This article is written by Andrii Khrystian who has worked as an Android developer for about 10 years and has been getting more into Flutter development for the past two years.
This is a story about how I switched from Android development to Flutter. About 10 years ago, I created my first Android application. I worked for a company that focused on mobile development — iOS and Android. For me, Android development was the obvious choice. I liked Java more than Objective-C, and in general, Android was more affordable. However, mobile development has changed a lot over the years. There are so many new languages, technologies, and architectures.
One problem faced by every startup and even by big companies was the parallel development process. So most of the time, Android and iOS teams did their work independently. This resulted in additional code complexity and doubled maintenance effort.
Obviously, many companies and developers tried to solve this problem, but most of these attempts were unsuccessful. But everything changed when Flutter from Google came to the stage. As I had experience with other solutions, I was skeptical and biased about Flutter. And then, in 2018, Flutter Live happened.
It was during this event that an official stable release of Flutter was released. And I had the luck to visit this conference to see codelabs and talk to Flutter devs personally. I was surprised to see their passion and excitement for what they had created. Little did I know that as I learned more about this framework, I would eventually switch to Flutter development myself.
So, if you’re an Android developer like I was, where should you start with Flutter? Well, it’s easier than you think. Here’s a rough plan for how to begin.
Dart
You probably already know about the new language called Dart. Every Android developer should already have decent skills in Kotlin and Java. Having this knowledge helps a lot when learning Dart. Here, you can find codelabs that include all of the important language concepts for beginners, including the following:
- Language cheatsheet. This codelab has examples of basic syntax, such as variables, functions, classes, data structures, and nullability. After reviewing this codelab, you will already have the basic knowledge you need to write your first Dart console app.
- Iterable collections. The previous codelab covers the basic concept of collection frameworks. Here, you can dive deeper into the topic. This includes simple concepts like basic iteration and reading collection elements, as well as some advanced ones such as filtering and mapping.
- Asynchronous programming. As you know, Java and Kotlin have asynchronous programming features. You’ve most likely used coroutines, RxJava, or even Java Threads to implement some form of concurrency in your application. Dart has these features too. Here, you will learn the basics about Futures, the main asynchronous concept in Dart. There is also an additional codelab about Streams, which is also helpful.
- Null safety. In the beginning, Dart didn’t have null safety support. But now, it is an important language feature that helps you to build better code with fewer bugs. Experience in Kotlin definitely helps for understanding null safety in Dart.
After you check out these codelabs, I would recommend playing with DartPad. This tool lets you write code directly in your browser, so you can try using all the concepts you learned from the codelabs. You can print “Hello World”, create your calculator app — everything you did when you learned Java/Kotlin. And you don’t even need an IDE.
IDE
Now you’re ready to start creating your first Flutter app. One of the most important things to do at this stage is to choose an IDE. Here are two of the top choices:
- Android Studio. If you want to start quickly, you don’t need to change your IDE. All of Android Studio’s useful shortcuts and features are still available. The only thing you need to do is install Flutter and the Flutter plugin.
- VS Code. This is a nice, lightweight IDE that also supports Flutter. You can download it here.
Between these two IDEs, it’s obvious which one most Android developers would prefer. But you need to remember that if you start working with Flutter, you will become a cross-platform developer, and you’ll potentially have a couple of emulators running. This means that Android Studio could be a heavy burden for low-performing laptops. If this is your case, I would recommend you use VS Code.
Flutter
After you’ve chosen your IDE, the next step is to install Flutter. You should add flutter.dev to your bookmarks. This is one of the most important places where you can learn about this awesome technology.
We can finally install Flutter from the website’s installation page. The installation process is really straightforward, so there is no need to describe it here. One important thing to mention is that Flutter itself is a Git repo. This means that you can easily switch between versions and releases.
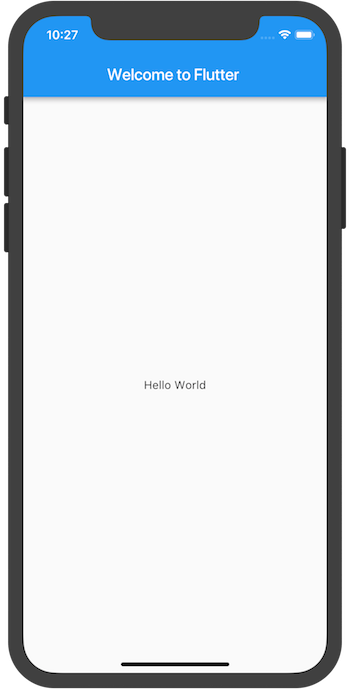
The next step is to read through this page, which guides you through how to write your first Flutter application. The starter app will look like this:

In the next steps, you will learn how to deal with widgets and build a UI. If you are familiar with Jetpack Compose, this will definitely be an easy switch.
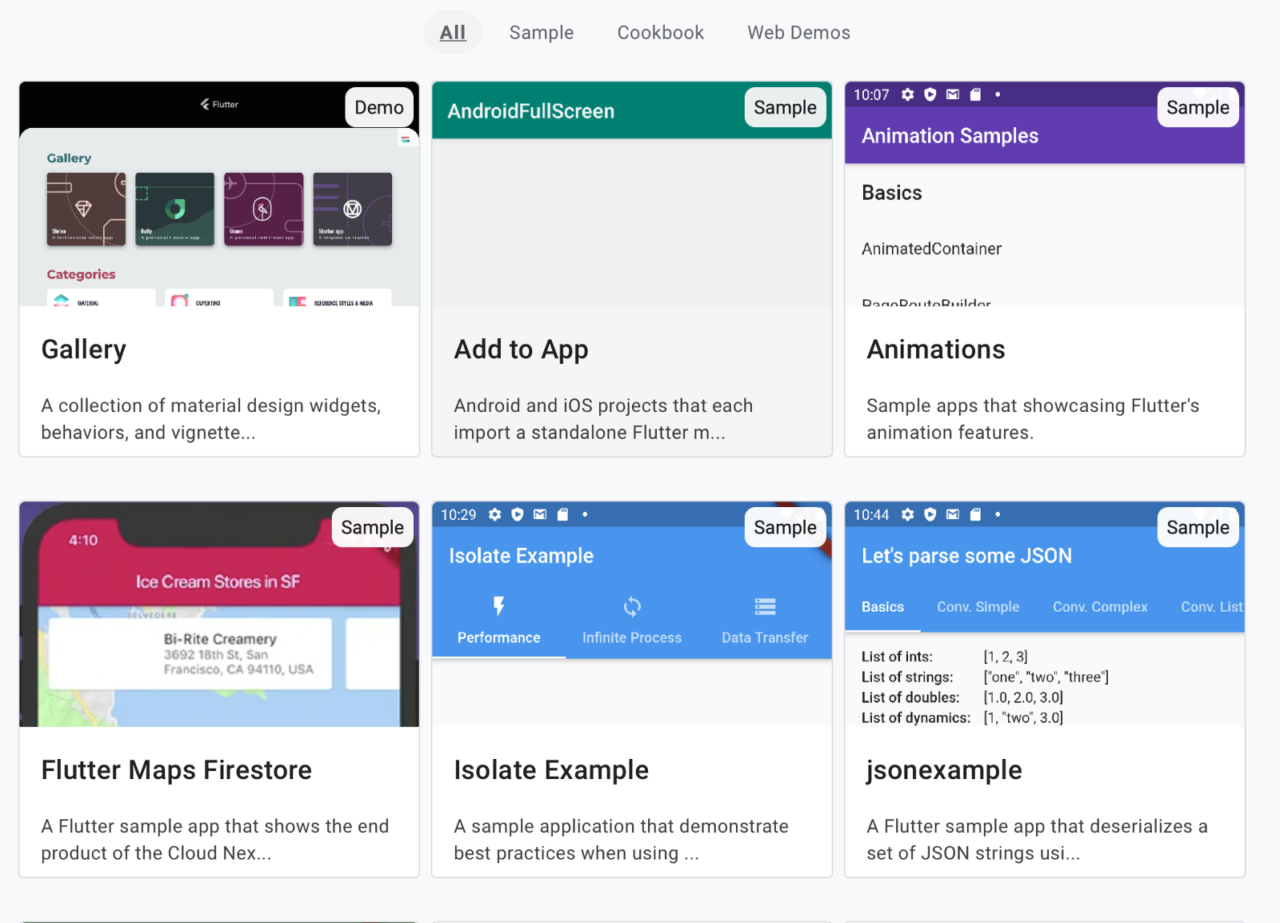
After you complete the first application, you can visit the samples page.

These samples can help you to build something more advanced. Here, you can learn how to create some common features you might need in your app.
Pub.dev
After learning about Dart and Flutter basics, it’s important to understand dependency management. We all know about Gradle and how to add dependencies in Android.
Flutter offers a great way to manage dependencies – pub.dev. The great thing about pub.dev is that it’s a single package repository that contains tons of useful plugins (dependencies).
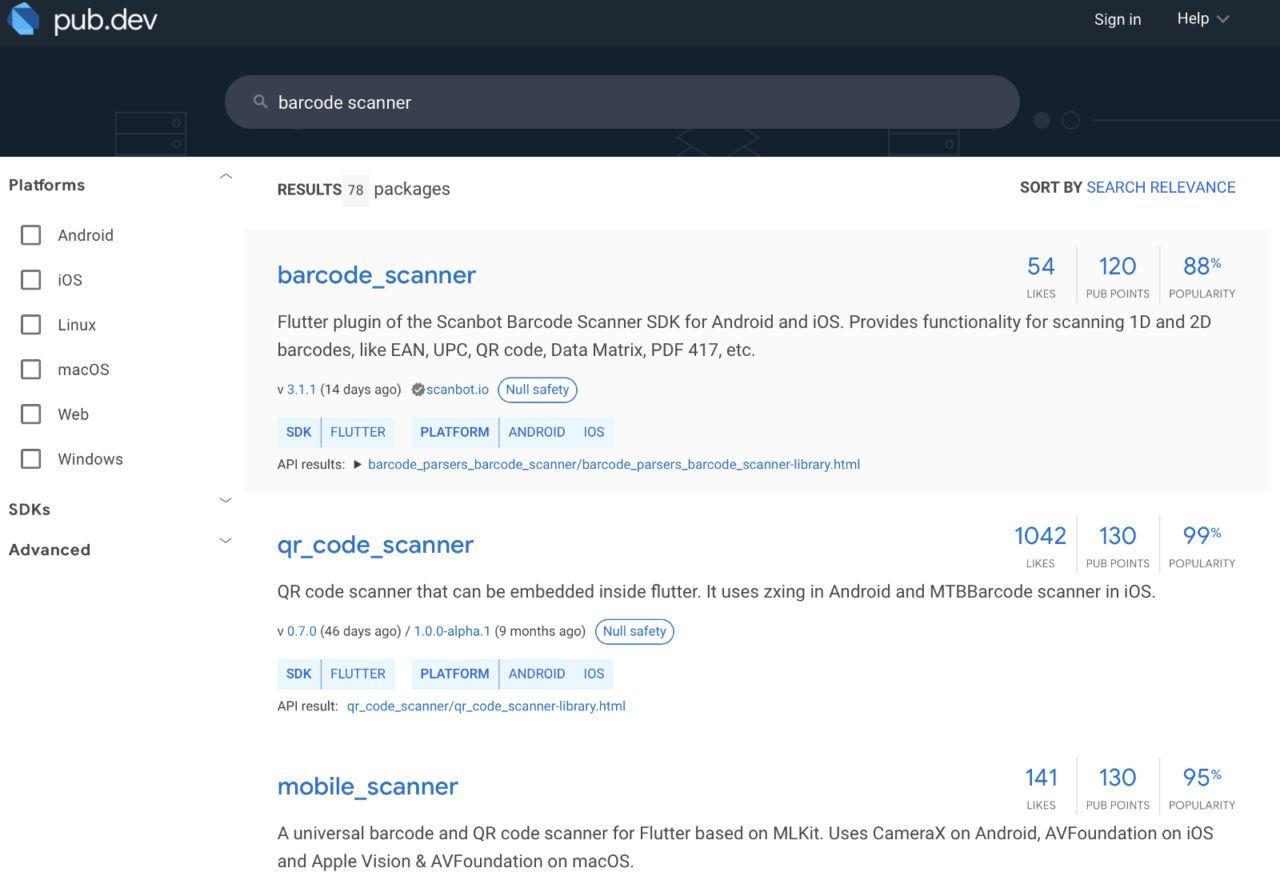
But how do you use it? As an example, let’s say that our app has some barcode scanning functionality. Let’s search for “barcode scanner” in pub.dev.

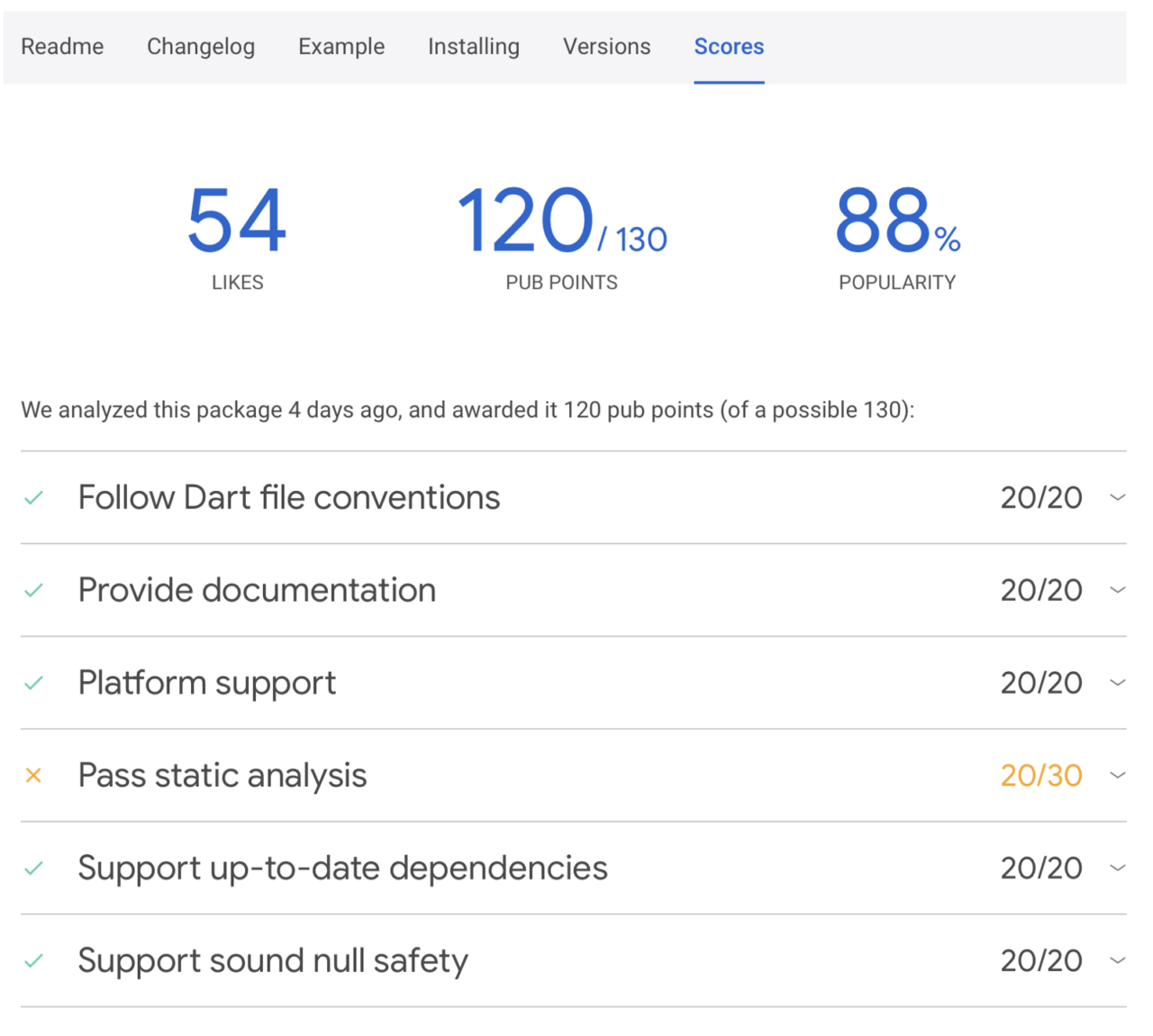
As you can see, we already have three options. Every library has a score that is based on the following parameters:

Learning resources
Last but not least, I would like to share some of the learning resources I have personally used and can 100% recommend.
- Flutter official website
- The App Brewery’s awesome Flutter course by Angela Yu, which I completed and 100% recommend
- Flutter and Dart — The Complete Guide, which is another great course by Maximilian Schwarzmüller
- Awesome Flutter, a great repository that contains code samples, articles, and videos for developers of all levels
If you want dedicated CI/CD for your Flutter projects, then check out Codemagic.
Finally, I just want to welcome you to the Flutter world. Hopefully, my recommendations will be useful in this exciting journey.
Check out what are the reasons for native developers to consider Flutter.
Andrii Khrystian has worked as an Android developer for about 10 years. For the last two years, he has worked on Flutter development. Currently, Andrii is a Mobile Developer at Cyan Security. He’s Ukrainian, a tech geek, and a table tennis player. You can find him on Medium.