Whether you’re building a mobile app for your startup in-house or you’re a mobile app development agency that builds apps for others, time is of the essence. Saving time is important!
Competition is steep in every market and getting your application built and released quickly is something that has become essential in today’s business landscape where it’s all about beating your competition to the punch.
That’s why app developers are always looking for new tips, processes, strategies, and tools that can potentially speed up the development process, saving their companies both time and money.
Let’s take a look at some best practices when it comes to minimizing the time you’re spending on app development without sacrificing the quality of your build.
TIP 1: Start with User Research
Many companies that need to build a mobile app figure that the testing should come after you’ve put together your minimum viable product, but in reality, you should be letting people try out and use your app even before it’s built.
Now how is that possible? One way is to create a clickable prototype using a design tool like Figma or InVision and letting users run through the app flow in order to test the user interface. This allows you to gain valuable insights about your app even before you and your team have written a single line of code.
Chances are that a good amount of customer and market research has gone into the process of deciding that your company needs a mobile app. So it makes sense to keep your users involved in the process right from the beginning.
No matter how experienced your team is and how many builds they have under their belts, it’s almost impossible to predict user behavior and how people operating your app will respond to the logic you have created for them. That’s why it’s always good to allow users to experience a design prototype and click through the app flow before your development team gets to work.
Knowing what to anticipate in terms of user experience will help you to create better prototypes, and most importantly, decrease the chances of having to go all the way back to the drawing board in the middle of your app build because you’ve suddenly discovered that your designed flow isn’t intuitive to users.
TIP 2: Use a Cross-Platform Framework
If you’re not using a cross-platform framework in 2021, there’s no way that you are going to stay on pace with your competition in terms of both speed and cost. For those unfamiliar with the main benefit of using a cross-platform framework, it’s simple: It enables you to get your app running on more than one platform using a single code base.
It basically means that your team doesn’t have to create separate code bases for their Android, iOS, and desktop apps, which obviously can save a lot of time and money. Another great thing about cross-platform frameworks is that they have become very popular in the development community, which means that there are many choices available to you, such as React Native, Xamarin, and our favorite, Flutter. It’s worth to read the following articles:
- Flutter Versus Other Mobile Development Frameworks: A UI And Performance Experiment. Part 1
- Flutter Versus Other Mobile Development Frameworks: A UI And Performance Experiment. Part 2

Gone are the days when a company needed to have separate teams creating their Andriod and iOS apps. By using a cross-platform framework in your team’s work, you can also make your recruitment process much easier by focusing on finding developers who work in your preferred cross-platform framework instead of having to hunt down new dedicated iOS and Android developers all the time.
With cross-platform tools you are getting the best of both worlds; you’re saving time on development because you don’t have to translate, rewrite, and re-compile your code to get it to work on another platform, and you can do so without having to restrict your app’s potential audience to a single platform.
TIP 3: Implement CI/CD
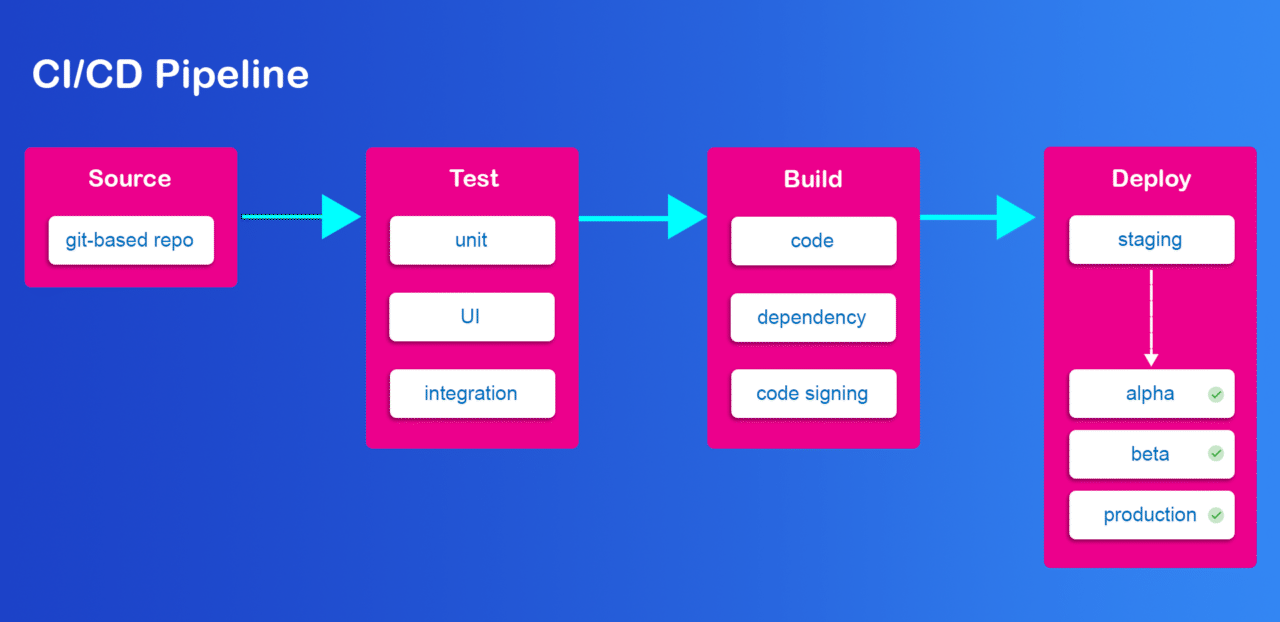
If we had to choose one of these tips to recommend most highly to mobile app developers, it would be to implement continuous integration (CI) and continuous delivery (CD) into your app-making process.

With CI/CD, processes are streamlined and automated to a whole new level. Above all, CI/CD is highly recommended because it has been proven to make your development team and your customers happier, by providing a sustainable system through which you are able to test and deploy code at a much quicker pace, while at the same time improving the quality of your code and drastically improving and speeding up the feedback loop between you and your customers.
Here are some of the key advantages that CI/CD can provide for your development team:
One-Time Setup
While it might take a bit of time to set up your CI/CD pipeline, you practically never have to worry about it again. Once you’ve configured all of the workflows you need and have set up all of your needed integration and features, you’re good to go.
Shipping and Builds are Automatic
There are many aspects of the mobile app development process that can’t be automated. Communication, customer feedback, feature requests, bug fixes, cannot be automated, but with CI/CD, all of these aspects of the job can be speed up significantly. However, deployment can be automated through CI/CD as can your builds. Using cloud resources instead of workstation resources allows you to run the build process automatically while you continue to work on other tasks. Developers can take up to 15 minutes to send a single build when the process is not automated. With CI/CD, the build process - as well as the testing process - is automated, which can save your developers up to 10 hours a day. It’s worth to read some of the case studies about saving time with CI/CD:
- Learn how Codemagic saves ClearPoint roughly 10-15% of time each workday
- Learn how Cinetic saves 50 hours of development per project thanks to a CI/CD
- Learn how Tjommi Team Save More Than 30 Hours During Development
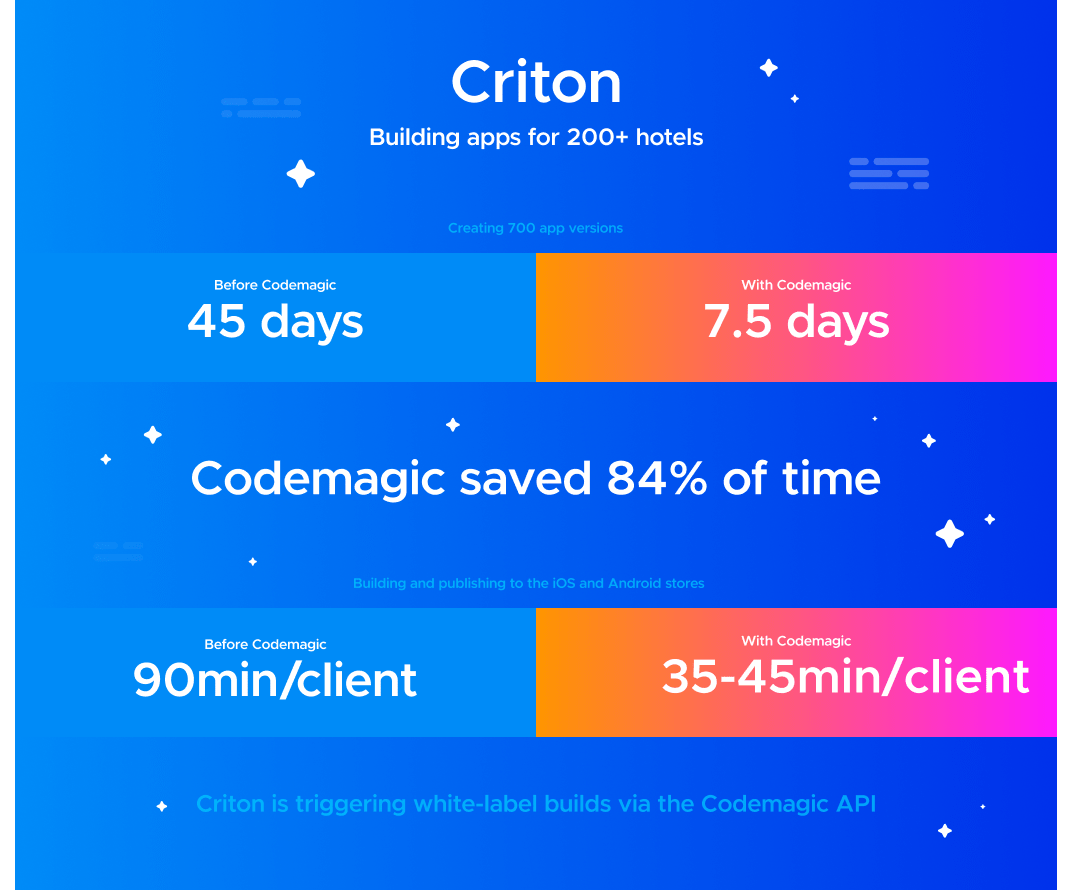
- Learn how Criton’s team decreased publication time by 95%

Better Communication with Clients
With CI/CD, your team is performing incremental, small modifications to the code on a more frequent basis, which allows you to get faster feedback from your customers even if the build doesn’t pass. The faster your feedback loop is, the faster you’ll solve bugs and code errors and the happier your clients will be because they won’t have to wait days to see and comment on changes to the app that you are building.
If you want to get started with CI/CD, then do it by signing up to Codemagic CI/CD tool:
TIP 4: Embrace Agile
Agile and CI/CD share many of the same principles, which is what makes them perfect for pairing. Agile software development centers around the theme of iterative development and the organization of cross-functional teams that work better together. The entire purpose of Agile development is to deliver value faster to your customers and to increase the level of quality and predictability of your work. Two of the most popular Agile methodologies that your team can look to implement are Scrum and Kanban.
Adopting and fully embracing the Agile methodology of app development is something we highly recommend and it’s something that will also improve your entire development process and lead to faster delivery, in the event that your team truly buys into the process and it’s implemented correctly.
Combing CI/CD with an Agile approach can further streamline collaboration processes within your team and with your customers. Agile processes also lead to faster feedback loops, which enable you to tweak features and functionalities more quickly.
TIP 5: Review Designs
If you have gone Agile and have chosen to implement Scrum teams, one of the main principles that Scrum promotes is the process of breaking down tasks into small sets of tasks that are more easily actionable. These sets of tasks are called “sprints” and usually break your entire mobile development process into sets of weekly tasks with the purpose of focusing your efforts towards smaller tasks instead that are both easier to comprehend and implement.
Installing design sprints is a good idea when trying to save time developing mobile apps. These design reviews will provide a visual walkthrough for your development team and clients that will allow both to better understand what it is that you are building and provide insights into the features that you are planning to build.
Customers especially can provide better feedback when the work is presented to them in a visual fashion, especially if your customers do not have a background in any type of software development. Going through design sprints and reviewing your development plans visually will help your team understand the perspective of not only the client but of the potential users and their pain points.
TIP 6: Reuse Components
Mobile app developers always talk about customizing their projects and offering their clients one-of-a-kind mobile app experiences, but despite those types of pitches, the foundations of most mobile apps are usually pretty similar.
Apps are built on foundations that can be reused. Using reusable components in your app builds is a win-win because it will save you time, but it will still allow you to give your clients that customized experience, even if the foundation of the app isn’t anything you haven’t seen before.
Reusing components means that more than 50% of your work is already done in most cases, which makes your projects much more efficient. Apps get done faster, but at the same time, clients are getting an app that’s tailored to their needs because what you are building on top of the reusable foundation is what the people using the app are actually going to see and experience.
This method of app development also provides you with consistency, especially when you have a client that you are working with long term. Having a clean foundation of code that is reusable gives you greater control over the code base and improves scalability.
Another big advantage of using reusable components is that you are working with code that has been tested and has already been proven to work in the field. All the pieces of the app that make up the foundation have already been vetted, so you know they work. This leads to cleaner code across the board and less bugs that can cause deep-rooted problems. This also makes testing your code much easier and faster, since you’re already familiar with the foundation and your team has seen it many times.
Even if what you’re building on top of the reusable components is very new to you and your team, the fact that the foundation is familiar still goes a long way towards guaranteeing efficiency.
Final Thoughts
Although it might sound counterintuitive, the real key to increasing the speed of your mobile application development process is taking it slow and making sure that you have installed processes that are going to give results in the long run.
Take the time to plan your steps, research your needs, and test out methodologies and tools in order to find and implement the ones that are going to serve you best as your team scales and the number of projects you take on grows.
Do you have any tips to add? 🤔 Let us know on Twitter.