Fastlane is the easiest tool to automate your iOS and Android development and release process. And now Flutter. Let’s dig in how to accelerate the process with Codemagic CI/CD using fastlane.
What’s fastlane?
Fastlane is a tool that automates the build, test and deployment of mobile apps. It is an open source platform aimed at simplifying Android and iOS deployment. It lets you automate every aspect of your development and release workflow.
In other words, fastlane handles all the tedious tasks of automating code signing, App Store upload, etc. Most of the native iOS projects are currently using fastlane. Fastlane is also being used for automating the React Native apps. It’s no wonder fastlane is being used in Flutter apps for the continuous deployment of Flutter apps.
How fastlane Automates Tasks?
There are several native command line tools provided by Apple or Google to automate the development task. However, those command line tools are hard to learn and script. The command that needs to write using native developer tools is usually lengthy and hard to write. Fastlane made this task easy by wrapping all the command line options into various tools. Fastlane has multiple tools to automate specific tasks, e.g. Scan for automating the test, Gym for building iOS apps, Pilot for uploading iOS apps to TestFlight, etc. You can read more on the fastlane docs here.
Imagine you have to automate the task for building an iOS app. Before fastlane, we would have to write the command as follows:
xcodebuild clean archive -archivePath build/MyApp \ -
scheme MyApp
xcodebuild -exportArchive \
-exportFormat ipa \
-archivePath "build/MyApp.xcarchive" \
-exportPath "build/MyApp.ipa" \
-exportProvisioningProfile "ProvisioningProfileName"
This command is clearly long, hard to read and hard to maintain. With fastlane tools, we can achieve the same using the following command:
fastlane gym
The command becomes much easier to read and write. This way, fastlane automates all the task for the continuous deployment of the mobile apps.
Fastlane for Flutter Apps
Fastlane tools are easy to use, so they have been adopted for automating mobile app deployment. Flutter is no exception to this. The Flutter team wrote a separate section on fastlane to deploy the Flutter apps locally and using CI services. For that you have to create a separate fastlane setup for iOS and Android. In summary, the process looks like this:
- Install fastlane
- Build Flutter without code signing
- Initialise the fastlane project for both iOS and Android
- Setup App metadata and code signing for both iOS and Android
- Write lanes in the Fastfile to deploy the apps
- Execute those lanes locally or in the CI server to deploy Flutter apps
You should definitely check out the Flutter documentation to automate the deployment of Flutter apps using fastlane and to know the detailed step-by-step guide.
Integrating fastlane into Codemagic
Codemagic is a dedicated CI/CD platform for Flutter apps. Codemagic automates the deployment of Flutter apps all the way from your source code to the Apple App Store or Google PlayStore. You probably don’t need to use fastlane tools to automate the common task. However, if you are already using fastlane or have custom project requirements automated with fastlane, you can easily run them on the Codemagic build process. Codemagic provides the ability to execute the custom script before each phase. We can easily integrate the fastlane scripts as part of the custom scripts. You can check out the basic guide on Codemagic here.
In order to integrate fastlane to Codemagic, we have created a demo app Codemagic-Demo on Github. We will add the fastlane setup for the iOS app and run it as part of the Codemagic build process. Before all this, you need to install Fastlane using the command:
sudo gem install fastlane
Or create a Gemfile inside the project and use bundler to install Fastlane. To make things simple, we will just write a Fastlane xcodebuild action to build the iOS app. In the Codemagic-Demo app, we will create a Fastfile inside the iOS directory.
touch ios/Fastfile
We will now write a simple lane in the Fastfile to build the app.
platform :ios do
lane :build_flutter_ios do
xcodebuild(
scheme: "Runner",
workspace: "Runner.xcworkspace"
)
end
end
This lane can be executed locally using the following command:
cd ios
fastlane ios build_flutter_ios
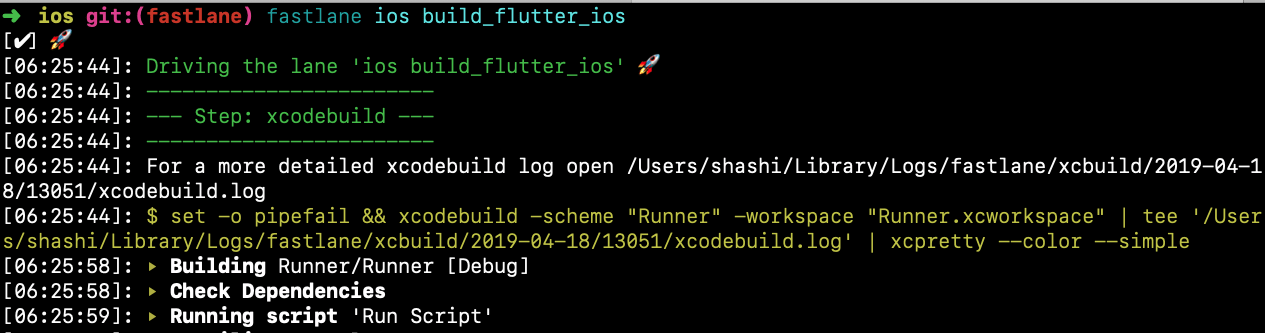
The local execution looks like this:

We will also add the Gemfile to the iOS project with the following code:
source 'https://rubygems.org' do
gem 'fastlane'
end
With bundler, we can manage the version of the fastlane. Then all the tasks can be automated with the simple bash script, as follows:
#!/bin/bash
gem install bundler
cd ios
bundle install
bundle exec fastlane ios build_flutter_ios
We can easily post this script in any phase on Codemagic. Let’s use this script in the post-test phase of Codemagic.

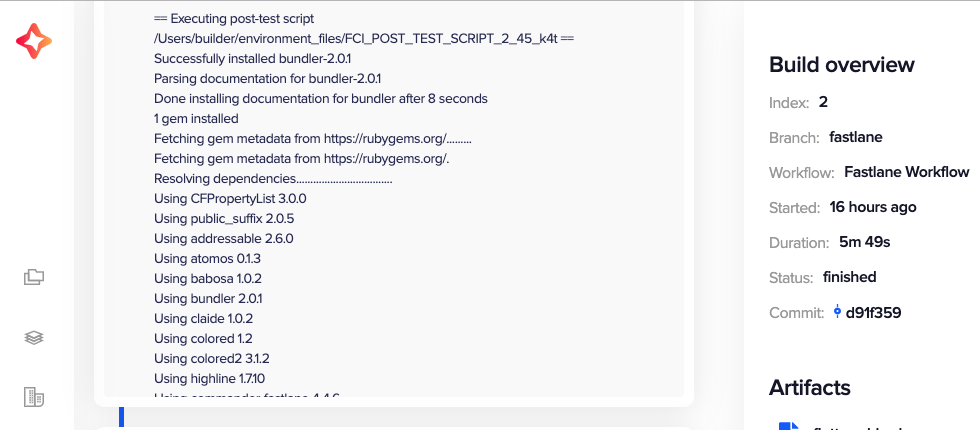
When we save this configuration, this script will run after the tests. We can see this in the build logs.

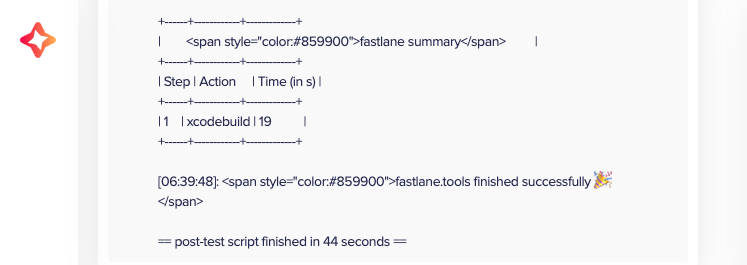
Once the fastlane script has finished, we will then see the output of the command as well. In our case, the Fastlane task is successful on Codemagic.

Now that we have successfully executed Fastlane tools on Codemagic. In a similar way, you can execute the much more advanced Fastlane setup on Codemagic as per your project requirements.
Balancing Codemagic and fastlane
By using fastlane tools, we can automate most of the iOS and Android development tasks. In Flutter apps, we have to perform separate fastlane configurations for iOS and Android. Codemagic has some great features where it handles the automation of the build tasks under the hood so you probably don’t need to use fastlane much if you use the Codemagic features. The key features include automated code signing, automated publishing of apps to the Apple App Store or Google PlayStore. You can even configure some third party services like Slack with Codemagic. However, there are certain scenarios or project specific requirements for which you can’t avoid writing the custom scripts using fastlane. You can still fastlane as part of the Codemagic workflow. You can balance the automation done by Codemagic and the automation you have to do yourself using fastlane in your Flutter project.
Conclusion
Fastlane has become the de facto standard for automating mobile deployment. Flutter has also adopted fastlane for the automation of Flutter apps. With the automation power of fastlane and Codemagic, you can deploy Flutter apps to the customer regularly.




