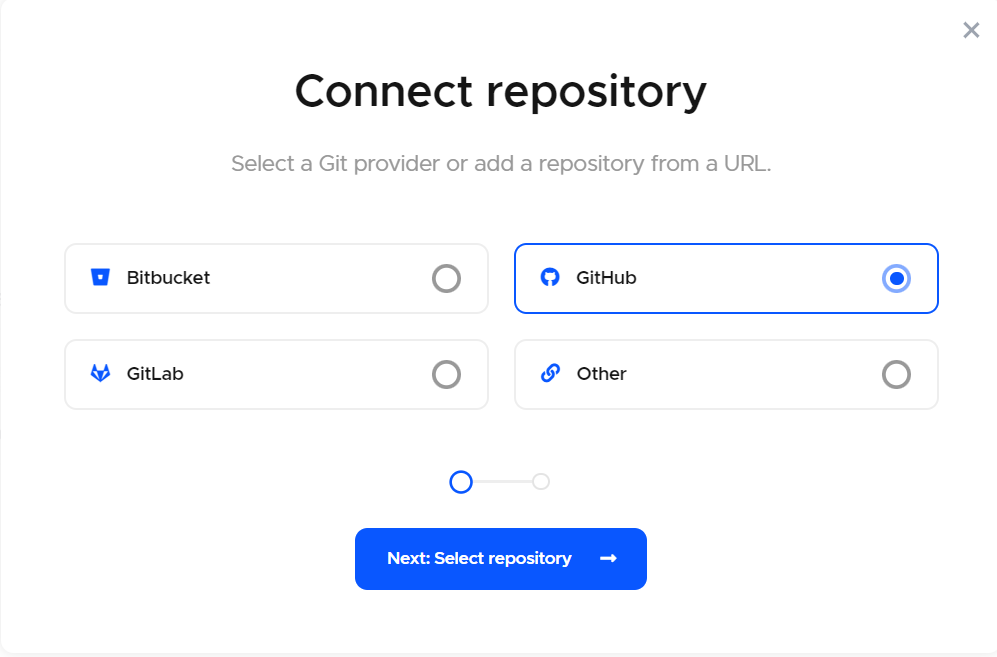
サインインしたら、Gitプロバイダーに接続して、新しいアプリケーションを追加します。

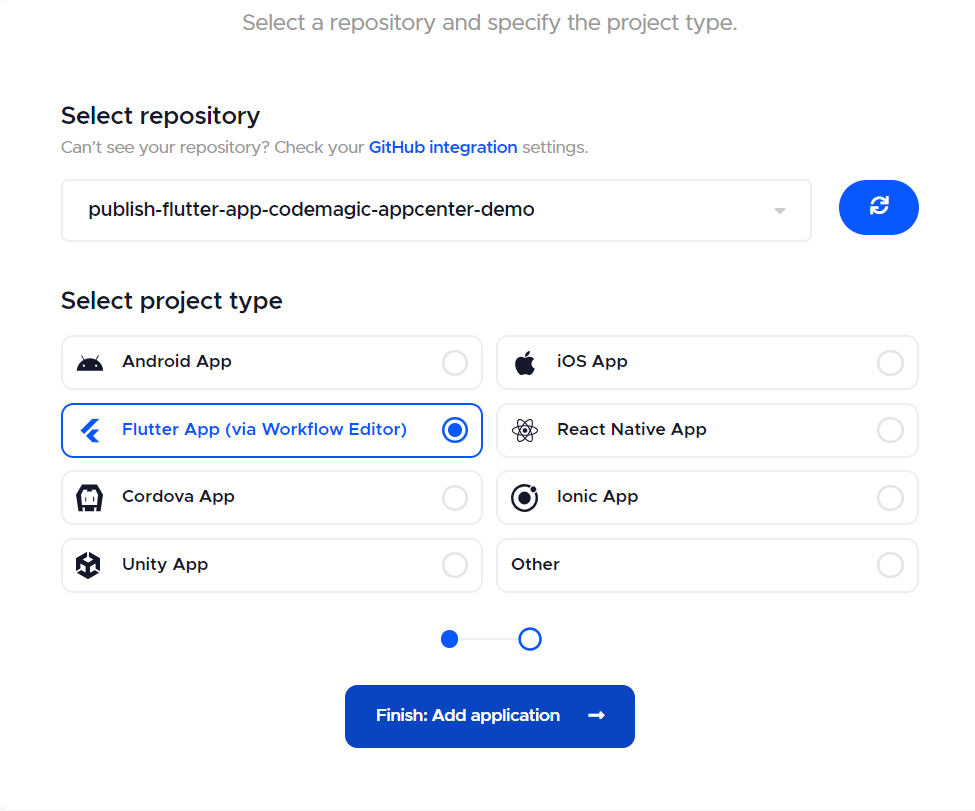
次に、ドロップダウンからリポジトリを選択し、プロジェクトの種類を選択します。この場合、プロジェクトの種類はFlutter App(ワークフローエディタ経由)です。

アプリの準備ができましたので、ワークフローエディタを使用して、アプリのビルド、テスト、デプロイ方法を決定するための設定を追加できます。
Codemagicでアプリを構築
アプリをビルドするには、ビルド設定をそれに合わせてカスタマイズする必要があります:
-
まず、ビルドプラットフォームを選択します。このチュートリアルでは、Androidの成果物をApp Centerへ公開します。
-
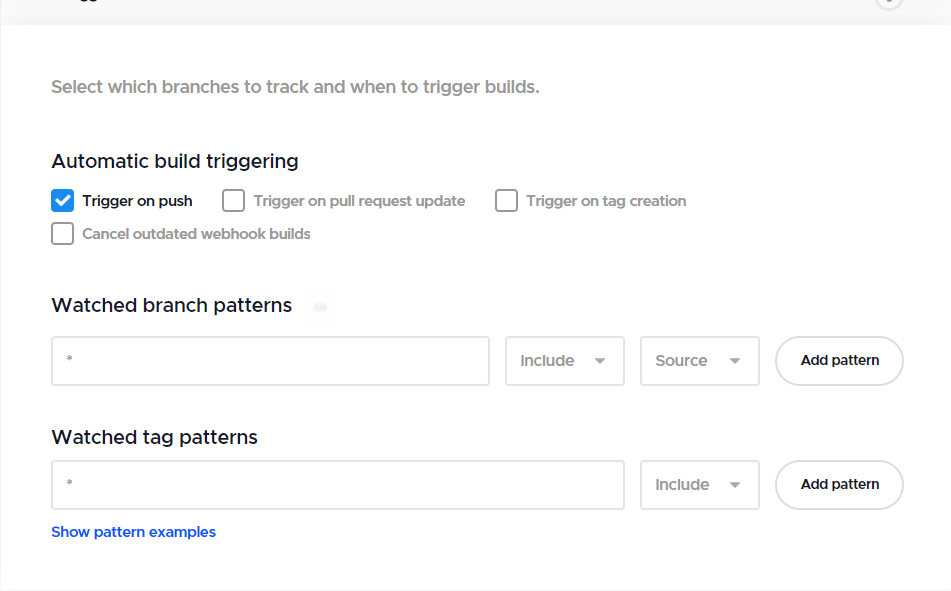
「ビルドトリガー」セクションを展開し、お好みのビルドトリガーを選択します。また、監視しているブランチやタグの設定もできます。これらの設定により、選択したトリガーが発生するたびにビルドが開始されます。

-
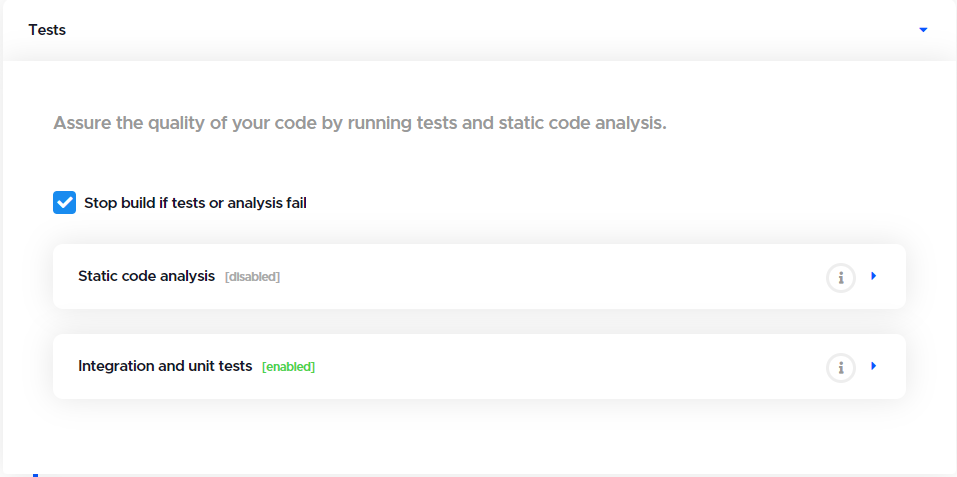
アプリにいくつかテストが含まれている場合、それに応じてテストの設定を構成できます。

-
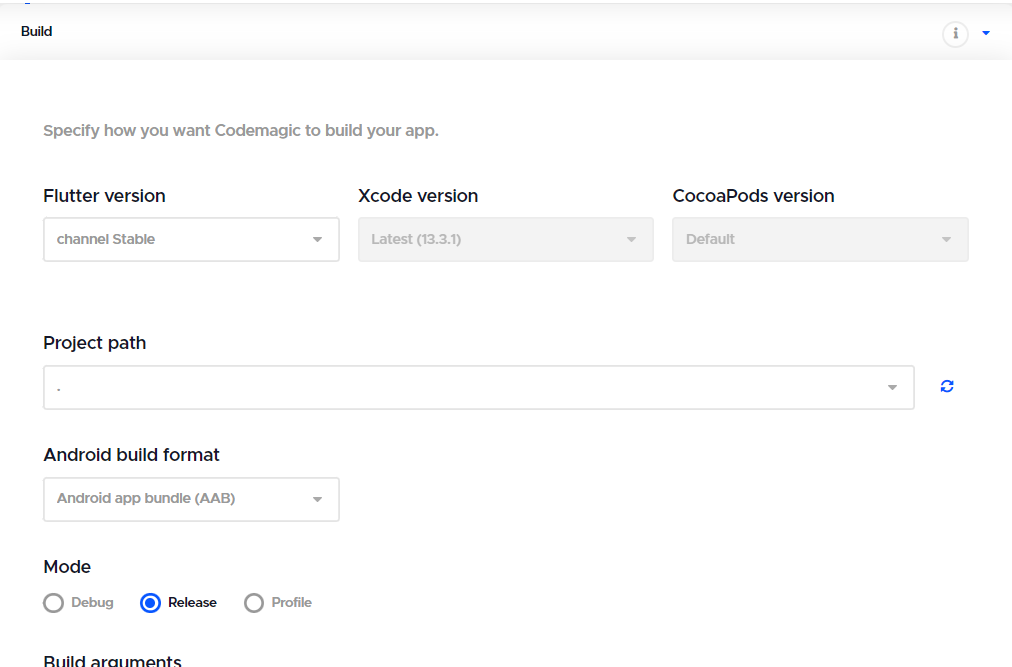
「ビルド」セクションを展開し、アプリのビルド形式とモードを選択します。App Centerにアプリを公開するので、ビルド形式は「AAB」か「APK」、モードは「リリース」を選択します。

アプリに署名
App Centerにアプリを公開するには、アプリに電子署名を付与する必要があります。以下の手順で、Flutter Workflow Editorからアプリにコード署名を追加できます:
- Windows端末で以下のコマンドを実行し、プロンプトを完了させて、アップロードキーストアを作成できます:
keytool -genkey -v -keystore c:\Users\USER_NAME\upload-keystore.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias upload
USER_NAMEはあなたのユーザー名に置き換えてください。このコマンドは、キーストアファイルを作成し、ホームディレクトリに保存します。
Mac/Linuxの場合、Flutter公式ドキュメントに記載されているコマンドを実行します。
-
以下のように、
android/app/build.gradleファイルにキーストアの情報を追加します。def keystoreProperties = new Properties() def keystorePropertiesFile = rootProject.file('key.properties') if (keystorePropertiesFile.exists()) { keystoreProperties.load(new FileInputStream(keystorePropertiesFile)) } android { ... }
上記のコードスニペットは、あなたのCodemagicのワークフローにアップロードされるキーストアファイルを参照しています。
-
android/app/build.gradleファイルからbuildTypesブロックを探し、以下のコードスニペットに置き換えます:signingConfigs { release { keyAlias keystoreProperties['keyAlias'] keyPassword keystoreProperties['keyPassword'] storeFile keystoreProperties['storeFile'] ? file(keystoreProperties['storeFile']) : null storePassword keystoreProperties['storePassword'] } } buildTypes { release { signingConfig signingConfigs.release } }
このコードスニペットでは、アプリのリリースビルドに対して自動署名を設定します。
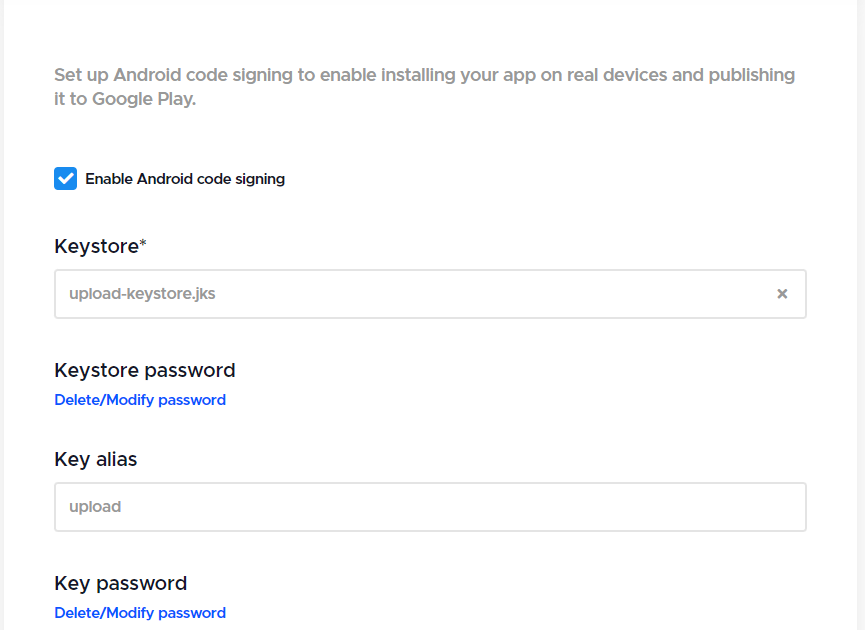
- ワークフローエディタのページに戻り、「配布(distribution)」の「Androidコード署名(signing)」のセクションを展開し、コード署名を有効にします。キーストアのパスワードを追加します。

- 手順1で生成したキーストアファイルを、キーストアセクションにアップロードします。キーのエイリアスとして
uploadを追加します。これは、手順1でコマンドに追加したエイリアスです(... -alias upload)。
ワークフローにコード署名を追加することに成功し、App Centerにアプリを公開する準備ができました。
App Centerのセットアップ
アプリの公開には、App Centerのアカウントが必要です。お持ちでない方は、無料でアカウントを作成することができます。
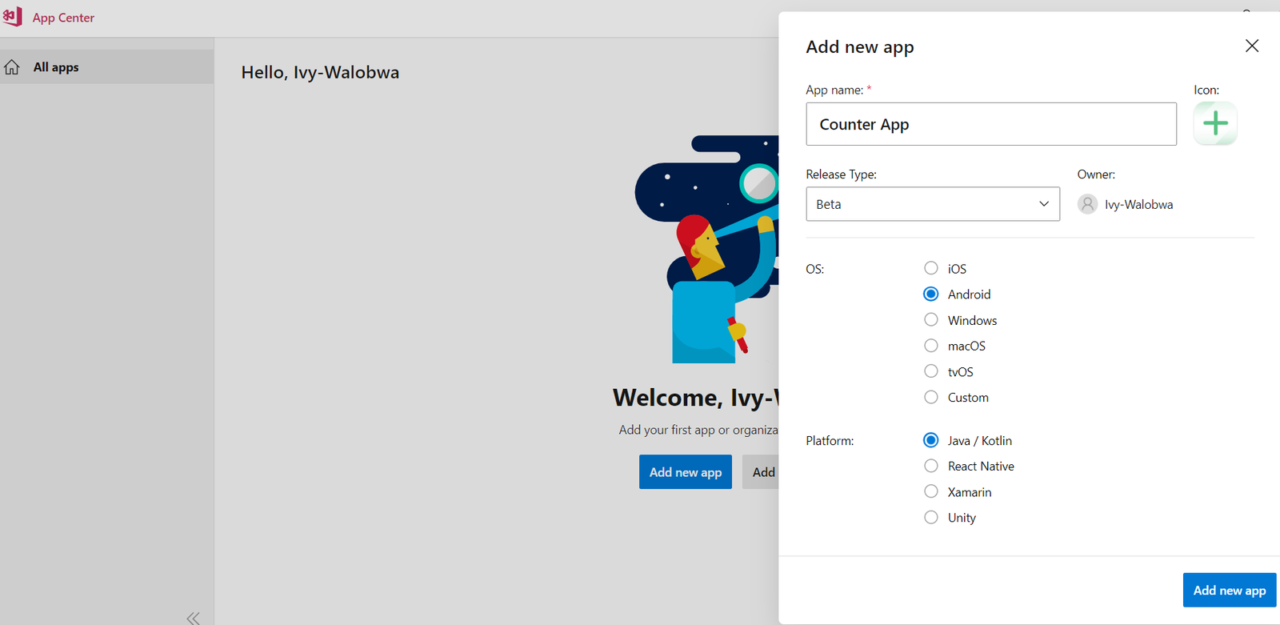
サインインしたら、新しいアプリを追加して名前を付け、リリースの種類として「ベータ版」を選択します。App Center上のアプリには、お使いのAndroidのアプリ名と同じ名前を付けることをお勧めいたします。
CodemagicをAndroid向けにビルドするように設定したので、OSは「Android」、プラットフォームは「Java/Kotlin」を選択します。アプリのアイコンもアップロードできます。

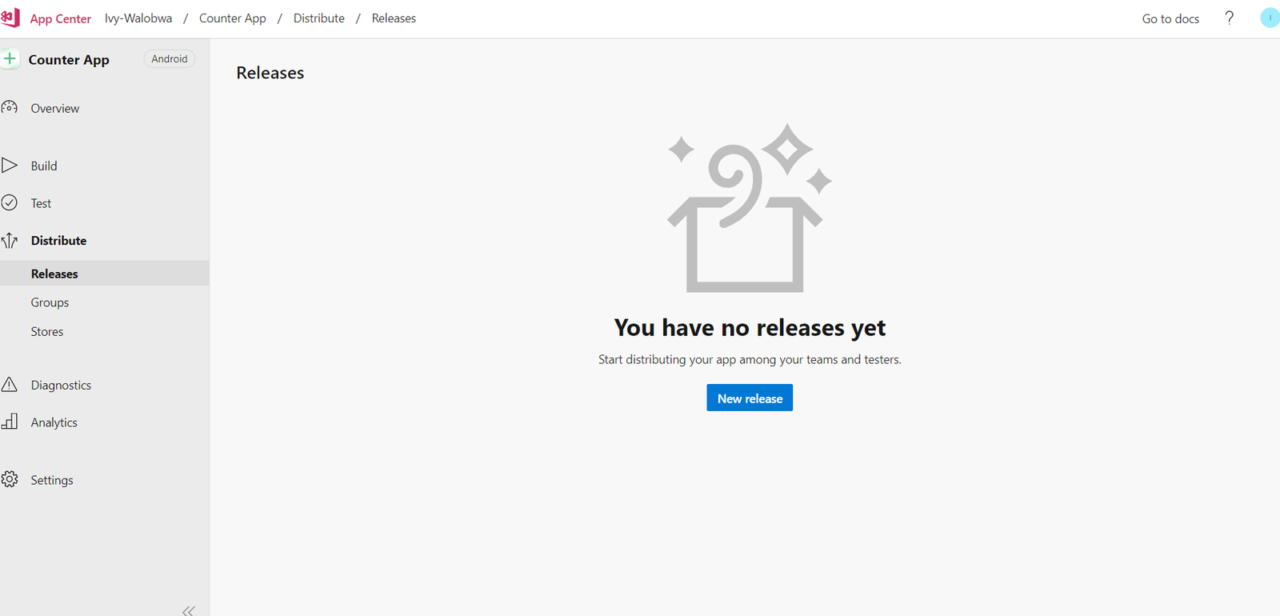
これで、アプリをテスト用にリリースする準備が整いました!

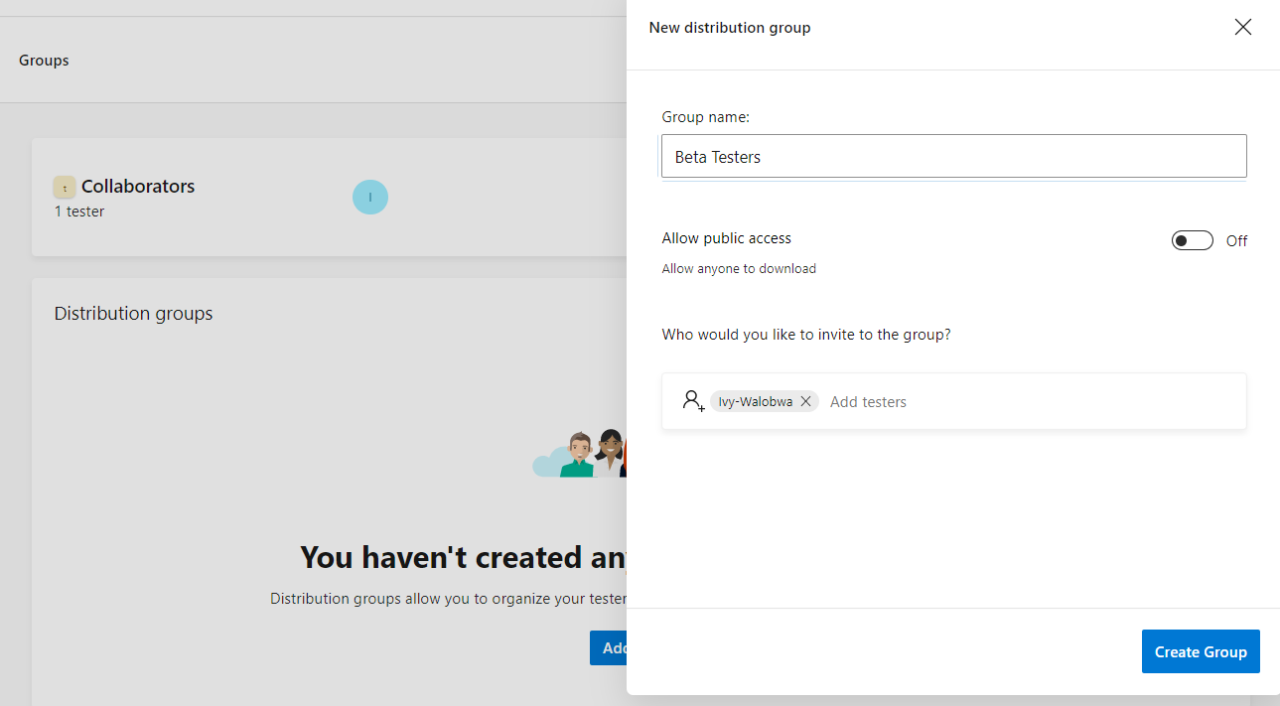
「配布(Distribute)」タブで「グループ」タブを選択し、新しいグループを作成します。名前を付けてメンバーを招待し、新しいグループを追加します。ベータテスターにアプリを公開するため、「ベータテスター(Beta Testers)」という名前をつけます。

これで、アプリの初回リリースに向けたグループの準備が整いました。
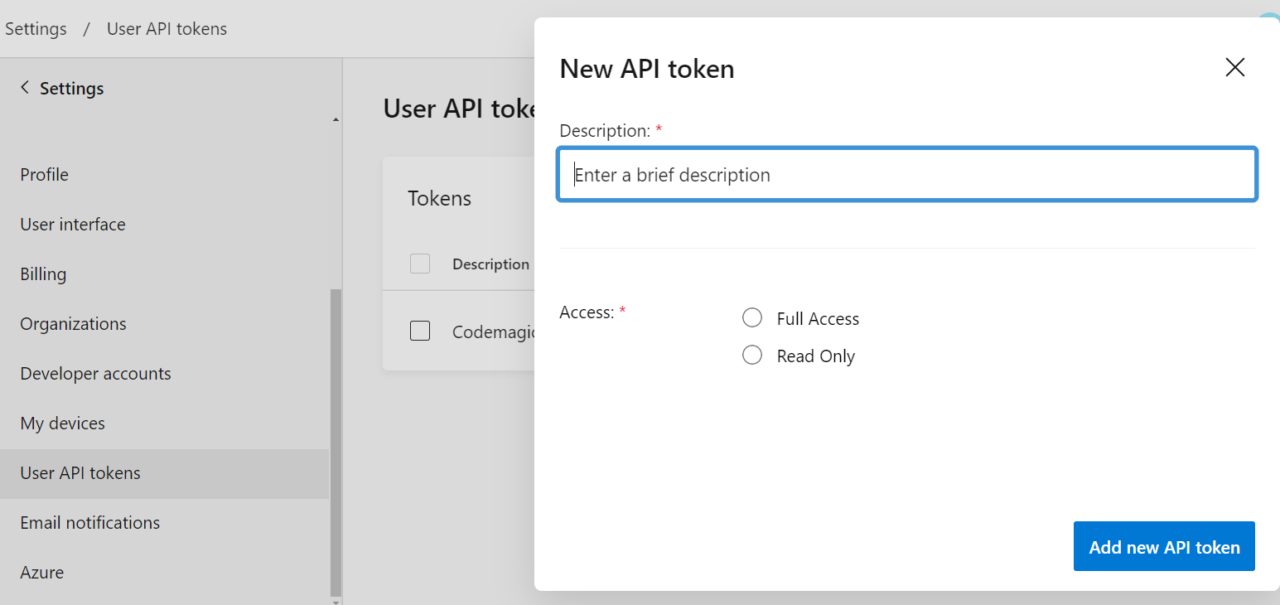
App CenterのユーザーAPIトークンを追加
FlutterアプリをApp Centerへ公開するには、APIトークンが必要です。Codemagic用のユーザーAPIキーを新規に作成することをお勧めいたします。
新しいユーザーAPIトークンは、「設定」タブから追加できます。 トークンに説明とフルアクセスを与えます。

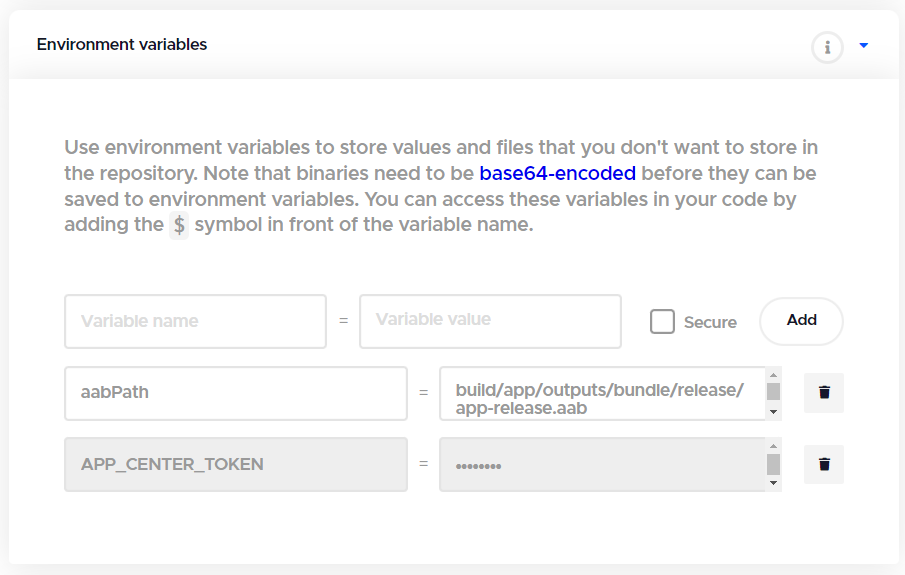
生成されたキーをコピーして、CodemagicのWorkflow Editorに戻ります。「環境変数(Environment variables)」セクションを展開し、生成されたキー用にAPP_CENTER_TOKEN変数を追加します。変数の値は、App Centerからコピーしたキーです。
また、環境変数として、ビルド出力へのパスの追加もできます:build/app/outputs/bundle/release/app.release.aab.

CodemagicでFlutterアプリをApp Centerへ自動公開
Androidの成果物をApp Centerに配布するには、ワークフローにビルド後のスクリプトを追加する必要があります。
-
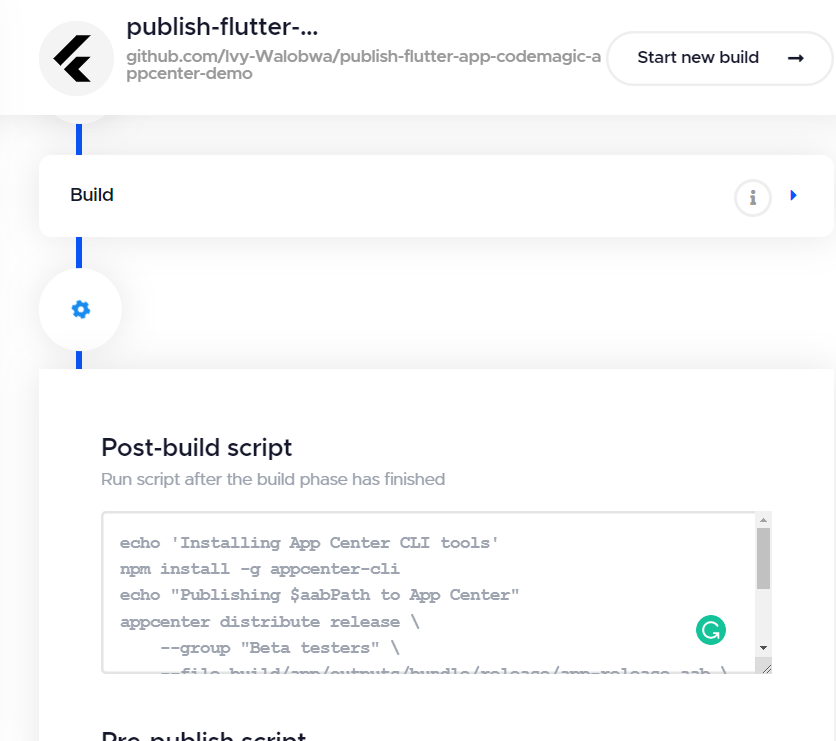
ビルド設定と配布設定の間にあるプラスアイコンをクリックすると、ビルド後のスクリプトが追加されます。このスクリプトは、App Centerに成果物を公開するためのものです。

-
以下のコードスニペットを ビルド後のスクリプトとして追加します:
echo 'Installing App Center CLI tools'
npm install -g appcenter-cli
echo "Publishing $aabPath to App Center"
appcenter distribute release \
--group "Beta testers" \
--file $aabPath \
--release-notes 'App submission via Codemagic' \
--app ivywalobwa/Counter-App \
--token $APP_CENTER_TOKEN \
--quiet
上記のコードスニペットは、App Centerと対話するために使用されるApp Centerコマンドラインインターフェイス(CLI)をインストールします。そして、以下のような構成でアプリの成果物をApp Centerへ配布します:
Beta testers— あなたのグループの名前$aabPath—.apk、.aab、または.ipa成果物のパス$APP_CENTER_TOKEN— App Centerのユーザー設定から取得したトークンivywalobwa/Counter-App— ユーザー名/アプリ名
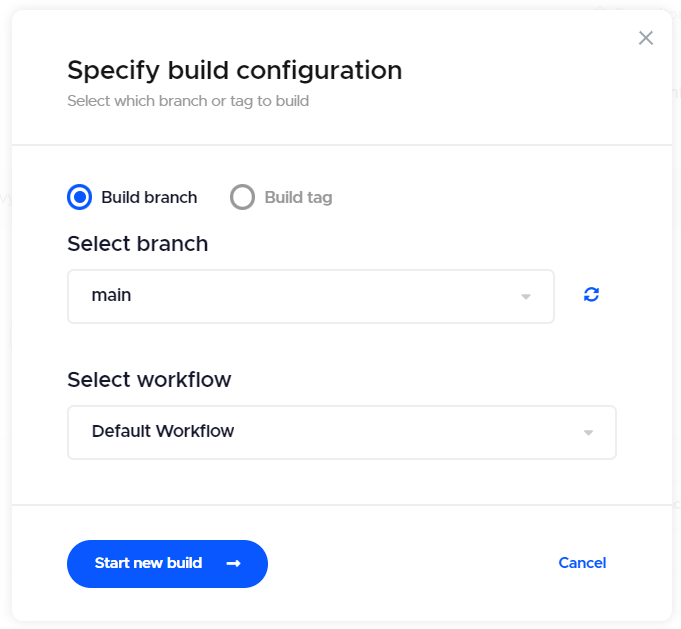
- 変更を保存して、新しいビルドを開始します。ビルドブランチを指定するプロンプトが表示されます。

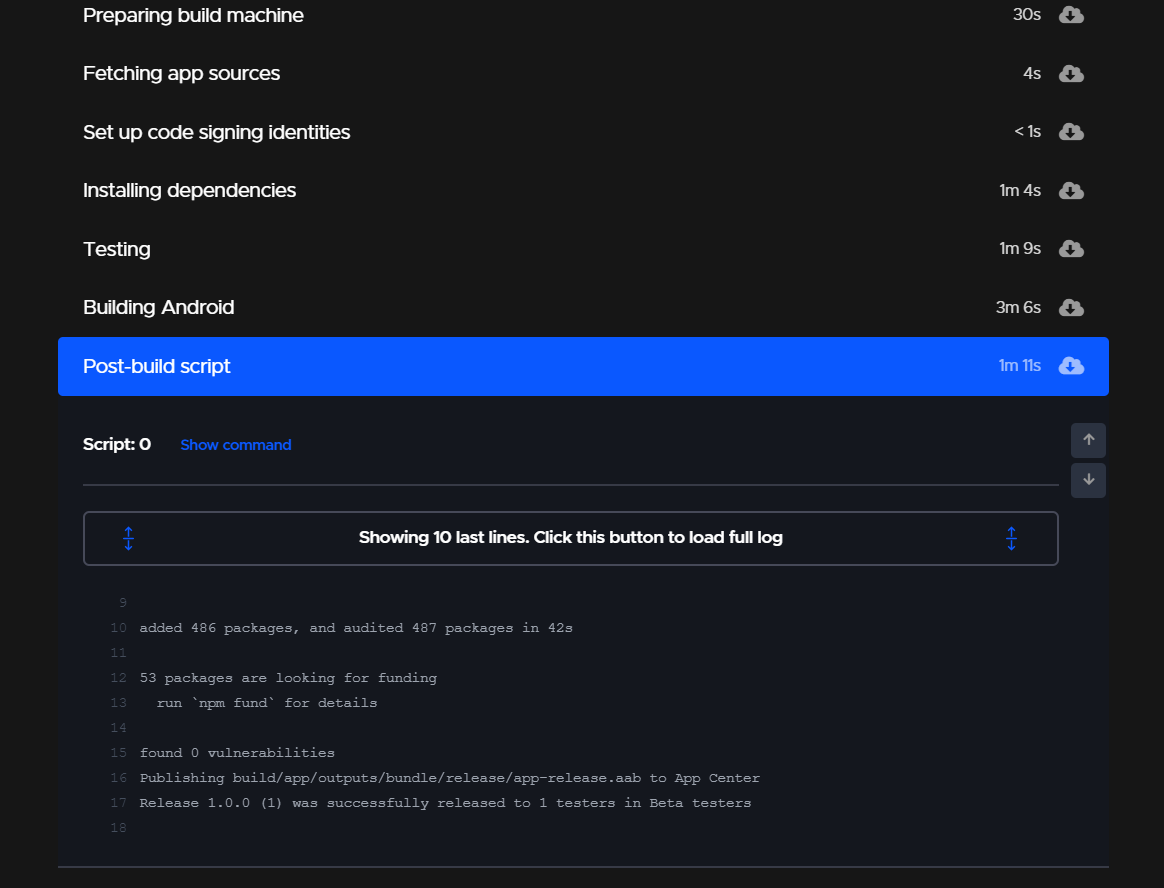
Codemagicは、ビルドをApp Centerへ自動的に公開し、ビルドとデプロイが成功した場合は、アプリ名の横に緑のチェックマークが追加されます。

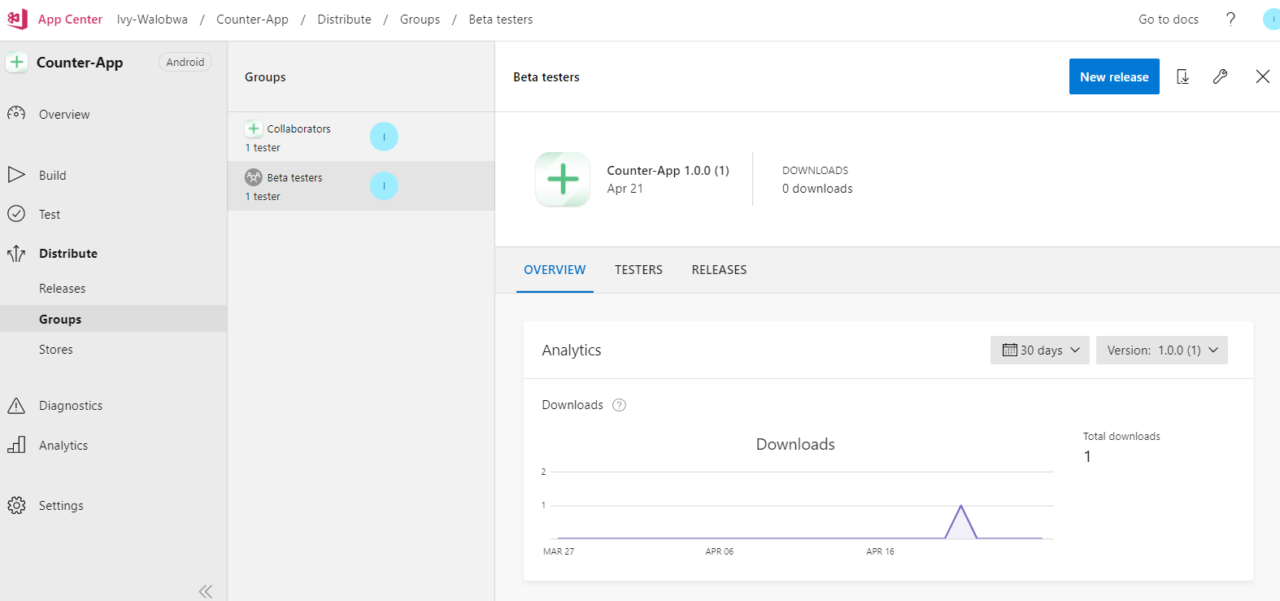
App Centerであなたのグループを確認すると、あなたのアプリの新しいリリースが表示されているはずです。

お疲れさまでした!-まさにコードのマジックをいくつか実行しました!
結論
Codemagicは、究極のCI/CDツールです。モバイルアプリのビルド、テスト、リリースのパイプライン全体を自動化できます。ビルド中、CodemagicはApp Centerを通じて配布可能な署名付きアプリの成果物を生成します。
本記事では、Codemagicを使ってAndroidアプリの署名版をビルドし、App Centerへリリースする方法をご紹介いたしました。今後は、Androidアプリのビルドとデプロイを簡単に自動化し、開発時間を短縮できます。
このチュートリアルで使用したアプリケーションは、GitHubに公開されています。このチュートリアルをお楽しみいただけましたら幸いです!
本記事は、Flutterの一開発者でありテクニカルオーサーのIvy Walobwaさんが執筆いたしました。Ivyさんは、コミュニティに情熱を持ち、技術分野で学生たちの学習を促進することに常に意欲的です。コミュニティを作ったり、コンテンツを作ったりしていないときは、おそらくどこかでハイキングをされているかもしれません。彼女のプロフィールをご覧ください。