Неперервна інтеграція та неперервна доставка iOS – ця інструкція дозволить вам почати розробку додатків на платформі iOS разом із Codemagic CI/CD. Оновлено в червні 2021.
Незважаючи на то, чи ви створюєте native iOS, Android, React Native чи Flutter додатки, ви можете використати Codemagic CI/CD. Хоча він не підтримує розробку нативних Android та iOS додатків, використовуючи UI, ви можете спокійно налаштувати Codemagic YAML файл для розробки нативних додатків. Завдяки першому оновленому воркфлову збірки, налаштування та розробка нативних додатків є більш плавною ніж раніше.
У цій статті ви дізнаєтесь, як використовувати codemagic.yaml файл для розробки, тестування та доставки нативних iOS додатків на Codemagic.
Ми рекомендуємо прочитати цю статтю для кращого розуміння всіх процесів, але якщо у вас уже є досвід використання файлу
codemagic.yamlви можете перейти до YAML прикладів розробки нативних iOS проектів - сюди.
Написано Souvik Biswas
Розпочнемо
Переконайтеся, що ваш нативний iOS проект завантажений на хостингову платформу (таку, як GitHub, Bitbucket або GitLab), використовуючи систему контролю версії. Для отримання прикладу codemagic.yaml файлу дотримуйтесь кроків, приведених нижче:
- Авторизуйтеся в Codemagic. Якщо ви ще не зареєстровані, тоді зареєструйтеся:
На сторінці Apps, виберіть Add application.

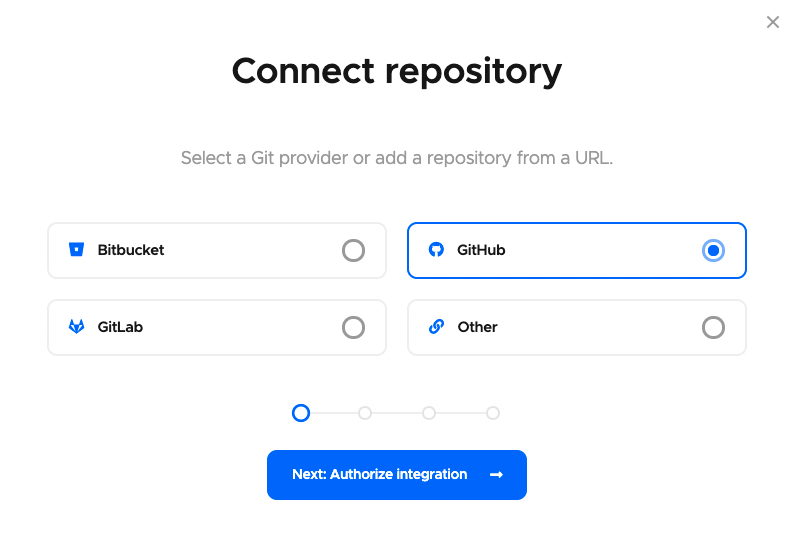
Виберіть Git пройдена або додайте репозиторій, який ви хочете використати:

Натисніть Next: Authorize integration, щоб авторизувати Codemagic. Якщо ви вже авторизували вибраного Git провайдера, тоді натисніть Next: Select repository.
Якщо ви використовуєте GitHub у якості свого Git провайдера, то перед вибором репозиторія є ще один крок, натисніть Install GitHub App, щоб налаштувати інтеграцію. Тут ви можете дізнатися більше про налаштування інтеграції GitHub додатків.
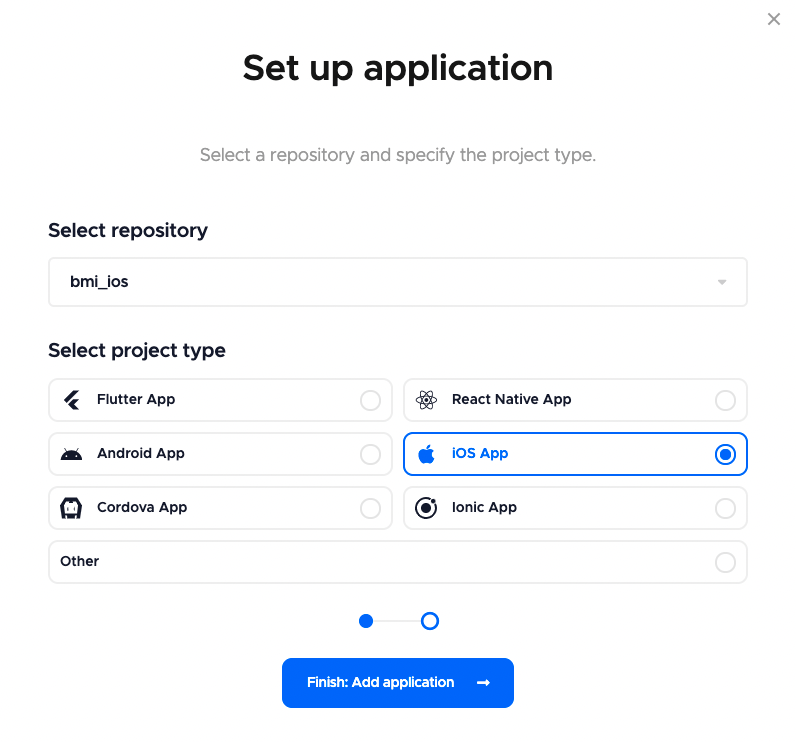
Тепер виберіть свій репозиторій (або додайте URL-адресу клонування), тип проекту та натисніть Finish: Add application:

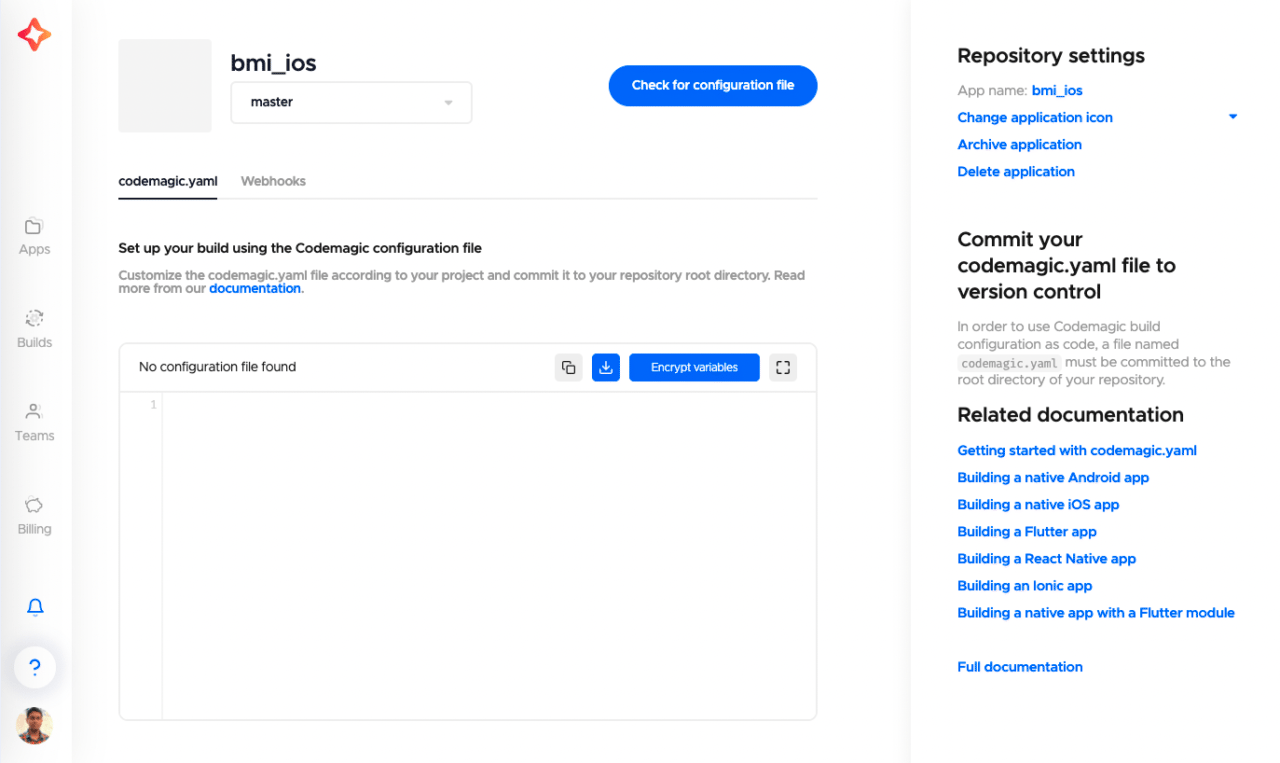
Ви перейдете в секцію налаштування проекту. Так як ви ще не додали файл
codemagic.yamlдо вашого проекту, ви побачите повідомлення No configuration file found.
Ви також побачите декілька посилань на документацію, яка допоможе вам розпочати роботу над вашим iOS проектом, використовуючи
codemagic.yaml.
Приклади воркфлов iOS
Далі наведено простий приклад файлу codemagic.yaml для генерації дебаг (непідписаних .app) збірки iOS додатків:
workflows:
ios-project-debug: # workflow ID
name: iOS debug # workflow name
environment:
xcode: latest
cocoapods: default
vars:
XCODE_PROJECT: "BMI Calculator.xcodeproj" # <-- Put the name of your project here.
XCODE_SCHEME: "BMI Calculator" # <-- Put the name of your scheme here.
scripts:
- name: Run tests
script: |
xcodebuild \
-project "$XCODE_PROJECT" \
-scheme "$XCODE_SCHEME" \
-sdk iphonesimulator \
-destination 'platform=iOS Simulator,name=iPhone 12,OS=14.1' \
clean build test CODE_SIGN_IDENTITY="" CODE_SIGNING_REQUIRED=NO
- name: Build debug app
script: |
xcodebuild build -project "$XCODE_PROJECT" \
-scheme "$XCODE_SCHEME" \
CODE_SIGN_IDENTITY="" CODE_SIGNING_REQUIRED=NO CODE_SIGNING_ALLOWED=NO
artifacts:
- $HOME/Library/Developer/Xcode/DerivedData/**/Build/**/*.app
publishing:
email:
recipients:
- sbis1999@gmail.com
У наведеному вище прикладі, ios-project-debug це workflow ID, а iOS debug це workflow name. Ви можете змінити ці дві назви на ті, які підходять вашому проекту.
Глибоке занурення в YAML
Давайте детальніше розглянемо codemagic.yaml файл.
Змінні середовища
Вам потрібно визначити назву ваших Xcode проекту та Xcode схеми у секції змінних середовища YAML файлу. У наведеному вище прикладі ми задали їм назви XCODE_PROJECT та XCODE_SCHEME. respectively. Ці змінні вам будуть потрібні під час визначення команд збірки.
Скрипти
Для запуску UI тестів на iOS потрібно визначити наступний скрипт у codemagic.yaml файлі:
xcodebuild \
-project "$XCODE_PROJECT" \
-scheme "$XCODE_SCHEME" \
-sdk iphonesimulator \
-destination 'platform=iOS Simulator,name=iPhone 12,OS=14.1' \
clean build test CODE_SIGN_IDENTITY="" CODE_SIGNING_REQUIRED=NO
Прапорець -destination визначає симуляторний девайс, на якому слід запускати тести.
Якщо хочете вказати Xcode workspace name, ви також можете використовувати прапорець
-workspaceзамість-project.
Для генерації .app файлу, розробляйте додаток в дебаг режимі:
xcodebuild build -project "$XCODE_PROJECT" \
-scheme "$XCODE_SCHEME" \
CODE_SIGN_IDENTITY="" CODE_SIGNING_REQUIRED=NO CODE_SIGNING_ALLOWED=NO
Артифакти
Ви можете отримати згенерований .app файл, додавши його шлях під artifacts. Зазвичай шлях виглядає так:
artifacts:
- $HOME/Library/Developer/Xcode/DerivedData/**/Build/**/*.app
Публікація
Щоб отримати звіт розробки разом зі сформованими артефактами у вашому емейлі, вкажіть наступне:
publishing:
email:
recipients:
- name@example.com # enter your email id here
Щоб отримати додаткову інформацію про публікацію перейдіть сюди.
Налаштування підписання коду для iOS додатків
Для генерування .ipa файлу, вам потрібно налаштувати підпис коду. Зробити підписання коду iOS додатків можна двома способами - автоматичним та ручним. Спочатку ми розглянемо процес автоматичного підписання коду.
Якщо ви хочете просто згенерувати
.ipaфайл для особистого використання, ви можете скористатися iOS Development Certificate. Щоб опублікувати свій додаток на App Store Connect, потрібно використати iOS Distribution Certificate.
Автоматичне підписання коду
Передумовами автоматичного підписання iOS коду є:
- Бути учасником Apple Developer Program
- Мати адміністраторський доступ до App Store Connect
Вам потрібно налаштувати API доступ до App Store Connect, щоб дозволити Codemagic керувати сертифікатами підписання та профілями забезпечення від вашого імені, а також виконувати автоматичне підписання коду.
Створення App Store Connect API ключа
Увійдіть до App Store Connect і перейдіть до Users and Access > Keys.
Натисніть на значок “+”, щоб сформувати новий API ключ
Дайте назву ключу та визначте рівень доступу. Ми рекомендуємо вибрати
DeveloperабоApp Manager.Читайте більше про Apple Developer Program дозволи, які надаються кожній з ролей тут.
Натисніть Generate.
Після генерування ви побачите, що новий ключ додався до списку активних ключів. Тепер натисніть Download API Key, щоб зберегти закритий ключ для подальшого використання.
Увага: Ключ можна завантажити лише один раз.
Ви також повинні звернути увагу на Issuer ID та Key ID згенерованого ключа, оскільки вони будуть обов’язкові під час інтеграції Codemagic.
Тепер, для того, щоб ви могли використовувати автоматичне підписання коду для вашої розробки - вам потрібно модифікувати codemagic.yaml файл.
Модифікація YAML
Спочатку потрібно додати у середовище ще кілька змінних у зашифрованому форматі:
environment:
vars:
XCODE_WORKSPACE: "swiftly.xcworkspace" # <-- Put the name of your workspace here
XCODE_SCHEME: "swiftly" # <-- Put the name of your scheme here
# Add the following
BUNDLE_ID: "io.codemagic.swiftly" # <-- Put your bundle ID here
APP_STORE_CONNECT_ISSUER_ID: Encrypted(...) # <-- Put your encrypted App Store Connect Issuer ID here
APP_STORE_CONNECT_KEY_IDENTIFIER: Encrypted(...) # <-- Put your encrypted App Store Connect Key Identifier here
APP_STORE_CONNECT_PRIVATE_KEY: Encrypted(...) # <-- Put your encrypted App Store Connect Private Key here
CERTIFICATE_PRIVATE_KEY: Encrypted(...) # <-- Put your encrypted Certificate Private Key here
APP_STORE_CONNECT_KEY_IDENTIFIERце Key ID вашого ключа. Ви можете отримати його перейшовши до App Store Connect > Users and Access > Keys.APP_STORE_CONNECT_ISSUER_IDце Issuer ID, що відображається над таблицею активних ключів. Ви можете отримати його, перейшовши до App Store Connect > Users and Access > Keys.APP_STORE_CONNECT_PRIVATE_KEYце приватний API ключ, який ви раніше завантажили з App Store Connect.CERTIFICATE_PRIVATE_KEYможе бути сформований наступною командою в терміналі:ssh-keygen -t rsa -b 2048 -m PEM -f ~/Desktop/codemagic_private_key -q -N ""
Тепер, для виконання підписання коду, вам потрібно додати кілька нових скриптів всередині scripts розділу.
Ініціалізуйте keychain для підписання коду, використовуючи Codemagic CLI
keychainкоманду:- name: Set up keychain script: keychain initializeЗавантажте сертифікат підписання з App Store Connect:
- name: Fetch signing files script: app-store-connect fetch-signing-files $BUNDLE_ID --type IOS_APP_STORE --createДодайте новий сертифікат підписання в keychain:
- name: Use system default keychain script: keychain add-certificatesВикористайте сертифікат підписання у проекті Xcode:
- name: Set up code signing settings on Xcode project script: xcode-project use-profilesВикористайте наступну команду, щоб автоматично збільшити номер розробки:
- name: Increment build number script: | #!/bin/sh set -e set -x cd $CM_BUILD_DIR agvtool new-version -all $(($BUILD_NUMBER + 1))Згенеруйте
.ipaфайл:- name: Build ipa for distribution script: xcode-project build-ipa --workspace "$XCODE_WORKSPACE" --scheme "$XCODE_SCHEME"
Змініть шлях для отримання артефактів:
artifacts:
- build/ios/ipa/*.ipa
- $HOME/Library/Developer/Xcode/DerivedData/**/Build/**/*.dSYM
Ви можете знайти цілий приклад
codemagic.yamlфайлу для автоматичного підписання iOS коду тут.
Ручне підписання коду
Для ручного підписання коду вам знадобляться два файли:
- Сертифікат (certificate)
- Профіль забезпечення (provisioning profile)
Якщо ви хочете згенерувати .ipa файл для особистого використання, ви можете скористатися iOS Development Certificate.
Щоб опублікувати свій додаток на App Store Connect, потрібно скористатися iOS Distribution Certificate. Щоб дізнатися більше, ви можете перейти за цим посиланням.
Генерування сертифіката та профілю забезпечення
Для отримання сертифікату розробки iOS та профілю забезпечення, виконайте наступні дії:
Відкрийте Xcode.
З навігаційної панелі перейдіть до
Xcode > Preferences.У верхньому меню виберіть Accounts.
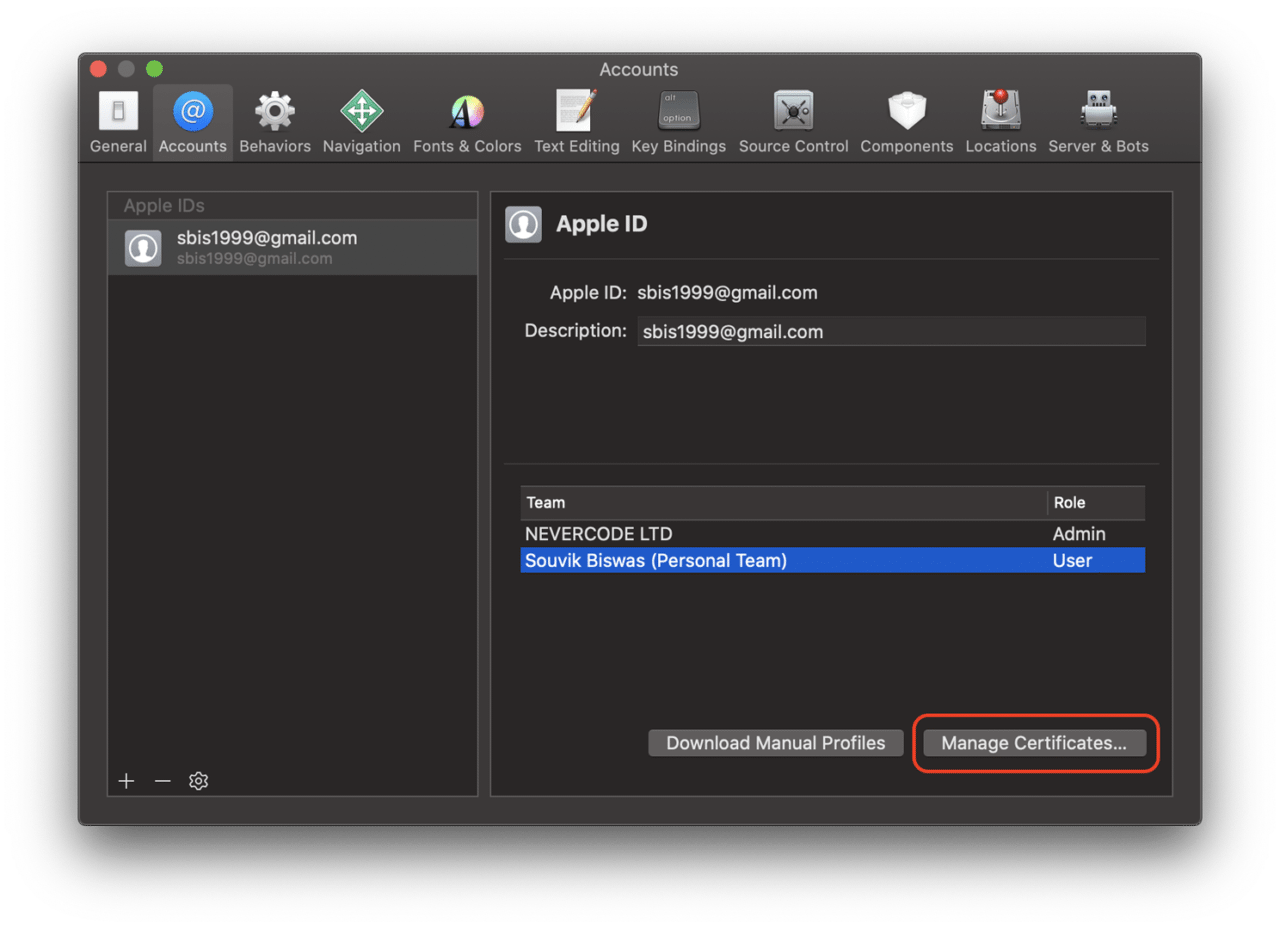
Під своїм Apple ID виберіть Team, для якої ви хочете отримати сертифікат.

Виберіть Manage Certificates.
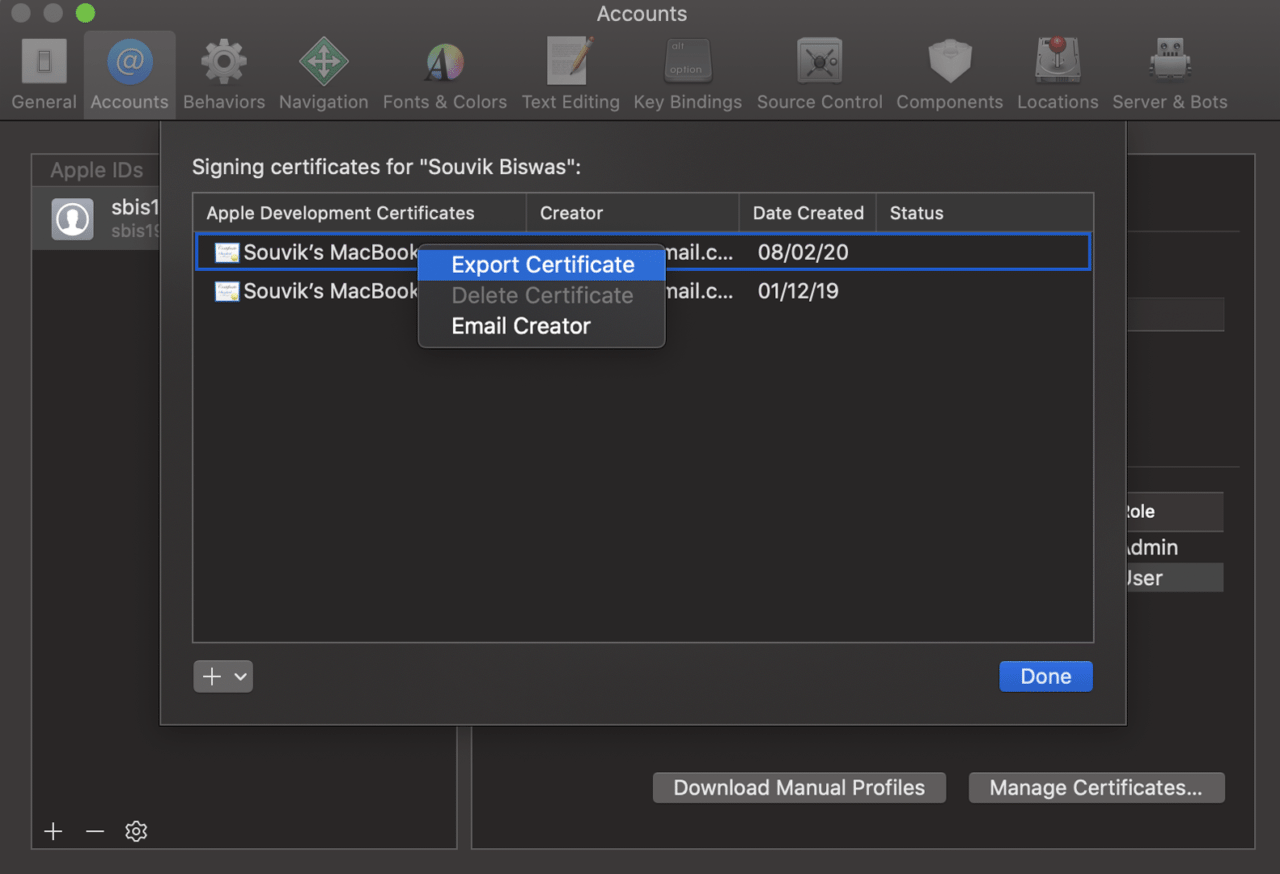
Натисніть правою кнопкою мишки на Development Certificate та виберіть Export Certificate.

Введіть назву сертифіката, пароль та його шлях для зберігання.
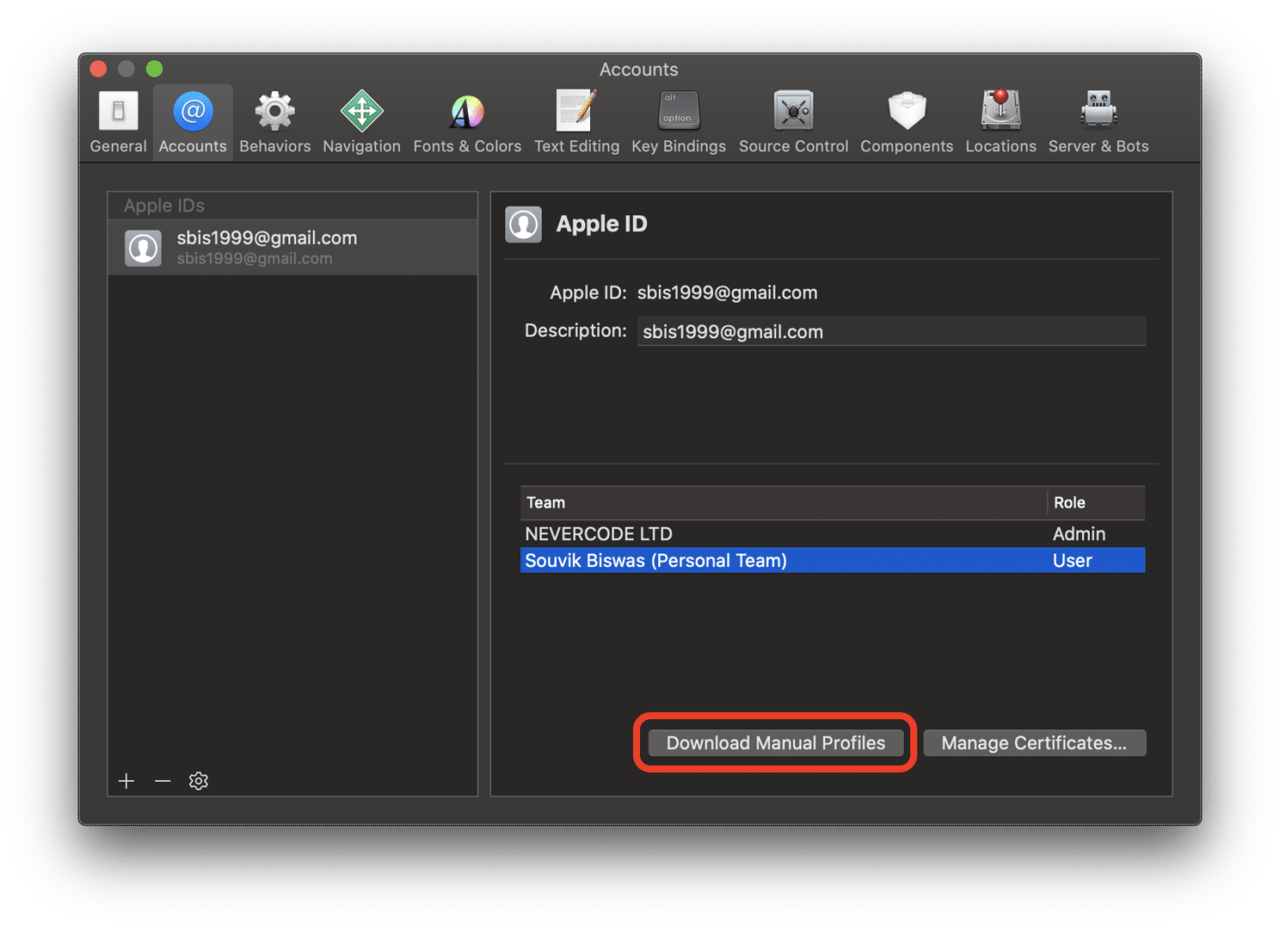
Для генерації provisioning profile натисніть Download Manual Profiles.

Це збереже профіль у каталозі
~/Library/MobileDevice/Provisioning Profiles/
Модифікація YAML
Вам потрібно додати certificate та provisioning profile у зашифрованій формі як пару ключ-значення до секції змінних середовища codemagic.yaml файлу.
environment:
vars:
XCODE_WORKSPACE: "swiftly.xcworkspace" # <-- Put the name of your workspace here.
XCODE_SCHEME: "swiftly" # <-- Put the name of your scheme here.
# Add the following
CM_CERTIFICATE: Encrypted(...) # <-- Put your encrypted distribution certificate here.
CM_CERTIFICATE_PASSWORD: Encrypted(...) # <-- Put your encrypted distribution certificate password here.
CM_PROVISIONING_PROFILE: Encrypted(...) # <-- Put your encrypted provisioning profile here.
Оновіть розділ scripts наступним чином:
Ініціалізуйте keychain, таким чином, щоб для підписання коду використовувалася команда Codemagic CLI keychain:
- name: Set up keychain script: keychain initializeНалаштуйте профіль забезпечення:
- name: set up provisioning profiles script: | PROFILES_HOME="$HOME/Library/MobileDevice/Provisioning Profiles" mkdir -p "$PROFILES_HOME" PROFILE_PATH="$(mktemp "$PROFILES_HOME"/$(uuidgen).mobileprovision)" echo ${CM_PROVISIONING_PROFILE} | base64 --decode > $PROFILE_PATH echo "Saved provisioning profile $PROFILE_PATH"Додайте сертифікат до keychain:
- name: Add signing certificate to keychain script: | echo $CM_CERTIFICATE | base64 --decode > /tmp/certificate.p12 keychain add-certificates --certificate /tmp/certificate.p12 --certificate-password $CM_CERTIFICATE_PASSWORDДля автоматичного збільшення номера розробки, використовуйте наступне:
- name: Increment build number script: | # increment build number #!/bin/sh set -e set -x cd $CM_BUILD_DIR agvtool new-version -all $(($BUILD_NUMBER +1))Використовуйте сертифікат підписання у Xcode проекті:
- name: Set up code signing settings on Xcode project script: xcode-project use-profilesГенеруйте
.ipaфайл:- name: Build .ipa script: xcode-project build-ipa --workspace "$XCODE_WORKSPACE" --scheme "$XCODE_SCHEME"
Ви можете знайти цілий приклад
codemagic.yamlфайлу для ручного підписання iOS коду тут.
Реліз на App Store Connect
Codemagic дозволяє автоматично публікувати програми iOS у App Store Connect. Для включення автоматичної публікації, вам знадобиться ще одна річ: app-specific password.
Генерування app-specific passwords
Ви можете згенерувати app-specific password, виконавши наведені нижче дії:
Увійдіть у свій Apple ID аккаунт.
Прокрутіть вниз до розділу Security та натисніть Generate Password під App-Specific Passwords.
Вам потрібно буде дати назву додатку, і тоді пароль буде сформовано.
Скопіюйте та вставте його в
codemagic.yamlфайл.
Налаштування авто-публікації на Codemagic
Для автоматичного публікування вашого додатка на App Store Connect за допомогою Codemagic, виконайте наведені нижче дії:
Перейдіть до файлу
codemagic.yamlвсередині каталогу проекту.Усередині розділу
publishingYAML файлу ви можете додати підтримку App Store Connect, використовуючи наступне:publishing: app_store_connect: apple_id: appleId@example.com # <-- Put your Apple ID here password: Encrypted(...) # <-- Put your encrypted app-specific password hereЗашифруйте app-specific password, перш ніж визначати його тут.
Ви успішно завершили налаштування воркфлову для створення та розгортання власного iOS додатка.
Збірка на Codemagic
Перш ніж розпочати розробку на платформі Codemagic, переконайтеся, що ви закомітили codemagic.yaml файл на контрольній системі версій.
Виконайте наведені нижче дії, щоб розпочати збірку:
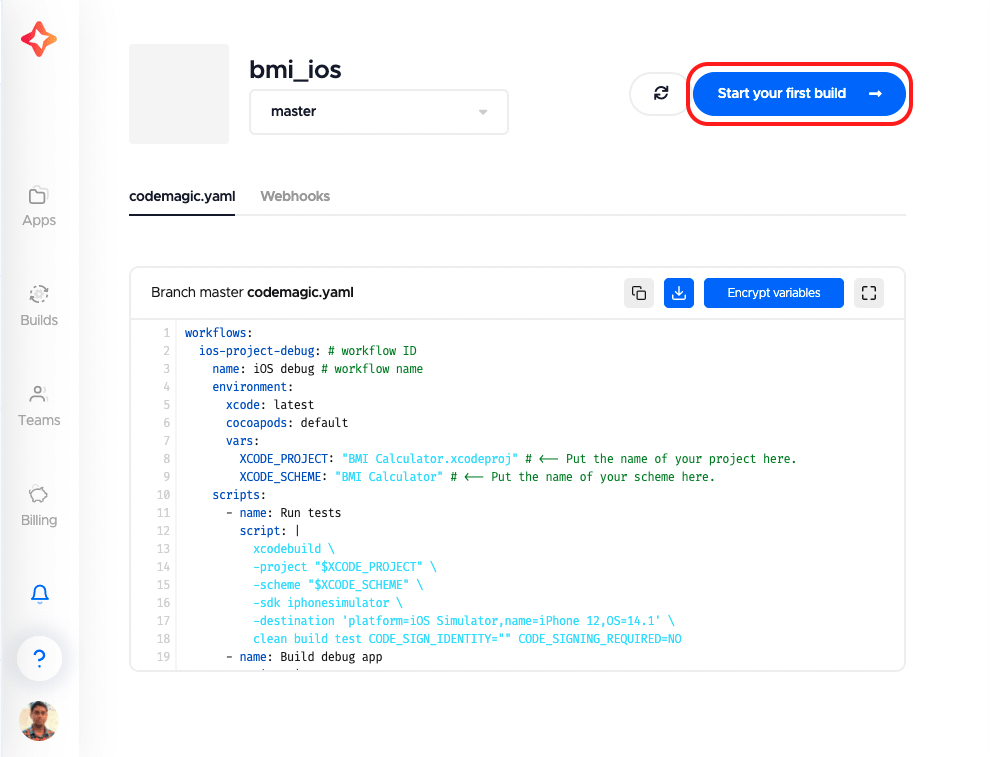
Перейдіть до налаштувань проекту та натисніть Start your first build.

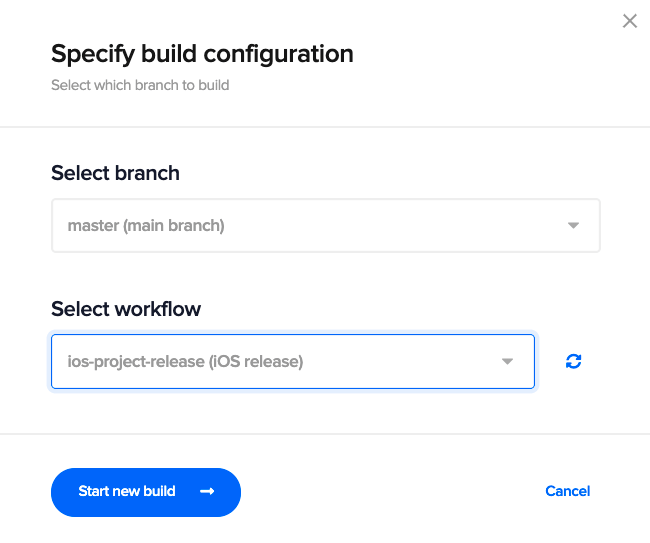
Виберіть воркфлов та натисніть Start new build.

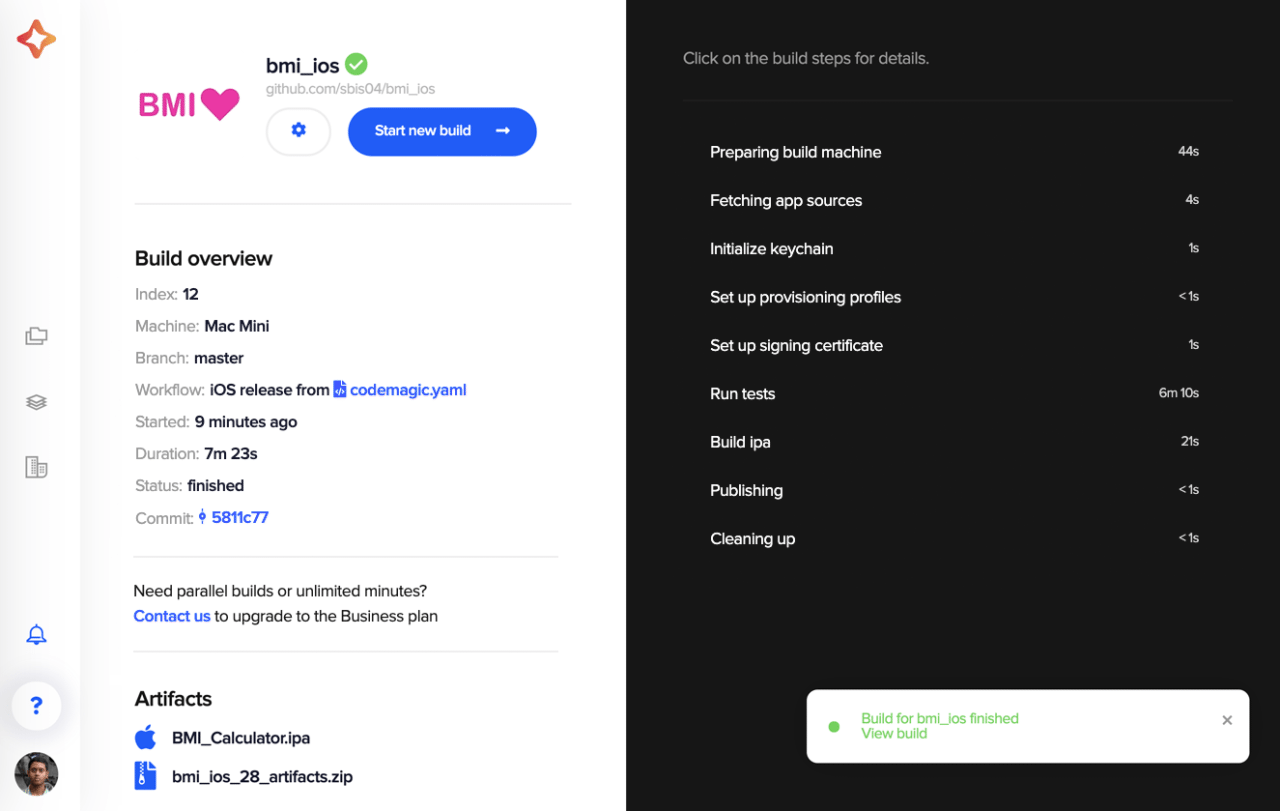
Це розпочне нову збірку вашого нативного iOS проекту.

Вітання! Ваша перша збірка iOS на Codemagic CI/CD завершена! 🎉
Висновок
Використання codemagic.yaml файлу дає вам додаткову перевагу, оскільки це значно полегшує управління вашими робочими процесами та покращує конфігурацію збірки. Крім того, він автоматично виявляється системою контролю версій при запуску на Codemagic.
Корисні посилання
Більше інформації про iOS code signing ви можете знайти тут.
Приклад проекту на GitHub репозиторії тут.
Сувік Бісвас завзятий розробник мобільних додатків (Android та Flutter). Протягом своєї кар’єри він працював над багатьма мобільними додатками. Він любить завантажувати корисні речі на GitHub (платформу з відкритим кодом), а також писати статті для Medium - Flutter Community. В даний час Сувік вчиться в галузі комп’ютерних наук та техніки в індійському університеті інформаційних технологій.