Written by Souvik Biswas
Native Android has been in the market for a really long period of time. Also it is very stable and gives a great performance across various sizes of Android devices. So, why should you look at some cross-platform solution, like Flutter? Though native Android provides a satisfying performance, but it comes at a cost of huge amount of boilerplate code, which restricts the innovation and creativity of a developer. Let’s discuss it in more detail.
What is Flutter
On the official Flutter Website, Flutter is defined as the Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.
On December 4, 2018, Flutter 1.0 was released at the Flutter Live event, denoting the first “stable” version of the Framework. Since then Flutter has improved a lot in terms of performance.
Recently, on December 11, 2019, Flutter Interact took place and it brought a number of improvements to the Framework with the introduction of Flutter 1.12.
A summary of all the announcements in Flutter Interact is available here.
In the initial phases, most of the developers were only designing prototype apps for their company with Flutter. But now, some of the well renowned companies have started using Flutter throughout their app.
You can explore the innovative apps created using Flutter by visiting their official Showcase webpage.
If you are an Android developer and want to try out Flutter, then there is a full documentation available, for helping you apply your existing Android knowledge in Flutter app development.
Overview of Flutter vs Native Android

At Google IO 19, Android officially became Kotlin first for developers, which focused on improvements in terms of code compactness and readability. Rather than introducing new features, Google mostly worked on improving the developer experience across Android Studio and it’s tools. Also, Google launched Jetpack Compose to enable developers to create declarative UI, which requires less code, and it provides powerful tools and intuitive Kotlin APIs.
The biggest advantage that Flutter gives in comparison to native Android is the cross-platform support, i.e., you can use the same codebase for different platforms like Android, iOS, Web, Desktop, etc.
But can it deliver the same performance and stability like native app does? When it comes to cross-platform this is the most important question that all developers have in their mind. So, let me say that cross-platform apps still might not be as stable as native apps nor it can give the same level of performance like native apps in certain situations. But in comparison to other cross-platform solutions, Flutter is able to bridge this gap to a large extent. And, now after so many years of improvements, Flutter is able to reduce this gap to such a extent, that you might never be able to tell the difference between a cross-platform and a native app running side-by-side.
Now, the question comes, how can a cross-platform app be as performant as a native app? This is due to the excellent architecture of Flutter Framework and due to the language used by Flutter, i.e., Dart.
Architecture
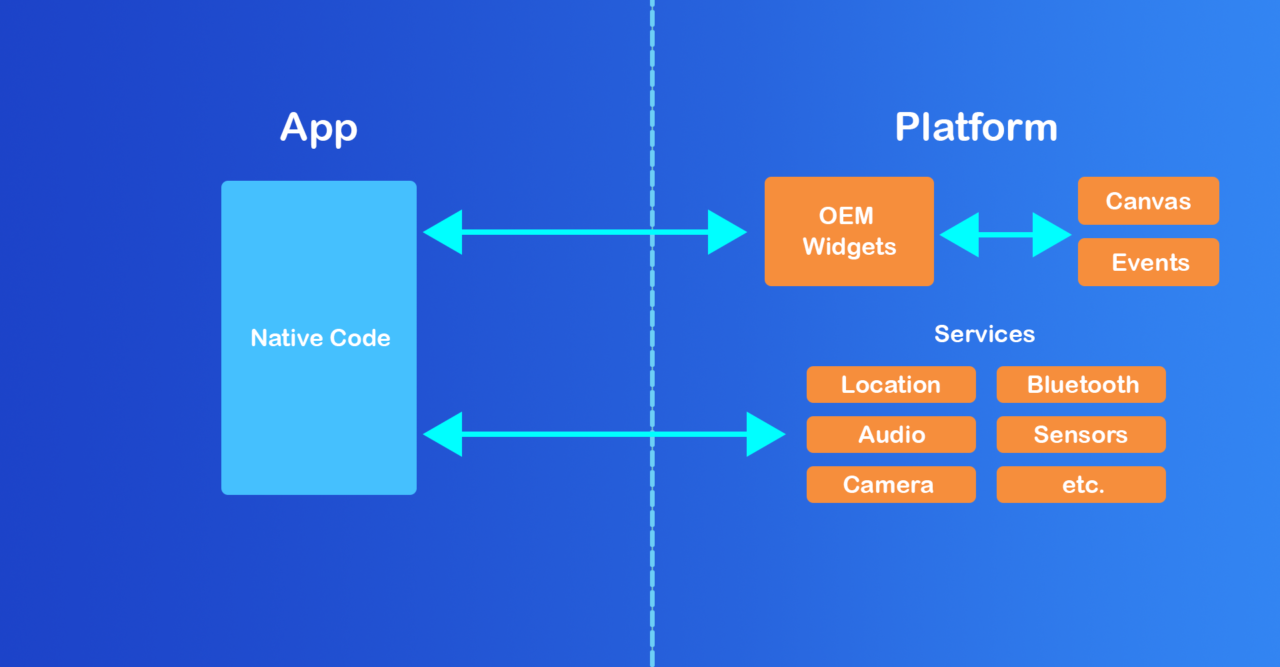
Native Apps

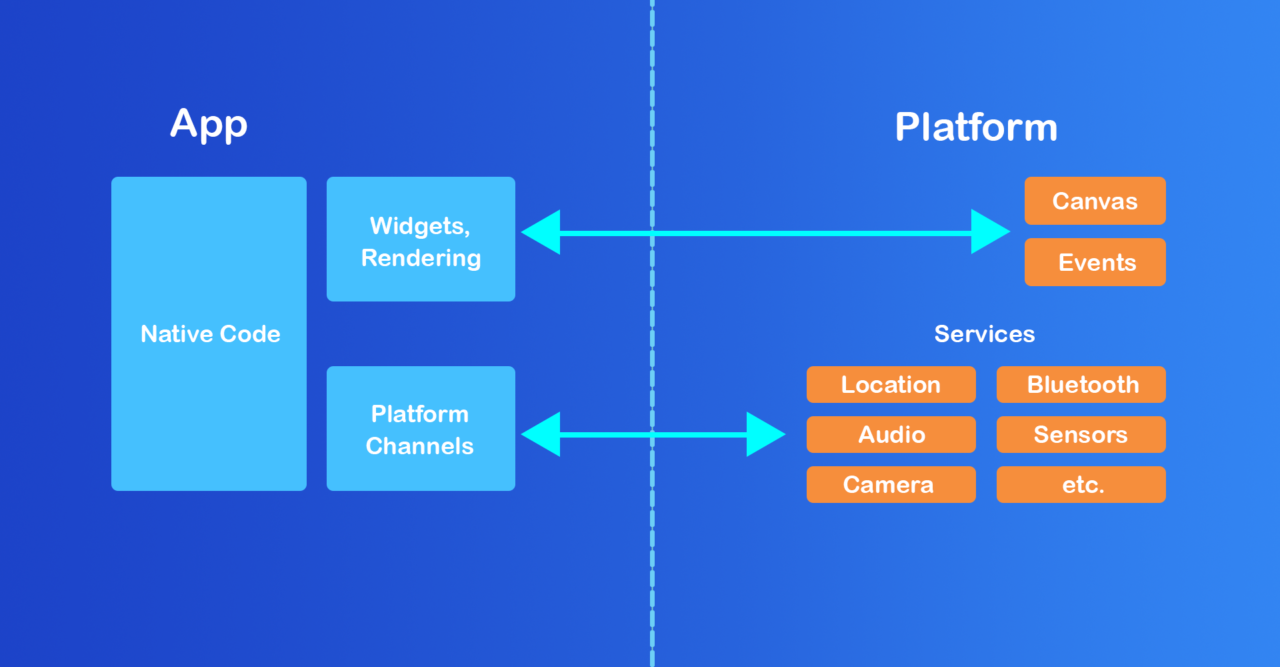
In the native apps, whether it is Android or iOS, the native app code talks to the Platform to create OEM Widgets or for accessing various Services like audio, sensors, camera, etc. The widgets are rendered to a screen canvas, and events are passed back to the widgets. This architecture restricts the widgets to be reused across all platforms as they are OEM specific. And, this is the reason we have to write whole app for each platform separately.
Before moving on to Flutter, let’s checkout the architecture of another popular cross-platform solution, React Native.
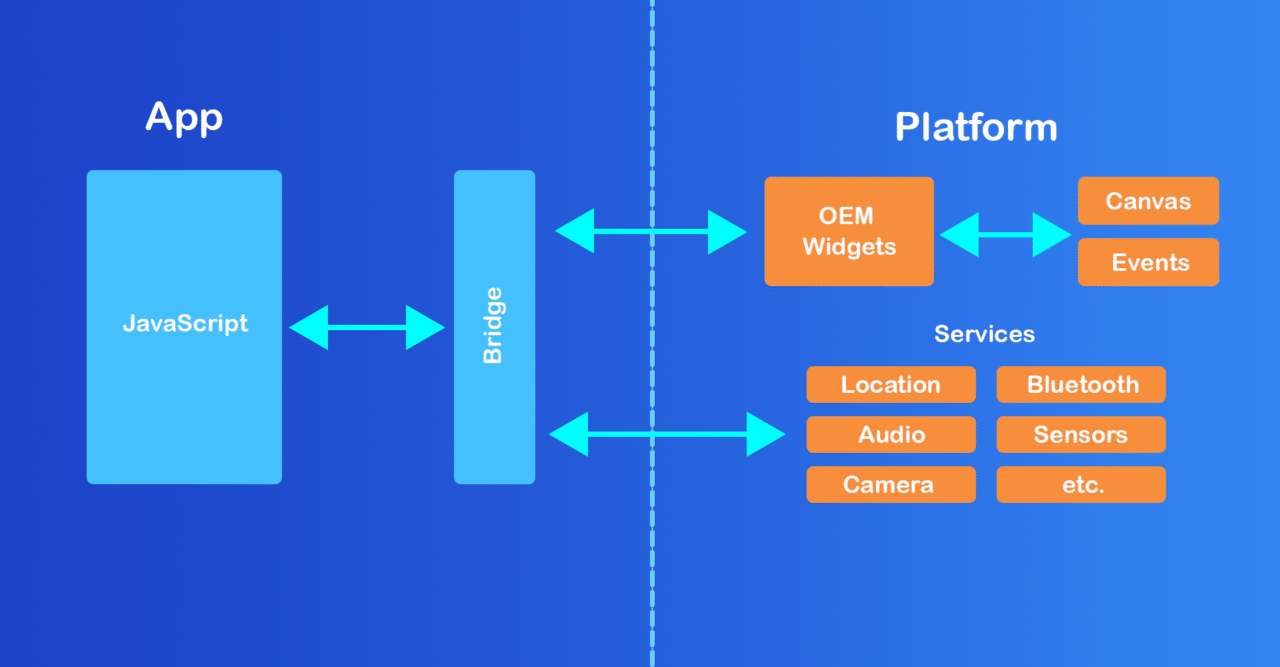
React Native Apps

React Native apps are written in JavaScript, so to access the OEM widgets it has to use a bridge to talk to the Platform. This is where the bottleneck of this Framework lies.
So, the solution from React Native developers:
In order to architect performant React Native apps, we must keep passes over the bridge to a minimum.
Flutter Apps

Now, coming to the Flutter apps. Flutter solves the most challenging part of the other cross-platform frameworks, i.e. getting rid of the BRIDGE. Flutter does not use the OEM widgets, it provides its own widgets. Flutter moves the widgets and the renderer from the Platform into the app, which allows them to be customizable and extensible. This also helps Flutter to maintain the consistent 60 FPS.
Dart
Another reason that developers love Flutter is because of the Dart Language.
Dart is an object-oriented, class defined, garbage-collected language using a C-style syntax that trans-compiles optionally into JavaScript.
Some of the features that separate Dart from the other languages are as follows:
Dart uses AOT (Ahead Of Time) compilation, which gives the fast startup and fully customizable Flutter widgets.
Dart also uses JIT (Just In Time) compilation, which is the main reason that Hot Reload exists. I will talk about it in a bit.
Dart has a garbage collector built in the language. This enables Flutter to achieve smooth animations and transitions that run at 60fps.
Dart allows Flutter to avoid the need of a separate declarative layout language like XML in Android, or separate visual interface builders, because Dart’s declarative, programmatic layout is easy to read and visualize.
Dart has a easy learning curve, because it has similarity with various other languages. It is the combination of the features of these languages that makes Dart so powerful.
At Flutter Interact, Dart was updated to version 2.7 with support for extension methods, character package and null safety preview. You can get more info from this article.
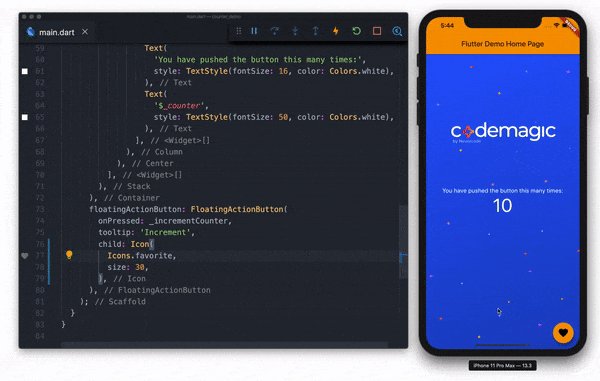
Hot Reload
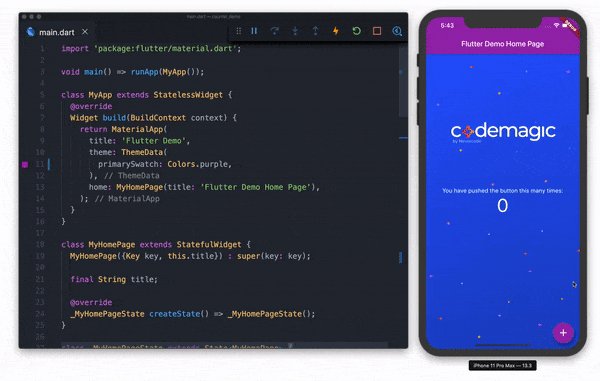
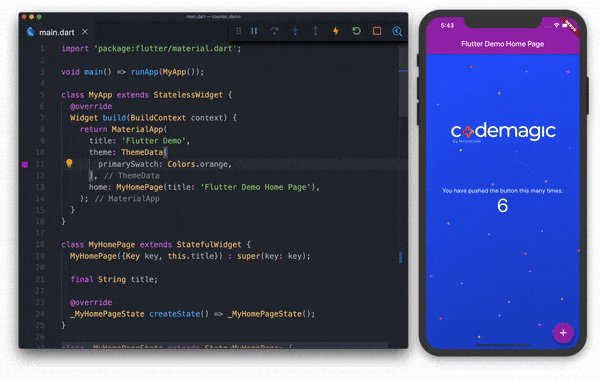
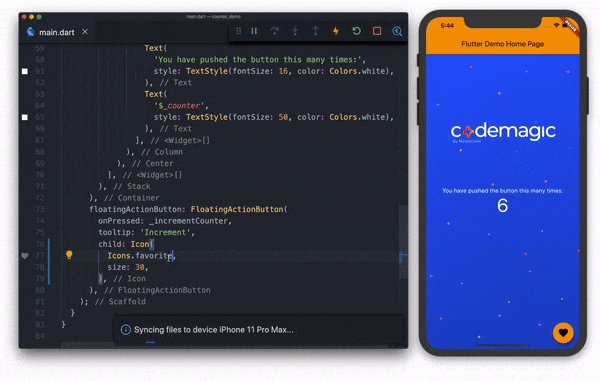
In the native Android app development, if we even make very simple changes like changing the color of a button, we have to wait for at least 2-3 minutes for it. Forget this waiting game in Flutter.

Flutter’s Hot Reload allows the developers to only send the incremental changes of the source code to the running Dart VM, rather than running the whole code after each change. This enables it to make changes almost instant, and that also retaining the state of the app.
Flutter’s hot reload feature helps you quickly and easily experiment, build UIs, add features, and fix bugs.
If you haven’t yet tried out Flutter, just check it out once, at least in the name of Hot Reload. You have to see it to believe it.
Material Design
Following material design guidelines in Flutter is really very easy. For using material design throughout your app, you just have to use the widgets from the Material Components library (by importing it at the beginning of a Dart file). All the widgets of this library are created by following material design guidelines by default.
More info for using Material Design with Flutter is available here.
With the introduction of Flutter 1.12, now there is no need to download each font from the Google Fonts library to use it in your Flutter app. You just have to include one package, google_fonts, and you will get access to the entire Google Fonts library.
Earlier it was very difficult to always follow the material design guidelines on native Android, but with the recent announcement of Jetpack Compose complex UI designs are much easier to achieve, that also with less amount of code.
Add-to-app
Flutter can also be integrated to your existing Android apps as a library or module. That module can then be imported into your Android app to render a part of your apps’ UI in Flutter.
As of Flutter 1.12, add-to-app is supported for the basic scenario of integrating one full-screen Flutter instance at a time per app.
A documentation for adding Flutter to an existing app is available here.
Testing
Native android apps have three broad catagories of tests:
- Unit Tests
- Integration Tests
- UI Tests
It also has support for various testing frameworks like JUnit & Mockito for running unit tests, and Espresso for UI tests.
Android provides a full documentation for testing your apps.
Flutter is very strong in terms of testing. It also has three catagories of testing:
- Unit Tests
- Integration Tests
- Widget Tests
The Widget test in Flutter is similar to component test or UI test of other frameworks. But Flutter runs widget tests as fast as unit tests, which gives it a huge advantage over the normal UI tests used in native Android. You can also use other testing frameworks like Mockito by using the mockito package in Flutter. For running Integration tests in Flutter, you have to include a package known as flutter_driver.
Documentation for testing Flutter apps is available here.
CI/CD
Continuous Integration (CI) and continuous delivery (CD) help developers to make code changes reliably and fast, and enables them to deliver their app on time. Both Flutter and native Android has a great CI/CD support available.
Some of the well known CI/CD solutions for native Android are Nevercode, Jenkins, Travis CI, CircleCI, Bitrise. All them provide reliable CI/CD solution with good tooling, customer support and documentation.
Codemagic was introduced as the first and dedicated CI/CD solution only for Flutter. But now it also has support for non-Flutter apps using codemagic.yaml. This makes it capable of building, testing and delivering native Android apps with Flutter modules added to it.
You can check out this article, if you want to add Flutter modules to your native Android app and build it on Codemagic.
Can Flutter dominate over native Android?
Flutter is full of features and it promises a good performance, but it still not production ready for certain applications.
It lacks in availability of certain plugins. Some of the important plugins that are available, are still buggy and are not usable in large scale production application. But this highly depends on the kind of app you or your company would be working on, if you get good plugins and it satisfies your app’s feature needs, then Flutter might be the best choice for you.
As you might have already understood till now, Flutter takes a very different approach as compared to other cross-platform solutions, which enables it to achieve nearly native performance and the Dart language makes it really easy for developers to show their creative skills, by making the apps beautiful and intuitive to use for the users.
At this point in time, you shouldn’t ignore Flutter. If you haven’t yet tried out Flutter then go and try it now, because it is better late then never.
Some other strong points of Flutter that separates it from other frameworks are listed below.
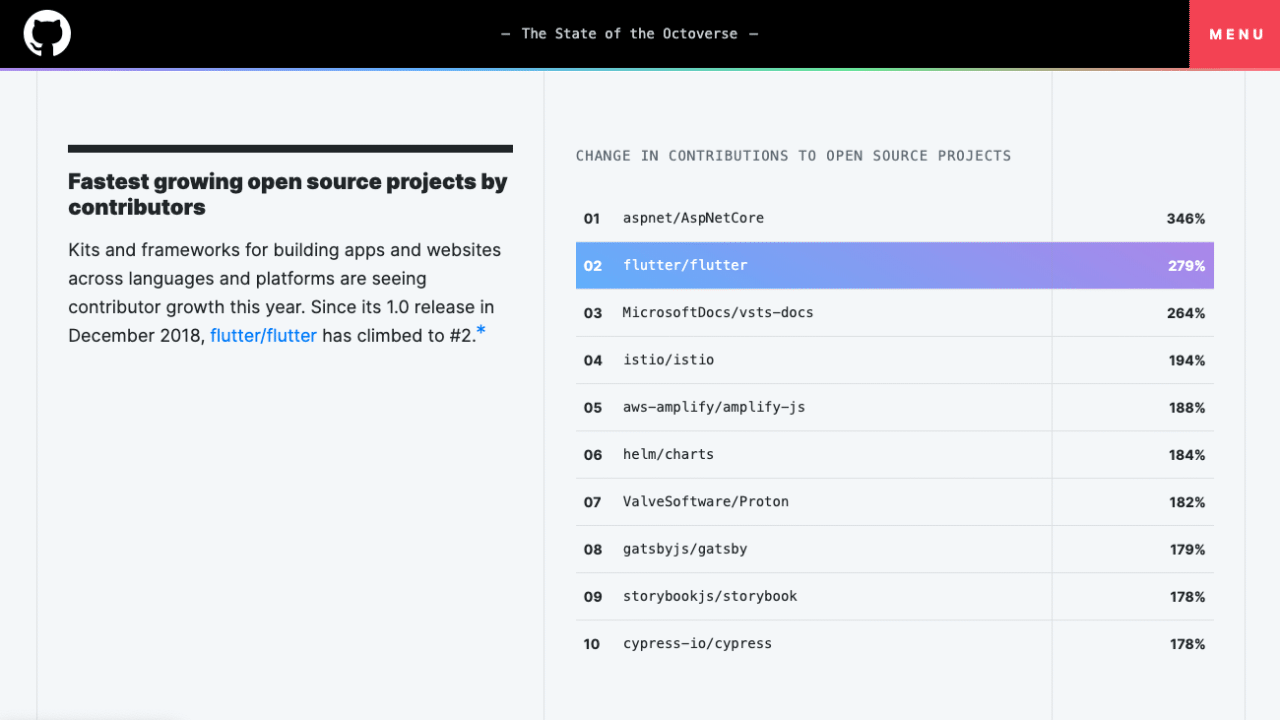
Octoverse report

According to the GitHub’s OCTOVERSE report of 2019, Flutter is one of the fastest growing open source projects and it has climbed to the 2nd position.

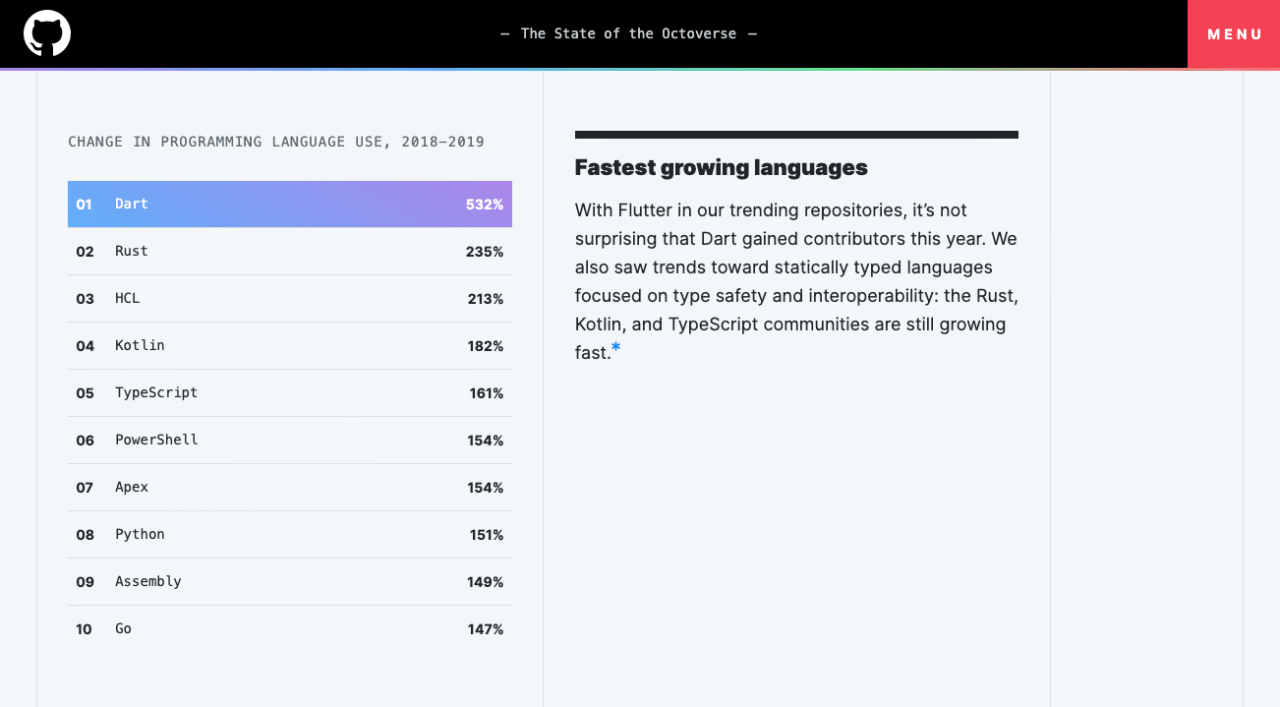
Dart has become the fastest growing programming language on GitHub.

Fuchsia

Fuchsia is an open source operating system currently being developed by Google.
Flutter was developed in the early phases keeping Fuchsia in mind. Fuchsia uses Flutter as its UI rendering engine.
What makes Fuchsia so unique is the ability to run on any CPU architecture. It is based on their own micro-kernel called Zircon which they claim is able to run on smartphones, desktops, embedded systems and more.
There is an official Fuchsia webpage, which contains some documentation on how to get started with Fuchsia.
At this point of time, it is not known when the Fuchsia OS will be available and what kind of devices will it support.
RIVE

Rive (previously 2Dimensions) is a powerful design and animation tool, which allows designers and developers to easily integrate sophisticated animations into their platform. You can import Rive animations directly into your Flutter apps which run smoothly at 60 fps.
For more info check out their official website.
Ambient Computing
At Flutter Interact ‘19, Flutter was introduced as the UI platform designed for ambient computing. By this they meant to say that initially Flutter was introduced as the cross platform solution only for mobile devices, but now it is expanding to even web, macOS, embedded devices, etc. You can say that the Flutter framework is showing its true powers now, and I can’t wait to see what it can do in the future.
Community Support
As Flutter is totally an open source project, the developer community plays an important role in its success. There are a number of awesome Flutter plugins that came from this community and developers are experimenting with new things in Flutter every day, pushing it’s limits.
Conclusion
Flutter has become a really powerful framework and can’t be ignored anymore. Whether you love or hate Flutter, as a native Android Developer, you should definitely try out Flutter and Dart to understand their true powers.
Whether Flutter will replace native Android, still remains a question. While we wait for this answer, it is safe to say that Flutter has a very bright future. Even if it fails to replace native app development, it has already proved to be the best UI design framework available at this point of time.
Souvik Biswas is a passionate Mobile App Developer (Android and Flutter). He has worked on a number of mobile apps throughout his journey. Loves open source contribution on GitHub. He is currently pursuing a B.Tech degree in Computer Science and Engineering from Indian Institute of Information Technology Kalyani. He also writes Flutter articles on Medium - Flutter Community.