Written by Rody Davis Jr
With the introduction of the Codemagic.yaml file it is now possible to release any app whether it is built with React Native, Flutter, web, desktop, iOS or Android! Today we will set up an Android project from scratch and integrate fastlane into the CLI commands for the YAML file.
TL;DR; You can find the final project here.
Android project setup
Make sure you have Android Studio installed and the necessary SDKs you want to release for.
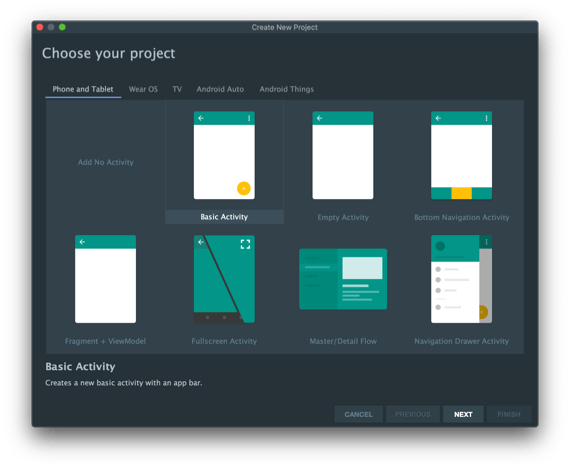
Click Create a new Android Project and choose Basic Activity:

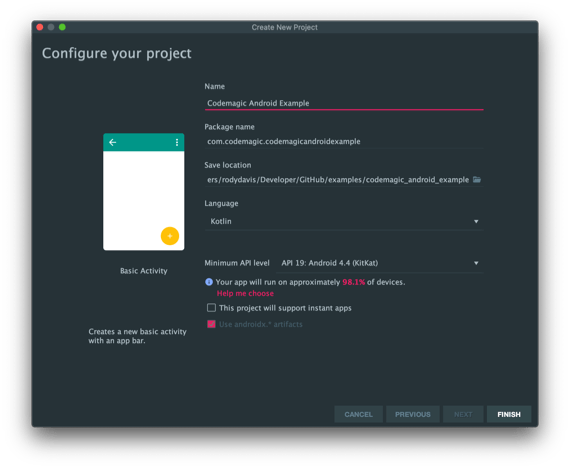
Now set up your project name and project path:

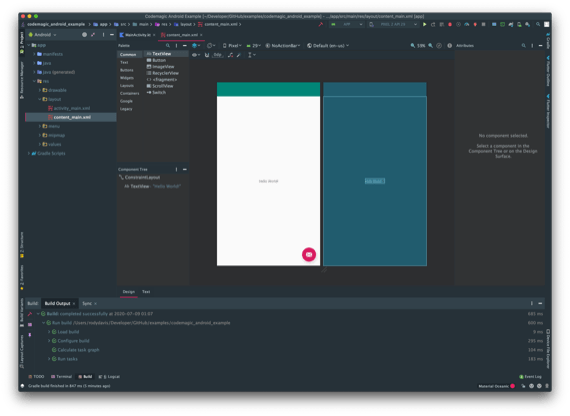
Now your project should look like this:

Codemagic CI/CD YAML Setup
Now that you have the project set up, create a new top level file called codemagic.yaml and add the following:
workflows:
android-app:
name: Android App
scripts:
- ./gradlew assembleDebug
artifacts:
- build/outputs/**/**/*.apk
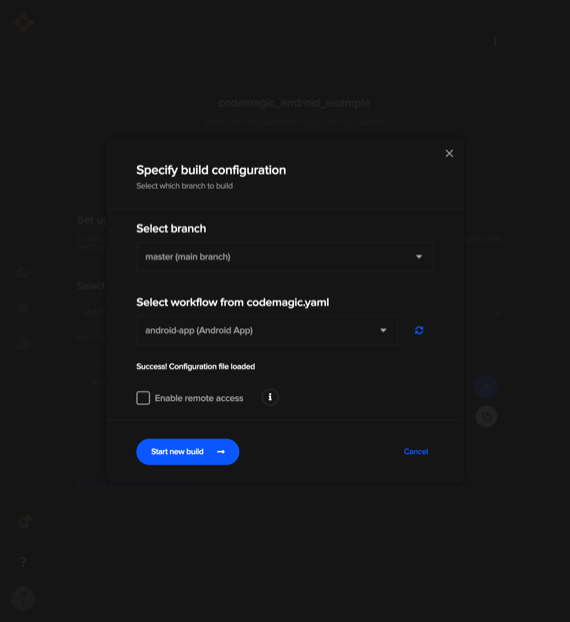
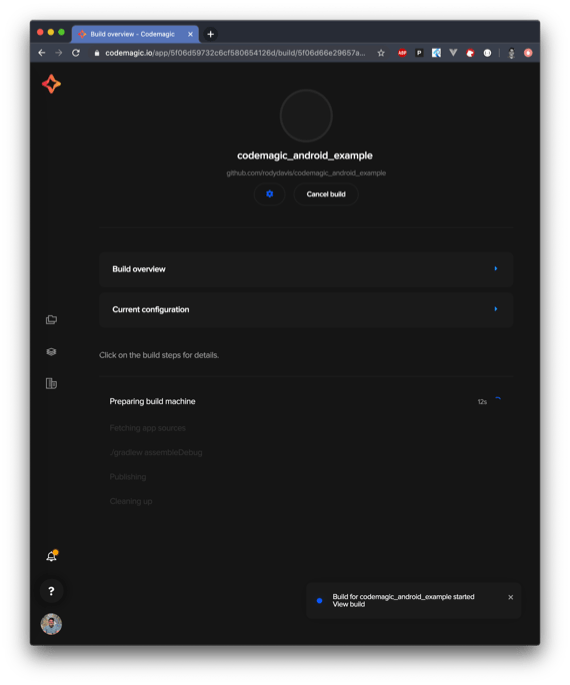
Check this into VCS and open the project in Codemagic to run your build!


Conclusion
You are all done and can now release your application to Google Play Console!
Rody Davis Jr is a professional full stack developer in both enterprise and personal applications. He creates apps for App Store, Google Play, Web and Desktop using the latest frameworks. Rody loves Flutter, Web and all things creative and writes Flutter articles on Medium. He hopes to reach as many people possible with his applications and show what is possible with the latest tech.