This post is written by Alex Husar, CTO at Onilab
You’ve probably heard of progressive web apps (PWAs for short). In case you haven’t, PWAs are web applications that you can install on your devices. This technology is quickly catching up to native mobile apps in terms of popularity. Look at its adopters: Puma, Starbucks, AliExpress, Pinterest, Instagram, and other companies have created PWAs out of their websites.
But PWAs don’t exclude native applications. Some companies even provide both native and progressive web apps, while others focus entirely on one of these options. But which of them is more effective?
The main goal of both mobile apps and PWAs is to encourage users to choose your services and convert them into customers. This article will compare PWAs with native apps to see which is more suitable for a specific business type. We’ll compare development costs, features, UX/UI, SEO/ASO, and other criteria.
Native app development
Native apps are what we’re used to using in our everyday lives. These solutions are developed for mobile devices to integrate with the OS and are available for download via app stores.
What does native app development look like? It varies according to the operating system, meaning that separate development teams make Android and iOS versions of the same native app — unless, of course, you’re using a framework such as Flutter, React Native, or the like to make native apps with one codebase. But even in this case, you’ll still have pieces of code for each operating system.
PWA development overview
PWAs are essentially mobile-friendly versions of a website. So, creating a PWA involves a lot of JavaScript. But you can approach it in different ways.
For example, if you are developing a PWA on Magento, you can do it with the help of toolkit solutions, as described in this Magento PWA Studio overview. Another option is to make them from the ground up using modern frameworks like:
- React.js;
- Angular.js;
- Vue.js.
You can also combine the two options. While that looks a lot like something you would use for web development, PWAs are not just mobile versions of a website. Although PWAs are browser-run, they deliver better site loading speeds, UI/UX, and navigation than unoptimized websites. How do they compare to native apps? Let’s consider this further in the next section.
9 features to consider when comparing PWAs with native apps
1. How much device memory they consume and how they are installed
Let’s start with the most noticeable difference between PWAs and native apps — the amount of device memory they occupy.
Have you ever deleted an app on your smartphone to free up space for another one? The shortage of free space on mobile devices is a widespread issue for users.
How can progressive web apps solve this problem? They’re integrated within the website in mobile and desktop browsers and don’t need to be downloaded.
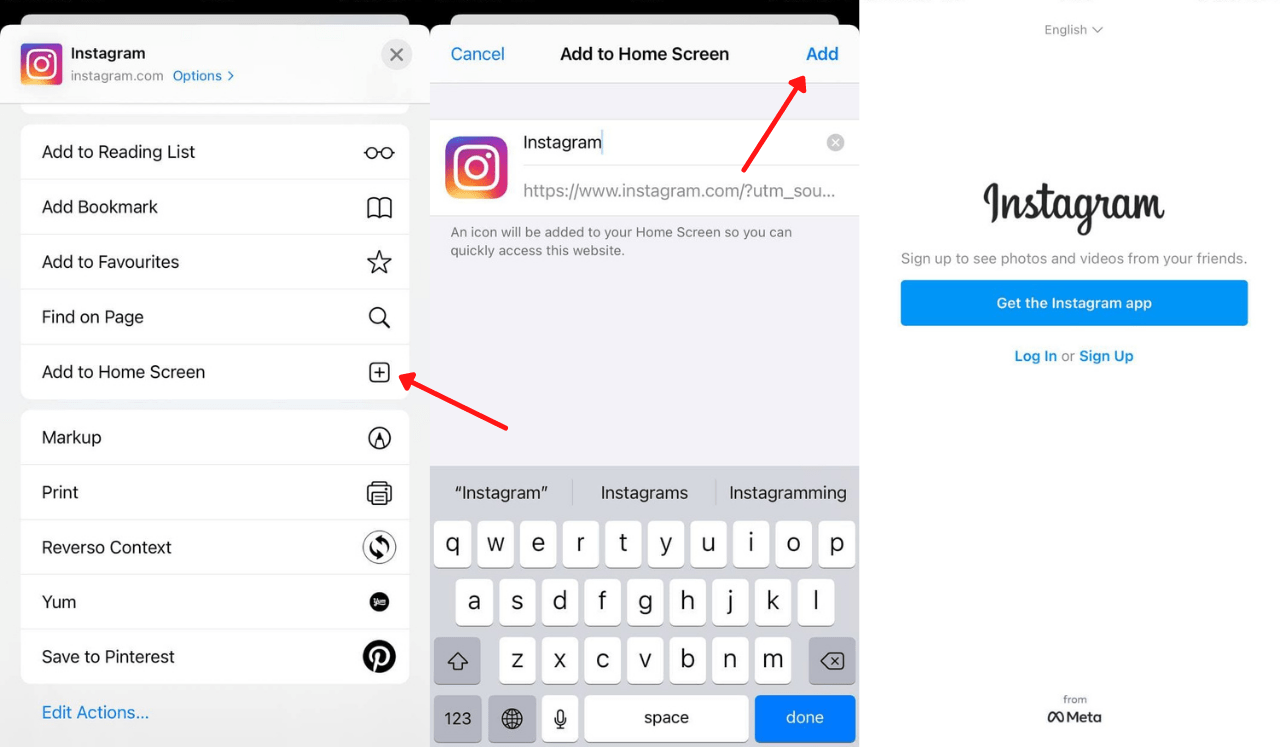
Yet, it may be inconvenient to open the browser each time you want to access the website. Instead, you can download the app shortcut from the browser menu by tapping the “Add to Home Screen” option. Then it looks like a native application icon.
There are cases such as Twitter Lite or others when you can install the PWA from the application store. However, it’s relevant only for Google and Microsoft, while Apple doesn’t allow publishing PWAs in its App Store.
This takes advantage of PWAs’ lighter weight compared to native apps. Most PWAs are under 1 MB in size, which is uncommon among native apps.
This screenshot, taken from the Instagram website, shows how to add the PWA shortcut to your home screen.

2. Performance & speed
When we talk about PWA speed, it’s always in comparison with something. If we compare PWAs with responsive or mobile sites, PWAs are the clear winners.
At the heart of any PWA lies service workers. Such scripts operate in the background and are independent of the webpage. PWAs include advanced caching, GraphQL (a modern API method), and other site-speeding techniques. This makes them as fast as native apps. Well, almost.
As a PWA is still a website, its page speed depends on all the factors of the mobile website, like server response time and critical-path CSS rendering, for example.
Also, PWAs operate through a browser. This causes more latency and energy consumption than native apps. Native apps can be integrated into the operating system, allowing them to access device hardware to perform more calculations and provide a better user experience.
So, if we look at the speed, native apps would win, though with only a slight advantage. A native app is more powerful, and native Kotlin/Swift code is faster.
Such a difference isn’t critical in most cases, but there are two situations in which you can’t do without native apps. These are:
- games;
- complex apps that require device hardware for interactivity.
3. UI/UX peculiarities
Are native apps perfect when it comes to mobile UX? They allow users to get the most out of their devices, as they’re created precisely for smartphones, unlike websites. But creating them requires a solid knowledge of native mobile languages or frameworks, such as Swift or React Native, to design an interface for at least two platforms.
On the other hand, PWAs’ code is adaptable across multiple platforms, providing the same functionality and UI template for Android, iOS, and desktop.
Yet, progressive web apps follow native apps with seamless and intuitive UI/UX, so there’s no clear winner in terms of user friendliness. It depends on the functionalities involved and the purposes you want to achieve.
PWAs can track the operating system at the application level and use different UI libraries. In a similar way, it’s possible to track whether the user is accessing the app from a mobile phone or a computer. Based on that, the interface can change, so we can set up PWAs to display native-like elements and adjust to the OS.
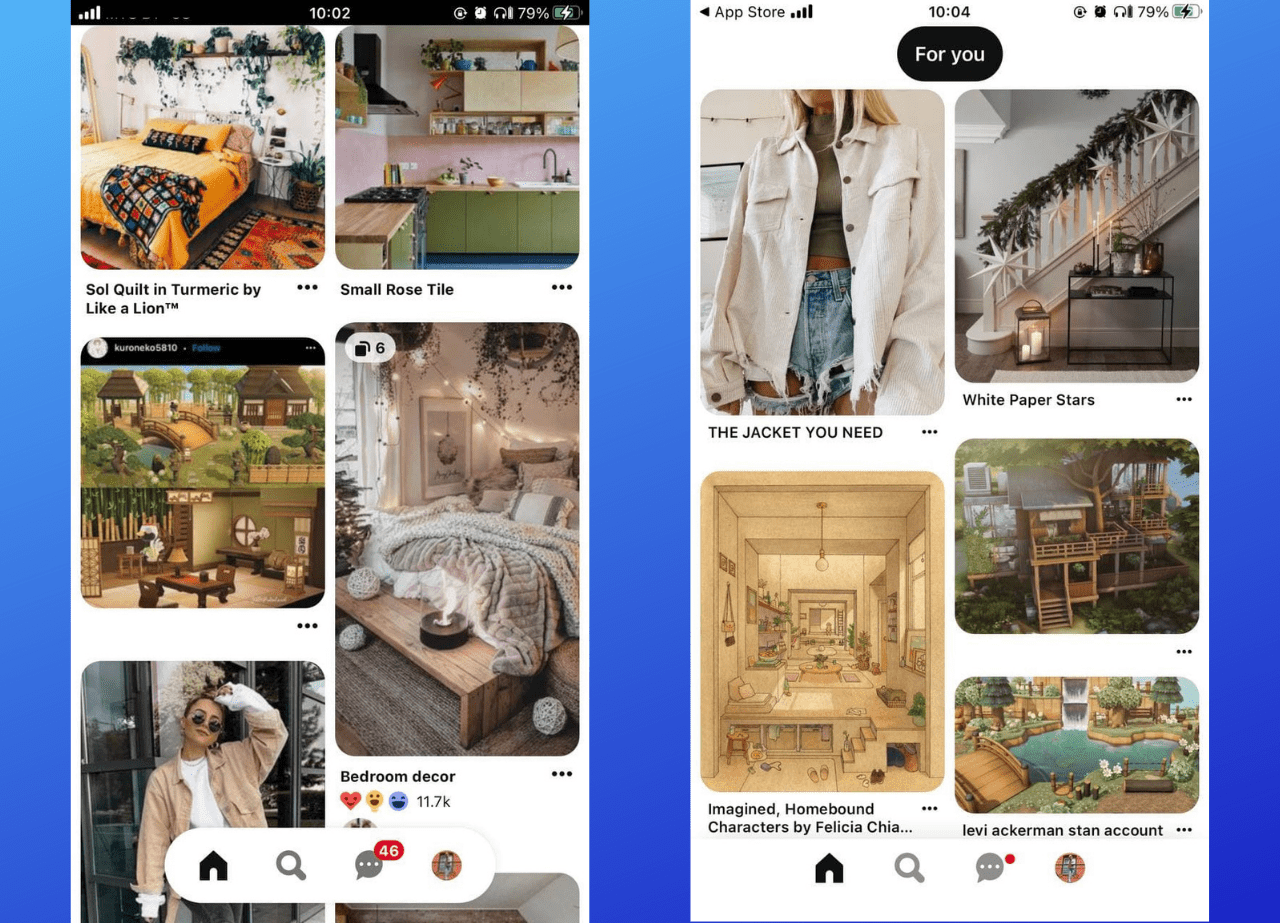
Take a look at the Pinterest PWA (on the left) and the native app (on the right). They’re almost identical:
- the main menu is at the bottom of the page, so it’s reachable by thumb;
- the navigation is intuitive;
- the profile section looks even more pleasing to the eye on the PWA than on the native app, but this is subjective.

4. Push notifications feature
Push notifications re-engage visitors. That’s why many business owners have developed native apps with this feature for a long time. You can create this feature from scratch or integrate it into an app with the help of third-party services, like PushBots or OneSignal. And they work smoothly on any OS, meaning that native applications tick this box.
But we can’t say that about PWAs. Yes, PWAs allow sending push notifications thanks to service workers. However, this feature varies depending on the platform. It’s available in Chrome, Opera, Safari, and Mozilla, but it’s not so straightforward with iOS. Push notifications on a PWA work well on Android, but the feature is restricted for iOS users.
These limitations will be overcome as the technology develops, which will put PWAs and native apps on a more even playing field. But for now, the latter are leading in this respect.
5. Offline mode
Both solutions ensure offline access and work with a slow internet connection. This means you can access the app — but only the cached data.
PWAs’ service workers allow you to manage offline requests, prefetch, cache particular resources, and sync data with a remote server. Once you’ve added the app to the home screen, you can launch it immediately and use it offline or in low-bandwidth situations.
The pages you previously opened will return the results to you, so you can add items to your cart or read articles. After the connection is restored, the information will be updated. So, both PWAs and native apps allow your business to retain clients offline (regardless of internet connection stability).
6. Capabilities and restrictions
Native apps are designed to work in a specific software environment. For example, a native iOS app supports Apple-specific features, like Face ID. Android and Windows apps gain their hardware properties as well.
Native apps can boast access to:
- GPS;
- camera;
- contact list;
- calendar;
- mobile payments;
- fingerprint sensor;
- etc.
Progressive web apps have to deal with some restrictions while using HTML, JS, and CSS. These restrictions depend on the platforms or systems the apps are running on. For example, iOS doesn’t support PWA push notifications, as we’ve mentioned before. In contrast, Android has better support for PWAs and improves its ecosystem more quickly than iOS.
How can you improve the PWA UX in this regard? You can employ APIs to use the device hardware, such as the microphone or camera. However, you still won’t be able to access the low-level hardware features of native apps.
7. Discoverability by search engines
Search engines don’t rank native apps. So, you can’t use SEO strategies to increase your brand visibility among potential customers.
However, you can:
- promote a native app in app stores with app store optimization (ASO);
- encourage users to leave reviews and ratings;
- attract additional traffic to your company and raise trust in your brand with the help of favorable reviews (those who don’t just browse the web, but visit app stores, can see your native app and download it).
As for PWAs, Google indexes them as websites. You can use this to consistently boost your website in the search results. Moreover, the speed and mobile friendliness of PWAs are also considered significant SEO ranking factors.
8. Security
A secure environment guarantees customers can enter personal and credit card information without fear of theft.
Native apps are regarded as more secure due to the following reasons:
- they can utilize multi-factor authentication;
- they provide safer communication with the help of certificate pinning;
- Google Play and iOS App Store authentication procedure and security requirements.
As native apps gain access to hardware, the OS gives the application permission to this module. As a result, a native app should be more reliable than a URL.
At the same time, PWAs don’t lack the crucial security factor as they must run via HTTPS and have features like the web app manifest and service workers. It ensures that data transfer between the client and the server is protected. So the content and interactions are as safe as they can be on a protected website.
PWA security relies on a browser as a virtual guardian. A PWA runs in the browser sandbox and its capabilities are already limited to this highly restricted and isolated environment. Therefore, it can only access the browser resources and what the browser allows. That isolates the app from the smartphone hardware and the user’s sensitive data.
9. Development expenses
If you’re on a tight budget, a PWA should be your weapon of choice. The development and maintenance of PWAs are less expensive than native apps.
It’s not like spending money on separate Android and iOS native apps, each with its own set of development tools and code languages. Instead, you can have a single codebase to run on various platforms.
You save the time and money needed to develop, publish, and update an app because all you need is a website. Furthermore, PWAs are compatible with various browsers, so the app may be used on both desktop and mobile devices.
Native apps require learning the language and creating a separate version for each platform (at least one version for iOS and one for Android). You’ll need to hire separate development teams, which would cost you additional money.
These arguments concern true native apps. However, you can build natively-rendered mobile apps for iOS and Android with the help of frameworks, such as React Native, Flutter, and so on. They allow you to use a single codebase for various platforms when developing a native application.
Note that in this case you still need to have a native development team to implement some native platform features or debug. For example, when Google and Apple add new functions, the React Native team should add new features to the platform, which takes time.
So, if you want to access some of the more advanced features in your app, such as Face ID, you’ll have to either design native bridges or wait for someone in the React Native community to come up with a solution you can adapt.
PWAs vs native apps: Is there a winner?
There’s no clear winner in this battle if we don’t consider the type of business you’re running and its goals. Determine what you want to achieve and how much money you can allocate. Then, evaluate the pros and cons of native apps and PWAs.
These are the benefits of PWAs:
- There’s no need to install and download PWAs to the mobile device storage. PWAs work in any browser on desktop and mobile.
- The app is quick to load and use on any device and internet connection (and there’s even an offline mode option). So, you can rely on PWAs even if you don’t have access to the internet.
- PWAs have implemented the greatest UI/UX practices of native apps to engage the user with an intuitive and alluring interface.
- They include an easy “Add to Home Screen” function, allowing you to save the lightweight PWA to your device as a link shortcut.
- Following the native app pattern, they support push notifications, which are critical for client retention.
- Since a progressive web application is a website, its pages can be discovered by search engines.
Given that set of pros, PWAs seem better suited for eCommerce and other businesses apps that customers use from time to time rather than every day.
On the other hand, the flaws of PWAs are:
- There are a limited set of hardware features available to PWAs for iOS. Many functionalities are still locked in iOS PWA support, which began in 2018. One of the most critical missing features is the ability to send push notifications to iOS users.
- PWAs consume more battery power. As the app is developed with frameworks, the PWA requires more CPU power and exhausts the battery.
The benefits of native apps include:
- They are downloaded to mobile device storage, which gives them full access to hardware, APIs, functionalities, and user data. They’re also compatible with other Google and Apple products.
- They are designed exclusively for mobile use to integrate with the OS and have a polished UI/UX.
- You can optimize a native app for app store visibility, which is an additional traffic source.
With that said, the native approach seems to be the best for frequently used apps, including social media, messengers, banking, games, etc.
Note that some social media companies, such as Instagram and Pinterest, create PWAs as an alternative to their existing native apps. Likewise, there are examples of eCommerce brands that prefer native applications over PWAs.
Some drawbacks of native apps are:
- You’ll spend more money on app development. Because two native app versions are required, you pay twice for one app. If you opt for single codebase solutions, such as Flutter or React Native, you can save up on developing separate native apps. However, the process is still more complicated than with PWAs, and single codebase solutions may lack native some features.
- You’ll need more developers on the team. Two separate platforms require constant maintenance and updates (user-side upgrades with new versions and bug patches). Even opting for a framework doesn’t guarantee that you won’t need to hire native app developers to introduce some features to the app.
- You’ll put in more time. The native app code is incompatible with other platforms, slowing the development process. The same is true of the launch process when you wait for the approval of native apps by Google Play or the App Store.
Read this blog post to learn how to create PWAs with Flutter.
What should you choose for your business?
Suppose you’re an online store owner. Is it profitable for your store to invest in native apps? It may be much more logical to polish up the site’s mobile version than to think about how to encourage website visitors to download a native application. It’s also handy when you don’t have the time and resources to promote the app in the app store.
There are exceptions, including eCommerce giants like AliExpress and Tally Weijl and social media like Instagram and Pinterest, which support two solutions simultaneously. We don’t know which one brings more conversions and profit. However, they have the resources to own both of them and compare which one is better.
So, if you want to boost your mobile site version’s speed and search rankings but don’t need access to the phone hardware, choose PWAs.
But what if your app is complex and actively used? And what if it requires access to sensors, geofencing, seamless multi-factor authentication, and more? In that case, a native app is what you need.
If you have the time and money, you can both improve your website with a PWA and develop a native app. It’s up to you.
About the Author
Alex Husar is the Chief Technology Officer at Onilab, with almost a decade of experience working on successful Magento migration and PWA development projects for eCommerce companies around the globe. Being a Computer Software Engineering specialist, Alex is equally competent both in terms of full-stack dev skills and providing project-critical guidance to the team.