本記事は、佐藤将来が執筆しました。
本記事では、CI/CD ツールである Codemagic を用いてGoogle Play Store へ Flutter アプリをリリースする手順をご紹介します。
「現状、手動で Google Play へアプリをアップロードしているけど、その手順を簡略化したい」という方に是非読んでいただけると幸いです🙌
この記事で出来るようになること
この記事の手順に沿ってセットアップしていただくと、Google Play への Flutter 製の Android 用アプリのアップロードを自動化出来るようになります。
つまり、日々の開発の際には以下のような流れでストアへのリリースを行えるようになります:
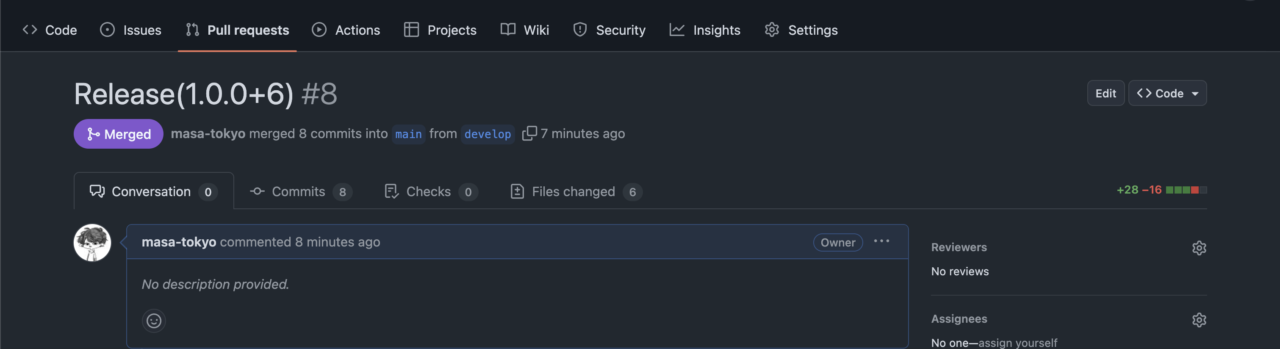
GitHub 上でトリガーとなる PR をマージする(下記例では
develop→mainブランチへのマージ時)
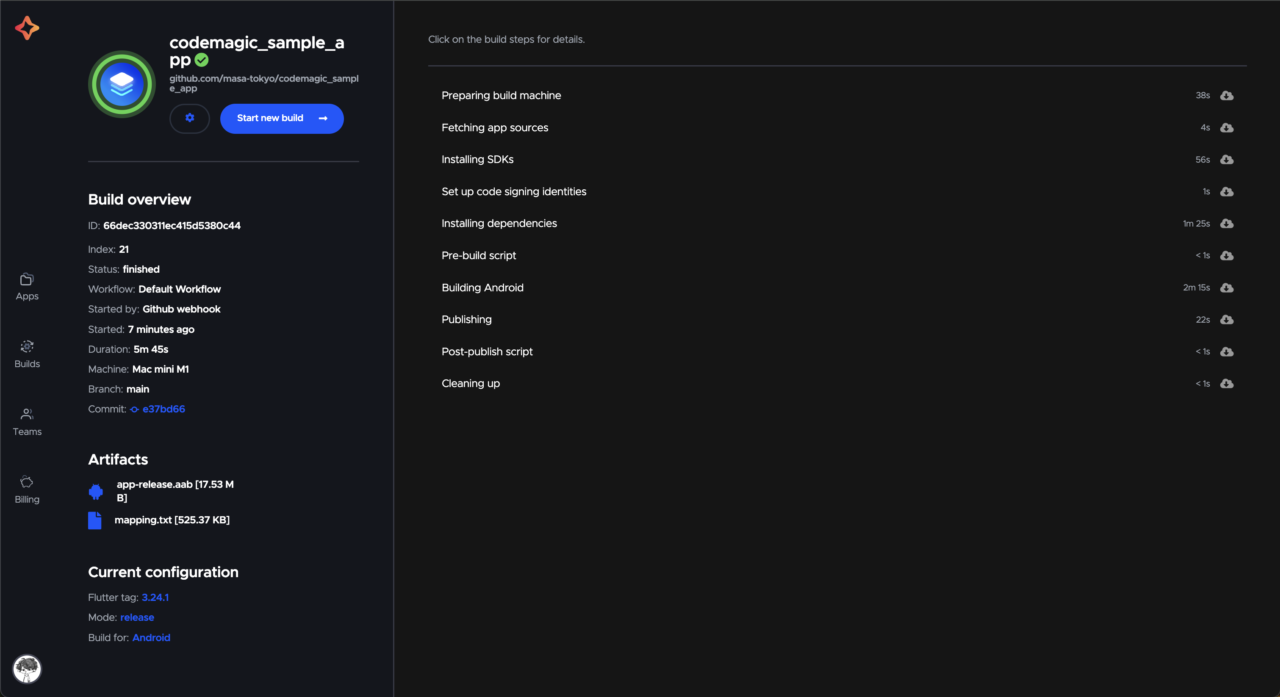
数分後、Codemagic 上でアプリのビルドが完了する

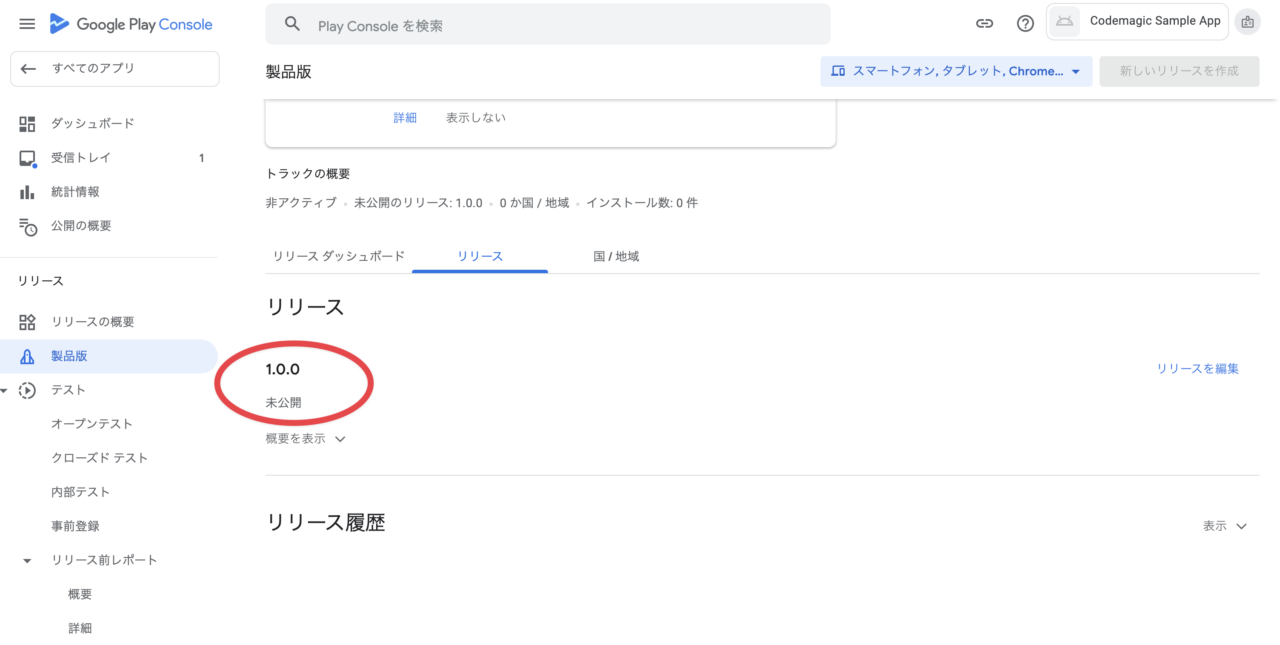
Google Play 上にアプリがアップロードされ、リリース申請へ進めるようになる

前提条件
本記事の手順に沿っていただくには、以下のものが事前に必要です。
Google Play デベロッパーアカウントの登録
Google Play ストアでのリリースには、有料のアカウント登録が必要になります。
Google Play コンソール 上へのアプリ登録
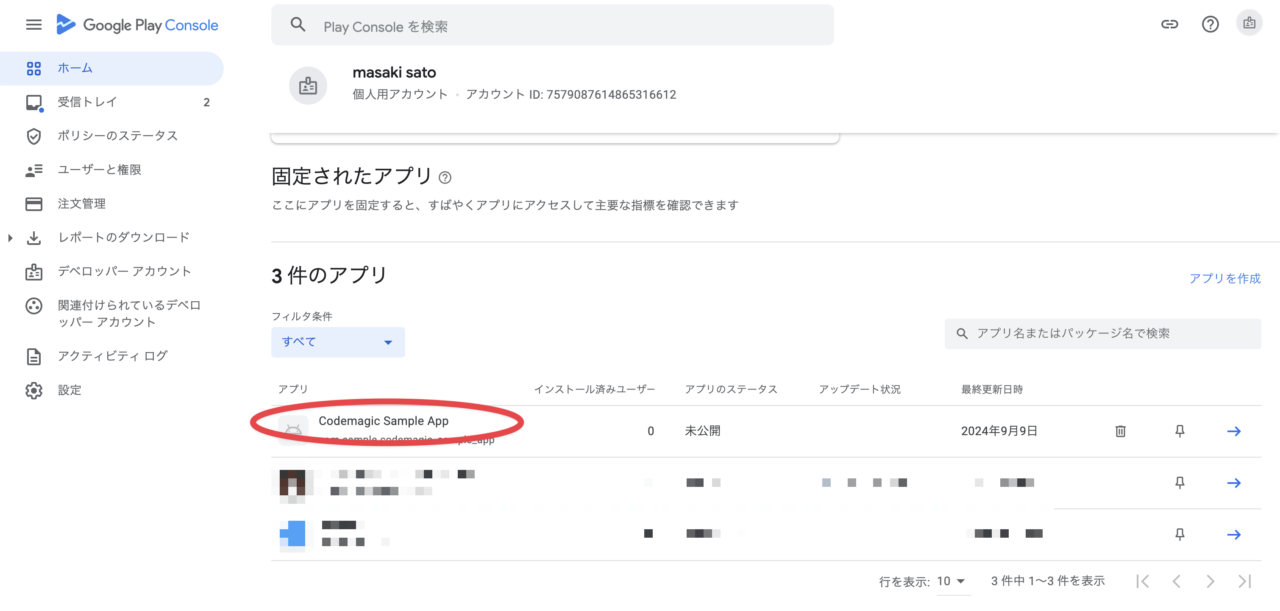
Google Play コンソール へ該当のアプリが既に作成済みである必要があります。

事前準備
まず、Codemagic のワークフロー作成に必要な事前準備を行なっておきましょう。
keystore の確認
今回利用する Flutter プロジェクトを普段利用している IDE で開いてください。
過去に作成した /android/key.properties 上に記載されている、Google Play へのアップロード鍵となる jks ファイル及び「storePassword」「keyPassword」「keyAlias」を後からすぐ取り出せるように確認しておきましょう。
例:
storePassword=XXXXXXXX
keyPassword=XXXXXXXX
keyAlias=upload
storeFile=upload-keystore.jks
まだ jks ファイルが未作成の場合、以下のコマンドで作成してください:
keytool -genkey -v -keystore ~/upload-keystore.jks -keyalg RSA \
-keysize 2048 -validity 10000 -alias upload
※ 詳細は 公式ドキュメント をご覧ください
作成されたファイルと共に、作成過程で聞かれたパスワードを保管しておきましょう。
build.gradle の確認
app レベルの build.gradle を開いてください。
以下のように、 key.properties を参照出来るようになっている状態になっていることを確認してください:
// ...
def keystoreProperties = new Properties()
def keystorePropertiesFile = rootProject.file('key.properties')
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}
android {
// ...
signingConfigs {
release {
keyAlias = keystoreProperties['keyAlias']
keyPassword = keystoreProperties['keyPassword']
storeFile = keystoreProperties['storeFile'] ? file(keystoreProperties['storeFile']) : null
storePassword = keystoreProperties['storePassword']
}
}
buildTypes {
release {
signingConfig = signingConfigs.release
}
}
// ...
}
※ 上記のファイル全体はこちらのサンプルリポジトリをご覧ください
※ key.properties 自体は Codemagic が実行時に自動生成するため、リポジトリへのコミットは不要です(秘匿情報のためバージョン管理はしないようにしましょう)
Google Play API の接続設定
Codemagic 経由で Google Play へアプリを公開するために必要な API の接続設定を行いましょう。
Google Cloud コンソールより対象アプリのプロジェクトを開いてください(必要な場合はこちらより新規作成してください)。
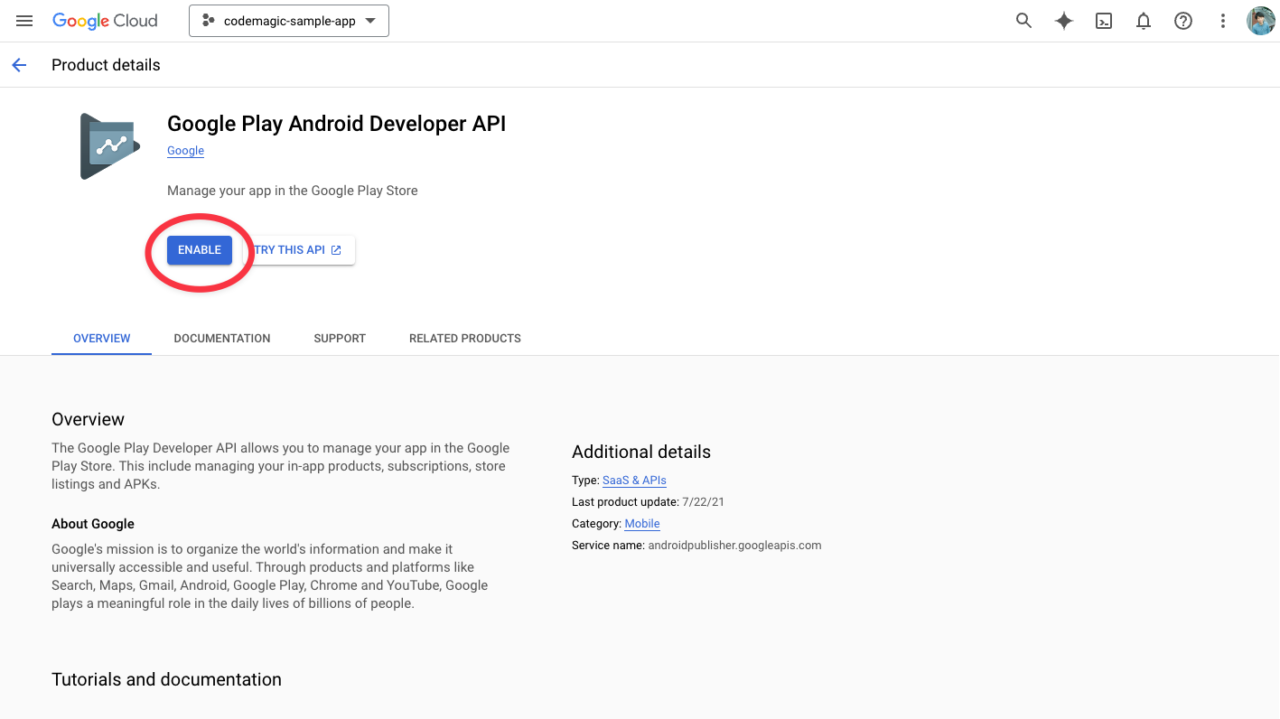
Google Play Android Developer API を有効化します。

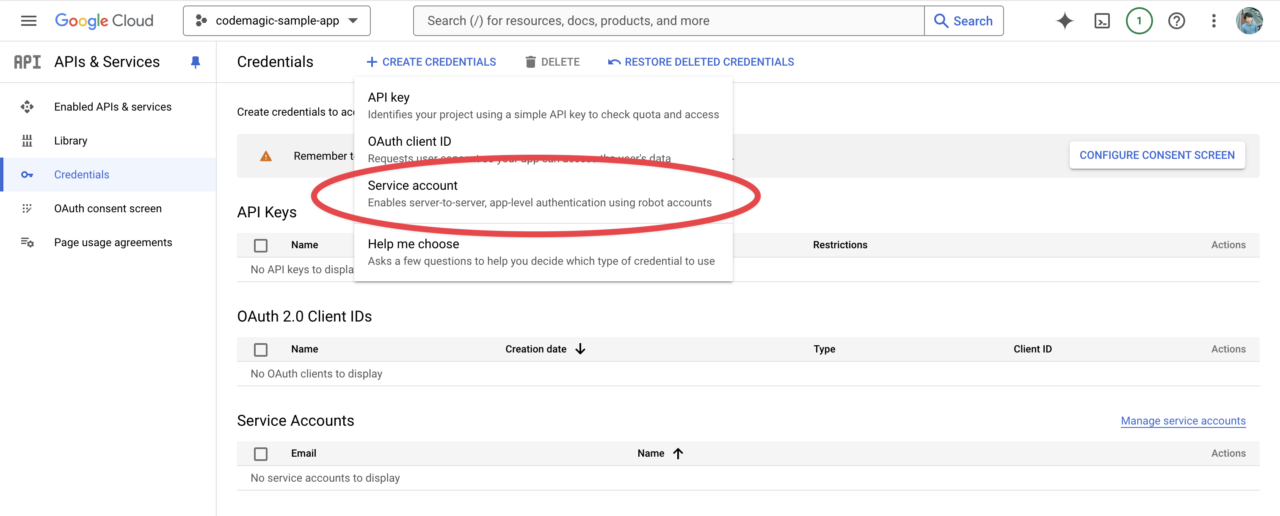
Credentials メニューのページ内の「CREATE CREDENTIALS」よりサービスアカウントを新規作成します。

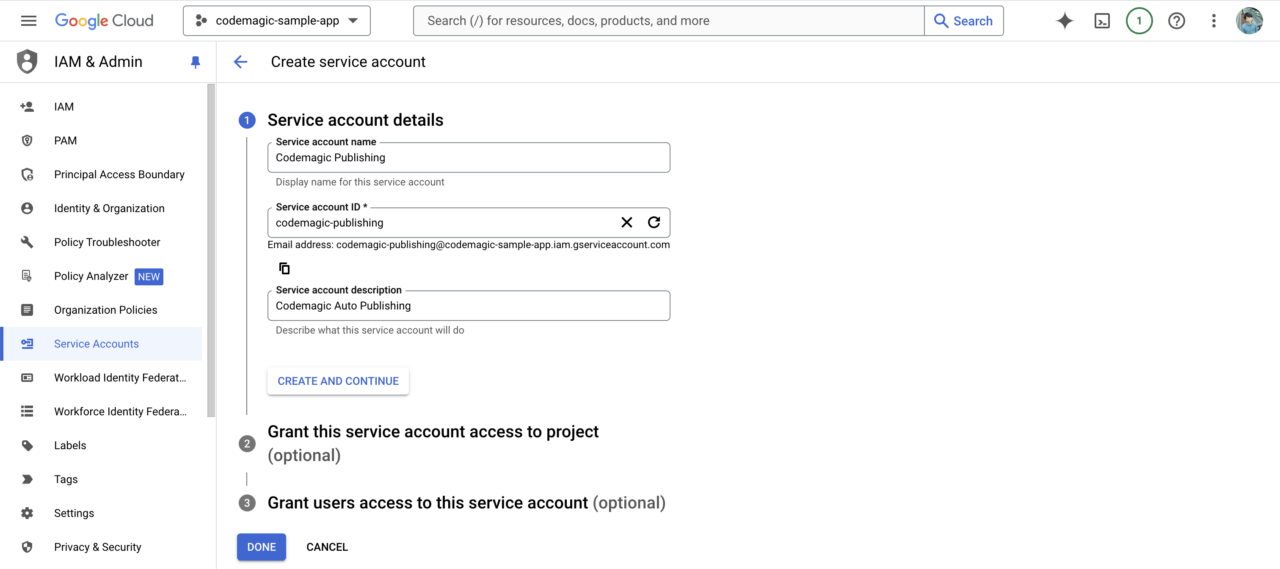
1番目のステップにて、アカウント名と説明を入力します。

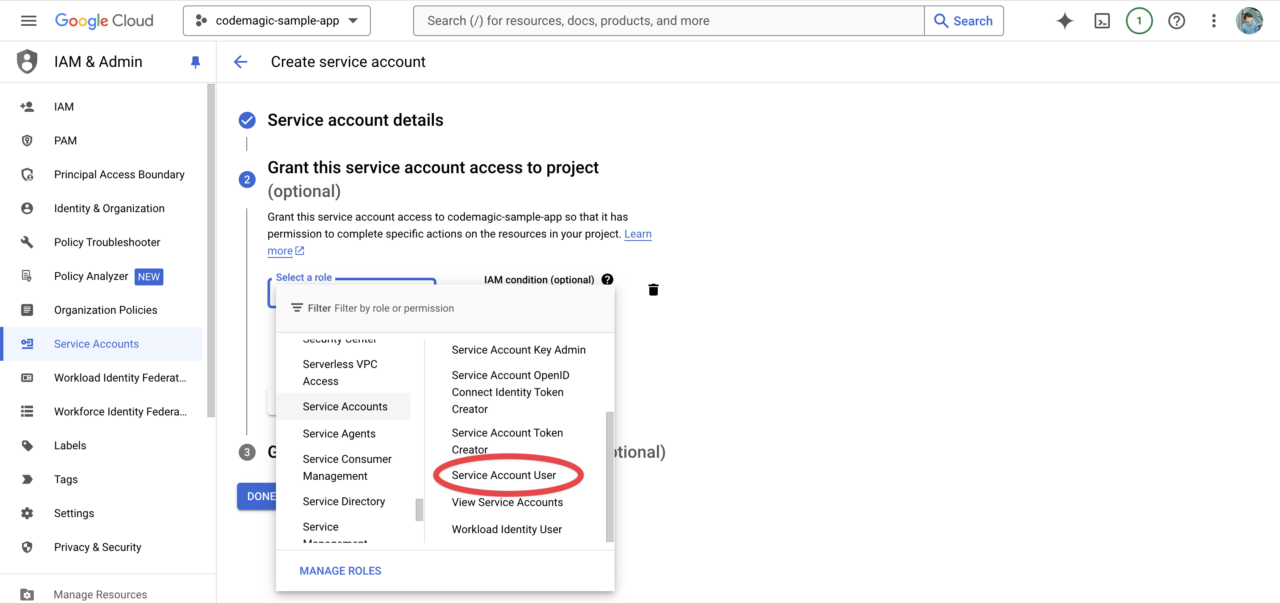
2番目のステップにて、「Service Accounts」 > 「Service Account User」 のロールを選択します。

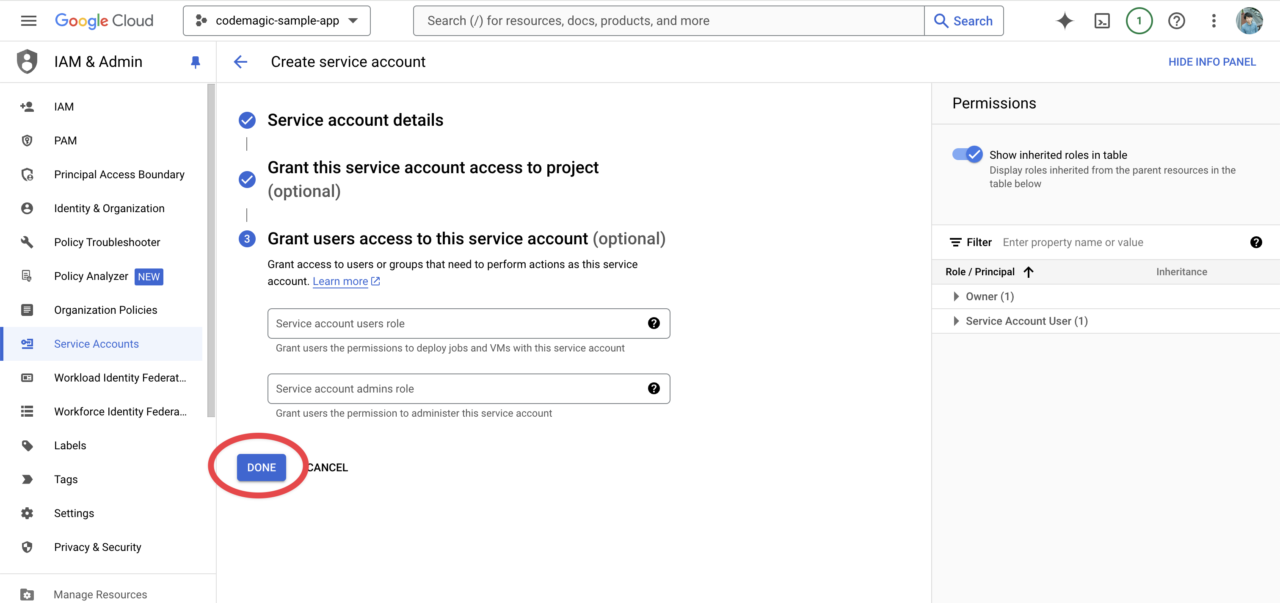
3番目のステップは不要のため、「Done」より完了します。

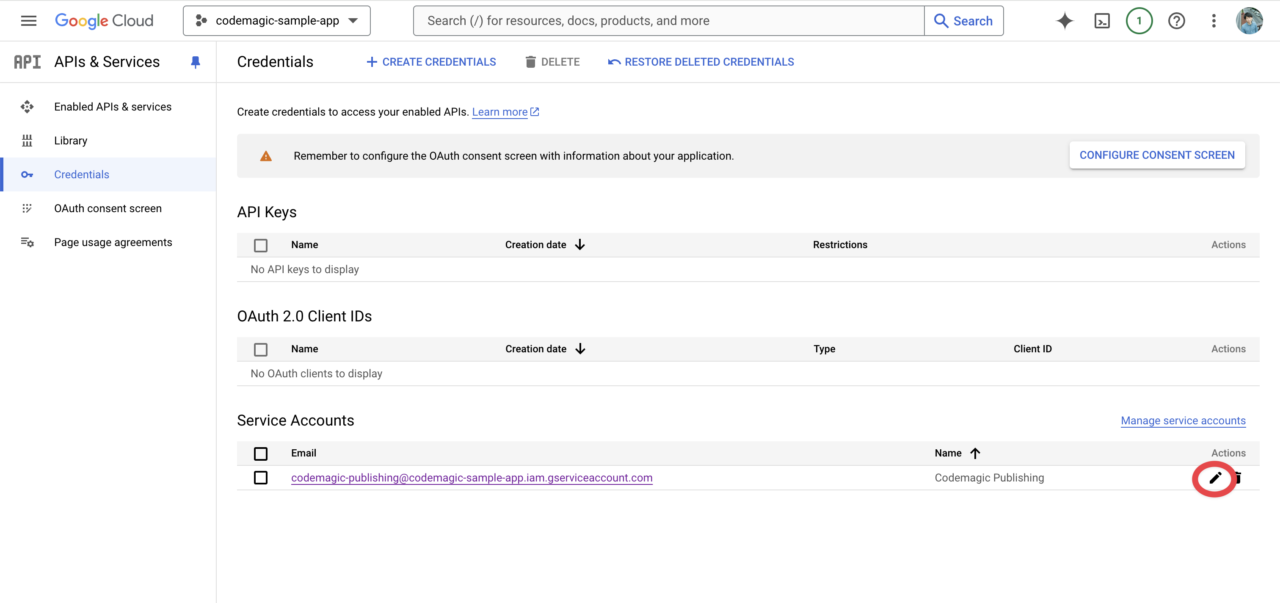
作成されたサービスアカウントの「Actions」欄より編集画面を開きます。

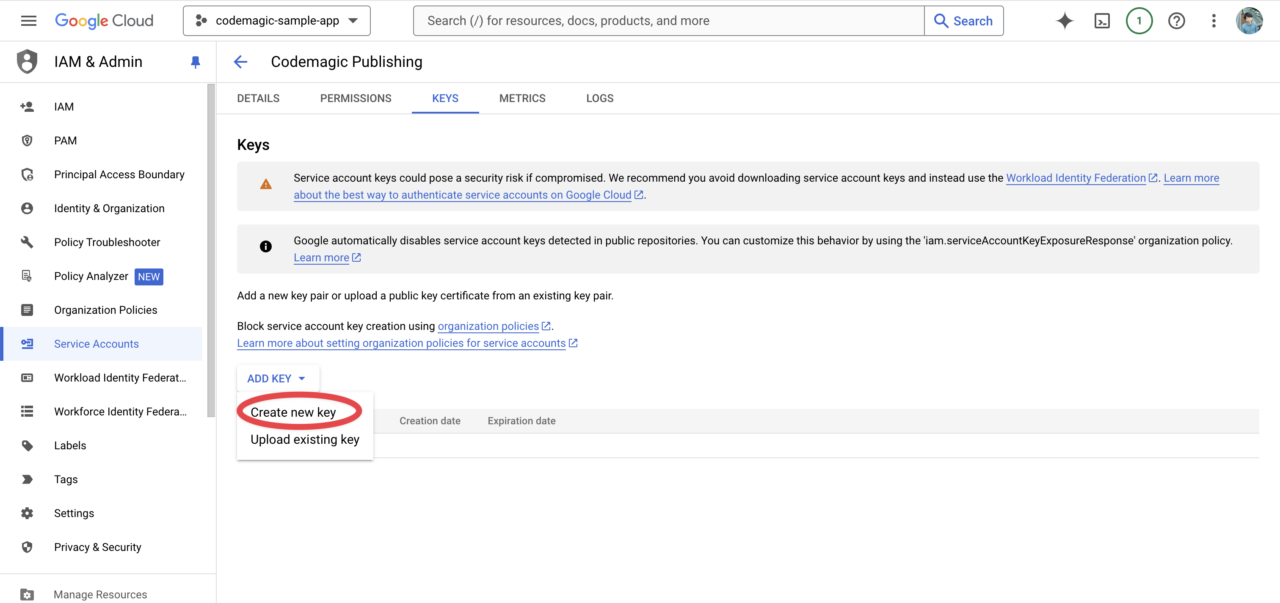
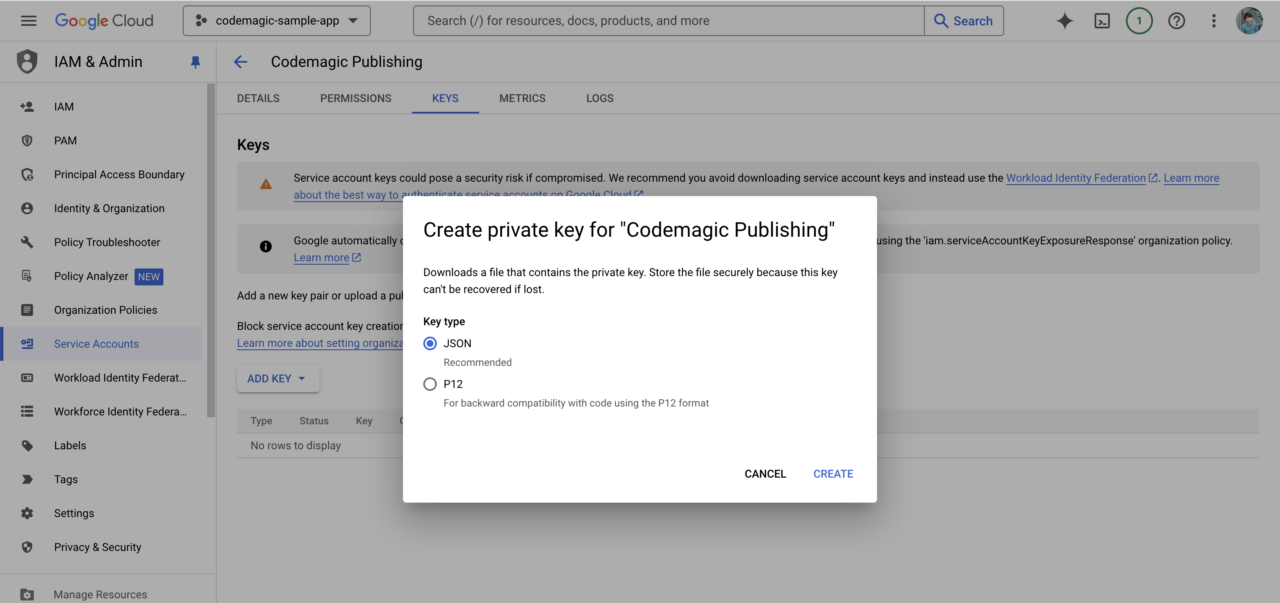
「Keys」タブのページより、「Create new key」をクリックします。

Key type は「JSON」を選択してキーを新規作成します。

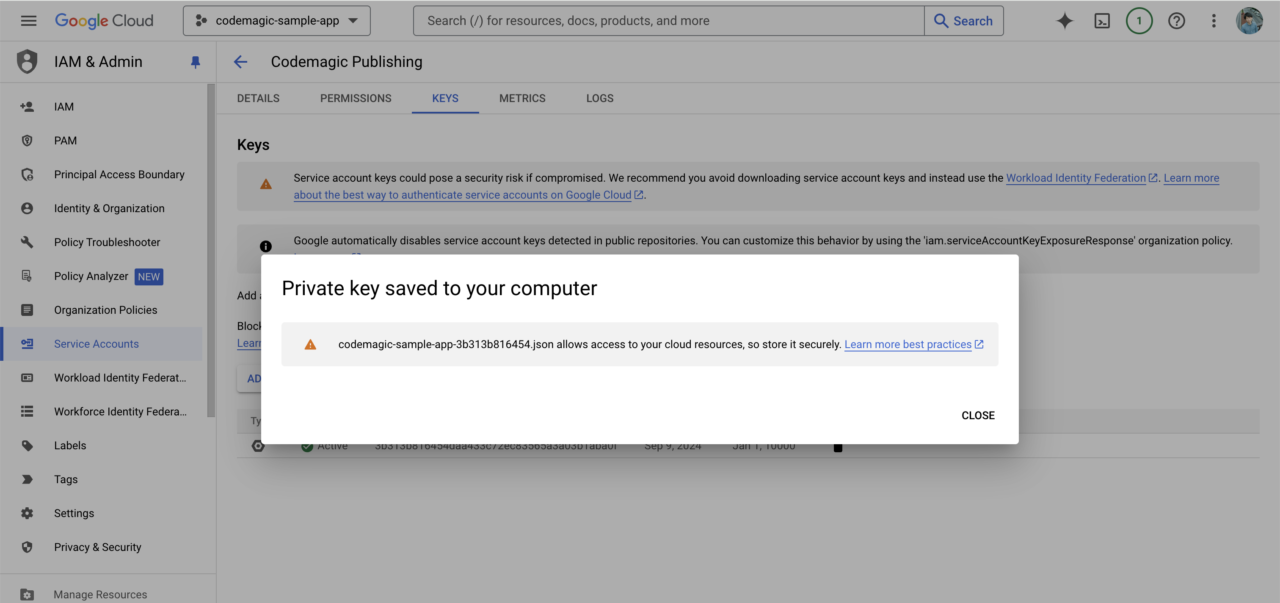
このサービスアカウント用のプライベートキーがダウンロードされます。Codemagic の設定に後から必要になるので、安全な場所に保管しておきましょう。

ここまで終えたら、Google Play コンソールへ移動しましょう。
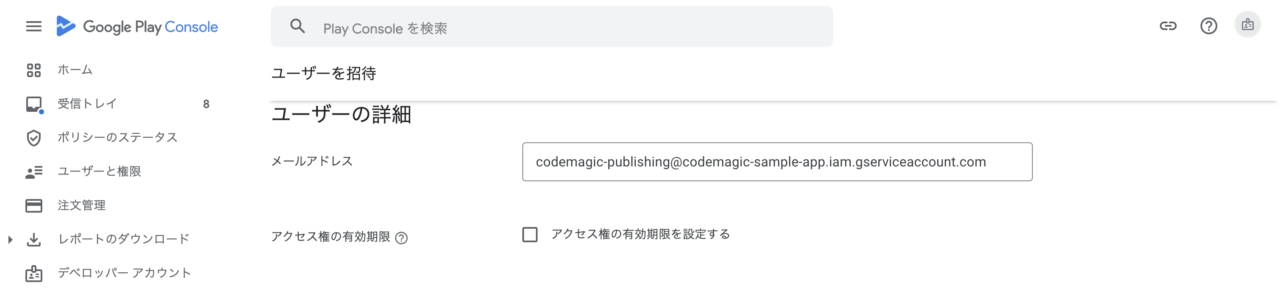
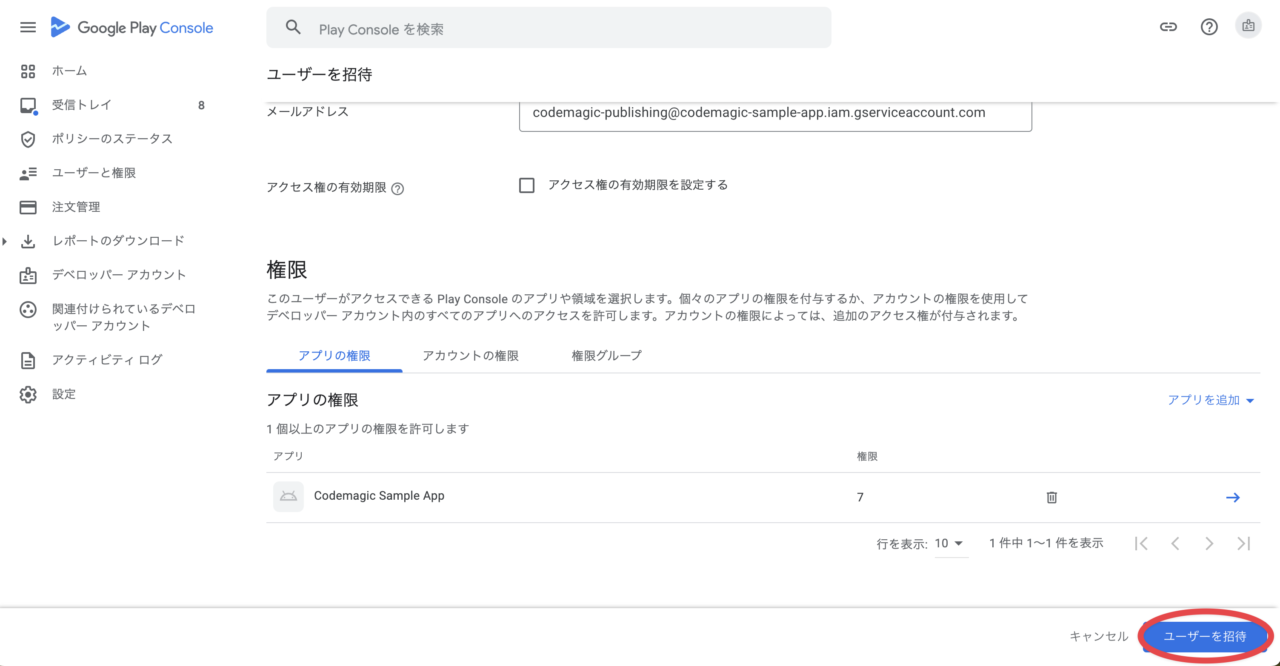
「ユーザーと権限」ページ内の「新しいユーザーを招待」をクリックします。

メールアドレスには、先ほど作成したサービスアカウントのものを入力します。

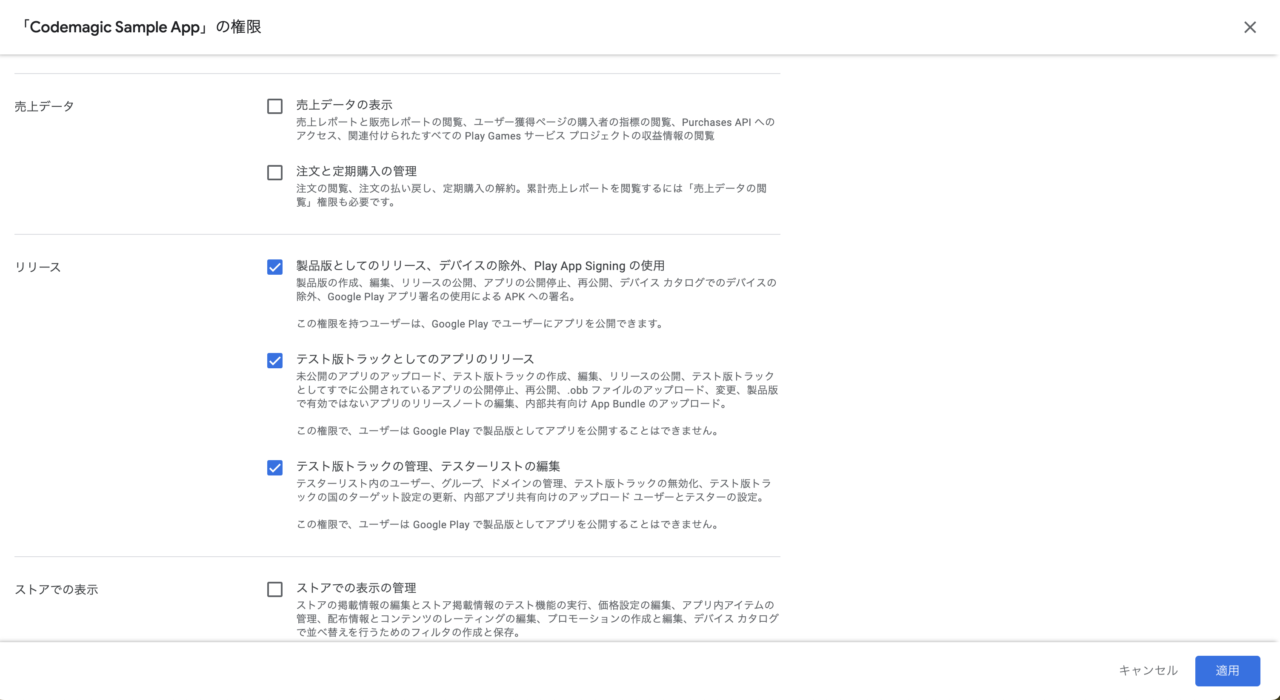
「アプリを追加」より、該当アプリを選択します。

リリースセクションの権限を付与して「適用」をクリックします。

「ユーザーを招待」よりサービスアカウントを招待します。

Codemagic とは
ここからは Codemagic を使った手順に入っていきますが、簡単に Codemagic についてご紹介します。
Codemagic とは、Flutter 開発に特化した、テストやビルド、デプロイを自動化する CI/CD ツールです。
iOS, Android や React Nativeなど、様々なプロジェクトにおいて利用できますが、Flutter プロジェクトでは Workflow Editor という GUI ツールを用いることが出来ます。
これにより、yaml ファイルなどの専用ファイルの作成を必要とせずに直感的な操作による開発が可能です。
個人利用であれば無料で使い始めることが出来、十分な無料枠(毎月500分)を提供しています。
料金の詳細についてはこちらをご覧ください。
初期設定
では、実際に Codemagic を使ってみましょう!
※ 既に Codemagic をお使いの場合、不要なステップは適宜スキップしながら進めてください。
アカウント作成
以下よりアカウントを新規作成してください。
アプリの追加
ログイン後、アプリ一覧ページより、アプリを追加しましょう。

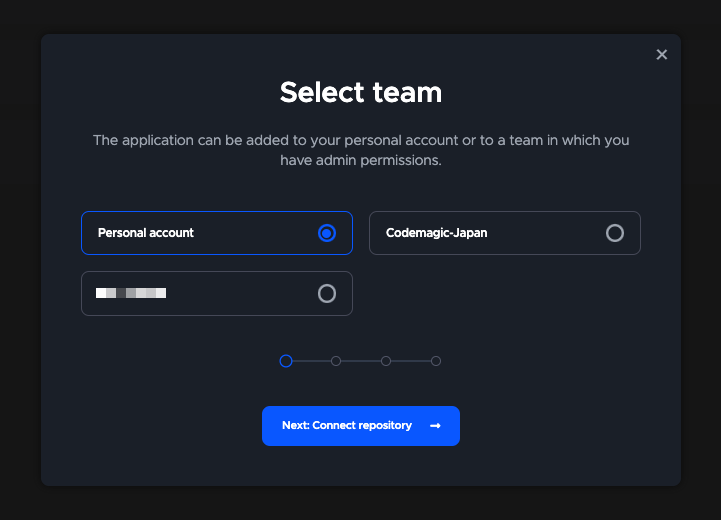
アプリを追加したいチームを選択しましょう。
個人の場合は Personal account を選択します。
(チームについての詳細はこちら)

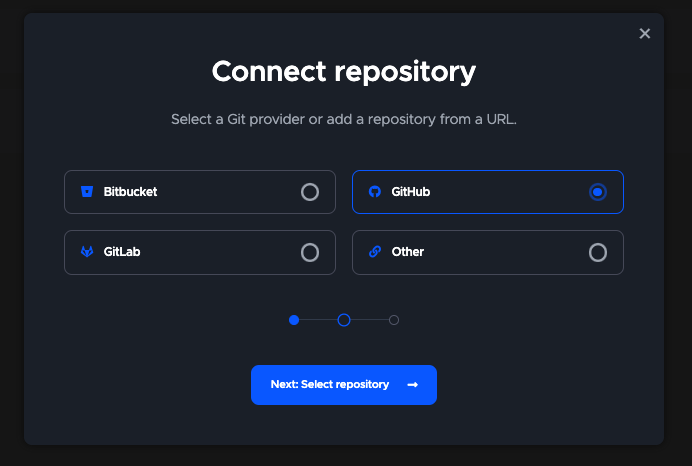
接続したい Git Provider を選択しましょう。
本記事では GitHub との連携を例にとって行います。

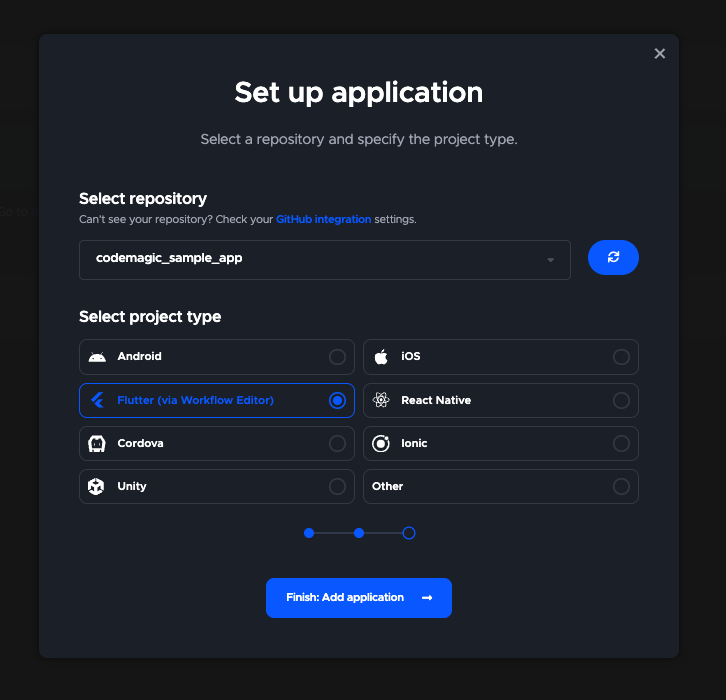
追加したいアプリの GitHub リポジトリを連携して作成を完了してください。
※ こちらのページより、該当リポジトリへのアクセス権限を付与してください。

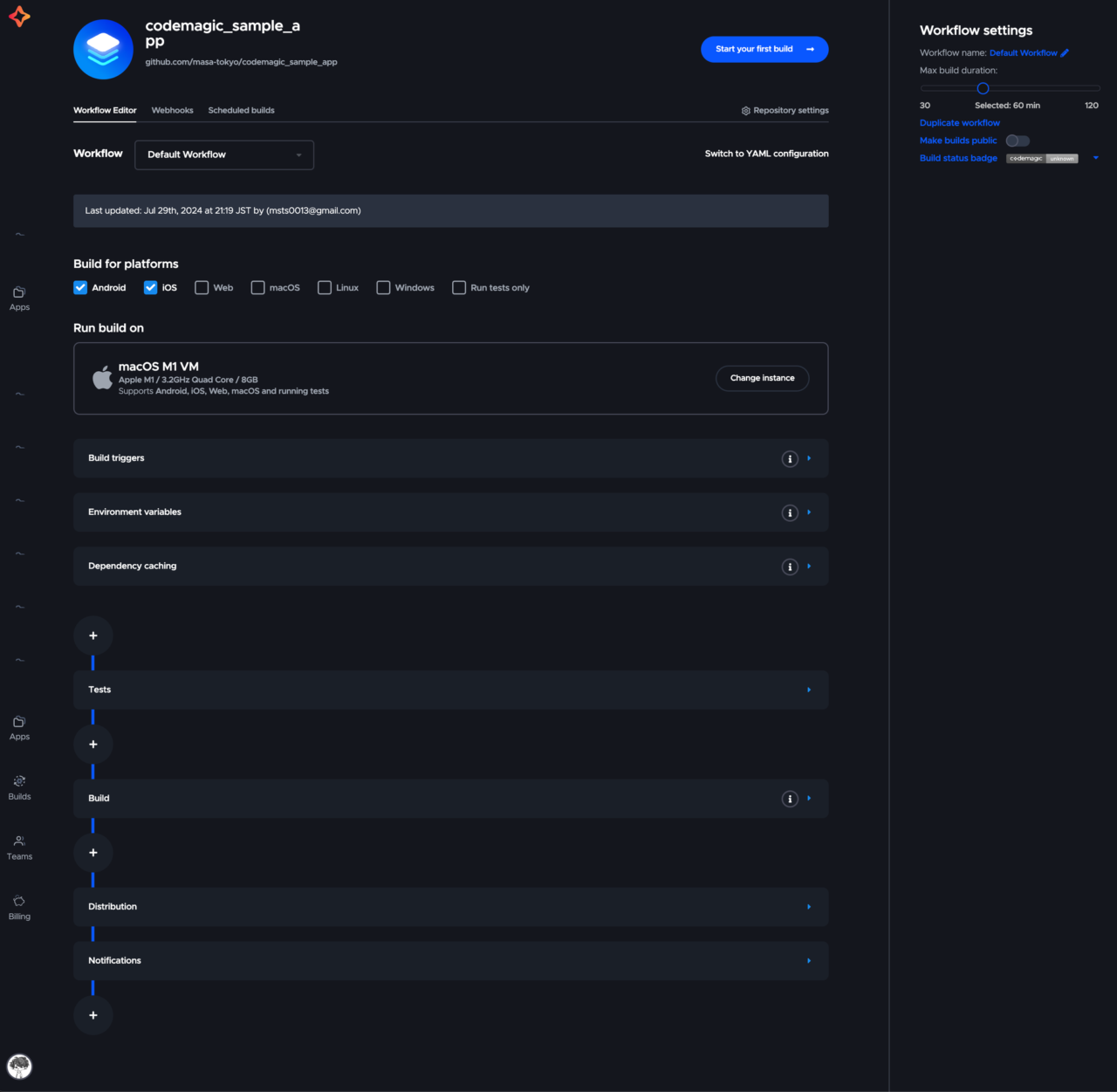
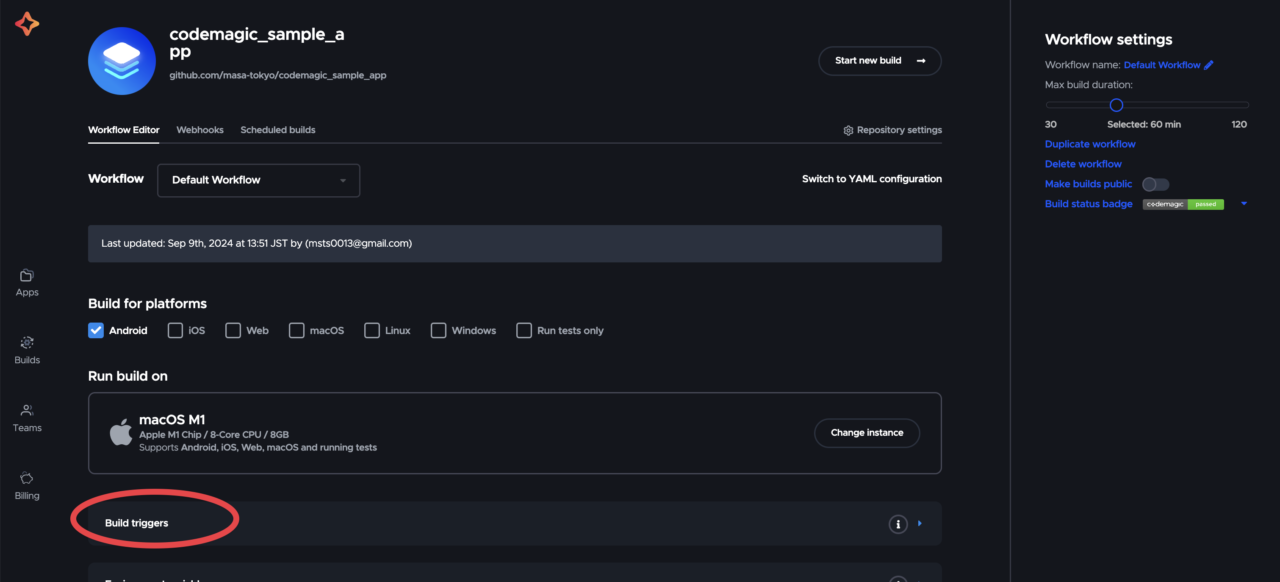
アプリの作成が完了すると、以下のような Workflow Editor が開きます。

それでは、ここから以下の手順で少しずつ Codemagic に慣れていきましょう!
- Step 1: はじめてのビルドを回してみる
- Step 2: Flutter アプリをビルドする
- Step 3: ストアへのアップロード
- Step 4: トリガーの自動化
Step 1: はじめてのビルドを回してみる
まず、はじめてのビルドを成功させましょう。
“My first green build!” という文章をプリントする簡単なビルドを回してみます。
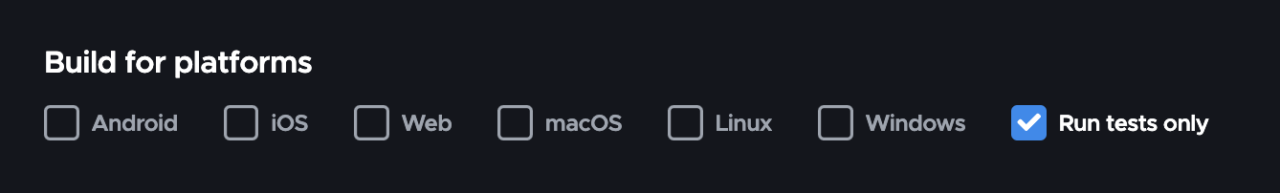
「Build for platforms」は「Run tests only」にチェックマークをつけます。

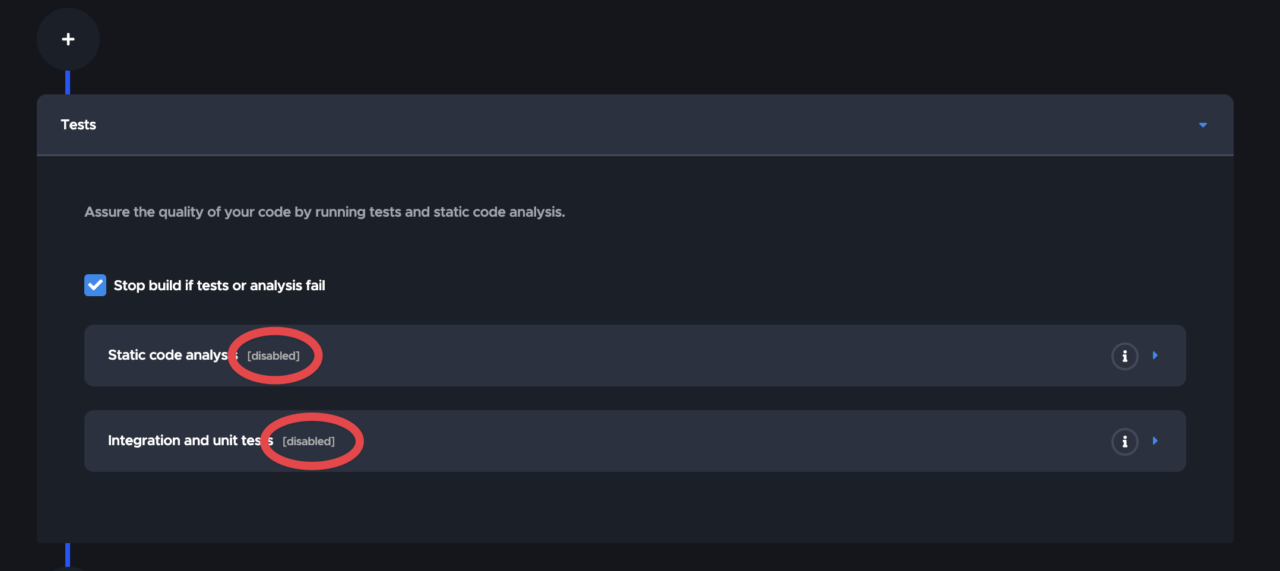
「Tests」セクション内のテストは無効になっていることを確認します。

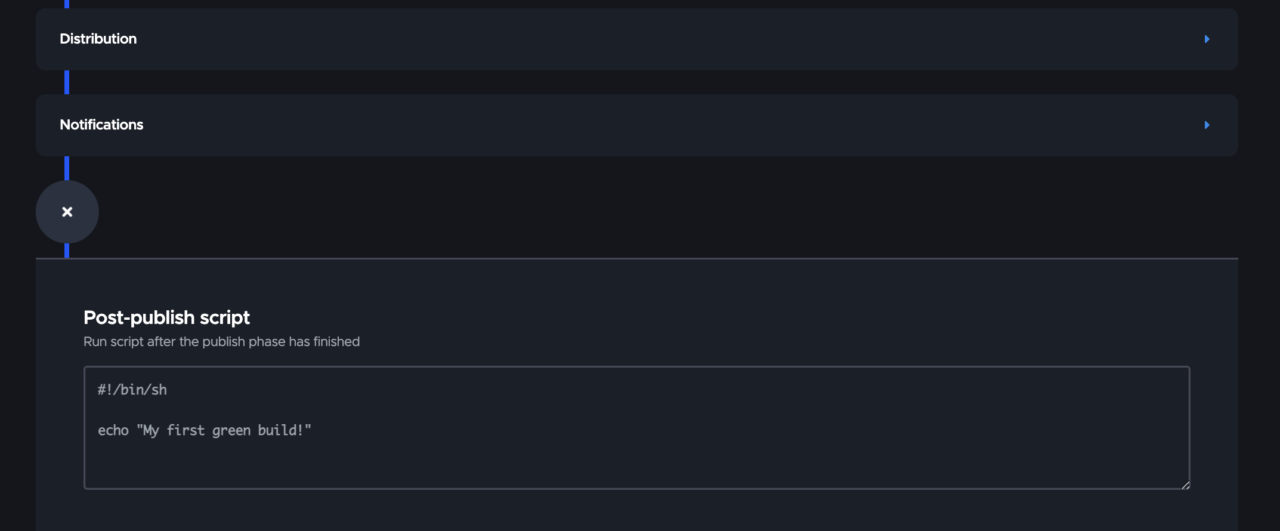
「Notifications」セクションの後の「+」ボタンを押して以下ように入力します。

画面右上より、変更を保存しましょう。

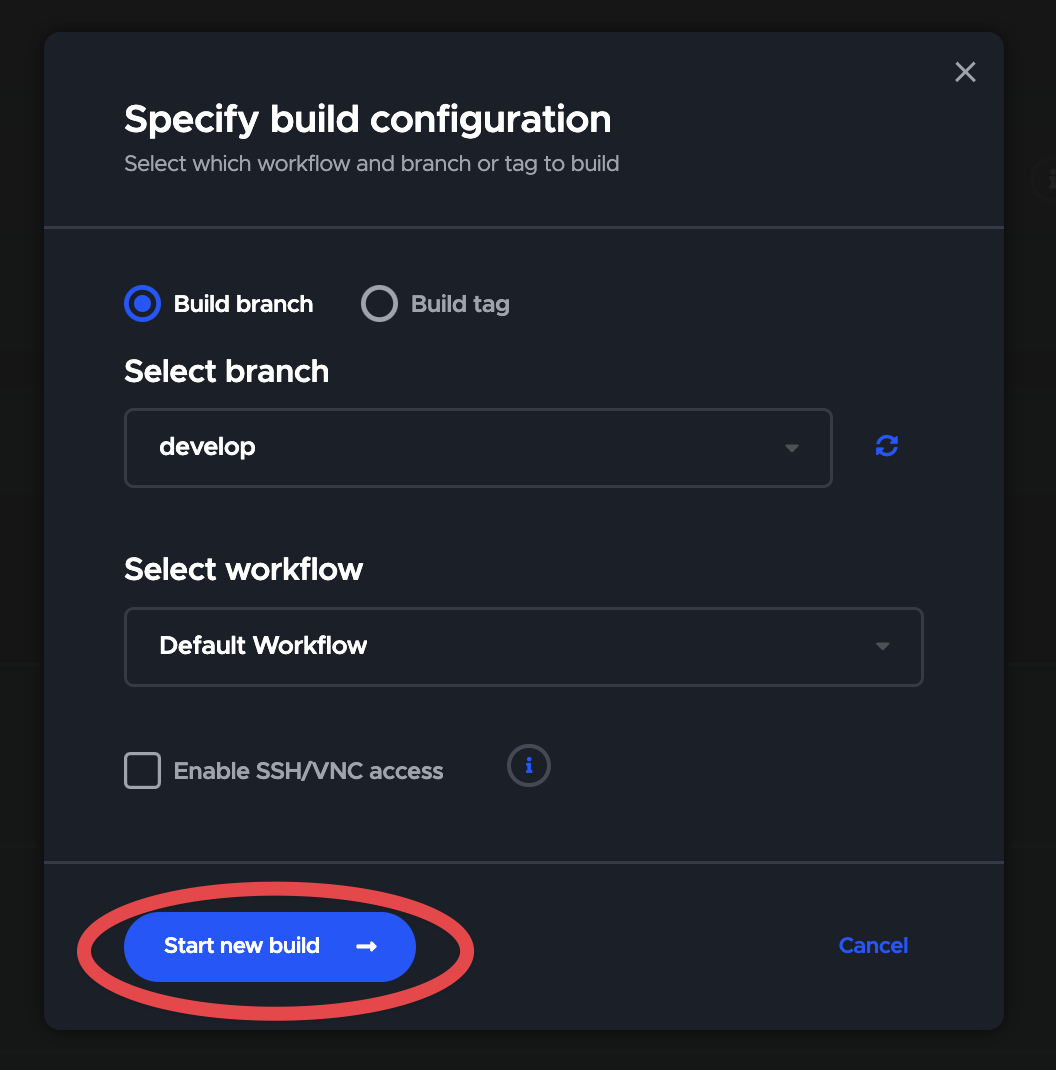
ビルドを開始します。


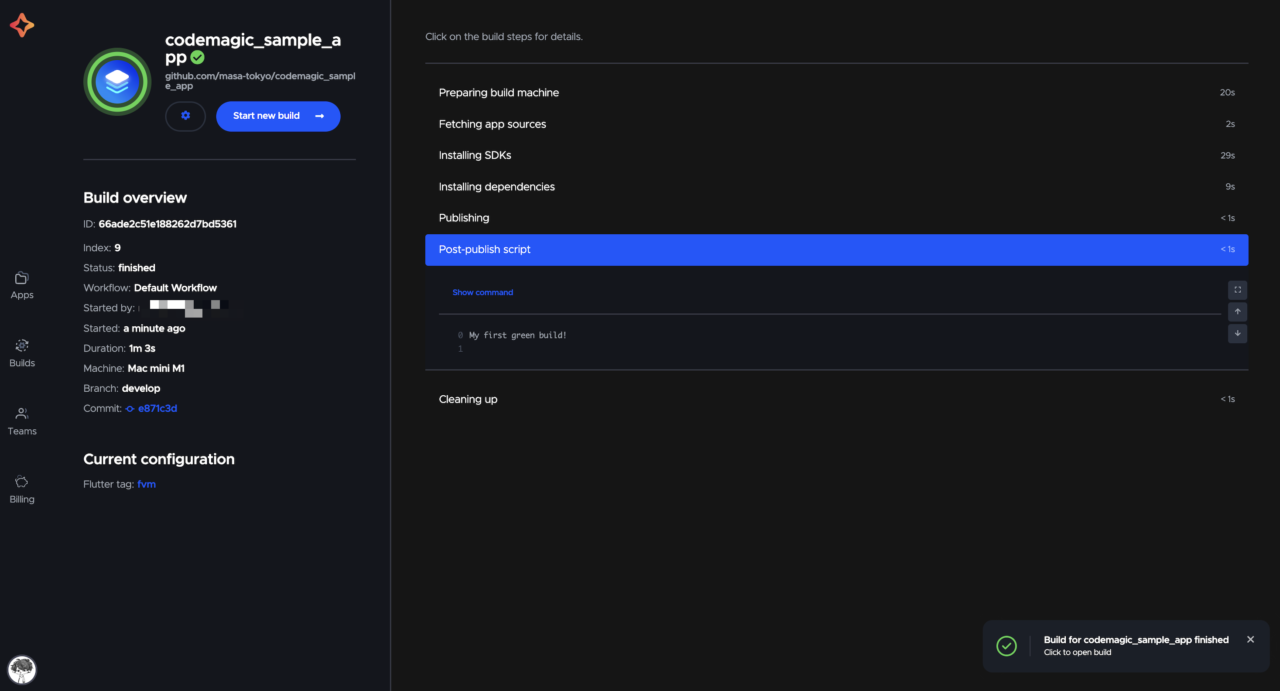
おめでとうございます🎉
はじめてのビルドに成功しました!

「Post-publish script」のセクションで実際に ”My first green build!” とプリントされていることが分かります。
Step 2: Flutter アプリをビルドする
次は、実際に Flutter アプリを Android 環境でビルドしてみましょう。
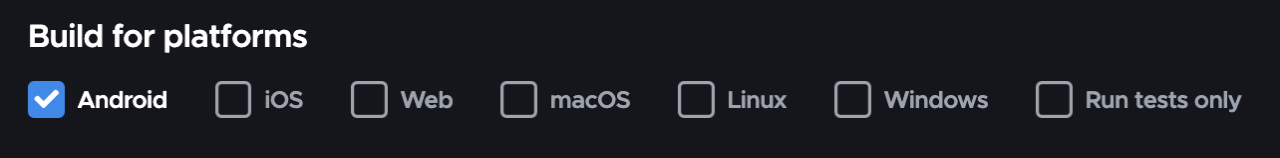
「Build for platforms」は Android を選択します。

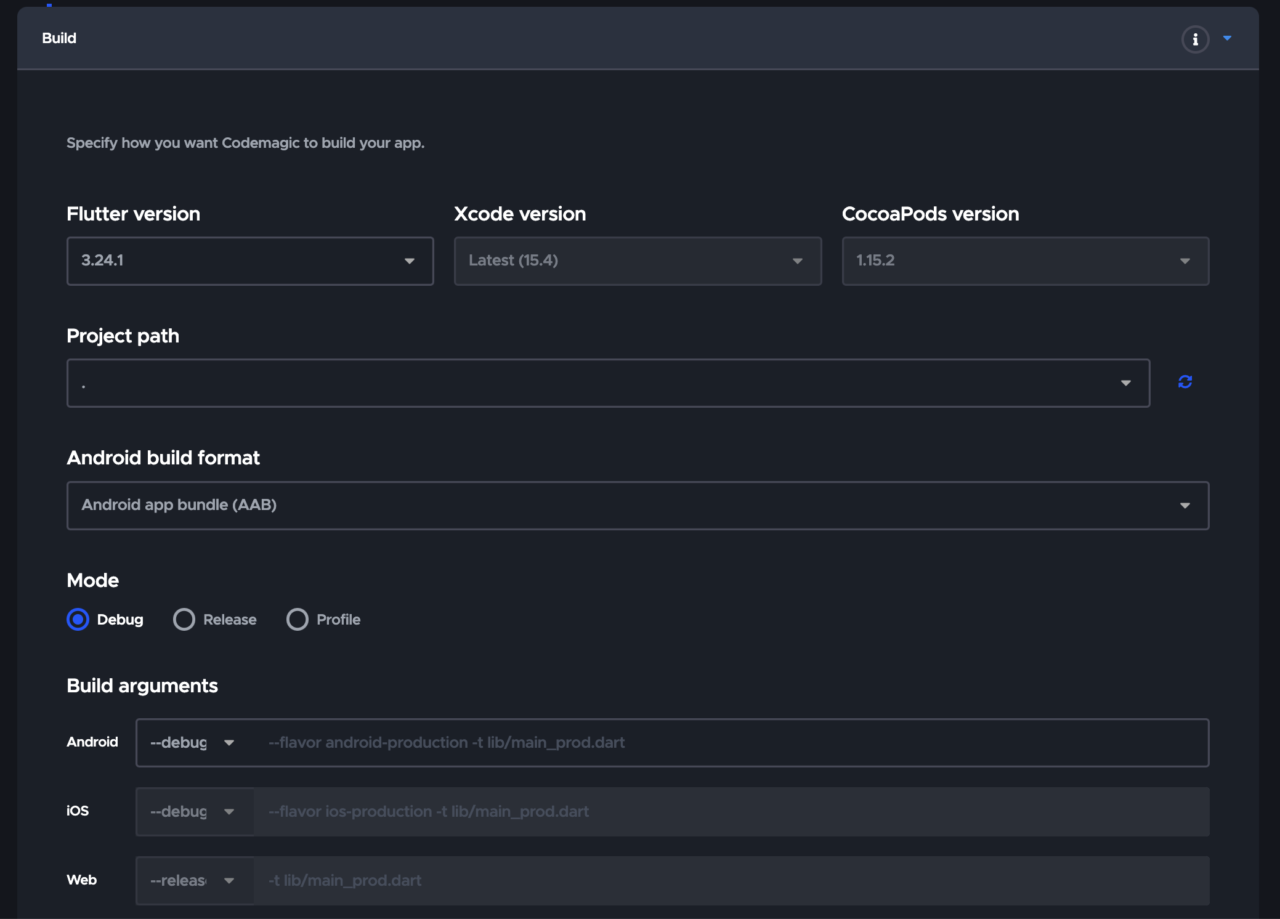
「Build」セクションにて、ビルド時の環境を設定します。 ご自身のアプリの普段の実行環境を指定してください。

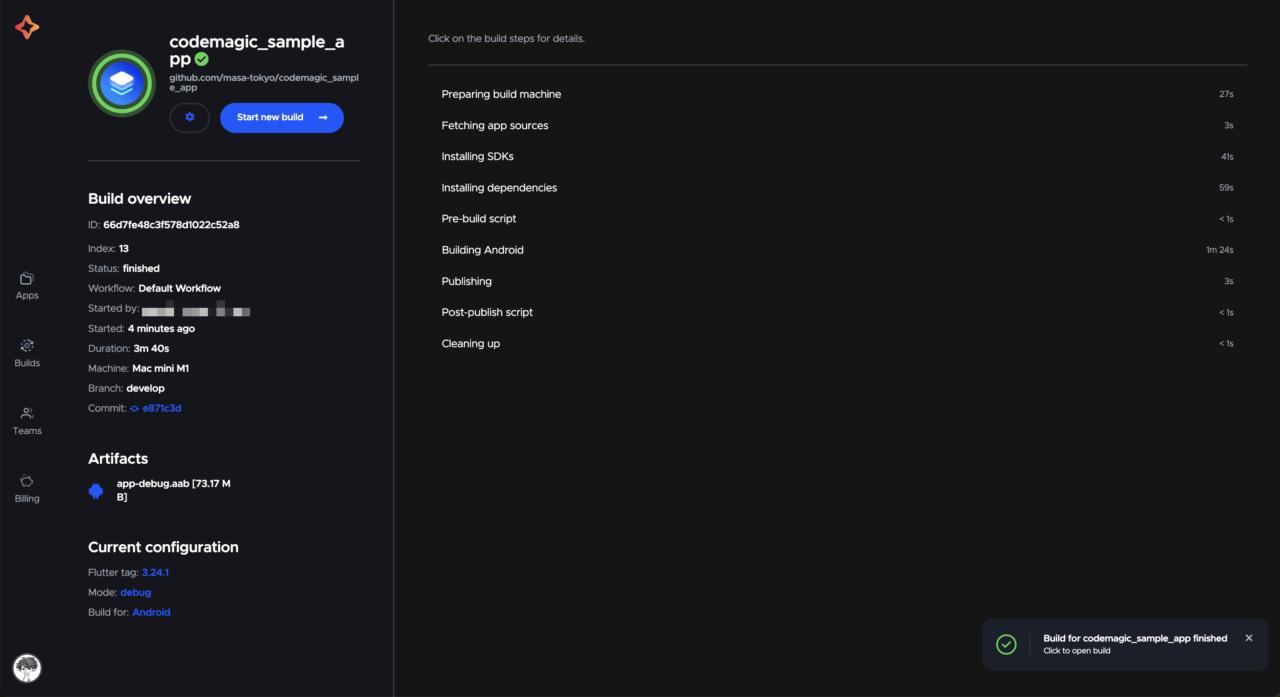
変更を保存して、ビルドを実行します。
無事ビルド出来ました👏

Step 3: ストアへのアップロード
いよいよ、ビルドしたアプリを実際に Google Play へアップロードしましょう。
このステップは少し難しいかもしれませんが頑張っていきましょう💪
Build
今回はエンドユーザーに向けたリリース申請用のビルドなので、開発用の Debug モードではなく Release モードを選択します。
Debug モードのままだと Google Play へアップロード出来ないためご注意ください。

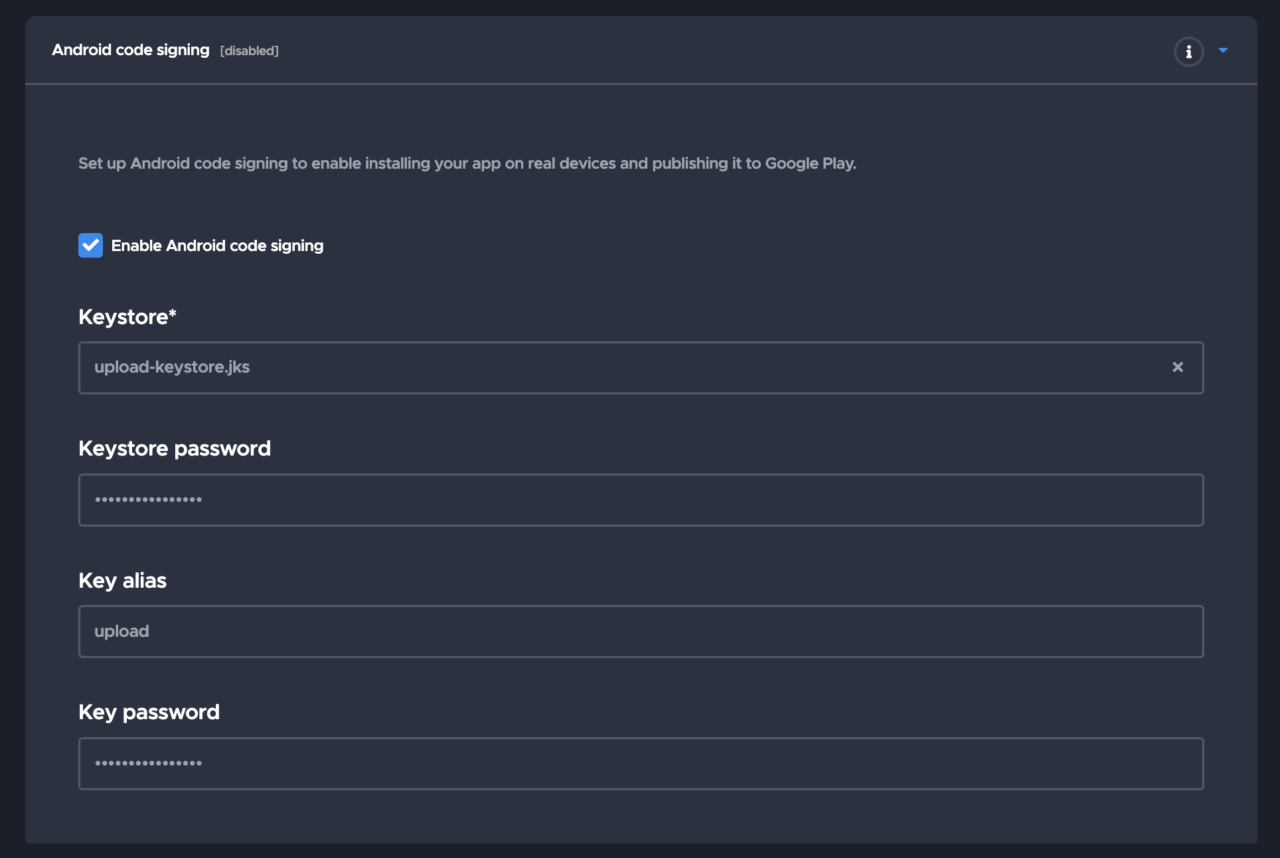
Android code signing
「Distribution」セクション内にて、アプリ配布前に必要となる「Android code signing」を行いましょう。
事前準備で確認した jks ファイル及び、「Keystore password」、「Key alias」、「Key password」を入力しましょう。

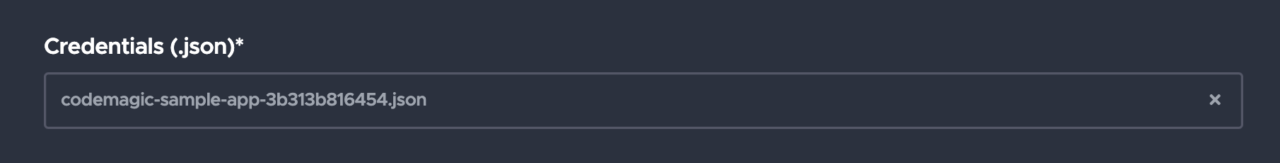
Google Play
「Enable Google Play publishing」をチェックします。

事前準備「Google Play API のアクセス設定 」内の10番目のステップで保管しておいた Json ファイルをアップロードしましょう。

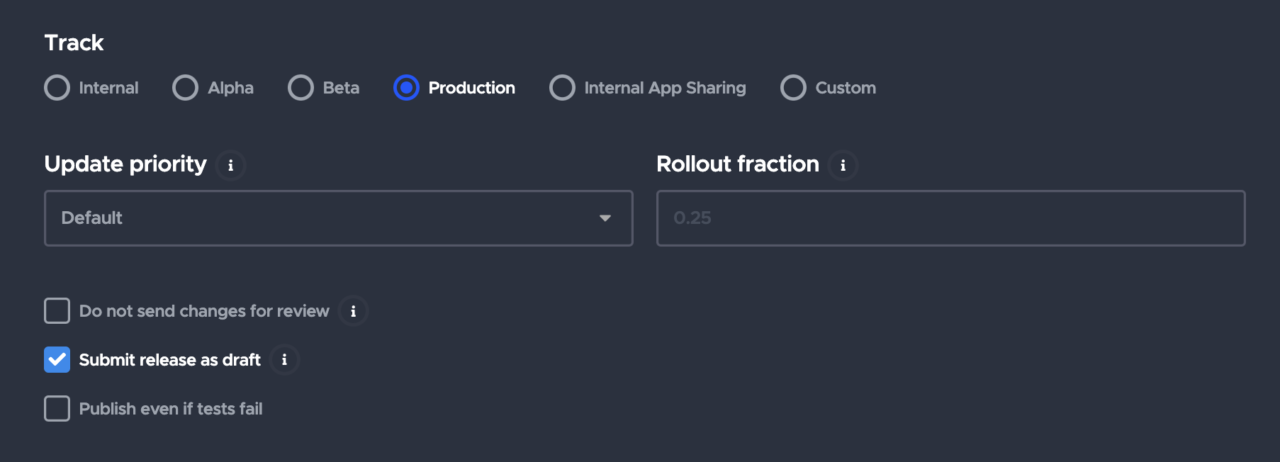
リリース申請へスムーズに進むために「Production」トラックを選択し、「Submit release as draft」にチェックを入れます。

ここまで終えたら、変更を保存してビルドを実行しましょう。
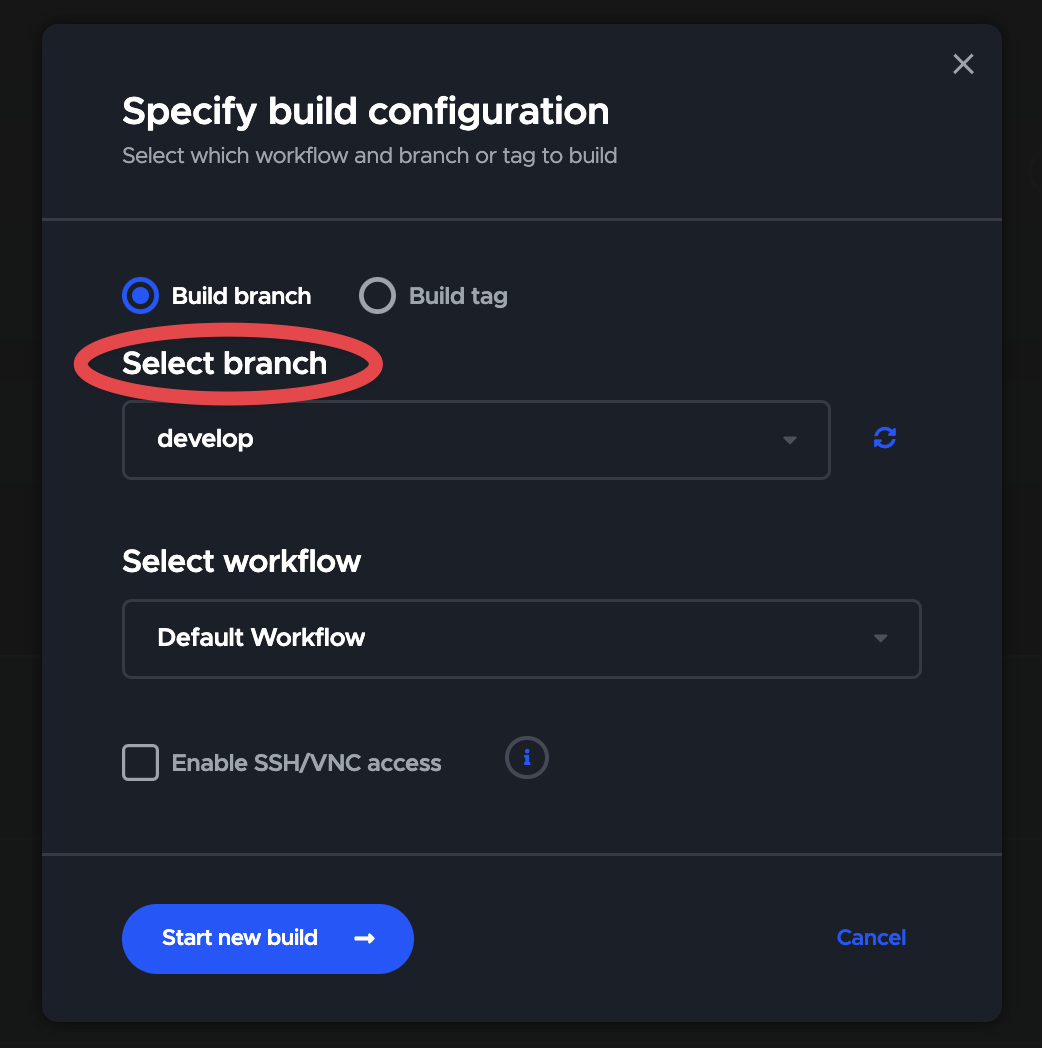
適切なブランチが選択されていることを確認して、ビルドを開始します。

※ まだ一度も該当アプリを Google Play コンソールへ追加したことがない場合、最初のバージョンは手動で行なう必要があります。
その他エラーが発生してしまった場合、エラーログの詳細をご確認ください。
よくあるエラーについては、こちらのドキュメントをご覧ください。
また、GitHub Discussion や Discordコミュニティ もご活用ください。
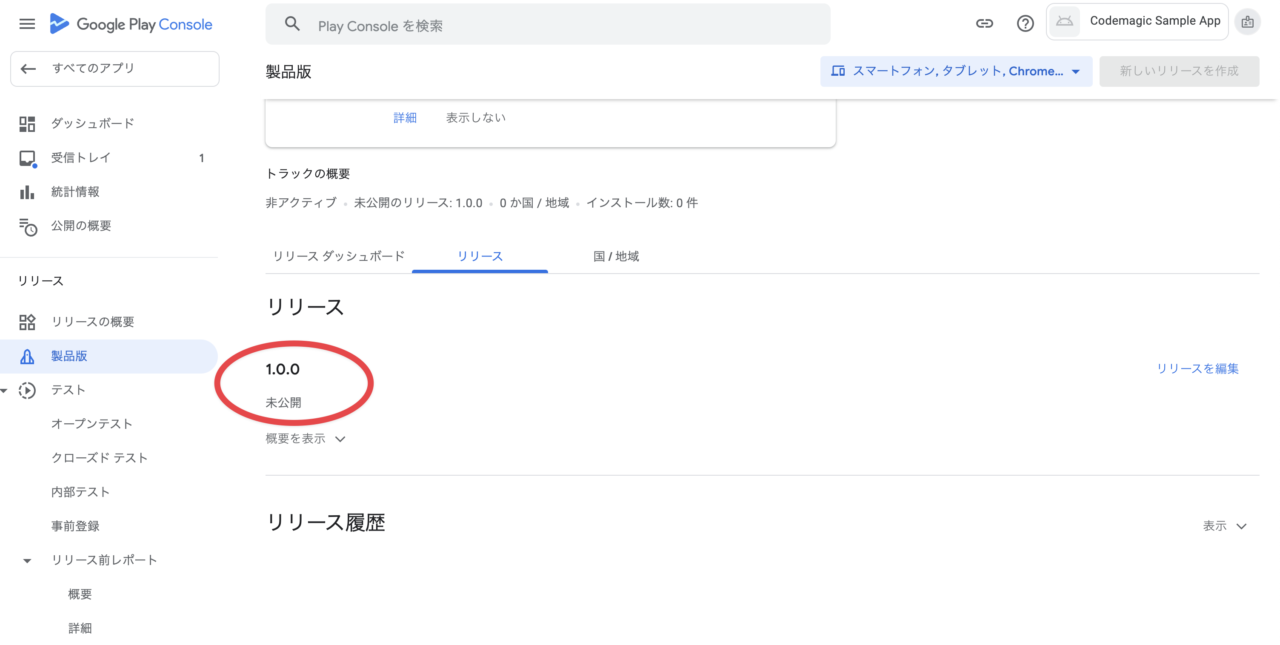
ビルドが成功すると、Google Play コンソール上へ製品版としてアップロードされ、リリース申請へ進めるようになりました🥳
※ アップロードが反映されるまでには少し時間がかかることがあります

Step 4: トリガーの自動化
最後のステップとして、ビルドを自動化していきましょう。
Step 3 までの手順で既に Google Play へのアップロードは出来るようになりましたが、このステップを行うことで GitHub 上での操作だけでビルドが出来るようになり更に快適になります。
Workflow Editor の 「Build triggers」を開きます。

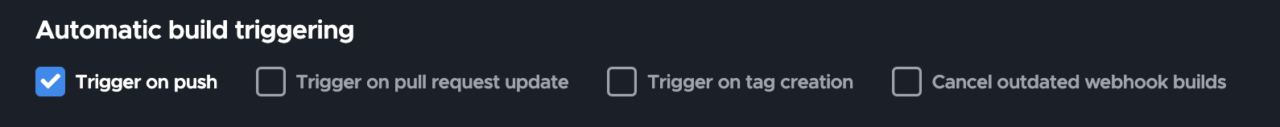
トリガーの起動タイミングとして「Trigger on push」を選択します。

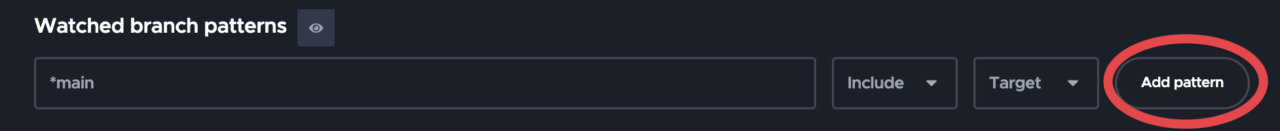
対象となるブランチを入力し「Add pattern」より追加します。
下記の例では、main ブランチへ push が行われた場合にトリガーが起動するように設定しています。

実際に GitHub 上で PR を作成 & マージして動作を確認してみましょう。

※ Step 3 でアップロードしたバージョンからビルド番号が更新されていることをご確認ください
終わりに
お疲れ様でした🙌
今回の Google Play への自動アップロードと併せて、App Store Connect に対しても同様の処理を設定するとより一層開発フローがスムーズになります。
以下に記事があるので、ぜひご覧ください👇
https://blog.codemagic.io/publishing-flutter-apps-to-appstore-jpn/
これからも Codemagic を使って快適に開発を楽しんでいきましょう!
何かご質問やお困りごとありましたら、サポートコミュニティにご相談ください💡
- GitHub Discussion: https://github.com/orgs/codemagic-ci-cd/discussions
- Discordコミュニティ: https://discord.com/invite/pefznye93R